UNIVERSIDADE DE TRÁS-OS-MONTES E ALTO DOURO ESCOLA DE CIÊNCIAS E TECNOLOGIA
Desenvolvimento de Conteúdos
Multimédia no Laboratório de Artes
Visuais e Multimédia
RELATÓRIO DE ESTÁGIO DO MESTRADO EM COMUNICAÇÃO E MULTIMÉDIA
SUSANA ISABEL FERREIRA LAVRADOR
Professor Doutor Emanuel Soares Peres Correia Mestre José Manuel Carvalho Sousa
UNIVERSIDADE DE TRÁS-OS-MONTES E ALTO DOURO ESCOLA DE CIÊNCIAS E TECNOLOGIA
Desenvolvimento de Conteúdos Multimédia
no Laboratório de Artes Visuais e Multimédia
RELATÓRIO DE ESTÁGIO DO MESTRADO EM COMUNICAÇÃO E MULTIMÉDIA
SUSANA ISABEL FERREIRA LAVRADOR
Relatório submetido à Universidade de Trás-os-Montes e Alto Douro para cumprimento dos requisitos necessários à obtenção do grau de Mestre em Comunicação e Multimédia, elaborado sob a orientação científica do Professor Doutor Emanuel Soares Peres Correia, e do Mestre José Manuel Carvalho Sousa, da Universidade de Trás-os-Montes e Alto Douro.
v
Agradecimentos
Agradeço, aos meus orientadores, Professor Doutor Emanuel Soares Peres Correia e Mestre José Manuel Carvalho Sousa, pela oportunidade para realizar o estágio curricular no Laboratório de Artes Visuais e Multimédia e toda a disponibilidade ao longo deste ano. À minha família, que sempre apoiou a minha vida académica e que me ajudaram a superar qualquer dificuldade.
Aos meus amigos, Nuno Ribeiro, Nuno Severino e Victor Martins, que nos últimos cinco anos passaram comigo grandes, insólitos e inesquecíveis momentos.
Aos meus colegas de casa, Vanessa Quintino, Xirk Frazão e Tiago Rodrigues, que foram a minha segunda família em Vila Real, principalmente as minhas colegas pois com elas tudo é possível.
À minha melhor amiga, Júlia Tronco, que embora longe partilhou comigo grande parte da minha vida académica e está sempre disponível para me ouvir e ajudar.
Aos meus colegas de sala, Telmo Adão, Martinho Gonçalves e Miguel Melo que partilharam o seu espaço comigo e me fizeram sentir bem-vinda desde o primeiro dia.
vii
Resumo
Este documento relata o trabalho realizado no estágio curricular ao longo do 2º ano do Mestrado de Comunicação e Multimédia, no âmbito da unidade curricular Projeto/Dissertação. O estágio decorreu no Laboratório de Artes Visuais e Multimédia, da Escola de Ciências e Tecnologia, da Universidade de Trás-os-Montes e Alto Douro (UTAD). Os objetivos deste estágio incluem a aplicação de conhecimentos adquiridos anteriormente, tanto na Licenciatura como no Mestrado em Comunicação e Multimédia, de modo a desenvolver métodos e adquirir competências técnicas, em contexto de trabalho, servindo de base para o futuro.
Os projetos realizados no decorrer do estágio incluíram as principais áreas de formação académica, ou seja, o design gráfico, o web design e o desenvolvimento web, mas a sua conceção foi diferenciada quer pelos seus objetivos, quer pelas metodologias aplicadas, o que obrigou a uma extensa pesquisa, de modo a ser possível conjugar as melhores práticas em uso no mercado com o suporte científico necessário, tendo em vista o melhor resultado possível, dentro dos prazos estabelecidos. Logo, todo o processo desde a conceção, passando pelo desenvolvimento e implementação veio reforçar muito a aprendizagem autónoma.
Um dos fatores mais importantes do estágio deveu-se ao desenvolvimento completo da maioria dos projetos, desde do conceito à implementação, melhorando a compreensão das diversas fases de desenvolvimento do produto multimédia, permitindo o contacto com diversas tecnologias, umas já conhecidas e outras nem tanto.
Sendo o web design uma das áreas mais trabalhadas, também nela se inserem os projetos de maior dimensão, como o sítio web dos Parques com Vida, da ARDAD e do Atlas de Anatomia Patológica Veterinária.
Palavras-chave: Multimédia, Laboratório de Artes Visuais e Multimédia, Design Gráfico, Web Design
ix
Abstract
This document reports the work done in traineeship along the 2nd year Master’s study in Communication and Multimedia, under the course Project/Dissertation. The traineeship took place at the Visual Arts and Multimedia Laboratory, at the Sciences and Technologies School at the Trás-os-Montes e Alto Douro University.
The traineeship’s objectives include the application of knowledge acquired previously, both in Bachelor as in the Master’s Degree in Communication and Multimedia, as a way of developing methods and gain technical skills in a workplace context, providing as a basis for the future.
The projects carried out during the traineeship included the main areas of academic training, such as graphic design, web design and web development, but its conception was differentiated either by their goals, either by their methodologies, which led to an extensive research in order to combine the best practices in use in the market with the scientific support necessary, to achieve the best possible result within the set deadlines. So, the whole process from its conception, through its development and implementation reinforces the independent learning.
One of the most important stages of the traineeship was due to the complete development of the majority of projects, from concept to implementation, improving the understanding of the various stages of multimedia project development, allowing contact with several technologies, some already know and other not so much.
As web design was one of the main areas of work, so does the bigger projects, like the web pages “Parques com Vida”, “ARDAD” and “Atlas de Anatomia Patológica Veterinária”.
Keywords: Multimedia, Laboratório de Artes Visuais e Multimédia, Graphic Design, web Design
xi
Índice
Agradecimentos ... v
Resumo ... vii
Abstract ... ix
Índice de Figuras ... xiii
Glossário ... xv
1. Introdução ... 1
2. Enquadramento ... 5
2.1. Design ... 5
2.1.1. A importância do Design ... 6
2.1.2. A função dos designers ... 7
2.1.3. Metodologias ... 7
2.2. Design Gráfico ... 12
2.2.1. Técnicas de composição gráfica ... 12
2.2.2. Elementos gráficos ... 16
2.2.3. Tipografia ... 18
2.2.4. Sistema de grelhas ... 20
2.3. Web Design ... 21
2.3.1. Estrutura da informação ... 21
2.3.2. Metodologias a aplicar na criação do design para sítios web ... 22
2.4. Desenvolvimento web ... 24
2.4.1. HTML e CSS ... 24
2.4.2. Modelo Model-view-controller ... 25
2.4.3. Content Management System ... 26
2.4.4. Análise e comparação de CMS ... 31
2.4.5. Ferramentas utilizadas no desenvolvimento web ... 31
3. Projetos Multimédia ... 35
3.1. Parques com Vida ... 35
3.2. Encosta da Moita e Quinta da Pedragaça ... 47
3.3. ARDAD ... 51
3.4. Alterações do sítio web RecGeo ... 60
3.5. Guernica ... 63
3.6. Atlas de Anatomia Patológica Veterinária ... 68
xii
4. Conclusão e reflexões ... 87 Referências Bibliográficas ... 89
xiii
Índice de Figuras
Figura 1 – Exemplos de eixo horizontal e vertical e simetria radial. ... 13
Figura 2 - Exemplo de criação de hierarquia visual através da organização dos conteúdos e do tamanho das formas. ... 14
Figura 3 - Esquema de cores RGB. ... 17
Figura 4 - Esquema de cores CMYK. ... 17
Figura 5 - Exemplo da textura de uma parede. ... 18
Figura 6 - Diferença de tipografia com e sem serifa. ... 19
Figura 7 - Exemplo de aplicação de grelha no Adobe Photoshop. ... 21
Figura 8 - Back end do CMS Joomla. ... 27
Figura 9 – Layout do sítio web Adere Peneda-Gerês. ... 35
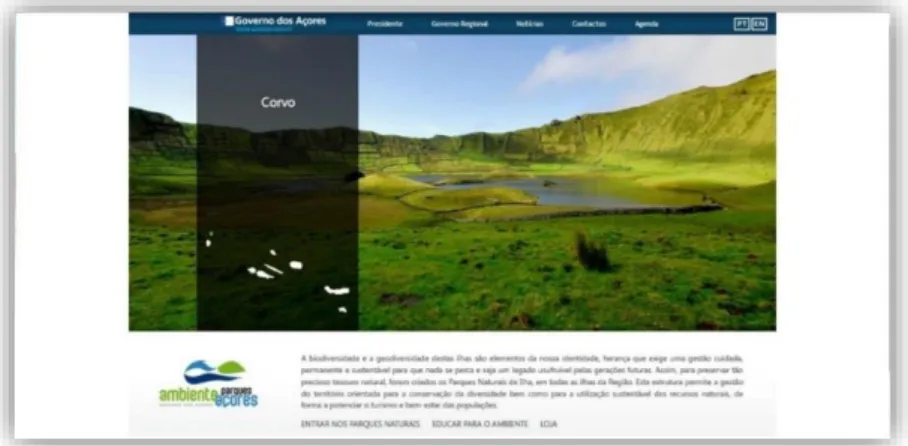
Figura 10 - Layout da página principal Parques Naturais dos Açores. ... 36
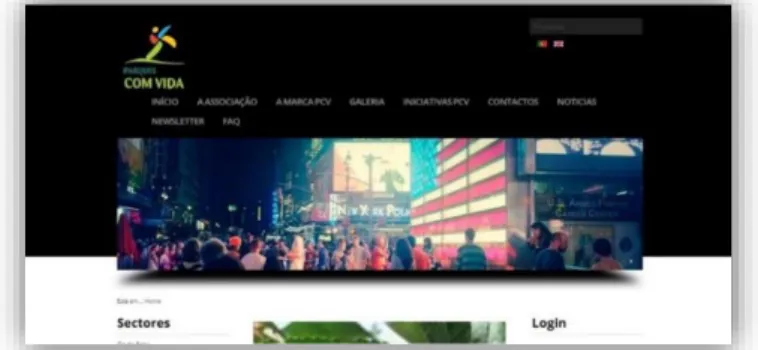
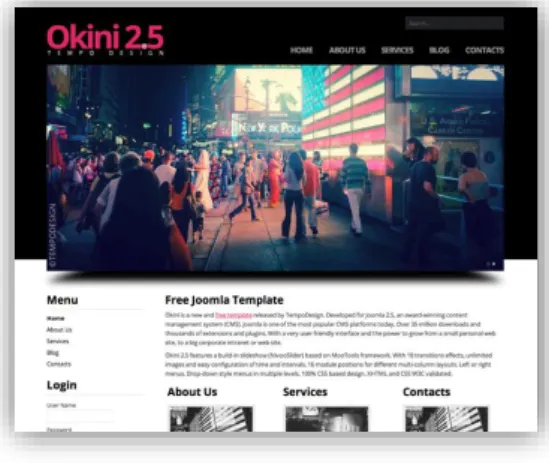
Figura 11 - Layout do template selecionado para o sítio web “Parques com Vida”. ... 37
Figura 12 - Layout final para o sítio web “Parques com Vida”. ... 37
Figura 13 - Exemplo da utilização do plug-in Google Maps no CMS Joomla. ... 38
Figura 14 - Esquema da estrutura pretendida para a restruturação do layout da página “Parques com Vida”. ... 40
Figura 15 - Template Jubilee testado na página “Parques com Vida”. ... 40
Figura 16 - Template Stormlab testado na página “Parques com Vida”. ... 41
Figura 17 - Template Upsilum testado na página “Parques com Vida”. ... 41
Figura 18 - Template Td-oniki testado na página “Parques com Vida”. ... 41
Figura 19 - Layout do template Td-okini antes de ser alterado. ... 42
Figura 20 - Logótipo “Parques com Vida” com os códigos de cada cor. ... 43
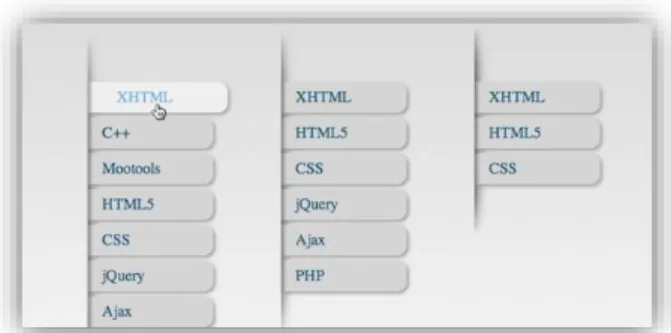
Figura 21 - Menu lateral do sítio web “Parques com Vida” antes de sofrer alterações nas CSS. .. 43
Figura 22 - Exemplo do resultado pretendido depois da conclusão do tutorial. ... 44
Figura 23 - Alterações efetuadas nas CSS relativas ao menu lateral. ... 44
Figura 24 - Menu lateral depois das alterações nas CSS. ... 44
Figura 25 - Painel de controlo do Phoca Maps. ... 45
Figura 26 - Exemplos da utilização do Phoca Maps. ... 45
Figura 27 - Painel de controlo do componente Admiror gallery. ... 46
Figura 28 - Exemplos de rótulos de garrafas de vinho fornecidos pelo responsável. ... 48
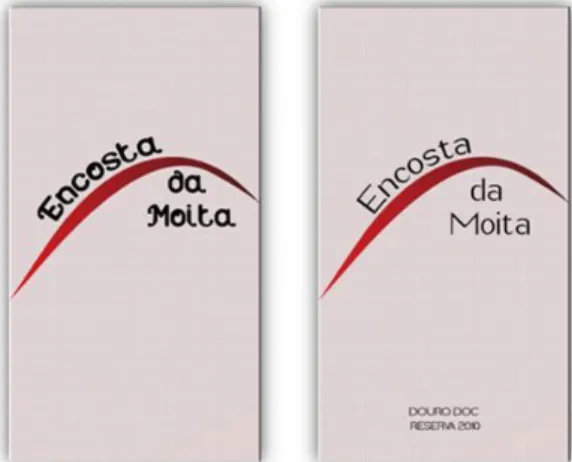
Figura 29 - Proposta para os rótulos da marca “Encosta da Moita”. ... 49
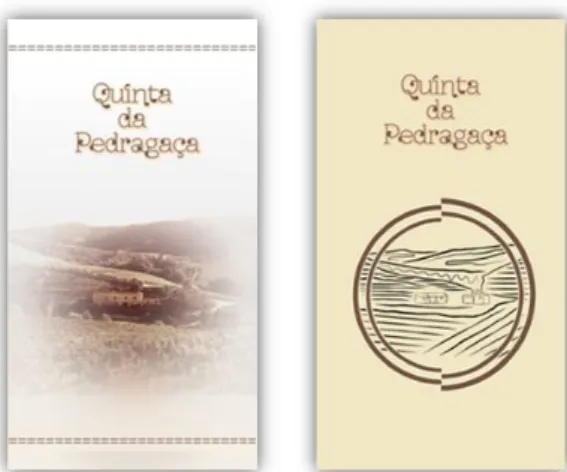
Figura 30 - Proposta para os rótulos da marca “Quinta da Pedragaça”. ... 50
Figura 31 - Layout da página da Associação Nacional de Desporto para Deficientes Visuais. ... 51
Figura 32 - Layout da página da Associação Nacional dos Deficientes Sinistrados no Trabalho. .. 52
Figura 33 - Layout da página da Associação Nacional de Desporto para Deficientes Motores. .... 52
Figura 34 - Teste do layout aplicando o template Sigma na página “ARDAD”. ... 52
Figura 35 – Teste do layout aplicando o template Mouse na página “ARDAD”. ... 53
Figura 36 – Teste do layout aplicando o template Blue Lotus na página “ARDAD”. ... 53
Figura 37 – Logótipo da ARDAD e os códigos de cor. ... 54
Figura 38 - Layout da página depois das primeiras alterações na CSS. ... 54
Figura 39 - Painel de configuração do iNivo slider. ... 55
Figura 40 - Aplicação da imagem criada para testes de integração com o layout. ... 56
Figura 41 – Inserção de imagens de exemplo na galeria para efetuar testes (lightbox). ... 56
Figura 42 - Editor de texto do Joomla. ... 57
xiv
Figura 44 - Aplicação da imagem de rodapé no layout. ... 58
Figura 45 - Logótipo presente na página anterior e o logótipo oficial da “ARDAD”. ... 58
Figura 46 - Formulário criado para a página A Sua Opinião. ... 59
Figura 47 - Layout final da página criada para a “ARDAD”. ... 60
Figura 48 - Layout da página RGAOT antes das alterações... 61
Figura 49 - Configuração do correio eletrónico do Joomla. ... 62
Figura 50 - Layout da página inicial RGAOT'13. ... 63
Figura 51 – Esquema da estrutura pretendida para o cartaz Guernica. ... 63
Figura 52 - Esboço apresentando a estrutura pedida. ... 64
Figura 53 - Cartaz final para a exposição Guernica. ... 65
Figura 54 - Estrutura da parte interior do desdobrável. ... 66
Figura 55 - Duas faces do flyer Guernica... 66
Figura 56 - Convite para a exposição Guernica. ... 67
Figura 57 - Layout da página do atlas da Universidade Técnica de Lisboa. ... 69
Figura 58 - Estudos de possíveis logótipos para o “Atlas de Anatomia Patológica Veterinária”. .. 70
Figura 59 - Construção do logótipo para o “Atlas de Anatomia Patológica Veterinária”. ... 70
Figura 60 - Logótipo final do “Atlas de Anatomia Patológica Veterinária”... 71
Figura 61 - Layout da página do Jardim Botânico da UTAD. ... 71
Figura 62 – Teste do layout aplicando o template Td_gemenis ao Atlas. ... 72
Figura 63 – Teste do layout aplicando o template Skylab ao Atlas. ... 72
Figura 64 – Teste do layout aplicando o template Jubilee ao Atlas. ... 72
Figura 65 - Aspeto inicial do layout depois de alterações na CSS. ... 73
Figura 66 - Página de configuração do componente Ignite Gallery. ... 74
Figura 67 - Módulo Perfect Facebook Like Box Sidebar. ... 75
Figura 68 - Página do Facebook do “Atlas de Anatomia Patológica Veterinária”. ... 76
Figura 69 - Configuração da aplicação do Facebook do Atlas para a Ignite Gallery. ... 76
Figura 70 - Layout final da página do “Atlas de Anatomia Patológica Veterinária”. ... 78
Figura 71 - Notícia publicada no jornal "A Voz de Trás-os-Montes". ... 80
Figura 72 - Layout da página Virtual Histology Laboratory (Lee, 2013). ... 81
Figura 73 – Teste do layout aplicando o template BT_Arise ao “Atlas de Histologia Animal”. ... 82
Figura 74 – Teste do layout aplicando o template Jp_Default ao “Atlas de Histologia Animal”. .. 82
Figura 75 – Teste do layout aplicando o template Aseman ao “Atlas de Histologia Animal”. ... 82
Figura 76 – Teste do layout aplicando o template A. Business ao “Atlas de Histologia Animal”. . 82
Figura 77 - Layout do “Atlas de Histologia Animal” após as alterações na CSS deste template. .. 83
Figura 78 - Layout do template Jp-Default antes de ser alterado. ... 84
xv
Glossário
AAPV – Atlas de Anatomia Patológica Veterinária API - Application Programming Interface
ARDAD – Associação da Região do Douro para Apoio a Deficientes CMS – Content Management System
CMYK – Cyan, Magenta, Yellow and Key (Black) (Esquema de Cor) CSS – Cascading Style Sheets
FTP – File Transfer Protocol
HTML – HyperText Markup Language
LAVM – Laboratório de Artes Visuais e Multimédia MVC – Model View Controller
MySQL – My Structured Query Language PDF – Portable Document Format
PHP – Hypertext Preprocessor
RGAOT – Associação dos Recursos Geológicos, Ambiente e Ordenamento do Território RGB – Red, Green and Blue (Esquema de Cor)
SEO – Search Engine Optimization URL – Uniform Resource Locator
UTAD – Universidade de Trás-os-Montes e Alto Douro WYSIWYG – What You See Is What You Get
1
1. Introdução
Neste capítulo será feita uma breve abordagem às principais áreas de trabalho abrangidas durante o estágio realizado ao longo do ano letivo 2012/2013, assim como os objetivos e as motivações para a realização do estágio.
A crescente evolução nos meios de comunicação social permitiu uma evolução significativa na forma de transmitir a informação. Neste âmbito, a Internet surge como uma das principais contribuições, permitindo uma maior expansão dos meios de comunicação.
A Internet tem grandes potencialidades, que, aliadas a outras áreas da comunicação, permitem comunicar de forma marcante e eficaz. Ao longo dos anos, e com a evolução das novas tecnologias e da ligação à Internet, as formas de comunicar foram-se alterando, isto porque, devido a esta evolução, os utilizadores passaram a ter um espaço onde a informação não é limitada e está ao seu dispor. Sendo assim, para comunicar com um determinado público-alvo de forma eficaz é necessário perceber como cativá-lo usando para isso os recursos mais apropriados.
Para criar formas de comunicação originais e atrativas é muitas vezes necessário combinar áreas de trabalho como o design, a multimédia, o desenvolvimento web, etc. Neste estágio estas áreas são abordadas muitas vezes em conjunto, de modo a permitir que os diversos projetos atinjam os seus objetivos e o seu público-alvo de forma simples e eficaz.
Uma das componentes mais importantes do estágio é a prática, visto que simula um ambiente semelhante ao encontrado numa empresa, podendo assim criar experiência de trabalho que é cada vez mais importante na procura de futuros empregos e é muitas vezes fator eliminatório para algumas funções.
Seguindo este pensamento, no final do 1º ano do Mestrado em Comunicação e Multimédia, foi pensada a realização de um estágio curricular no ano letivo 2012/2013, de modo a poder adquirir experiência prática e metodologias para encontrar soluções para projetos nas diversas áreas da Multimédia, enriquecendo as capacidades técnicas já adquiridas ao longo da Licenciatura e do Mestrado e aprender novas técnicas e tecnologias.
2
Deste modo, foi demonstrado interesse no estágio curricular como meio para concluir o percurso para a obtenção do grau de mestre, tendo surgido a oportunidade de realizar estágio no Laboratório de Artes Visuais e Multimédia (LAVM), a convite dos seus responsáveis.
O LAVM é um espaço dedicado à aprendizagem, desenvolvimento e produção de conteúdos audiovisuais e multimédia, disponível na Escola de Ciências e Tecnologias (ECT) para suportar sobretudo os cursos de Licenciatura e Mestrado em Comunicação e Multimédia.
Os objetivos do estágio incluem a divulgação do LAVM, assim como a prestação de serviços que lhe são solicitados por vários sectores da UTAD e exteriores, e também de apoio aos cursos de Comunicação e Multimédia. A nível pessoal, os objetivos passam pela aprendizagem de métodos de trabalho, experiência profissional, consolidação dos conhecimentos adquiridos, aquisição de novas técnicas e metodologias de conceção e implementação, assim como a sua aplicação a situações práticas.
O estágio curricular foi realizado no âmbito da unidade curricular Projeto/Dissertação, no ano letivo 2012/2013, referente ao 2º ano do 2º ciclo do Mestrado em Comunicação e Multimédia. O estágio decorreu no LAVM, da ECT da UTAD, entre outubro de 2012 e junho de 2013. É criado um plano de estágio que consiste na divulgação, promoção e desenvolvimento de conteúdos no LAVM, passando este processo pela conceção de vários projetos nas áreas do design e da multimédia.
Nos últimos anos, a multimédia tem sofrido uma grande evolução, havendo assim várias definições que variam conforme a época e os autores. O termo multimédia pode ser definido como uma combinação de texto, gráficos, vídeo e áudio através de um aparelho digital e que pode ou não criar interação com os utilizadores (Costello, 2012). A grande evolução que ocorreu nesta área nos últimos anos deve-se também à crescente evolução dos meios digitais, que impulsionou a produção e o alcance dos conteúdos multimédia. Isto permitiu a criação de novas formas de comunicar, informar e realizar muitas outras funções. Este registo deverá manter-se, pois a constante evolução do software e do hardware presentes nos aparelhos digitais permitirá novas maneiras de criar e partilhar novos conteúdos multimédia, principalmente com o contributo que as redes sociais têm proporcionado nos últimos anos.
3
Pode-se dividir a multimédia em interativa e não interativa. Na multimédia interativa os utilizadores podem interagir e controlar a informação que lhes é apresentada. Esta interação pode ser feita de várias formas, como por exemplo, botões, objetos, links, etc. (Savage & Vogel, 2013).
Na multimédia não interativa o utilizador não tem nenhum controlo relativamente à informação que lhe é apresentada, podendo apenas assistir à apresentação da informação que foi preparada.
Assim, aprofundar os conhecimentos nesta vasta área, através da aquisição de conhecimentos, técnicas e metodologias, conjugadas e enquadradas pela experiência de desenvolvimento completo de produtos multimédia é, certamente, uma mais-valia. Dentro da área da multimédia, o design é hoje incontornável, nas suas mais diversas subáreas.
Muitas vezes, o termo design é utilizado mas nem sempre é aplicado com a mesma função, isto porque a definição de design não é igual para todos os autores e tanto pode ser aplicada a um método ou ao produto final do mesmo.
O design, de acordo com Bob Gill, não pode ser definido pois é um processo, uma maneira de pensar. Existem várias áreas do design, como por exemplo, o design gráfico, de moda, de interiores, de produtos, web design, etc., mas em todas elas há um objetivo em comum, que consiste na transmissão de uma ideia, na criação de algo funcional, e não da criação de produtos sem objetivo, nem funcionalidade (Gill, 2003).
O design gráfico, que é uma das subáreas do design, tem técnicas e objetivos caraterísticos. Deste modo é necessário ter em conta princípios básicos e técnicas de composição gráficas para poder atingir os objetivos e criar uma composição que possa ser compreendida pelo observador e permita que esta seja marcante, fazendo assim com que este perceba o que se pretende comunicar e o relembre mais tarde.
O web design, assim como o design gráfico tem objetivos e técnicas específicas e, embora muitos dos princípios do design gráfico sejam aplicados, estes necessitam de ser adaptados às necessidades desta área, visto que esta tem preocupações e elementos diferentes das outras área do design.
Quando o trabalho está incluído nesta área, é necessário, muitas vezes, entrar na área do desenvolvimento web. Isto porque, em muitos casos, os objetivos não incluem, por exemplo, apenas a criação do design de um sítio web, mas também a sua
4
implementação. Deste modo, antes de desenvolver um sítio web têm de ser estabelecidos quais os seus objetivos, público-alvo, conteúdos, tipo de navegação, alojamento, etc., de forma a ser possível analisar quais as ferramentas de desenvolvimento mais adequadas para desenvolver o sítio web, respeitando os requisitos de cada projeto.
Os projetos propostos ao LAVM foram desenvolvidos com base em metodologias que variavam de acordo com as necessidades e objetivos dos mesmos. Os projetos podem ser divididos em duas categorias: Design gráfico e web design.
Na categoria de design gráfico, existe o projeto “Encosta da Moita” e “Quinta da Pedragaça” e o projeto “Guernica”. Quanto a categoria de web design foram desenvolvidos os projetos “Parques com Vida”, “ARDAD”, “RecGeo”, “Atlas de Anatomia Patológica Veterinária” e “Atlas de Histologia Animal”.
Ambas as áreas trabalhadas permitiram a aprendizagem de novos conceitos técnicos e ferramentas, tanto a nível técnico, como a nível pessoal e foram abordadas com uma mentalidade autodidata, de modo a desenvolver também competências de trabalho num ambiente semelhante ao encontrado numa empresa.
Este documento está organizado em quatro capítulos. O primeiro inclui a introdução ao estágio, ao LAVM e uma apresentação dos objetivos e projetos a desenvolver. No segundo capítulo é feito um enquadramento às áreas de trabalho, seguido pelo capítulo relativo aos projetos desenvolvidos. Para finalizar, são apresentadas as conclusões e reflexões relativamente ao estágio e aos projetos desenvolvidos ao longo do mesmo.
5
2. Enquadramento
Neste capítulo é apresentada a pesquisa feita nas áreas que são abordadas neste estágio, de forma a enquadrar os projetos desenvolvidos. Inicialmente são abordados conceitos relativos ao design, especificando também alguns dos conceitos do design gráfico e do web design. São também apresentadas técnicas de criatividade e metodologias para o desenvolvimento de projetos nestas áreas. É ainda feita a introdução do desenvolvimento web, começando por abordar o HTML (Hypertext Markup Language), das CSS (Cascading Style Sheets), do Modelo Model-view-controller, dos CMS (Content Management Systems) e das ferramentas utilizadas ao longo do estágio.
2.1. Design
“You cannot hold a design in your hand. It is not a thing. It is a process. A system. A way of thinking.”
Bob Gill, Graphic Design as a Second Language (Gill, 2003)
O design tem várias definições que vão variando conforme o autor e o ponto de vista de cada pessoa. Deste modo, é muitas vezes difícil chegar a um consenso na sua definição e nas suas metodologias. A palavra design pode também ser aplicada tanto ao processo de criação como ao produto final dessa criação (Lawson, 2005).
O design encontra-se um pouco por todo o lado e muitas vezes pode ser aplicado tanto profissionalmente e ao mais alto nível, como numa atividade diária que todos nós realizamos, pois todas as pessoas decidem como organizar certos objetos, como se vestem, etc. Mesmo estas tarefas, não parecendo muito importantes são maneiras de usar o design de forma não intencional.
“All men are designers. All that we do, almost all the time, is design, for design is basic to all human activity…”
6
É também um método de resolução de problemas, ou seja, o ato de passar de uma situação existente para uma melhor através do trabalho e da aplicação de design consistente ou inconsistente (Faud-Luke, 2009).
As técnicas de design também variam de área para área, mas um bom design deve ser simples, apelativo, estético, inovador, útil, duradouro e consistente. Assim, o design é uma fusão de técnicas que transformam um objeto ou forma em algo que é funcional e atrativo ao mesmo tempo.
O processo de design em si tem várias fases e é importante pois, muitas vezes, tem de ter em conta questões de funcionalidade, usabilidade, custos, materiais, imagem, construção e marketing. Qualquer objeto, ao ser pensado, tem de ter muitas destas preocupações em conta, quer seja num projeto que envolva a construção de um sítio web, quer seja na construção de uma cadeira.
Deste modo o resultado final criado por um designer dificilmente será igual ao de outros pois este terá conhecimentos, experiências e interpretações diferentes sobre o mesmo tema e também terá metodologias e aproximações diferentes ao problema em questão (Gavin Ambrose & Harris, 2010).
2.1.1. A importância do Design
Nos dias de hoje, o design está presente em várias formas à nossa volta e pode ser utilizado com diversas funções, desde comunicar informações sobre um evento a cartazes informativos. Por isso, existem várias subáreas do design, como por exemplo: o de identidade, o ambiental, o de informação, o interativo, o promocional, o de embalagens, etc. Cada uma destas subáreas tem objetivos e particularidades, tanto em relação ao público-alvo, como à mensagem que se tenta passar a esse mesmo público.
A importância do design vai para além da simples informação, pois através dele os designers podem alertar a sociedade sobre diversos temas, desde políticos a ambientais, e também promover boas causas (Landa, 2011).
7
2.1.2. A função dos designers
Os designers têm a função de combinar imagens, textos e outros elementos de inúmeras formas, mas nunca esquecendo a funcionalidade em vez de, apenas, se preocuparem em fazer um trabalho apelativo. Têm de executar as ideias e podem fazê-lo usando várias ferramentas e diferentes pontos de vista sobre a mesma ideia.
Existem muitas metodologias para abordar o problema em questão e elas podem variar devido a muitos fatores, como por exemplo a educação do designer, a experiência, o tipo de design em questão e também o problema em causa. As metodologias servem principalmente para organizar o trabalho dos designers e por isso cada designer adota aquelas com que se sente mais confortável ajudando-o assim a fazer os seus trabalhos de forma mais rápida e eficaz. As metodologias são diferentes para cada designer e também para cada projeto, isto porque nem todos os projetos têm o mesmo número de fases, nem tão pouco os mesmos problemas e questões a serem resolvidos. Outro fator que pode provocar alterações numa metodologia ou até fazer com que o designer tenha de encontrar uma nova metodologia para o problema em questão é a área do design em questão, por exemplo, a metodologia para o design de um sítio web terá algumas diferenças em relação à metodologia usada para a construção de uma casa (Lawson, 2005).
2.1.3. Metodologias
Como já referido, as metodologias podem variar, assim como a definição de design varia conforme o autor, mas quase todas apresentam as seguintes fases: definição, pesquisa, idealização, realização dos protótipos, seleção, implementação e aprendizagem. Procura, agora, definir-se cada uma das referidas fases (Gavin Ambrose & Harris, 2010):
Definição: nesta fase, a principal preocupação deve ser a identificação do problema em si e também do público-alvo em questão. Se o problema não for bem entendido pode dar origem a soluções erradas. Por isso, esta fase é muito importante e ajuda a ter uma ideia do que o projeto irá necessitar para ser desenvolvido;
8
Pesquisa: esta fase serve para o designer procurar tanto o que já existe para resolver determinado problema como saber mais sobre o tema, caso este não lhe seja familiar;
Idealização: nesta fase a criatividade do designer é posta à prova, pois ele tem de encontrar uma forma criativa de resolver o problema em questão, nunca esquecendo aquilo que já aprendeu nas fases anteriores. Para ativar a criatividade muitos designers usam técnicas específicas que serão abordadas mais à frente;
Realização de protótipos: construção de alguns protótipos para ver as limitações e vantagens entre eles;
Seleção: nesta fase tem de haver uma comparação entre os objetivos que devem ser alcançados e as soluções que foram encontradas para ver se é necessário fazer alguma melhoria em relação a alguns aspetos e se não falta nada para a solução final;
Implementação: fase onde é realizado o produto final e é entregue ao cliente;
Aprendizagem: com o feedback do cliente os designers aprendem e podem registar aquilo que poderia ser melhorado tanto para trabalhos em curso, como para trabalhos futuros.
Esta é apenas uma proposta de metodologia. Existem muitas mais e com muitas variações, que podem ser alteradas de acordo com a pessoa que as aplica e com o caso em questão para atingir o fim pretendido. Mas o que existe em comum em todas as metodologias é o problema inicial e a solução final, os processos que são efetuados entre estas duas fases podem variar.
Uma das áreas que está presente em qualquer metodologia a aplicar é a criatividade. A criatividade pode ser aplicada a inúmeras situações. No design, o seu objetivo é criar algo que outra pessoa irá ver, usar e interpretar de uma maneira nova e original. A criatividade pode ser exercitada e melhorada, mas para isso, é necessário ter uma mente aberta para novas ideias assim como a reformulação das mesmas usando pontos de partida e de vista diferentes. É uma ferramenta essencial para os designers, pois mesmo que estes entendam todo o processo de design, se não possuírem criatividade apenas criarão produtos finais previsíveis e sem originalidade.
9
Para exercitar a criatividade existem variadas técnicas disponíveis. Cada designer usa aquela que mais gosta e que julga produzir mais resultados, pois como já foi visto os designers são todos diferentes e têm formas de pensar e trabalhar distintas. Existem vários aspetos ligados à criatividade como:
O pensamento associativo: que se refere a reconhecer aspetos e atributos comuns;
O pensamento metafórico: que permite identificar semelhanças entre aspetos que não estão relacionados;
A elaboração e modificação: que trata dos pormenores e propõe alterações;
O pensamento imaginário: formação de imagens na nossa mente que representam o improvável.
Os designers mais criativos, referindo Landa (Landa, 2011), normalmente têm algumas das seguintes características:
Coragem: o medo de correr riscos pode prejudicar a criatividade;
Recetividade: estar aberto a várias maneiras de pensar e a críticas para poder assim melhorar o trabalho;
Flexibilidade: ser flexível a nível pessoal pode facilitar muitas vezes o caminho para a criatividade e a aceitação de novas ideias;
Estar atento: é muito importante prestar atenção a pormenores que estão presentes no nosso dia-a-dia, pois podem ajudar a ver novas possibilidades a nível criativo;
Procurar e reconhecer ligações: como já foi falado antes, esta é uma capacidade muito importante para a criatividade, pois estas associações podem fazer a diferença entre um trabalho normal e aborrecido e um trabalho inovador e original.
Quanto à estimulação da criatividade, existem diversas técnicas para o conseguir, como por exemplo:
Forçar ligações: Uma das formas de aumentar a criatividade é forçar ligações entre ideias e conceitos. Para utilizar esta técnica os designers têm em primeiro
10
lugar de escolher qual a principal ligação entre os conceitos, funções, serviços, etc. Depois têm de fazer duas listas com termos relacionados com os dois conceitos principais escolhidos anteriormente, de modo a criar ligações entre eles e imaginar como seria essa fusão e se ela seria uma solução adequada para o problema em questão.
No terceiro passo, o objetivo é combinar estilos e funções de modo a poder identificar se existe algum conflito nas ligações feitas anteriormente podendo para isso utilizar imagens, listas e outros materiais para fazer associações entre estas ligações. Para finalizar este processo, deve-se escolher uma ou mais ideias viáveis obtidas durante os passos anteriores e fazer alguns esboços com as principais características.
Este processo é bastante útil para descobrir ligações inovadoras entre certos conceitos que normalmente não são associados, mas que, por vezes, quando o são, podem ter grande potencial (Lupton, 2011).
Ativação de ideias: Outra técnica usada pelos designers é a técnica de ativação de ideias. Nesta técnica os designers aplicam vários verbos de ações comuns, como por exemplo, aumentar, modificar, adaptar, arranjar, substituir, combinar, etc. a uma ideia ou conceito. Para visualizar melhor os resultados deve também fazer-se alguns esboços para cada verbo aplicado sem perder muito tempo a pensar em cada um.
Cada verbo irá alterar de certo modo a estrutura ou dinâmica do objeto, imagem ou conceito. Assim, os designers podem ter um ponto de vista novo de um objeto que já lhes é conhecido ou até criar variações do mesmo que depois podem ser relacionadas com o método de criatividade falado anteriormente (Lupton, 2011).
Diário Visual: Esta técnica consiste em manter um diário com vários desenhos, anotações, revisões de projetos anteriores, brainstorming e esboços que por vezes podem ajudar a resolver problemas em que se está a trabalhar. Para melhorar o diário deve-se fazer algo novo todos os dias para assim se exercitar a criatividade. Para começar um diário deve pensar-se primeiro em que formato é que ele será (impresso, digital, online) e se terá um tema específico. Depois deve cumprir as regras que se estabeleceram, como por exemplo dedicar sempre algum tempo à construção do nosso diário mesmo que seja pouco. Também se deve partilhar o trabalho com alguém para se
11
obter feedback e comentários para se evoluir ou até para que outras pessoas ajudem com sugestões.
Quando se estiver com falta de criatividade, pode consultar-se o diário e ver se existe alguma solução que possa estar escondida em algum dos trabalhos anteriores (Lupton, 2011).
Brainstorming: Uma das técnicas mais utilizadas é o brainstorming. Nesta técnica tem de se começar por definir o problema em questão e pensar em temas relacionados sem nenhum tipo de restrições em relação à possibilidade de execução das ideias ou de qualquer outro tipo. Deve ser limitado apenas o tempo, de modo a haver alguma pressão para a criação de ideias. Nesta fase não deve haver tentativas de resolução de problemas, mas sim ideias relativamente ao problema.
Normalmente, este método é usado em equipas de trabalho mas também pode ser usado por apenas uma pessoa. No final do brainstorming pode-se, então, avaliar a viabilidade das ideias usando alguns critérios para eliminar as que não são possíveis de executar ou alterá-las em determinados aspetos (Gavin Ambrose & Harris, 2010).
Mapa mental: O mapa mental consiste na representação visual de várias palavras, termos, imagens e ideias relacionadas entre si através de diagramas. Esta técnica, para além de ajudar a perceber as relações entre ideias, é usada para visualizar, estruturar e organizar ideias de forma a facilitar a solução do problema em questão e a tomada de decisões.
Neste processo existe uma palavra ou conceito central que posteriormente é ligada a outros à sua volta. Durante o processo, o mapa pode ser reorganizado, e também criar novos conceitos iniciais e secundários. Dentro desta técnica existem dois tipos de mapas mentais:
o Mapa automático: baseia-se na associação de conceitos livre de barreiras e limitações mentais;
o Mapa deliberado: mesmo não sendo totalmente controlado, baseia-se nas ligações instintivas que a mente humana faz.
12
Para criar um mapa mental existem softwares disponíveis com várias opções, mas o mais fácil e prático para o processo de criatividade é fazê-lo em papel. Para começar deve colocar-se o nosso conceito principal no centro do papel e depois começar a desenhar as várias ligações a partir desse conceito para fazer as ligações à sua volta usando linhas ou setas.
Este processo permite um pensamento não-linear aumentando assim as possibilidades de resultados diferentes e inovadores (Landa, 2011).
Existem muitas mais metodologias e formas de desenvolver a criatividade, mas cada designer deve utilizar a que lhe permite obter mais resultados, sem comprometer os objetivos do trabalho.
2.2. Design Gráfico
O design gráfico é uma disciplina criativa das artes visuais que abrange inúmeras áreas, entre elas: tipografia, imagem, tecnologia da informação, layouts de páginas e muitas outras.
Este termo foi usado pela primeira vez na década de 50 e foi desenvolvido na indústria da impressão e da publicação. O aumento do aparecimento de revistas e o desenvolvimento das tecnologias de impressão fizeram com que as possibilidades de produção a nível visual aumentassem e pudessem ser exploradas.
Com a evolução tecnológica, as técnicas de produção impressa foram muito alteradas, o que provocou uma revolução no design gráfico, tornando-se assim num papel multifunção ocupado pelos designers (Gavin Ambrose & Harris, 2009).
2.2.1. Técnicas de composição gráfica
No design gráfico, os princípios básicos identificados por quase todos os autores são:
Equilíbrio: Este princípio costuma ser um dos mais fáceis de perceber, pois toda a gente precisa de equilíbrio para se movimentar. O equilíbrio consiste na
13
estabilidade e na distribuição do peso visual a partir de um eixo central assim como a distribuição de peso entre todos os elementos da composição. Quando este princípio é aplicado existe harmonia no trabalho final, o que irá aumentar a sensação de aceitação por parte do observador.
Para trabalhar o equilíbrio de um trabalho é preciso perceber outros conceitos como peso visual, posição e combinação. O peso visual refere-se a atração visual e importância de um elemento. A forma, o tamanho, a cor e a textura podem contribuir para a alteração do peso visual.
O equilíbrio também pode ser atingido através de simetrias ou assimetrias (Figura 1). A simetria é a distribuição equivalente de elementos relativamente a um eixo central. A assimetria é uma distribuição equivalente de pesos visuais equilibrando a composição sem copiar os elementos de cada lado do eixo central. Também é possível obter uma simetria radial através da combinação de eixos verticais e horizontais combinados.
Os fatores que afetam o peso visual podem ser: a orientação e localização de elementos, as linhas de visão, a cor, a densidade ou número de elementos numa determinada área, o ponto focal, etc.
Hierarquia visual: Este princípio é usado para guiar a atenção de quem vê um trabalho através da ênfase dada a cada elemento. A ênfase consiste no posicionamento dos elementos visuais de acordo com a sua importância. Para isso, são definidos os elementos em que se pretende focar a atenção do observador e
14
posteriormente estes são colocados de forma harmoniosa e de maneira a que exista uma hierarquia.
Se for dada a mesma importância a todos os elementos numa composição não estaremos a dar importância a nenhum deles, pois quem observar aquela composição não saberá qual a informação mais importante, o que cria confusão para o observador. Para se evitar que isto aconteça deve ser criado um ponto focal forte, podendo usar o tamanho, a forma, a direção, a saturação e a textura de cada elemento, direcionando o olhar do observador diretamente para esse plano.
Posteriormente, deve-se continuar a guiar o olhar do observador para os elementos de menor importância, pela ordem que for considerada mais adequada (Figura 2).
Na hierarquia visual, a ênfase pode ser criada de várias formas, como por exemplo: o Por isolamento: isolando os elementos de modo a focar a atenção do
observador neles;
o Por posicionamento: a visão do observador move-se de determinadas maneiras, pelo que, usando o posicionamento do elemento em determinado local, pode ser o suficiente para criar ênfase;
o Por escala: este fator é muito importante para criar ênfase e profundidade espacial. As formas maiores, normalmente, atraem mais atenção, mas objetos mais pequenos também podem atrair atenção, se estiverem a fazer contraste com elementos maiores;
Figura 2 - Exemplo de criação de hierarquia visual através da organização dos conteúdos e do tamanho das formas.
15
o Por contraste: o contraste entre escuro e claro, suave e com textura pode ajudar a dar ênfase a certos elementos, principalmente se for utilizado em conjunto com o tamanho, localização e outros fatores; o Por direção: elementos como setas e retas ajudam a direcionar o olhar
do observador.
Ritmo: A repetição ou variação de vários elementos como cores, formas, texturas, etc. pode ser usada para organizar a informação e dar uma noção de ritmo nas composições que podem fazer com que o observador mova o olhar de determinada forma. A repetição ocorre quando um elemento é repetido várias vezes de forma consistente.
A variação é estabelecida por uma quebra ou modificação no padrão ou pela alteração de cores, tamanhos, espaçamento e posição em algum dos elementos. Esta variação pode muitas vezes criar um efeito surpresa ao observador.
Unidade: Existem várias formas de conseguir unidade no nosso trabalho. A unidade é alcançada quando, no produto final, os elementos estão tão interligados que formam uma composição coesa e consistente. A unidade é um dos principais objetivos num projeto.
A mente humana tenta criar ordem, fazer ligações e agrupar elementos por cor, forma ou outros fatores semelhantes e por isso deve-se procurar criar uma certa ordem para criar a sensação de unidade de forma simples e coerente. Para ajudar a criar esta sensação de unidade também se pode utilizar grelhas e alinhamentos. O alinhamento consiste no posicionamento de elementos alinhados em relação a outros. As grelhas são usadas para organizar esse posicionamento.
Leis da organização percetual: A organização dos vários elementos numa composição pode ser feita de várias formas (Landa, 2011), como:
o Semelhança: elementos que apresentam semelhanças e normalmente são apresentados juntos;
16
o Proximidade: elementos que estão próximos uns dos outros e são associados aos que os rodeiam;
o Continuidade: elementos que tem uma ligação com os que estão mais próximos e dão uma sensação de continuidade e movimento;
o Destino: elementos são associados por estarem a apontar na mesma direção.
2.2.2. Elementos gráficos
No design gráfico existem vários elementos gráficos. Estes possuem funções e potencialidades diferentes. Dentro destes elementos gráficos (DiMarco, 2010) podem ser identificados os seguintes:
Ponto: O ponto é a unidade mais pequena de uma linha. Normalmente é representado com forma redonda, embora quando é representado num ecrã seja quadrado e não circular;
Linha: É considerada o caminho de um ponto em movimento. Uma linha normalmente é reconhecida primeiro pelo seu comprimento e depois pela sua largura. As linhas podem ser retas, curvas e angulares, mas a sua função principal é apontar uma direção. Também podem ter outras funções como definir formas e padrões, delimitar e definir áreas, ajudar na criação de linhas de visão e ajudar na expressão criativa. As linhas podem ter várias categorias: linhas sólidas, linhas implícitas, limites e linhas de visão;
Forma: O contorno de um elemento representa a sua forma. Também pode ser definida como um caminho fechado. As formas são normalmente bidimensionais, mas cada uma tem uma forma tridimensional correspondente. Existem vários tipos de formas:
o Retilínea: composta por linhas e ângulos retos; o Irregular: combinação de linhas retas e curvas;
17
o Não objetiva: forma inventada que não deriva de nada específico; o Abstrata: representa uma distorção de um objeto existente;
o Representacional: forma facilmente reconhecível pois lembra objetos existentes na natureza;
o Tipográfica: formas construídas por tipografia.
Cor: A cor é um elemento muito importante no design. As cores estão divididas em cores primárias e secundárias e existem também dois sistemas de cores, o RGB e o CMYK.
O sistema CMYK, sistema subtrativo de cores, é usado para trabalhos de impressão. As cores primárias deste sistema são o cyan (C), o magenta (M), o amarelo (Y) e o preto (K).
O sistema RGB, sistema aditivo de cores, é usado quando o produto final irá ser exibido na Internet, filmes ou outro fim que será apresentado num ecrã digital. As cores primárias deste sistema são o vermelho (R), o verde (G) e o azul (B). Através da mistura de modelos aditivos de luzes, podemos obter milhões de cores mesmo sendo muito difícil para o olho humano distingui-las todas.
Nas Figuras 3 e 4, podemos ver as cores primárias que misturadas entre si dão origem às cores secundárias, tanto no sistema aditivo como no subtrativo.
As cores têm características, como o valor e a saturação. O valor refere-se ao nível de luminosidade de uma cor. A saturação refere-se ao brilho da cor.
A cor tem muitas potencialidades no design, pois pode: o Criar um ponto focal;
18
o Ser usado de modo simbólico para fazer associações emocionais e culturais;
o Ser associada a marcas e à personalidade das mesmas; o Ajudar a tornar a tipografia mais percetível;
o Criar contrastes.
Textura: Representa a qualidade de uma superfície. Existem dois tipos de texturas: as visuais e as táteis. As táteis são aquelas que podem ser sentidas por terem qualidades percetíveis pelo tato e as visuais podem ser observadas. Dentro das texturas, existem os padrões que consistem em repetições de uma unidade visual ou elemento numa determinada área.
2.2.3. Tipografia
A tipografia consiste no design de letras e no seu posicionamento no espaço. Cada tipografia tem um nome e um estilo. Em seguida, são apresentados alguns dos termos mais importantes relativamente à tipografia:
Typeface: Representa o design do conjunto de letras, numerais, sinais de pontuação, etc. que possui as mesmas caraterísticas visuais;
Família de tipografias: Várias tipografias que apresentam variações baseadas na mesma tipografia, muitas vezes apresentam a versão normal, média, negrito e itálico;
Estilo da tipografia: Modificações feitas a uma tipografia, mas que mantêm o seu visual caraterístico;
19
Peso: A espessura da tipografia;
Serifa: Um elemento adicionado à tipografia no topo e no fundo do fim da letra (assinalado na Figura 6);
Sem serifa: tipografia sem a serifa.
O espaçamento entre letras pode ser ajustado e a esse processo chama-se kerning. Também se pode alterar o espaçamento entre palavras e entre linhas (leading). Para se desenvolver o trabalho em relação à tipografia deve-se ter em conta a escolha da tipografia, a sua legibilidade e a maneira como se adequa à informação.
Ao escolher-se uma tipografia deve primeiro ter-se em conta o seu interesse visual e o seu impacto no trabalho. Assim, a tipografia deve ser avaliada a nível de proporção, peso visual, formas positiva e negativa de cada letra e da relação entre elas. Depois deve observar-se se a tipografia é apropriada para o contexto do trabalho a realizar e ver como se relaciona com os outros elementos. Outro aspeto a ter em conta é legibilidade da tipografia, pois a comunicação é um dos principais objetivos dos trabalhos. Sendo assim deve haver alguns cuidados relativamente ao tamanho, espaçamento, margens, cor e, se for caso disso, papel utilizado.
De forma a facilitar a leitura da mensagem que se pretende passar existem várias técnicas, por exemplo:
Manter as linhas de leitura curtas;
Não colocar a tipografia muito pequena;
O espaçamento entre letras muito grande ou muito pequeno também dificulta a leitura;
Alinhar o texto à esquerda ou justificá-lo;
Usar títulos e subtítulos para dividir o texto em partes mais pequenas; Figura 6 - Diferença de tipografia com e sem serifa.
20
Evitar viúvas (última linha de um parágrafo que fica isolada no topo da página) e órfãos (a primeira linha de um paragrafo que está isolada no fim de uma página);
Aplicar variações no nosso texto para não o tornar monótono e sem interesse visual;
Criar contraste entre a tipografia e o fundo onde esta é aplicada.
Alterando a tipografia também se pode dar mais importância a uma dada parte da informação. Para isso, é necessário mudar o tamanho, a cor, o peso, o itálico ou até mesmo a tipografia (DiMarco, 2010).
2.2.4. Sistema de grelhas
As grelhas servem de guia para se estruturar um trabalho. Elas ajudam a organizar qualquer tipo de informação e a melhorar a continuidade, consistência e sensação de unidade do trabalho. Também se pode desobedecer às grelhas para criar um efeito surpresa, mas não se deve fazer muitas vezes no mesmo trabalho ou irá perder-se o efeito de consistência que elas criam (Landa, 2011). A Figura 7 apresenta um exemplo da aplicação de grelhas.
O primeiro passo para se trabalhar com grelhas é a criação de margens. As margens são o espaço sem informação, no limite do espaço em que se está a trabalhar e, para além de serem usadas como uma moldura à volta do trabalho, também ajudam a prevenir alguns problemas, especialmente em trabalhos de impressão. Para determinar as margens deve ter-se em conta vários fatores, como por exemplo: a proporção que esta deve ter, se deve ser simétrica ou assimétrica em relação às outras, a estabilidade que ela dá ao trabalho, etc.
Nas grelhas, a informação é normalmente organizada em colunas e linhas (flowlines). As colunas são alinhamentos verticais e o número de colunas utilizadas depende de como o designer organiza o seu trabalho e do seu objetivo. Assim como as margens, as colunas podem ser de diferentes larguras e conter vários elementos diferentes. As linhas ajudam a criar um alinhamento horizontal. Se estas forem aplicadas
21
com intervalos regulares podem criar-se módulos. Os módulos consistem em unidades individuais criadas pela interseção de colunas e linhas.
2.3. Web Design
O web design destina-se ao design para sítios web. Assim como em qualquer outro tipo de design, este tem preocupações e objetivos específicos. Para a construção de um sítio web têm de ser ter em conta fatores como o conteúdo, estrutura, público-alvo, aspetos técnicos, implementação, acessibilidade, entre outros.
Um sítio web refere-se a um conjunto de elementos multimédia programados para serem reconhecidos por navegadores de Internet, como por exemplo: Internet Explorer, Mozilla Firefox e Opera. (DiMarco, 2010). Já o conteúdo de um sítio web pode ser definido como a informação que a página web irá conter e pode ser de vários tipos, como por exemplo: texto, imagens, vídeos, som, etc. Esta informação deve ser analisada antes da construção do sítio web, para estar de acordo com a estrutura que será criada.
2.3.1. Estrutura da informação
Depois de analisar o conteúdo deve também ter-se em conta como é que este será organizado no sítio. Pode-se, por exemplo, organizar a informação hierarquicamente para facilitar a sua consulta pelos utilizadores que futuramente irão consultar o sítio web. Esta organização pode depender de vários fatores, como por exemplo, público-alvo, tipo de
22
informação, etc. e para o fazer pode-se recorrer a vários tipos de navegação, como por exemplo: navegação linear, hierárquica e em teia.
Como o estilo de navegação também é bastante importante pois tem de ser apropriado para o tipo de sítio, assim como estar de acordo com o tema e o conceito que está a ser abordado. Por exemplo, não se deve utilizar um estilo de navegação muito complexo num sítio em que o público-alvo sejam crianças (Landa, 2011).
Assim, alguns dos fatores importantes a ter em conta aquando da conceção de um sítio web são (DiMarco, 2010):
Pensar como um utilizador;
Criar pontos de interesse visual;
Criar harmonia entre a identidade da marca e o sítio em si;
Criar várias tentativas e testá-las;
Criar uma hierarquia lógica;
Criar uma navegação que permita encontrar o que se pretende o mais depressa possível;
Ser inovador;
Criar uma experiência interativa;
Ter em conta a acessibilidade e usabilidade da página.
2.3.2. Metodologias a aplicar na criação do design para sítios web
No design web a metodologia tem algumas variações, pois tanto os objetivos como as ferramentas e materiais utilizados vão ser diferentes. Assim, as fases de um projeto deste tipo vão ser ligeiramente diferentes daquelas que foram abordadas noutros tipos de design. As principais tarefas a desenvolver aquando da criação de um design para um sítio web são:
Criação de lista de conteúdos;
Organização de conteúdos;
Criação de storyboards;
23
Identificação de elementos que necessitam de ser criados (ex: galerias, vídeo, sons, etc.);
Análise de tipos de plataformas disponíveis para a criação e alojamento da página.
No que respeita às fases do processo de criação de um design para um sítio web elas são (DiMarco, 2010):
Identificação e pesquisa: esta fase serve para o designer identificar o seu público-alvo assim como a informação que lhe quer transmitir. Para isso também deve fazer uma pesquisa relacionada com o tema do projeto que está a realizar para ter uma ideia de tudo aquilo que já foi realizado até ao momento;
Conceptualização: consiste em desenvolver uma lista de funções que o sítio web deve conter, assim como o tipo de conteúdos e a sua descrição, para facilitar o planeamento da página e de toda a sua estrutura;
Organização da informação: qualquer sítio web deve ter a informação organizada hierarquicamente. Para isso é necessário uma seleção da informação principal e daquela que pode ter um papel secundário no sítio, fazendo assim um planeamento correto relativamente ao número de menus e ao conteúdo de cada um deles;
Design da estrutura do sítio: esta fase serve para começar a fazer o design do sítio web e ter uma ideia de como ele irá ficar estruturado. Normalmente, deve-se começar por fazer alguns storyboards, mas deve-se ter sempre em conta o tipo de conteúdos e o espaço necessário para os colocar;
Design do layout: criação de elementos para a página como banners, botões, fundos, etc. Podem ser criados em vários softwares de edição de imagem, como por exemplo o Adobe Photoshop®. Outra forma de personalizar o sítio web pode passar muitas vezes pela utilização de CSS, que vão facilitar a formatação de todas as páginas do sítio web;
Otimização e exportação: esta fase é útil para otimizar conteúdos relativamente ao seu formato, tamanho e esquema de cores;
24
Desenvolvimento web: junção do código HTML com os conteúdos e com o layout criado anteriormente, para obter um sítio web funcional. Também é nesta fase que são criadas as plataformas e funcionalidades necessárias para a apresentação do conteúdo. Muitas vezes esta fase é realizada por programadores ou com a ajuda dos mesmos.
2.4. Desenvolvimento web
Neste capítulo vão ser abordadas as ferramentas utilizadas no desenvolvimento dos projetos multimédia. Algumas delas já tinham sido utilizadas anteriormente, permitindo assim aprofundar conhecimentos, enquanto outras foram utilizadas pela primeira vez, permitindo assim explorar as suas potencialidades.
2.4.1. HTML e CSS
O HTML é uma linguagem de marcação. Esta permite a formatação de sítios web, pois fornece informação aos navegadores web para que estes apresentem os conteúdos de determinada forma. Para que os navegadores estruturem a informação da página, é necessária a utilização de tags. As tags são estruturas que funcionam como limites de formatação. Para isso é necessário abrir e fechar as tags. Por exemplo, para colocar um texto a bold a estrutura seria, <b> texto de exemplo </b>. Todas as tags tem de ser abertas e fechadas com o símbolo de maior (>) e menor (<) (Carril, 2012). Ao conjunto da tag de abertura e do texto entre as tags e da tag de fim, chama-se elemento. Qualquer página HTML tem de possuir também uma tag de abertura e uma de fim, <html> e </html>, mas dentro desta tag tem de haver também uma divisão entre o título (head) e o restante conteúdo (body) (Duckett, 2008).
O HTML teve a sua primeira versão em 1991. A versão recomendada pelo W3C (W3C, 2011), é a versão 4.01 publicada em 1999, pois a última versão, HTML5 ainda se encontra em desenvolvimento.
As CSS são formas de estilo que permitem definir os estilos aplicados aos sítios web. Usando as CSS é possível alterar o estilo de qualquer elemento da página, como por
25
exemplo, cores, tipografias, espaçamento do texto, imagens de fundo, etc., para isso é necessário atribuir um estilo ao elemento do HTML que se pretende alterar (York, 2011). As CSS possuem inúmeras vantagens, relativamente a outras formas de aplicar estilos na web, por exemplo:
Podem ser aplicadas a mais que uma página web;
Reduz o tempo gasto a formatar os vários elementos presentes na página web;
Reduz o espaço ocupado no servidor e a largura de banda na comunicação entre o servidor e o navegador;
O estilo de apresentação de um sítio web agrupada, permitindo assim fazer alterações a todas as páginas do sítio facilmente;
Permite que um sítio web tenha mais que um estilo, dando assim a escolha ao utilizador.
Permita a adaptação de conteúdos para vários formatos, como telemóveis, tablets, etc.
Os utilizadores podem ter as suas CSS para alterar vários aspetos, desde aspetos ligados à acessibilidade entre outros.
2.4.2. Modelo Model-view-controller
O modelo MVC consiste num software construído à volta de três componentes principais em PHP mais utilizado noutras linguagens de programação. Existem várias frameworks PHP baseadas neste modelo como por exemplo: Zend Framework, CakePHP e CodeIgniter.
Este modelo é divido em Model, View e Controller. O Model armazena tudo o que está relacionado com a logística da aplicação web. A View está relacionada com os elementos da interface do utilizador, ou seja, ficheiros HTML, folhas de estilos em CSS e ficheiros de JavaScript. O Controller é responsável pela ligação entre o Model e a View. Este controla o que cada um dos outros componentes irá fazer (Pitt, 2012).
A principal vantagem deste modelo e da organização de código que lhe está subjacente relativamente a outras formas de estruturar aplicações web, consiste na
26
separação destes três componentes, pois deste modo, as mudanças feitas, tanto a nível estrutural, como visual, podem ser efetuadas sem afetar a restante aplicação, diminuindo também a necessidade de coordenação entre os designers e os programadores da aplicação.
2.4.3. Content Management System
Um Content Management System (CMS) é uma aplicação que permite gerir sítios web, criando, editando e gerindo o conteúdo sem ter conhecimentos de maior de programação web, facilitando assim a criação, publicação e administração de toda a informação.
O principal objetivo de um CMS é separar o conteúdo, o design e a programação de um sítio web, assim como no modelo MVC. Normalmente os CMS’s possibilitam a gestão de conteúdos para utilizadores que não possuem conhecimentos em programação. Desta forma, os sítios web criados a partir de um CMS são feitos para que os clientes apenas tenham de gerir os seus conteúdos e usar as funcionalidades previamente inseridas no CMS.
Existem muitas escolhas relativamente aos CMS, pois existe uma extensa variedade disponível, cada um com as suas vantagens e potencialidades e também com as suas limitações. Deste modo, tem de se ter em conta qual o CMS mais apropriado para o sítio web que se pretende construir de maneira a não ter dificuldades no futuro (Hauschildt, 2010). As principais características dos CMS são (Hauschildt, 2010):
São simples de utilizar e de ensinar aos utilizadores finais;
Podem ser personalizados a nível de design, tanto através de templates gratuitos ou pagos, como através de alterações feitas nas CSS;
Funcionam através de módulos que podem ser instalados e configurados de acordo com as nossas necessidades;
São cada vez mais utilizados e possuem comunidades que podem ser utilizadas como ajuda na resolução de problemas que possam surgir;
27
São dinâmicos pois as mudanças efetuadas são logo visíveis, pois possui um editor What You See Is What You Get (WYSIWYG), ou seja, o que é visto é o aspeto final que será apresentado aos utilizadores;
A indexação em motores de busca pode ser melhorada através de meta tags;
Permite a divisão da informação em categorias e secções para melhorar a organização do conteúdo;
Possibilita a existência de vários administradores e de vários níveis de utilizadores;
Permite comentários pelos utilizadores e também ligações às redes sociais. Os CMS estão estruturados de modo a apresentarem uma divisão entre o que é visualizado pelo utilizador e o que apenas é visível pelo administrador do sítio web. A chamada área de administração, ou back end, só pode ser acedida inserindo os dados de autenticação, pois no back end é possível aceder à informação do sítio web, alterá-la ou apagá-la, assim como inserir novas informações e funcionalidades. Um exemplo de um back end pode ser visualizado na Figura 8. O front end é a área do sítio web visível pelos utilizadores, ou seja, a página que é visível quando se acede ao endereço de um sítio web no navegador, embora também possa ter áreas que apenas sejam visíveis por utilizadores registados. Em seguida vão ser analisados alguns CMS, como o Drupal, Joomla e Wordpress.
28
O Drupal surgiu na Bélgica e foi criado por um estudante chamado Dries Buytaert em 2000. Inicialmente foi criado para partilhar ficheiros e ideias através de meios eletrónicos.
O Drupal é um dos CMS mais populares, pois a sua comunidade é extensa e existe desde 2001. Também possui add-ons que possibilitam criar todo o tipo de conteúdos e fornecer ferramentas para adicionar inúmeras funcionalidades a este CMS. Este CMS utiliza PHP na sua programação e as suas interfaces são implementadas através de uma combinação de HTML, JavaScript, CSS e PHP. Alguns dos principais elementos deste CMS são: os nodes, os comentários, os módulos e os hooks (Ric Shreves, 2011):
Nodes: representam itens de conteúdo;
Comentários: permitem que haja feedback do utilizador associado a um determinado conteúdo;
Módulos: pequenas partes de software que permitem alterar e adicionar funcionalidades ao Drupal;
Hooks: permite a criação de novos módulos pelos programadores. Algumas da funcionalidades que se podem destacar no Drupal são (Buytaert, 2013):
Possui ferramentas que permitem organizar e criar uma estrutura para o conteúdo pretendido;
Permite criar vários tipos de permissões para cada tipo de utilizador;
Permite criar sítios web rapidamente;
Possui inúmeras extensões e módulos para as várias necessidades dos sítios web;
Possibilita a inserção de vários tipos de conteúdos;
Permite a existência de conectividade com outros sítios web e outros serviços, como por exemplo redes sociais;
Possui temas que podem ser aplicados e alterados, tendo em conta a acessibilidade e a interatividade.