UNIVERSIDADE DE TRÁS-OS-MONTES E ALTO DOURO
Catálogos Multimédia Interativos
para Dispositivos móveis
DISSERTAÇÃO DE MESTRADO
EM COMUNICAÇÃO E MULTIMÉDIA
Pedro Manuel Miranda de Bessa
Curso de Mestrado em Comunicação e Multimédia
Catálogos Multimédia Interativos
para Dispositivos Móveis
Dissertação do curso de Mestrado
em Comunicação e Multimédia
Pedro Manuel Miranda de Bessa
Dissertação submetida à Universidade de Trás-os-Montes e Alto Douro para cumprimento dos requisitos necessários à obtenção do grau de Mestre em Comunicação e Multimédia, elaborada sob a orientação do Professor Doutor Maximino Bessa e da Professora Doutora Rute Bastardo da Universidade de Trás-os-Montes e Alto Douro.
i
“A verdadeira viagem do descobrimento não consiste em procurar novas paisagens, mas em ter novos olhos.” Marcel Proust
ii Os catálogos são a maneira mais fácil de transmitir informação acerca de um determinado produto. Independentemente do tipo de suporte (físico ou digital), todos devem conter toda a informação que se pretende transmitir a quem os consulta.
Atualmente, estes catálogos são paginados de acordo com as informações que existem no momento da sua conceção, estando assim sujeitos a ficar desatualizados facilmente sendo necessária nova paginação. Isto requer mais recursos e mais tempo gasto em constantes atualizações. Além disso, as atuais plataformas que permitem gerar catálogos digitais contêm falhas, principalmente pela pouca automatização do processo de criação do catálogo e pelo fraco nível de interatividade que possuem.
Neste sentido, este trabalho pretende clarificar temáticas como catálogos online e offline, plataformas de criação automática de catálogos, utilização de dispositivos móveis neste contexto, etc. Este trabalho defende e apresenta ainda um modelo de aplicação aplicada às necessidades da sociedade atual. Estas temáticas serão então devidamente explicadas e desenvolvidas posteriormente no decorrer desta investigação.
Palavras-chave: Dispositivos Móveis, Catálogos, Serviços Digitais, Multimédia,
iii Catalogs are the easiest way to transmit information about a particular product. Whether digital or analog (paper), the catalogs should contain all the information which is intended to pas.
Currently, these catalogs are paged according to the information that exists at the time of conception, and thus are subject to more easily become outdated and a new pagination is required. This requires more resources and more time spent on constant updates. Moreover, the current platforms that can generate digital catalogs have flaws, mainly by a weak automation of catalog creation process and for their low level of interactivity.
Thus, this document aims to clarify issues such as online and offline catalogs, platforms for the automatic creation of catalogs, the use of mobile devices in this context, etc. This document still defends and presents a model of application applied to the necessities of current society. These themes will then be duly explained and developed in the course of this investigation.
iv No término de uma etapa tão importante, era impensável não agradecer e frisar pessoas que me foram tão valiosas e queridas:
• À universidade de Trás Os Montes e Alto Douro, na pessoa do Magnífico Reitor e Vice-reitor;
• Ao Professor Doutor Maximino Bessa e à Professora Doutora Rute Bastardo, a eles um muito obrigado pelos pensamentos rápidos que delinearam este projeto, e também pela disponibilidade imediata que sempre demonstraram em acompanhar-me neste trabalho;
• Aos meus familiares que me ouviram, aguentaram e apoiaram nesta fase tão trabalhosa e desgastante, mais concretamente: à minha mãe, pai, irmã e avó. Se não fossem eles não seria possível estar a concluir este mestrado, tal como a fazer a mesma dissertação;
• À minha namorada Maria e melhor amiga, que é incansável e foi, sem dúvida, a pessoa que mais me apoiou e ajudou neste projeto. Um agradecimento muito especial a ela que é e há-de ser sempre a minha eterna companheira de vida;
v Resumo ... ii Abstract ... iii Agradecimentos ... iv Índice ... v
Índice de figuras ... vii
Índice de tabelas ... ix
Siglas e acrónimos ... x 1. Introdução ... 1 1.1. Objetivos ... 2 1.2. Organização da dissertação ... 3 2. Revisão Bibliográfica ... 4 2.1. Catálogos ... 4
2.1.1. Catálogos Offline (papel e digital) ... 5
2.1.2. Catálogos Online ... 8
2.2. Plataformas para criação de catálogos ... 9
2.2.1. Publitas ... 10
2.2.2. FlippingBook ... 11
2.2.3. Catalog Machine ... 12
2.2.4. ITouch Catalog ... 14
2.3. Plataformas de comércio electrónico ... 16
2.3.1. Magento ... 19
2.3.2. Shopify ... 20
2.4. Dispositivos móveis ... 22
2.4.1. Sistemas Operativos Móveis ... 22
vi
multimédia em dispositivos móveis. ... 33
3.3. Implementação do protótipo ... 39
4. Avaliação do protótipo ... 47
4.1. Avaliação da aplicação de visualização de catálogos multimédia interativos .. 48
4.2. Avaliação da aplicação de criação de catálogos multimédia interativos. ... 54
4.3. Discussão ... 58
5. Conclusões e trabalho futuro ... 60
6. Bibliografia ... 61
vii Figura 1 – O crescimento da utilização de smartphones face à população mundial 2 Figura 2 – Catálogo da marca Asos criado na plataforma “Publitas” 10 Figura 3 - Catálogo da marca “Herman Miller” criado na plataforma “FlippingBook” visualizado
num computador
11
Figura 4 - Catálogo da marca “Herman Miller” criado na plataforma “FlippingBook” visualizado num dispositivo móvel
12
Figura 5 - Catálogo da marca “Megapixall Analog Cameras” criado na plataforma “Catalog Machine” visualizado num computador
13
Figura 6 - Catálogo da marca “Megapixall Analog Cameras” criado na plataforma “Catalog Machine” visualizado num dispositivo móvel
13
Figura 7 - Painel inicial da plataforma “ITouch Catalog” 14 Figura 8 - Apresentação inicial da aplicação “ITouch Catalog” no IPad 15
Figura 9 - Assistente virtual do IKEA 18
Figura 10 - Magento Got a Third Slice of Pie 19
Figura 11 - Loja online criada através da plataforma Magento 20 Figura 12 - Loja online criada através da plataforma Shopify 21 Figura 13 - Top 8 Mobile Operating System from Dec 2008 to Sep 2013 23
Figura 14 - Itunes accounts vs. Devices sold 24
Figura 15 – Arquitetura global do sistema 30
Figura 16 - Formulário de importação de produtos diretamente da plataforma de comércio electrónico
32
viii
Figura 19 - Mockup de uma das possíveis apresentações da página inicial da aplicação 35 Figura 20 - Mockup do menu da aplicação quando aberto 35 Figura 21 - Fluxograma do processo de escolha de template da página de produto 36 Figura 22 - Mockup da página de produto e da galeria multimédia disponível 37 Figura 23 - Mockup da página de produto com os respetivos botões de partilha nas principais redes sociais e o sistema de classificação do produto
38
Figura 24 - Estrutura da base de dados utilizada na aplicação desenvolvida 39 Figura 25 - Script Ajax que permite ver todos os produtos inseridos na base de dados 41 Figura 26 - Esquema de uma das possíveis apresentações da página inicial da aplicação 42 Figura 27 - Esquema de uma das possíveis apresentações da umas das página da aplicação 42 Figura 28 - Esquema da página de produto da aplicação 43 Figura 29 - Página inicial do back-office da aplicação 44 Figura 30 – Página de produtos contidos no catálogo 45 Figura 31 – Página de produto com as informações e os botões de acesso ás funções CRUD 45
ix Tab.1 - Funções relevantes Vs. Plataformas de criação de catálogos analisadas 16 Tab.2 - Adaptado através de dados fornecidos pela empresa “Canalys” em Maio de
2013
26 Tab.3 - Percentagem mundial das resoluções mais comuns utilizadas em tablets.
Adaptado de StatCounter Global Stats.
41 Tab.4 - Ponto 1- Usabilidade/Navegação (Aplicação proposta vs. Catalog
Machine)
49 Tab.5 - Ponto 2 – Apresentação/Design (Aplicação proposta vs. Catalog Machine) 50 Tab.6 - Ponto 3 – Conteúdos Multimédia (Aplicação proposta vs. Catalog
Machine)
51 Tab.7 - Ponto 4 – Rapidez de resposta (Aplicação proposta vs. Catalog Machine) 52 Tab.8 - Ponto 5 – Intuitividade (Aplicação proposta vs. Catalog Machine) 53 Tab.9 - Ponto 6 – Usabilidade/Navegção do Back-office (Aplicação proposta vs.
Catalog Machine)
54 Tab.10 - Ponto 7 – Apresentação/Design do Back-office (Aplicação proposta vs.
Catalog Machine)
55 Tab.11 - Ponto 8 – Inserção de Conteúdos (Aplicação proposta vs. Catalog
Machine)
56 Tab.12 - Ponto 9 – Intuitividade do Back-office (Aplicação proposta vs. Catalog
Machine)
x
4D Quatro Dimensões
CEO Chief Executive Officer
CRUD Create, Read, Update, Delete HTML5 HyperText Markup Language 5
PC Portable Computer
PHP Personal Home Page
SO Sistema Operativo
SMS TIC
Short Message Service
Tecnologias de Informação e Comunicação
1
1. Introdução
Há séculos que são estudadas formas de organizar a informação para que esta seja mais fácil de armazenar, consultar e alterar. A catalogação é uma dessas formas. Já descoberta e criada há muitos anos, os estudos continuam e a sua optimização é agora o objetivo. Hoje em dia, de forma a tentar fazer face às necessidades da sociedade e conjugando algumas tecnologias aliadas a novas formas de marketing, devemos ser capazes de criar algo que, numa perspetiva de negócio, satisfaça as necessidades, quer do vendedor, quer do consumidor.
Os catálogos multimédia interativos permitem ao cliente consultar toda a informação desejada, quando quiser, onde quiser e, de uma forma muito mais atrativa e fácil face às soluções existentes no mercado atual, potenciando assim a comunicação entre estes dois intervenientes.
Os dispositivos móveis são uma das tendências no mercado das novas tecnologias. Segundo alguns estudos realizados e palavras do próprio CEO da Google, Eric Schmidt (2011), o crescimento da utilização de dispositivos móveis está a aumentar mais rápido do que todas as previsões internas da Google. Segundo Mary Meeker (2010), representante da Morgan Stanley, nos próximos anos, mais pessoas irão aceder à internet utilizando dispositivos móveis do que através de PC’s.
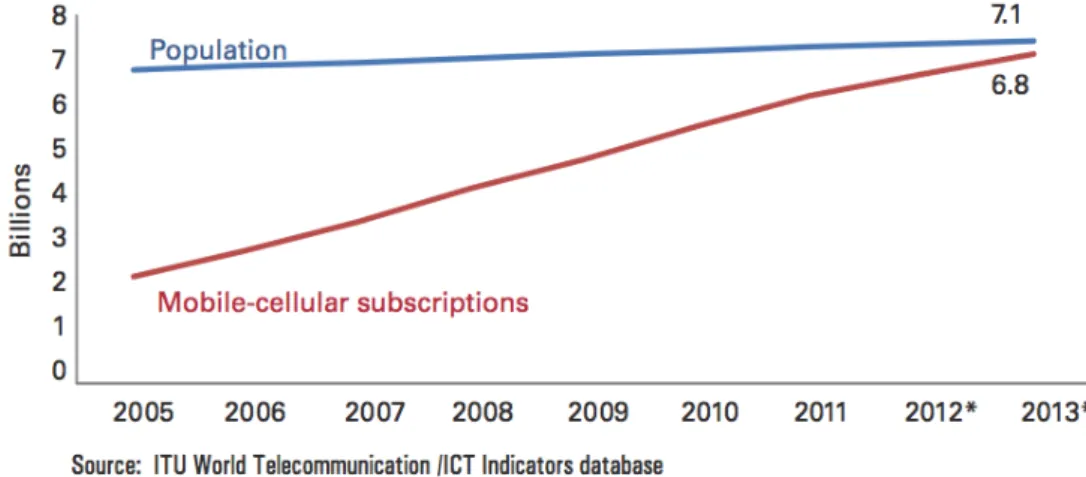
De acordo com o ITU (2013), estima-se que em 2013 existiam cerca de 6,8 biliões de telemóveis, quase tanto como a população mundial (7,1 biliões). Analisando estes mesmos dados, o sítio web mobithinking (2011) calcula que 1 bilião destes telemóveis seja um smartphone.
2
Figura 1: O crescimento da utilização de smartphones face a população mundial (Fonte: www.itu.int/en/ITU-D/Statistics/Documents/facts/ICTFactsFigures2013.pdf)
Ainda segundo a ITU, cerca de 2,7 biliões de pessoas estão ligadas à rede correspondendo a cerca de 39% da população mundial. Analisando estes dados apercebemo-nos de que os dispositivos móveis e a ligação à internet estão em expansão, possibilitando deduzir que a combinação destes dois fatores acabará por ser a provável escolha do utilizador no futuro das comunicações móveis.
1.1. Objetivos
O objetivo principal desta dissertação é apresentar um novo modelo de catálogo digital, intitulado de “Shop Of Brands”, que permita a criação de catálogos multimédia interativos de forma expedita. Para isto foi necessário alcançar os seguintes objetivos:
• Melhorar a experiência de utilização de catálogos multimédia interativos em dispositivos móveis criando um conceito inovador nesta área
• Especificar uma arquitetura para a criação e visualização de catálogos multimédia interativos;
3 • Implementar um protótipo da solução proposta;
• Avaliar a aplicação desenvolvida.
1.2. Organização da dissertação
Esta dissertação está organizada de forma a auxiliar o leitor na compreensão e identificação dos problemas e soluções relatadas neste documento.
Durante o primeiro capítulo é realizada uma introdução ao trabalho realizado e uma apresentação da motivação e dos objetivos desse mesmo trabalho.
No segundo capítulo é apresentada uma revisão bibliográfica, onde são abordados e explorados os seguintes temas: Catálogos Offline e Online; Plataformas de comércio electrónico; Dispositivos móveis e os seus sistemas operativos.
No terceiro capítulo é apresentada a arquitetura e implementação de um protótipo da aplicação, realçando os aspetos pelos quais se diferencia das soluções existentes no mercado. Durante este capítulo são apresentadas as soluções para as diferentes partes da aplicação proposta, ou seja, cliente e servidor.
De forma a poder afirmar que a aplicação proposta é uma mais-valia, quer para os consumidores de catálogos digitais quer para quem os fornece, no quarto capítulo é apresentado um estudo com o objetivo de avaliar a aplicação proposta face às demais existentes no mercado, sendo também apresentada um breve discussão dos resultados obtidos.
No quinto capítulo são expostas algumas considerações finais sobre o trabalho desenvolvido e também será descrito algum trabalho futuro.
4
2. Revisão Bibliográfica
Para que a execução deste trabalho fosse viável, foi necessário realizar um estudo prévio acerca das temáticas que este envolve direta e indiretamente. A pesquisa e análise de informação relativamente a temas como as técnicas de catalogação e as suas origens, tipos e formatos de catálogos, plataformas de criação de catálogos existentes no mercado, plataformas de comércio electrónico, dispositivos móveis e os seus sistemas operativos, foi fundamental para a boa concretização deste estudo.
2.1. Catálogos
Se refletirmos um pouco apercebemo-nos de que vivemos rodeados de informação, e de que a cada momento esta não para de aumentar, seja de que tipo ou forma for. Toda esta informação está armazenada em algum lugar tangível ou intangível, e logo desde aí surge a necessidade de a distinguirmos e catalogarmos.
Quando armazenamos informação, objetos ou outras coisas, guardamo-las com a finalidade de as voltar a usar. Se estas forem poucas, não devemos ter grandes problemas em encontrar aquela que queremos mas se tivermos demasiadas referências para guardar, precisamos de um método ou sistema que nos permita classificá-las para que posteriormente possamos encontrar aquela que pretendemos de uma forma simples e eficaz, no menor tempo possível. Desta forma, pode utilizar-se a categorização “(...) para agrupar objetos em classes, baseadas na semelhanças” (Frey, 2011). A categorização permite-nos criar uma cadeia hierárquica de categorias mantendo uma estrutura lógica, com o intuito de fornecer dados organizados para a criação de, por exemplo, um catálogo.
Neste contexto, segundo Barbosa (1978) surgiu em 668-626 A.C. em Assíria a primeira escrita a respeito da catalogação ou da relação de obras de uma coleção. Mais tarde, em 260-240 A.C. e ainda segundo Barbosa (1978), Clímaco realizou na biblioteca de Alexandria, a primeira iniciativa para a organização de um catálogo metódico.
5 Segundo Mey (1995), o catálogo é um canal de comunicação estruturado, que difunde mensagens contidas nos itens, apresentando-os sob forma codificada e organizada, agrupados por semelhanças, aos utilizadores do mesmo.
Criados principalmente devido à necessidade de gerir bibliotecas, os catálogos em papel foram deixando de ser apenas índices bibliográficos de consulta e passaram a ser ferramentas de trabalho imprescindíveis em qualquer organização, servindo, tanto para fins administrativos como para fins comerciais.
Independentemente do tipo ou objetivo do catálogo, este terá de suportar alguns aspetos importantes para que a sua função seja bem desempenhada. A constante atualização das informações e a facilidade em colocar ou retirar as mesmas são fatores obrigatórios, bem como poder ser móvel de forma a que, se necessário, possa ser consultado em vários locais. Segundo Mey (1995), há ainda alguns aspetos a ter em conta na relação entre o catálogo e o utilizador do mesmo, onde o catálogo deve:
i) Permitir ao utilizador:
(1) Localizar um item específico;
(2) Escolher entre as várias manifestações de um item;
(3) Escolher entre vários itens semelhantes, sobre os quais, inclusive, possa não ter conhecimento prévio algum;
(4) Expressar, organizar ou alterar sua mensagem interna. ii) Permitir a outra biblioteca:
(1) Localizar um item específico;
(2) Saber quais os itens existentes em outros catálogos, que não o seu próprio.
2.1.1. Catálogos Offline (papel e digital)
Os catálogos em papel seguem o molde básico da catalogação, ou seja, cumprem as suas funções de organização e demonstração do índice ou referência. Este tipo de
6
catálogo contém alguns aspetos positivos mas cada vez mais é desvantajoso face à evolução tecnológica em que vivemos.
Poder tocar, sentir o papel, riscar, tirar notas e no fim entregar a página a alguém, é uma das principais vantagens dos catálogos em papel. Ainda assim, as pessoas estão cada vez mais hábeis ao uso da tecnologia para fins que vão desde o lazer até ao comércio, conseguindo perceber que desta forma, e depois da constatação anterior, a dita principal vantagem dos catálogos em papel, deixa de ser assim tão valiosa quão pensamos. Senão vejamos: se recuarmos alguns anos, em que as pessoas olhavam para os computadores com alguma reticência, quer pela dificuldade de usar quer pelo seu preço, hoje em dia, essas mesmas pessoas olham para estes “aparelhos” como quem olha para algo extremamente necessário, podendo tornar-se até uma dependência.
Segundo Piscitelli (1997), vivemos hoje sob a influência de um processo de globalização no qual as novas tecnologias se destacam, causando profundas alterações na sociedade em que vivemos. Em poucos anos, a tecnologia evoluiu de tal forma que o computador ficou cada vez mais pequeno e mais potente, podendo estar agora sob a forma de um adereço de moda ao qual damos o nome de dispositivo móvel. Para as pessoas, a possibilidade de poder aceder a todo o tipo de informação e estar comunicável a partir de um dispositivo capaz de ser transportado com facilidade para todo o lado é um fator muito importante. Isso faz com que, atualmente, as pessoas possam ter um catálogo guardado num pequeno dispositivo, ocupando muito menos espaço e com a vantagem de que a pesquisa é feita por esse mesmo dispositivo, logo, o tempo de resposta da procura vai ser muito menor também.
Nesta medida, os catálogos em papel tornam-se pouco úteis quando ficam desatualizados. Mas atualiza-los significa perder tempo, recursos e dinheiro. Seja numa biblioteca ou numa organização comercial, o catálogo tem de permitir estar em constante atualização, pois a consulta de dados corretos está dependente dele. Mas não são só os catálogos em papel que ficam inúteis se não forem mantidos atualizados. Qualquer tipo de catálogo se torna inútil quando a informação nele contida não corresponde à realidade, e, deste modo, induzir-nos-á em erro. Assim sendo, os
7 catálogos digitais também podem ser ou estar inúteis, caso não preservem uma ligação frequente a algo que os mantenha atualizados. Estaremos então neste caso a falar de catálogos digitais offline.
Os catálogos digitais em modo offline são uma espécie de “híbrido” neste tema, pois acrescentam e retiram características aos catálogos em papel. Podemos considera-los como uma evolução da versão em papel para um dispositivo com capacidades capazes de nos facilitar bastante as ações de consulta e armazenamento. Com grande rapidez de pesquisa, resultante do poder de cálculo, este tipo de catálogos não ocupa espaço físico devido ao armazenamento digital que é suportado pelo dispositivo, tornando-os assim comuns. Mas a principal vantagem destes catálogos é que podem ser muito mais atrativos e interativos. O facto de serem visualizados em suporte digital, através de dispositivos com grandes capacidades gráficas e de processamento, faz com que estes catálogos possam conter elementos que os tornem mais apelativos e, que levem o consumidor a querer receber a informação, não só pelo interesse no produto, mas pela forma como ela é transmitida e o produto é apresentado. Um dos fatores bastante importantes e que pode ser exponenciado neste tipo de catálogos é o design e a estrutura do conteúdo.
Quando falamos do design de um catálogo a ideia que nos surge é que tem de ser bonito e apelativo. Deve sim, mas não em detrimento de uma excelente passagem da mensagem, pois a divulgação da informação é a razão pela qual o próprio catálogo foi criado. O que os utilizadores procuram é um equilíbrio entre as cores certas, gráficos e texto que seja fácil de ler. Sempre que os utilizadores estão em contato com os produtos ou marcas devem conseguir ver um mensagem consistente. (Hubsite, 2012)
O design de um catálogo poderá ser algo bastante simples, mas ao mesmo tempo bastante complexo, isto porque a informação a passar deve ser percebida facilmente. Segundo Borgman (1996), nesta época, os catálogos online continuavam a ser difíceis de utilizar porque o seu design não facultava informações suficientes para efetuar pesquisas. Apesar dos sistemas de informação e da forma de catalogação terem evoluído bastante há sempre aspetos a serem melhorados e outros a ter em conta.
8
Embora os catálogos offline possam ter muitos fatores a seu favor, existem outros que não são passíveis de serem executados quando não existe uma ligação à internet. Desta forma, distinguimos assim os catálogos online dos restantes analisados anteriormente.
2.1.2. Catálogos Online
A ligação dos catálogos à rede tornou-se uma peça-chave e fundamental hoje em dia, pois veio permitir inúmeras capacidades e melhorias aos catálogos existentes.
Como anteriormente referido neste trabalho, um dos pontos fundamentais de um catálogo é o facto de poder e dever estar sempre atualizado, para que as informações nele contidas sejam verdadeiras e não induzam em erro. Neste contexto as vantagens de ter um catálogo online são muitas, pois esse mesmo catálogo pode ser alterado à distância e estar assim disponível, com todos os dados atualizados, a todos os utilizadores do mesmo.
Com a evolução da tecnologia e a crescente ligação das pessoas à internet, surgiram novos conceitos, novas ideias, novas ferramentas e novas vias de comunicação. O conceito Web 2.0 surgiu em 2004, através de O’Reilly (2006), para designar uma nova forma de encarar a Web. Embora com algumas discordâncias no início, o termo vingou e define-se, segundo O’Reilly (2006) pela mudança para uma
internet como plataforma, e um entendimento das regras para obter sucesso nesta nova
plataforma. Entre outras, a regra mais importante é desenvolver aplicativos que aproveitem os efeitos de rede para se tornarem melhores quanto mais são usados pelas pessoas, aproveitando a inteligência coletiva.
Segundo Estanyol (2012), a envolvência dos consumidores na internet facilitou a partilha das suas opiniões sobre um determinado produto, marca, ou organização através de fóruns, blogs, e redes sociais. Por outro lado, houve também um crescimento de comunidades “anti-marca”, o que pode causar graves danos na boa reputação de uma marca junto dos consumidores. Ainda segundo Estanyol (2012), as marcas deverão
9 mudar o seu comportamento na internet e tornarem-se mais sociais, incluindo privilegiar os interesses dos consumidores ao invés dos seus próprios produtos.
A ligação dos catálogos digitais à internet veio permitir uma nova experiência quer na maneira de catalogar, quer na maneira de consultar o catálogo. Os conteúdos tornaram-se diferentes e a maneira como estes são apresentados proporciona uma experiência de consulta incrível, o que faz com que muitas vezes as pessoas consultem o catálogo não pela necessidade mas sim pela experiência ou entretenimento.
Atualmente os catálogos digitais online permitem uma interação muito maior com os objetos integrantes do catálogo, colocando ao dispor do consumidor ferramentas de partilha direta por email ou através das redes sociais, possibilidade de avaliação, compra e recomendação, etc, ficando ainda alguns fatores por completar de forma a que a utilização do catálogo por parte do consumidor seja cada vez melhor. Embora alguns destes aspetos não pareçam muito importantes são eles que acabam por fazer muitas empresas vingarem e crescerem. É o caso das redes sociais. Em muitos casos, a maior percentagem do trafego dos sítios web das empresas provém das redes sociais, é quase como que um “boca-a-boca” digital, com uma capacidade enorme de propagação.
2.2. Plataformas para criação de catálogos
Existem inúmeras plataformas que permitem a criação de catálogos, no entanto muitas delas têm lacunas graves que fazem com que seja difícil obter um resultado satisfatório. Para a elaboração deste documento foram analisadas várias plataformas que permitem criar catálogos. Contudo, apenas quatro são analisadas com base em alguns parâmetros considerados imprescindíveis para o trabalho desenvolvido, como por exemplo a navegação, o design/apresentação, a riqueza dos conteúdos multimédia, entre outros.
10
2.2.1. Publitas
O Publitas é uma plataforma de criação de catálogos que cumpre quase todos os requisitos impostos para esta análise. Com suporte em HTML5, integração com loja
online, e possibilitando a indexação por parte dos motores de busca, esta plataforma
utiliza as imagens dos produtos como sendo os próprios links para a loja online das marcas dos mesmos, como podemos observar na imagem seguinte:
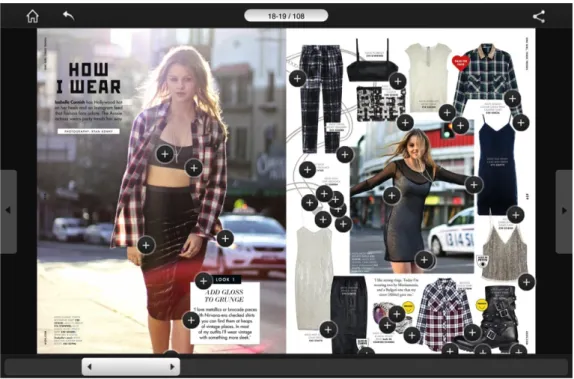
Figura 2: Catálogo da marca Asos criado na plataforma “publitas” (Fonte: www.publitas.com)
Contudo, o Publitas não disponibiliza um página para cada produto onde poderiam ser mostrados mais detalhes do produto, nem permite a partilha de um produto específico.
11
2.2.2. FlippingBook
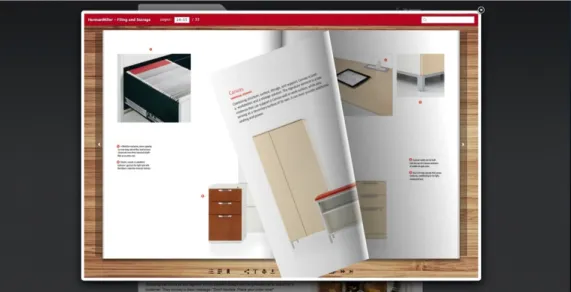
O FlippingBook é outra das plataformas analisadas que preenche requisitos como a possibilidade de integração em sítios web, faculta, se desejado, o alojamento do catálogo online, e suporta múltiplos idiomas. Contudo, não permite incorporar links externos nos produtos, apenas permite partilhar o catálogo inteiro ou uma das suas páginas e não possibilita a importação de produtos através de uma loja online. A imagem seguinte demonstra a navegação apresentada num desktop de um catálogo criado nesta plataforma.
Figura 3: Catálogo da marca “Herman Miller” criado na plataforma “FlippingBook” visualizado num computador (Fonte: www.Flippingbook.com)
Caso o utilizador visualize o catálogo num dispositivo móvel a interação é ainda mais pobre, pois o efeito de “desfolhar” desaparece por completo, como podemos comprovar pela seguinte imagem:
12
Figura 4: Catálogo da marca “Herman Miller” criado na plataforma “FlippingBook” visualizado num dispositivo móvel (Fonte: Adaptado de www.Flippingbook.com)
2.2.3. Catalog Machine
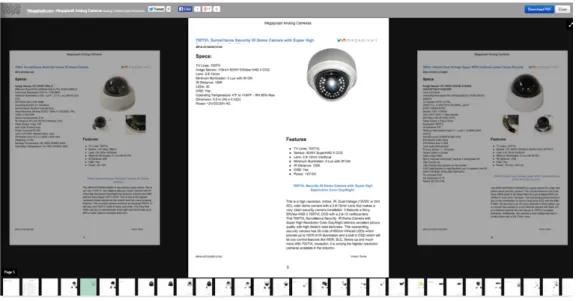
O Catalog Machine é outras das plataformas analisadas. Esta está otimizada para dispositivos móveis, permite integração com lojas online, e permite a visualização dos catálogos em modo offline. Porém, não suporta múltiplos idiomas, não permite links externos para a loja online, não faculta alojamento e, um dos pontos mais importantes para o contexto deste trabalho, não suporta vídeo e/ou som. Para além disso, a navegação do utilizador é monótona e desorganizada, como podemos observar nas seguintes imagens.
13 Figura 5: Catálogo da marca “Megapixall Analog Cameras” criado na plataforma “Catalog
Machine” visualizado num computador (Fonte: www.catalogmachine.com)
Figura 6: Catálogo da marca “Megapixall Analog Cameras” criado na plataforma “Catalog Machine” visualizado num dispositivo móvel (Fonte: Adaptado de www.catalogmachine.com)
14
2.2.4. ITouch Catalog
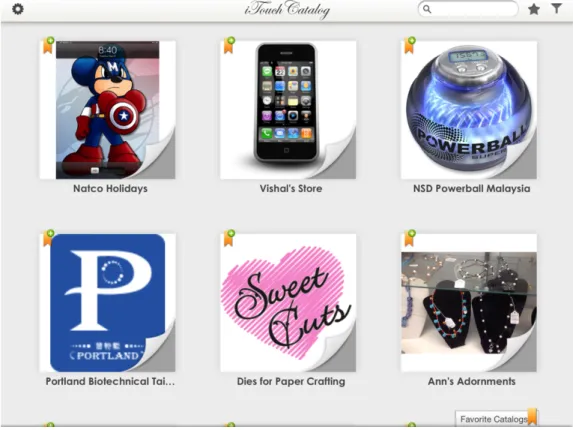
O ITouch Catalog é uma plataforma um pouco diferente das restantes, pois o seu produto final é um catálogo preparado para IOS. Esta plataforma permite que os utilizadores criem os seus próprios catálogos através de um back-office com ferramentas próprias para isso, fazendo depois com que o catálogo seja publicado numa aplicação “mãe”, disponível na loja de aplicações da Apple. Apesar de suportar vários idiomas, permitir links externos para a loja online, possibilitar a cada produto ter a sua própria página e esta ser partilhada independentemente das restantes, esta aplicação não permite integração com lojas online, não suporta vídeo nem som, não permite que os produtos sejam indexados pelos motores de busca, e, não permite a visualização em modo
offline.
Figura 7: Painel inicial da plataforma “ITouch Catalog” (Fonte: Adaptado de www.ITouch Catalog.com)
O resultado da inserção de dados no back-office desta plataforma está disponível automaticamente na aplicação para IOS da mesma, e que dá pelo mesmo nome. Para a visualização do catálogo criado, é necessário efetuar o download dessa mesma aplicação e pesquisar pelo nome do catálogo. De realçar que a navegação pelos catálogos
15 existentes na plataforma não é, de todo, dinâmica e/ou interativa. Na imagem seguinte, podemos observar a página inicial dessa aplicação.
Figura 8: Apresentação inicial da aplicação “ITouch Catalog” no IPad (Fonte: Adaptado de www.ITouch Catalog.com)
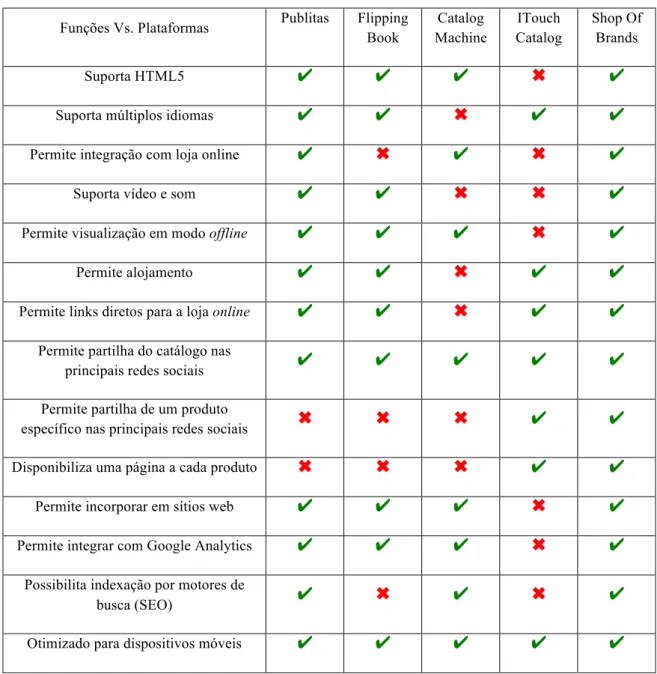
É de notar que existem outros fatores analisados, contudo não são relevantes para a presente investigação. O quadro seguinte demonstra de uma forma sintetizada as plataformas de criação de catálogos analisadas versus os fatores considerados relevantes para este documento.
16
Funções Vs. Plataformas Publitas Flipping Book Catalog Machine ITouch Catalog Shop Of Brands Suporta HTML5 ✔ ✔ ✔ ✖ ✔
Suporta múltiplos idiomas ✔ ✔ ✖ ✔ ✔
Permite integração com loja online ✔ ✖ ✔ ✖ ✔
Suporta vídeo e som ✔ ✔ ✖ ✖ ✔
Permite visualização em modo offline ✔ ✔ ✔ ✖ ✔
Permite alojamento ✔ ✔ ✖ ✔ ✔
Permite links diretos para a loja online ✔ ✔ ✖ ✔ ✔
Permite partilha do catálogo nas
principais redes sociais ✔ ✔ ✔ ✔ ✔
Permite partilha de um produto
específico nas principais redes sociais ✖ ✖ ✖ ✔ ✔
Disponibiliza uma página a cada produto ✖ ✖ ✖ ✔ ✔
Permite incorporar em sítios web ✔ ✔ ✔ ✖ ✔
Permite integrar com Google Analytics ✔ ✔ ✔ ✖ ✔
Possibilita indexação por motores de
busca (SEO) ✔ ✖ ✔ ✖ ✔
Otimizado para dispositivos móveis ✔ ✔ ✔ ✔ ✔
Tabela 1: Funções relevantes Vs. Plataformas de criação de catálogos analisadas
2.3. Plataformas de comércio electrónico
O comércio electrónico é uma das áreas em grande expansão na era das TIC. Com base no mundo dos negócios, esta nova forma de comprar, vender ou trocar bens e/ou serviços, levou já a que as empresas restruturassem as suas relações com os clientes e fornecedores.
17 As plataformas de comércio electrónico são muito mais do que um mero sítio web, permitindo que as empresas não só estejam disponíveis para todo o mundo como também possam efetuar transações com ele. Desta forma, as empresas passam a ter a possibilidade de entrar nos mercados estrangeiros de uma forma fácil, rápida e rentável, já que os custos são extremamente baixos face aos benefícios que poderão ser alcançados. Existem bastantes fatores a favor do e-commerce já que as probabilidades de negócio serão maiores assim como o seu nível de exportações poderá aumentar, sendo benéfico não só para a empresa, mas também para a economia do seu País.
Sendo estas plataformas também apelidadas de “lojas virtuais” ou lojas online, o seu objetivo é bem claro: dar a conhecer o produto e vendê-lo. Contudo as semelhanças com as lojas físicas não podem ser postas de parte quando se trata de cativar as pessoas para a compra. Da mesma forma que numa loja física existem cuidados a ter com o espaço e o seu ambiente, o atendimento, a disposição do produto, etc, numa loja online os fatores serão os mesmos, só que representados de outra forma. Por estas e outras razões, as plataformas de e-commerce podem ser tratadas como catálogos digitais com inúmeras possibilidades.
Contudo existem algumas dificuldades, desde logo pela falta do fator físico do produto, principalmente se estivermos a negociar bens tangíveis. Hoje em dia existem já inúmeros pontos-chave que devem ser respeitados para dar ao cliente aquilo que ele procura sem ter a necessidade de mostrar o produto fisicamente, permitindo cada vez mais que este tenha diversas opções benéficas para a empresa mesmo que não adquira o produto, como é o caso da partilha em redes sociais, enviar por email para alguém, adicionar à sua lista de desejos, etc.
Algumas empresas apostam numa espécie de assistente de compra que permite ao cliente ter uma ajuda monitorizada na sua visita pela loja online. É o caso da IKEA, onde se pode encontrar a “Anna”, uma assistente virtual que utiliza um motor de buscar extremamente rebuscado, com uma enorme base de dados e bastante interativo.
18
Figura 9: Assistente virtual do IKEA (Fonte:www.ikea.pt)
Apenas as questões mais difíceis são encaminhadas para um assistente humano que se encarrega de dar ao cliente a informação pormenorizada daquilo que ele pretende. Com este tipo de tecnologia as empresas conseguem poupar dinheiro, ter um serviço de resposta mais rápido e atender o cliente a qualquer hora do dia, qualquer dia do ano. Todos estes benefícios podem ser também facilmente associados aos catálogos multimédia interativos, pois estes permitem que o utilizador receba a informação sobre o que procura de uma forma agradável, mesmo quando a loja física não é opção.
Existem imensas plataformas com grandes capacidades de projetar uma empresa no mundo do e-commerce. O gráfico seguinte demonstra-nos algumas dessas plataformas e a percentagem da sua utilização neste mercado.
19 Figura 10: Magento Got a Third Slice of Pie (Fonte: Adaptado de www.blog.aheadworks.com)
Como podemos observar no gráfico anterior, plataformas como Magento, Zencart e VirtueMart são bastante apreciadas pelos criadores deste tipo de websites. Ainda assim, neste documento apenas irão ser analisadas duas plataformas que se têm destacado neste âmbito.
2.3.1. Magento
Magento é uma das plataformas de comércio eletrónico mais populares no mundo.
Segundo Bondarenko (2012), com todas as suas versões, o Magento é dono de 31,4% do mercado das plataformas de e-commerce. Tendo como base a Zend Framework, uma biblioteca de código PHP, a plataforma comprada pela ebay inc. em 2011 conta com três versões distintas: Community Edition, a versão original do Magento. Sendo
open-source, rapidamente se tornou popular permitindo aos utilizadores ter acesso total à
plataforma, e dessa forma modifica-la e adapta-la às suas necessidades. Existe também um fórum da comunidade Magento onde os utilizadores podem partilhar os seus
20
conhecimentos, ajudarem-se mutuamente, trocarem truques e dicas e darem apoio mútuo; Enterprise Edition, uma opção para grandes empresas com o controlo total sobre a aplicação assegurado também por uma equipa Magento. É uma versão paga, mas oferece algumas vantagens adicionais; Magento Go é uma versão para pequenas ou médias empresas, com valores que variam consoante alguns fatores, mas ainda assim substancialmente baixos face às vantagens que oferece. É um serviço online onde o cliente não terá de se preocupar com alojamentos nem software. Fácil de usar e personalizar, este serviço tem o objetivo de ajudar o cliente a criar a sua própria loja
online rapidamente.
Figura 11: Loja online criada através da plataforma Magento (Fonte: www.magento.com)
2.3.2. Shopify
A segunda plataforma de comercio electrónico analisada neste estudo é o Shopify. Apesar de não estar entre as mais utilizadas, esta plataforma é um pouco diferente das restantes pois possui imensas funcionalidades como iremos demonstrar a seguir. Além disso e segundo o website “Elkfox” (2014), é uma plataforma em expansão já utilizada por mais de 100 000 pessoas e/ou empresas. O Shopify surgiu da necessidade de um dos
21 seus criadores em construir a sua própria loja online. Depois de conhecer e experimentar muitas das plataformas existentes na altura, Tobias Lütke (2011) decidiu criar a sua própria plataforma e partilhá-la com o resto do mundo. Tal como o Magento Go, o
Shopify define-se como SaaS, ou seja, Software-as-a-Service com a particularidade de
ser desenvolvido sobre Ruby on Rails. Esta plataforma, o Shopify, permite que os utilizadores apenas tenham de se preocupar em colocar os seus produtos e vendê-los. Tal como acontece no Magento Go, o alojamento, manutenção e as tarefas ditas “complicadas” para a maioria dos utilizadores, ficam a cargo da própria plataforma.
Este tipo de plataformas como o Shopify e o Magento Go fazem com que cada vez mais o e-commerce se torne mais popular e consequentemente as pessoas procurem novas formas de o fazer, como por exemplo através de catálogos digitais interativos. Apesar de o Shopify estar preparado para dispositivos móveis devido ao
responsive-design que apresentam alguns dos seus templates, estas plataformas poderiam ser
complementadas com a criação automática de catálogos digitais para dispositivos móveis, a partir da base de dados já existente na loja online.
22
2.4. Dispositivos móveis
2.4.1. Sistemas Operativos Móveis
Com a crescente evolução e expansão dos dispositivos móveis, tal como nos computadores fixos, surgiram várias alternativas de sistemas operativos. Todos eles com a mesma função, mas cada um com as suas diferenças. Concentrando-nos apenas nos mais recentes e utilizados em smartphones, neste tópico irão ser abordados os principais sistemas operativos utilizados em dispositivos móveis.
2.4.1.1. Android
“Building on the contributions of the open-source Linux community and more than 300 hardware, software, and carrier partners, Android has rapidly become the fastest-growing mobile OS.” (Android Developers, n.d.)
A Google propôs-se criar um sistema operativo para dispositivos móveis que fosse capaz de acompanhar as necessidades das pessoas e as capacidades do hardware que têm vindo a surgir. De facto, com esta nova era dos smartphones as pessoas deixaram de olhar para um telemóvel como algo que servia única e exclusivamente para telefonar ou enviar SMS’s, e passaram a usá-los como que de “super-mini-computadores” se tratassem. Desta forma, a Google desenvolveu o Android “para ser bom a mostrar páginas web e a correr várias aplicações ao mesmo tempo.” (Lyons, 2010).
O Android foi anunciado em 2008 e é baseado na linguagem de programação Java. Este sistema operativo já suporta centenas de milhões de equipamentos e, segundo
a Gartner (2013) no primeiro semestre de 2013 arrecadou 79% das vendas neste mercado. Esta crescente expansão do Android já é notável desde dezembro de 2008, como demonstra o gráfico a seguir:
23 Figura 13: Top 8 Mobile Operating System from Dec 2008 to Sep 2013 (Fonte: Adaptado através
de www.gs.statcounter.com)
Uma das causas dos valores acima referidos no gráfico deve-se ao facto de o “Android ser uma plataforma open-source usada por dezenas de fabricantes de telemóveis” (Lyons, 2010), o que faz com que estes o possam usar mantendo assim as caraterísticas físicas dos seus produtos. Até ao momento, o Android já dispõe no seu histórico de versões, 10 versões diferentes, sendo esta última, com o nome “KitKat”, lançada em Outubro de 2013.
2.4.1.2. IOS
Sendo uma das marcas mais conhecidas mundialmente, a Apple, ou a “maça trincada” devido ao seu conhecido logótipo, é uma das empresas mais valiosas do planeta. E isso percebe-se pelo seu volume de vendas, chegando, segundo Philip Elmer-DeWitt (2012), a valer mais do que a Reserva Federal de Ouro dos Estados Unidos.
24
Focando-nos no que é relevante para este documento, a Apple oferece soluções bastante fortes no “mobile market”. Desde 2007, ano em que lançou a primeira versão do IOS, esta empresa já vendeu cerca de 400 milhões de dispositivos com o seu sistema operativo, referiu Tim Cook (2012), CEO da Apple, em setembro de 2012.
Segundo o sítio web Apple Insider (2012), enquanto os primeiros 400 milhões demoraram cinco anos a serem alcançados, o crescimento atual sugere que a Apple irá vender mais 600 milhões até meados de 2015, atingindo assim a marca de 1 bilião de dispositivos vendidos com o IOS.
Figura 14: Itunes accounts vs. Devices sold (Fonte: adaptado através de : www.appleinsider.com)
Através da figura 14 podemos também concluir que o número de contas do ITunes está bastante próximo do número de dispositivos móveis da Apple, valores que foram
25 também apresentados na conferência da empresa em setembro de 2012. Neste momento e desde a sua criação, o IOS, inicialmente chamado de IPhone OS, apresenta já oito versões, sendo esta última, o IOS 8, disponibilizada em meados de outubro.
Como referido anteriormente, existem vários sistemas operativos para dispositivos móveis no mercado atual. São exemplos o Android, IOS, Windows Mobile, Symbian OS,
Windows Phone, Palm OS, Blackberry OS – RIM, Meego, Bada, WebOS, entre outros.
Existem marcas de dispositivos que possuem o seu próprio sistema operativo e implementam-no nos dispositivos que comercializam, como é o caso da Apple, Google,
Samsung, Nokia, Blackberry e Windows. Embora a oferta seja muita nem todos
possuem grandes quotas de mercado e por isso há alguns que se destacam, como é o caso do Android (Google, Inc.) e do IOS (Apple).
De qualquer forma, um dos objetivos mais importantes nesta área de estudo é a ubiquidade das aplicações desenvolvidas, para ser possível abranger o maior número de utilizadores. Para que o risco de a aplicação não ser compatível com o sistema operativo do dispositivo seja minimizado, existe, por exemplo, uma alternativa às aplicações nativas: o HTML5. Este, que é o mais recente standard do HTML, é capaz de apresentar quase todo o tipo de conteúdos sem recorrer a plugins adicionais. Este
standard é também capaz de apresentar esses conteúdos independentemente da
plataforma utilizada: tablet, smartphones, netbook, ou SmartTV.
2.4.2. Aplicações Nativas Vs HTML5
Com a crescente evolução da utilização de dispositivos móveis, as aplicações para estes cresceram espontaneamente e de uma forma absolutamente monstruosa. Segundo a ABI Research (2013), estima-se que no ano de 2013 se tenha alcançado os 56 biliões de downloads de aplicações para smartphones entre os diferentes sistemas operativos, onde a Google lidera com 58%, seguida da Apple com 33%. A Microsoft e a Blackberry surgem bastante distanciadas com 4% e 3%, respetivamente. Quanto aos downloads de aplicações para tablets estima-se que serão descarregadas mais de 14 biliões de
26
aplicações, em que desta vez a Apple surge melhor “classificada”, pois 75% das aplicações descarregadas são para o IOS contrariando os 17% pertencentes ao Android da Google.
Através do seguinte gráfico podemos ter uma melhor perceção da quantidade de aplicações disponíveis no mercado, cingindo-nos apenas aos quatro sistemas operativos mais populares.
Tabela 2: Adaptado através de dados fornecidos pela empresa “Canalys” em Maio de 2013.
Como é demonstrado pelo gráfico acima, existem milhares de aplicações para dispositivos móveis. Mas serão elas todas iguais? Atualmente e segundo a presente pesquisa, existem dois tipos de aplicações: nativas ou HTML5.
De seguida são apresentadas algumas vantagens e desvantagens destes tipos de aplicações, tentando assim demonstrar qual a escolha mais eficaz para uma aplicação tal como a que é proposta neste documento.
As aplicações nativas têm como vantagens:
Apple, 775000 Android, 800000 Microso3, 145000 Blackberry, 120000 0 100000 200000 300000 400000 500000 600000 700000 800000 900000
27 • Melhor usabilidade, proporcionando uma melhor mobile experience; • Multi-touch;
• Gráficos melhores e mais rápidos; • Animações mais fluídas;
• Acesso a funções base do dispositivo;
• Facilidade de ambientação por parte dos utilizadores, já que será semelhante ao ambiente do dispositivo;
• Documentação facilmente disponibilizada. Contudo existem desvantagens como:
• Dificuldade de desenvolvimento;
• É necessário que a mesma aplicação seja desenvolvida especificamente para cada um dos sistemas operativos onde é pretendido estar presente; • Desenvolver para todos os SO requer ter domínio nas várias linguagens de
programação (e.g. Objective-C, Java, etc.) e nos seus respetivos softwares de desenvolvimento (e.g. X-Code, Eclipse, etc.);
• Quando é feita alguma alteração na aplicação, os utilizadores serão forçados a fazer novamente o download para que esta seja atualizada.
No caso das aplicações construídas com base no HTML5, as vantagens e desvantagens também existem. Algumas delas acabam por ser o oposto das apresentadas anteriormente nas aplicações nativas. Desta forma, esta opção para a construção de aplicações para dispositivos móveis possui vantagens como:
• Write-Once-Run-Anywhere, ou seja, qualquer mobile browser moderno faz o render da(s) página(s), evitando assim ser forçado a criar uma aplicação para cada sistema operativo móvel;
28
• O conteúdo pode ser indexado pelos motores de busca mais facilmente pois encontra-se online, sendo este um fator de enorme benefício para a área do comércio online;
• Corrigir erros é mais fácil, uma vez que só existe uma aplicação para todos os dispositivos;
• Cada vez mais surgem ferramentas para tentar igualar o poder e a flexibilidade das aplicações nativas nas animações (e.g. CSS3);
O HTML5 possui também algumas falhas como:
• O facto de a mesma aplicação ser utilizada em todos os dispositivos faz com que possam haver falhas ou alterações na sua apresentação, já que diferentes dispositivos têm diferentes resoluções e tamanhos do ecrã; • Não é possível aceder a todas as funções nativas do dispositivo (e.g.
29
3. Arquitetura do sistema e Implementação do Protótipo
O terceiro capítulo aborda a parte conceptual da criação de catálogos multimédia interativos para dispositivos móveis bem como a implementação do protótipo da aplicação proposta. Para tal, numa primeira fase é feita uma descrição do catálogo multimédia interativo que se pretende desenvolver seguida de uma análise de requisitos. Como ponto de partida para a proposta de uma solução de catálogos multimédia interativos para dispositivos móveis foi tida em conta a tabela anteriormente apresentada (Tabela 1), onde são identificadas as funções relevantes versus as plataformas de criação de catálogos analisadas.
A aplicação proposta tem como principal objetivo melhorar a experiência de utilização de catálogos multimédia interativos em dispositivos móveis criando um conceito inovador nesta área. Assim, pretendeu-se que cada catálogo criado através da aplicação seja apresentado/paginado de uma forma diferente de acordo com a informação disponível para cada produto. A aplicação proposta é totalmente vocacionada para dispositivos móveis, à exceção do módulo de administração, módulo este ao qual os utilizadores têm acesso preferencial a partir de um computador comum.
30
Figura 15: Arquitetura global do sistema
3.1. Análise de requisitos e mockups da aplicação para criar
catálogos multimédia
Através da análise de várias aplicações existentes, é possível apontar alguns fatores desejados para a elaboração desta aplicação e favoráveis ao seu sucesso. Deverá ser simples e fácil de utilizar para que qualquer pessoa, com conhecimentos básicos, possa aceder a toda a informação sobre um determinado produto; deverá ser bastante intuitiva e com capacidade de responder às necessidades do utilizador.
Ao nível do servidor:
• Possibilidade de construir o catálogo a partir da importação de produtos de uma loja de comércio eletrónico;
31 • Permitir destacar produtos;
• Possibilitar a inserção de vários tipos de conteúdos multimédia; • Suportar vários idiomas;
• Ser fácil de navegar e o mais intuitiva possível;
• Conter um mapa de catálogos de forma a ser mais fácil ao utilizador gerir todos os seus produtos.
A aplicação proposta conta com uma estrutura linear e interligada com a do cliente (apresentada em dispositivos móveis), de forma a manter uma coerência gráfica em toda a aplicação. O menu encontra-se no topo superior da página, de forma a manter a estrutura o mais simples possível, não reduzir o espaço lateral e a ser rapidamente identificado. A sua navegação é simples e direta, sem sub-menus e com hiperligações e botões bem destacados. As cores escolhidas foram o preto e branco, utilizando por vezes cinzentos para destacar algo, de forma a manter a coerência com o módulo para dispositivos móveis.
A importação de produtos através de uma loja online é uma das ferramentas do protótipo, permitindo assim poupar imenso tempo na criação de catálogos, já que a aplicação importará e tratará toda a informação proveniente da base de dados da loja online.
32
Figura 16: Formulário de importação de produtos diretamente da plataforma de comércio electrónico.
Colocar produtos específicos em destaque é outra das funcionalidades da aplicação, isto permite que estes sejam apresentados de uma forma diferenciada pelo cliente, por exemplo colocando apenas um produto numa página. Na figura seguinte podemos observar as estrelas que, quando preenchidas colocam o produto em destaque.
33 Figura 17: Gestão de produtos em destaque
De forma a tornar a aplicação simples e fácil de compreender por parte dos utilizadores, em toda a aplicação, são usadas duas cores principais: branco e preto, sendo usados por vezes alguns cinzentos. Desta forma, o contraste criado entre estas duas cores não permite que haja qualquer tipo de confusão ou falha na apresentação dos layouts definidos.
3.2. Análise de requisitos e mockups da aplicação para visualizar
catálogos multimédia em dispositivos móveis.
A aplicação proposta deverá conter as seguintes funcionalidades ao nível do cliente:
• Estar otimizada para a maioria os dispositivos móveis; • Ser dinâmica e interativa;
34
• Permitir a partilha por email; • Suportar vários idiomas; • Suportar itens multimédia;
• Indicar detalhes específicos aplicados ao tipo de produto (composição, temperatura ideal de conservação, dimensões, etc.);
• Possibilidade de efetuar comentários ao produto;
• Possibilidade de classificar o produto, gerando um rating que poderá ser visto por todos os outros utilizadores;
• Conter um Feed de notícias e um calendário de eventos relacionado com a marca ou produto.
A aplicação diferenciar-se-á assim das restantes encontradas no mercado pois combate algumas das lacunas existentes nestas. A sua forma inovadora de navegação, que permite ao utilizador navegar pelo catálogo como se de um livro se tratasse, transmite uma sensação de simplicidade e clareza para que o utilizador tenha uma melhor perceção do conteúdo. Outro dos fatores que auxilia essa perceção é o facto de a apresentação dos produtos estar restrita a uma série de templates e regras predefinidas na aplicação. Esses templates são escolhidos pela própria aplicação, de forma automática e sem qualquer tipo de intervenção do utilizador, consoante o tipo de conteúdo a apresentar. Além disso, será provável que de cada vez que o utilizador aceda à aplicação esta irá parecer-lhe diferente, já que diferentes produtos poderão surgir em destaque. Em nenhum desses templates é ultrapassado o número máximo de seis produtos apresentados por página, de forma não sobrecarregar o utilizador com informação desnecessária e a manter a aplicação com um design apelativo e intuitivo. De seguida será apresentado um fluxograma de forma a descrever melhor o processo de escolha de templates por parte da aplicação.
35 Figure 18: Fluxograma do processo de escolha de template para apresentação do catálogo
Figura 19: Mockup de uma das possíveis apresentações da página inicial da aplicação Figura 20: Mockup do menu da aplicação quando aberto
A aplicação conta também com um menu que poderá ser acedido através de um botão colocado no canto superior esquerdo do ecrã. Este menu, por omissão, estará ocultado de forma a obter uma melhor rentabilidade do espaço disponível no ecrã do dispositivo móvel. Visto que a aplicação foi concebida para ser visualizada apenas em modo horizontal, o menu foi estruturado de forma a que quando estiver a ser consultado pelo utilizador, reduza o espaço horizontal em detrimento do espaço vertical, isto
36
porque a grande maioria dos dispositivos possuem ecrã com proporções retangulares. Se a imagem tiver resolução suficiente para ser apresentada com boa qualidade, o produto em destaque será apresentado sozinho numa página, caso contrário, será apresentada num espaço mais pequeno na página específica de destaques.
Ao contrário do que acontece em alguns catálogos, esta aplicação fornece uma página para cada produto que pode variar na sua forma de apresentar a informação, fazendo assim com que cada vez que o utilizador consulte um produto específico este possa ser apresentado de diversas maneiras, dependendo das informações disponíveis.
Figure 21: Fluxograma do processo de escolha de template de página de produto
37 Esta nova estrutura de apresentação da informação ao utilizador, permite que sejam apresentados detalhes relevantes do produto como, uma descrição, especificações técnicas (quando necessário), preço, entre outros. Não menos importante, é a imagem do produto, que sai bastante beneficiada com esta nova estrutura. Este é um dos principais pontos a ter em atenção pois é ela que dá brio e dinamismo ao catálogo, captando mais fácil e eficazmente a atenção do utilizador do que todo o texto escrito sobre o produto. Seja fotografia ou vídeo, a possibilidade de cada produto ter a sua própria área multimédia poderá fazer a diferença na escolha de compra do utilizador.
“Enhancing the interactivity of a Web site is seen as a means of giving the site a competitive edge. To attract and keep customers, online retailers have incorporated more interactivity, including image interactivity that provides more complete sensory and experiential information about the product as well as enjoyable entertainment.” (Fiore; Jin, 2003)
38
Integrar as redes sociais num catálogo online é publicidade gratuita para as marcas, pois em cada partilha por parte dos utilizadores, as marcas poderão eventualmente ganhar um cliente, facilitando assim a divulgação da mesma. Desta forma, esta aplicação possibilita a partilha em algumas das mais famosas redes sociais atuais, como é o caso do Facebook, Twitter e Pinterest, dando assim a possibilidade às marcas de otimizar a divulgação das mesmas e permitindo também aos utilizadores uma partilha com maior conforto e rapidez, diretamente da própria página do produto. Para além da integração com as redes sociais acima referidas, esta aplicação permite ainda enviar as informações do produto por email e a classificação desse produto por parte dos utilizadores, através de um sistema de rating incorporado na página de cada produto. Desta forma, cada o utilizador poderá dar a sua opinião sobre o produto em causa e ao mesmo tempo receber a opinião de outros.
Figura 23: Mockup da página de produto com os respetivos botões de partilha nas principais redes sociais e o sistema de classificação do produto
39 Para a implementação do protótipo foram estudadas e utilizadas várias tecnologias e ferramentas, assim como várias linguagens de programação e bibliotecas de código, entre as quais HTML5 e CSS3, PHP, JavaScript, MySQL, entre outras. Para a construção do modelo de aplicação defendido, foi criada uma base de dados relacional com 10 tabelas, como é demonstrado na figura seguinte.
40
Como é possível constatar, a estrutura da base de dados apresentada permite que, por exemplo, cada produto contenha vários elementos multimédia ou que cada utilizador possua vários catálogos.
A aplicação foi desenvolvida utilizando a ZendFramework onde foram criados dois módulos distintos, um para cada nível de utilizador (cliente e administrador). Como é descrito no capitulo 3 deste documento, a aplicação foi estruturada para apresentar os diferentes templates de acordo com a informação que cada produto continha. Devido à limitação de tempo, a implementação desse sistema foi alterada. Mas para que a apresentação dos produtos fosse igualmente diferente durante a navegação do cliente pelo catálogo foi criado um script que gera um número aleatório, o qual corresponde a um template específico que é apresentado. Para isso, foram criados partials, o que permite que todos os templates sejam carregados dentro da mesma view. Cada vez que o utilizador vira a página, repete-se o processo de escolha do template e a sua apresentação, mas para que os produtos sejam todos apresentados existe um script Ajax que faz com que a aplicação guarde numa variável o “id” do último produto apresentado e continue a apresenta-los a partir desse último, possibilitando assim a apresentação de todos os produtos existentes na tabela “Produtos”. Este script é demonstrado na imagem a seguir.
41 Figura 25: Script Ajax que permite ver todos os produtos inseridos na base de dados O protótipo foi desenvolvido usando como base uma resolução de 1024 x 768 pixéis, isto porque apesar de já existirem dispositivos com resoluções diferentes, esta continua uma das mais comuns, como podemos observar através do seguinte gráfico.
Tabela 3: Percentagem mundial das resoluções mais comuns utilizadas em tablets. Adaptado de StatCounter Global Stats.
De seguida, são apresentados alguns exemplos de templates propostos para a apresentação dos produtos no catálogo.
0 10 20 30 40 50 60 70 80 768 X 1024 1280 X 800 1024 X 600 800 X 1280 1280 X 752 % Resoluções
42
Figura 26: Esquema de possíveis apresentações das páginas da aplicação
43 Figura 28: Esquema da página de produto da aplicação
Para que seja possível criar estes catálogos foi criado um back-office para que os utilizadores possam inserir os dados referentes a cada catálogo (produtos, descrição, preços, elementos multimédia, etc.). Para isso, estes devem efetuar o registo na plataforma, de forma a criarem a sua própria conta no Shop Of Brands. Depois do registo efetuado, apenas é necessário inserir os dados, preenchendo os respetivos formulários, e a aplicação criará automaticamente o catálogo definido pelo utilizador.
44
Figura 29: Página inicial do back-office da aplicação
Para que o administrador possa ter controlo absoluto sobre os seus catálogos foi criado um sistema com funções básicas como criar, editar, ver e apagar. A este sistema dá-se o nome de CRUD. Depois de obter a lista dos catálogos pertencentes à conta do administrador, este pode também visualizar os produtos correspondentes a cada catálogo, como é demonstrado na imagem seguinte. Neste caso, os produtos correspondem ao catálogo da marca “exauro”.
45 Figure 30: Página de produtos contidos no catálogo
Utilizando as funções CRUD é possível, já nesta página, fazer alterações aos produtos, sem ter necessidade de aceder à página especifica de cada um deles. Caso seja necessário, é possível então consultar a página do produto e efetuar as alterações necessárias.
46
Existe também uma página de perfil de utilizador, onde constam as informações referentes ao utilizador com a sessão iniciada, permitindo também que este altere as suas informações pessoais.
47 De forma a avaliar o protótipo desenvolvido foi efetuado um estudo que aborda alguns aspetos importantes na utilização da aplicação por parte do consumidor. Neste estudo é comparada a aplicação desenvolvida com uma aplicação (Catalog Machine) que representa as aplicações mais comuns. Esta aplicação contém funções semelhantes à maioria das aplicações existentes no mercado, permitindo assim ser estudada pois pode enquadrar-se nos pontos que compõe o questionário elaborado. Além disso, de todas as aplicações analisadas para este estudo, a Catalog Machine é uma aplicação de médio nível
Para isso, foi elaborado um questionário utilizando a escala de Likert (1932), com uma classificação de 1 a 5, sendo que: 1 é uma classificação muito fraca; 2 é uma classificação fraca; 3 é uma classificação razoável; 4 é uma classificação muito boa; 5 é uma classificação excelente.
Participaram neste estudo 10 pessoas, com idades compreendidas entre os 16 e os 51 anos. Antes de iniciarem o teste os participantes eram informados acerca das tarefas que iriam realizar bem como sobre o questionário que deveriam preencher no final. Foi avaliado o front-office, bem como o back-office das aplicações, de forma a ser possível clarificar e identificar os pontos positivos e negativos de cada uma.
Aos inquiridos foi explicado que no tópico “usabilidade/navegação”, era pretendido que os próprios navegassem pelas aplicações submetidas à avaliação e que considerassem, para a resposta dada, as dificuldades que tiveram em navegar, se a forma como os botões eram apresentados era perceptível e se funcionavam corretamente, se o menu estava compreensível e de fácil acesso, entre outros. Para o tópico “apresentação/design”, foi-lhes explicado que era pretendido, para a resposta ao tópico, explorarem as aplicações centrando-se na utilização de cores, grelhas/estrutura, tipografias e tamanho de letra, tudo isto para tentar perceber qual das aplicações seria mais bem recebida pelos utilizadores, nestes pontos. Para que os inquiridos pudessem responder corretamente ao que era pedido no terceiro tópico, ”conteúdos multimédia”, foi-lhes indicado que o objetivo deste tópico seria avaliarem a quantidade, qualidade e