1
UNIVERSIDADE FEDERAL DO CEARÁ INSTITUTO DE CULTURA E ARTE CURSO DE COMUNICAÇÃO SOCIAL
HABILITAÇÃO EM PUBLICIDADE E PROPAGANDA
RAFAEL GONÇALVES SALES
SIMPLICIDADE NO DESIGN DE PRODUTOS: O USO DA SIMPLICIDADE COMO EMBASAMENTO NA CRIAÇÃO DA IMAGEM E REPOSICIONAMENTO DE
MARCA DA APPLE A PARTIR DE 1998.
RAFAEL GONÇALVES SALES
SIMPLICIDADE NO DESIGN DE PRODUTOS: O USO DA SIMPLICIDADE COMO EMBASAMENTO NA CRIAÇÃO DA IMAGEM E REPOSICIONAMENTO DE MARCA
DA APPLE A PARTIR DE 1998.
Esta monografia foi submetida ao Curso de Comunicação Social do Instituto de Cultura e Arte Universidade Federal do Ceará como requisito parcial para a obtenção do título de Bacharel em Comunição Social.
Orientador: Prof. Dr. Gustavo Pinheiro
3 RAFAEL GONÇALVES SALES
SIMPLICIDADE NO DESIGN DE PRODUTOS: O USO DA SIMPLICIDADE COMO EMBASAMENTO NA CRIAÇÃO DA IMAGEM E REPOSICIONAMENTO DE MARCA
DA APPLE A PARTIR DE 1998.
Esta monografia foi submetida ao Curso de Comunicação Social do Instituto de Cultura e Arte Universidade Federal do Ceará como requisito parcial para a obtenção do título de Bacharel em Comunição Social.
Orientador: Prof. Dr. Gustavo Pinheiro
BANCA EXAMINADORA
_____________________________________________ Prof. Dr. Gustavo Pinheiro (Orientador)
Universidade Federal do Ceará (UFC)
_____________________________________________ Prof. Chico Neto
Universidade Federal do Ceará (UFC)
_____________________________________________ Profª. Drª. Silvia Helena Belmino
Universidade Federal do Ceará (UFC)
FORTALEZA
RESUMO
A presente pesquisa propõe um estudo sobre a utilização de estratégias de Marketing no posicionamento de marca da empresa Apple Computadores a partir de 1998. Além disso, busca analisar a modificação visual no design de seus produtos através de sua simplificação e estilização, agregando uma imagem de jovialidade e criatividade à empresa. Como a Apple se utilizou de estratégicas de Marketing e das modificações de Design de seus produtos para possibilitar o posicionamento de sua marca, valorizando a imagem da empresa como inovadora? Este é o questionamento que direciona os estudos apresentados neste trabalho. Como referencial teórico, serão apresentados, principalmente, conceitos sobre a Gestalt e funções básicas do produto no Design trazidos por João Gomes Filho, as leis da Simplicidade apresentadas por John Maeda, e conceitos de estratégia de Marketing e posicionamento de marca centrados em McCarthy, Ai Ries e Jack Trout. Os objetos de estudo serão quatro produtos específicos: o PowerBook G3, Power Macintosh G3, iBook e iMac, além das estratégias de Marketing pelas quais a Apple buscou atingir o consumidor. Serão utilizados desde campanhas publicitárias, produtos lançados posteriormente pela Apple e produtos da concorrência para ambientar os conceitos apresentados e facilitar a compreensão do tema.
5
ABSTRACT
This research proposes a study of the use of Marketing strategies at the brand positioning of the company Apple Computers since 1998. Furthermore, it looks for the analyses of the visual modifications of its product designs through simplicity e stylization, adding a young and creative value to the enterprise. How Apple used the Marketing strategies and the design modification of its products to enable the repositioning of its brand, enriching the image of the company as inovative? It is the question that drives the studies presented. As theorical basis, it will be introduced, mainly, notions about Gestalt and basic functions of the product at the Design brought by João Gomes Filho and Rudolph Arnheim, the laws of simplicity brought by John Maeda and the concepts of marketing strategies and brand positioning centered McCarthy, Ai Ries and Jack Trout. The study objects will be focused on four specific produtcs: PowerBook G3, Power Macintosh G3, iBook and iMac, besides the marketing strategies by which Apple tried to reach the consumer. It will be used ad campaings, products released after 1998 by Apple and other companies products to fit in the notions presented and facilitate the comprehension of the matter.
LISTA DE FIGURAS
Figura 1 - Anúncio IBM 1964...16
Figura 2 - Anúncio IBM 2013...16
Figura 3 - Anúncio iMac. Exemplo de Proximidade...21
Figura 4 - Anúncio HTZ-Series da empresa Pioneer. Exemplo de Semelhança...22
Figura 5 - Anúncio Banco Spangler. Exemplo de Unidade...23
Figura 6 - Anúncio Banco Spangler. Exemplo de Segregação...24
Figura 7 - Anúncio da empresa Calgary Farmer’s Market. Exemplo de Continuidade.25 Figura 8 - iPod Shuffle 4a geração...26
Figura 9 - Sony Walkman B Series………..27
Figura 10 - Exemplo de Fechamento na página principal da rede social Twitter...28
Figura 11 - Anúncio Citroen de um carro elétrico...29
Figura 12 - Projeto Mobile Evolution, de Kylie Bean, representando a redução do tamanho dos celulares com o decorrer dos anos...31
Figura 13 - Notebook PowerBook 150. Visão geral do notebook...32
Figura 14 - Ultrabook Samsung Series 9. Detalhe de sua espessura...33
Figura 15 - Samsung Series 9. Visão geral do ultrabook...33
Figura 16 - Anúncio do smartphone Samsung Galaxy Note...34
Figura 17 - David Beckham em anúncio do Samsung Galaxy Note...35
Figura 18 - Exemplos de smartphones androides lançandos em 2012...36
Figura 19 - Linha de smartphones Sony Xperia lançados em 2012...37
Figura 20 - Anúncio da ação promocional Smoked by Windows Phone...38
Figura 21 - Painel de Controle do Windows 8 em comparação ao do Windows 7...40
Figura 22 - Torres de Satélite, de Luís Barragan, Cidade do México, 1957. O monumento se destaca entra a profusão de carros e placas de publicidade...42
Figura 23 - Museu de Microbiologia de São Paulo, de Márcio Kogan, 2002. Linhas retas que que se destacam ao contato com as formas orgânicas da natureza...42
Figura 24 - Nokia N9...44
Figura 25 - Capa de ouro para smartphone do designer Goldgenie...45
Figura 26 - Caixas de som para iPhone da empresa Bang & Olufsen...47
Figura 27 - Página inicial do buscador Google...47
Figura 28 - Fracasso na redução de elementos do Windows 8...48
7
Figura 30 - Apresentação de Beck, Sound and Vision. ...49
Figura 31 - Quadro de diferenciação de produtos ou empresas proposto por Kotler...55
Figura 32 - Controle do console Atari. ...59
Figura 33 - Controle do console Nintendo 64...59
Figura 34 - Controle do console Playstation 4. ...60
Figura 35 - Gráfico entre Complexidade e Preferência. ...61
Figura 36 - HandleEasy 326, da empresa britânica Doro. ...62
Figura 37 - HTC One, da empresa HTC. ...63
Figura 38 - LG Prada, smartphone de luxo da LG. ...65
Figura 39 - Quadro que exemplifica a predominância de uma função básica...66
Figura 40 - Mouse da empresa HP. Objeto prático e simples...67
Figura 41 - Magic Mouse, da empresa Apple...67
Figura 42 - Mouse da empresa Asus em parceria com a Bugatti...68
Figura 43 - Bugatti Veyron, esportivo de luxo lançado em 2005 por $1.300,000...69
Figura 44 - Apple Genius Bar da Apple Store de Londres ...74
Figura 45 - Segmentação dos lançamentos da Apple...75
Figura 46 - Anúncio televisivo da campanha Get a Mac...76
Figura 47 - Lançamentos da Apple em 1998 e 1999...77
Figura 48 - Detalhes da disposição dos elementos e materiais utilizados...77
Figura 49 - Anúncios da campanha Think different...78
Figura 50 - Apple Store de Nova Iorque...79
Figura 51 - Comparativo entre Power Macintosh 9600 e Power Macintosh G3...81
Figura 52 - Demonstração da distribuição dos elementos visuais...81
Figura 53 - Comparativo PowerBook 3400cc e PowerBook G3...82
Figura 54 - Detalhe do pegador traseiro do iMac...83
Figura 55 - A Door possibilitava ao usuário abrir o Power Macintosh G3 rapidamente, sem a necessidade de ferramentas. ...85
Figura 56 - Embalagens do IBM Aptiva em comparação com a do iMac...86
Figura 57 - iBook e PowerBook G3. ...86
Figura 58 - Diversidade de cores do iMac. ...87
Figura 59 - Anúncio publicitário da campanha Think different. ...88
9
SUMÁRIO
1 INTRODUÇÃO...11
2 PRESENÇA DA GESTALT E SIMPLICIDADE NA PERCEPÇÃO DE OBJETOS....13
2.1 Tipos de Linguagem...13
2.2 Alfabetismo Visual...17
2.3 Gestalt...19
2.3.1 Proximidade...21
2.3.2 Semelhança......22
2.3.3 Unidade e Segregação...23
2.3.4 Continuidade... ...24
2.3.5 Unificação...26
2.3.6 Fechamento...27
2.3.7 Pregnância...28
2.4 Leis da Simplicidade...30
2.4.1 Reduzir...31
2.4.2 Organizar ...36
2.4.3 Tempo...38
2.4.4 Aprender ...39
2.4.5 Diferenças... 41
2.4.6 Contexto ...43
2.4.7 Emoção...45
2.4.8 Confiança...46
2.4.9 Fracasso ...48
2.4.10 Única ...50
CONSIDERAÇÕES FINAIS DO SEGUNDO CAPÍTULO...50
3 ESTRATÉGIAS DE MARKETING E A INFLUÊNCIA DO DESIGN NAS EMPRESAS E SEUS PRODUTOS...52
3.1 Definição de Marketing...52
3.2 Posicionamento...53
3.3 Diferenciação ...55
3.4 Composto de Marketing...56
3.6 Níveis de Complexidade do Objeto... ...59
3.7 Funções Básicas do Objeto...62
3.7.1 Função Prática...62
3.7.2 Função Estética...64
3.7.3 Função Simbólica...65
3.8 Predominância de Funções. ...67
CONSIDERAÇÕES FINAIS DO TERCEIRO CAPÍTULO...70
4 ESTUDO DE CASO: APPLE COMPUTADORES...71
4.1 Metodologia de Pesquisa...72
4.2 Histórico da Empresa...72
4.3 Posicionamento Estratégio da Apple...73
4.4 Diferenciação da Apple...74
4.5 Composto do Marketing Aplicado à Apple...77
4.6 Análise dos Produtos da Apple...81
4.6.1 Reduzir. ...81
4.6.2 Organizar...84
4.6.3 Tempo e Organizar...85
4.6.4 Diferenças...86
4.6.5 Contexto...87
4.6.6 Emoção...88
4.6.7 Confiança...90
4.6.8 Fracasso...90
CONCLUSÕES FINAIS SOBRE O CAPÍTULO...91
CONCLUSÃO...92
11
1. INTRODUÇÃO
Este trabalho tem por objetivo analisar como a simplicidade pode ser utilizada por empresas como referência no desenvolvimento de seus produtos e no reposicionamento de suas marcas, tomando como objeto de pesquisa as mudanças observadas na empresa americana Apple Computadores a partir de 1998.
Em um primeiro momento, será buscada a fundamentação teórica de conceitos básicos da comunicação, observando os tipos de linguagem e como o seu bom entendimento permite a compreensão de fundamentos mais específicos, como serão vistos aqui, da Gestalt e das Leis da simplicidade. Estes conceitos explicam como os aspectos físicos dos produtos são concebidos por empresas e de que forma influenciam sua interação com o usuário.
Para fundamentar esta pesquisa, serão introduzidos no segundo capítulo os conceitos trazidos por Donis A. Dondis e Arnheim sobre os tipos de linguagem e a Gestalt e o trabalho de John Maeda sobre a utilização consciente da simplicidade no Design de produtos.
Posteriormente, no terceiro capítulo, serão estudados conceitos relacionados a fundamentos do Marketing, centralizados nas ideias de Kotler, e aos fundamentos básicos do Design de Produtos, nas ideias de João Gomes Filho. Tais conceitos visam demonstrar a relevância e as vantagens que um planejamento de Marketing, fundamentado em metas e objetivos, podem trazer à uma empresa auxiliando o processo de reposicionamento de sua marca.
Entende-se que os autores citados podem ser considerados os principais nomes de cada área específica de abordadas nesta pesquisa, de forma que são amplamente encontrados como referências em outros trabalhos acadêmicos e artigos de sites especializados na internet.
No quarto capítulo, serão observados aspectos do objeto desta pesquisa: os produtos da Apple lançados em 1998, além de outros elementos de diferenciação do ponto de vista do Marketing que visavam o reposicionamento da marca da empresa. Para embasar essa análise, serão utilizados os conceitos apresentados anteriormente, nos capítulos segundo e terceiro.
Simplicidade nos objetos e meios de comunicação do século XXI e como essa presença é corretamente percebida e apreciada pela sociedade. O foco na empresa Apple Computadores, especificamente, se dá pela mesma ter se destacado no final da década de 1990 no mercado de tecnologia por seus produtos relativamente simples e práticos e como essa simplicidade agregou certos valores à marca, como veremos durante a pesquisa.
13
2 Presença da Gestalt e Simplicidade na percepção de objetos
Neste capítulo, analisaremos os aspectos visuais dos objetos a partir dos conceitos de Gestalt e Simplicidade e de que forma lhe são agregados determinados valores e sentidos. Além disso, aspectos fundamentais da linguagem humana serão abordados, como os tipos de linguagem e a importância do alfabetismo visual para a compreensão das mensagens visuais.
Busca-se, neste capítulo, observar como esses conceitos podem influenciar diretamente a percepção do objeto pelo receptor, provocando ou não desejo de compra, além da sua praticidade e facilidade de uso.
2.1 TIPOS DE LINGUAGEM
Para existir comunicação entre indivíduos é necessário elementos como emissor, receptor, canal, mensagem e processos como composição (codificação), interpretação (decodificação), resposta (feedback) e, eventualmente, interferências (ruídos). Trata-se de um modelo linear da comunicação, proposto por Shannon e Weaver (1949), teóricos matemáticos autores de tal modelo científico de comunicação, que possibilita o transporte da informação de um ponto A (o emissor) para um ponto B (o receptor). A informação, verbal ou não-verbal, codificada em sinais por um emissor, seria transmitida através de um canal para um receptor, que processaria a sua decodificação. Esse sistema linear, em seus elementos fundamentais, encontra-se também na Linguística Estruturalista de Roman Jakobson, que analisa o ato de comunicação verbal a partir dos conceitos de remetente, destinatário, mensagem, canal, código e contexto (SAMPAIO, 2001).
Salienta-se que para haver a correta decodificação, o receptor deve conhecer um signo correspondente ao estímulo. Para Lucia Santaella (1995), evidencia-se a ação gerativa do interpretante, que em seu próprio processo de transformação, gera outro signo.
A forma como a mensagem é transmitida do emissor ao receptor é tão importante quanto seu conteúdo. Uma comunicação mal feita pode gerar má interpretações do conteúdo de uma mensagem. Em áreas onde a comunicação
transcorre de forma cuidadosa, pode-se verificar menos problemas relacionados a decisões ou interpretações sobre determinados assuntos dentro de uma empresa (SCHELLES, 2008).
Adrian Furnham (2001), quando trata sobre como líderes devem se comunicar, afirma que:
As pesquisas mostraram que a escolha de um canal de comunicação pode afetar em muito o nível de clareza ou ambigüidade da mensagem que está sendo transmitida. O canal oral (conversas pelo telefone ou reuniões pessoais, por exemplo) são preferíveis ao canal por escrito, como anotações e memorandos, quando as mensagem forem ambíguas (e exigirem bastante assistência para serem interpretadas) ao passo que o canal por escrito é preferível quando a mensagem é clara.
Segundo Donis A. Dondis (2007), a comunicação pode possuir caráter verbal ou não-verbal. A verbal caracteriza-se pela utilização de palavras (códigos), sejam escritos ou orais. A não-verbal caracteriza-se pela utilização de outos tipos de códigos, como sons, imagens, gestos ou posturas corporais. A comunicação não-verbal é considerada por Dondis uma das primeiras formas de linguagem desenvolvida pelos seres humanos capaz de trazer uma real interação entre os indivíduos envolvendo transmissão e recepção de mensagens. Através da visão, a informação pode ser recebida pelo homem de maneira rápida e precisa, e mais importante, de forma direta.
A caráter de exemplo, pode-se citar as consequências que a ausência de visão resulta no desenvolvimento cognitivo e conceitual em crianças:
15
sensíveis do desenvolvimento infantil (FINELLO; HANSON; KEKELIS, 1994). A importância da visão no desenvolvimento de habilidades motoras é evidenciada por sua grande influência no desenvolvimento cognitivo da criança, sendo que muitas dessas habilidades são aprendidas por meio da imitação e estimulação visual. Isso, por sua vez, influenciaria de modo significativo o desenvolvimento lingüístico das crianças com deficiência visual. (OLVEIRA; MARQUES. 2005)
Outro aspecto da visão, observado por Dondis (2007), remete a importância do alfabetismo visual. A visão supera os outros sentidos na medida em que a experiência visual nos permite um recebimento direto de uma informação.
Não é difícil detectar a tendência à informação visual no comportamento humano. Buscamos um reforço visual de nosso conhecimento por muitas razões; a mais importante delas é o caráter direto da informação, a proximidade da experiência real. (DONDIS, 2007).
Entende-se que as mensagens visuais são interpretadas mais rapidamente que as escritas, por exemplo, possibilitando uma maior transmissão de conteúdo mais rapidamente pelos meios de comunicação.
Com o passar das décadas, foi possível perceber a crescente utilização de imagens como reforços visuais à linguagem verbal, possibilitando um processamento de informação mais rápido por parte do receptor.
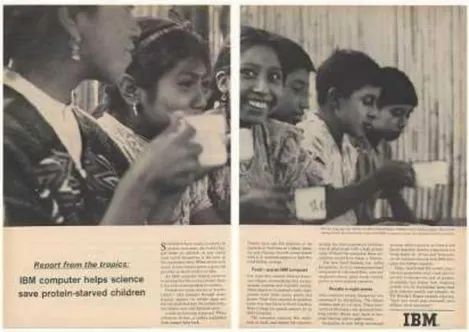
O anúncio de 1964, figura 1, utiliza cinco blocos de textos (linguagem verbal) e uma imagem (linguagem não-verbal visual) complementando-a. A foto funciona como complemento do texto, explicando como a IBM ajudava crianças com baixas dietas de proteínas.
Figura 1 - Anúncio IBM 1964.
Disponível em: http://www.vintageadbrowser.com/computers-and-software-ads-1960s/3#adyu4l1u4omze3bs
Figura 2 - Anúncio IBM 2013.
Disponível em: http://www.creativecriminals.com/images/ibmoutcomes9.jpg
17 Richard Gregory (1994) reforça que a evolução da linguagem começou com imagens, avançou em direção aos pictogramas e unidades fonéticas, até que finalmente chegou a formação do alfabeto. Cada novo passo representou um avanço rumo a uma maior eficiência da comunicação. Mas, como cita Dondis (2007) sobre a forma de comunicação dos tempos atuais:
Há inúmeros indícios de que está em curso uma reversão desse processo, que se volta mais uma vez para a imagem, de novo inspirado pela busca de maior eficiência. A questão mais importante é o alfabetismo e o que ele representa no contexto da linguagem, bem como quais analogias dela podem ser extraídas e aplicadas à informação visual. (DONDIS, 2007)
As figuras 1 e 2 servem para representar essa valorização da imagem na comunicação. Como vimos anteriormente, a figura 2 apresenta uma utilização criativa de imagem através de formas, cores e diferentes tipologias, facilitando a leitura da mensagem pelo receptor, além de tornar o conteúdo mais dinâmico e prazeroso.
A partir dos exemplos e das visões teóricas apresentadas, percebe-se a importância que os elementos visuais assumiram na composição de mensagens. As imagens, que antes funcionavam como complementos da linguagem verbal, assumem caráter principal nas composições. Tomando como base o modelo proposto por Shannon e Weaver, pode-se supor então que, para a comunicação transcorrer plenamete entre emissor e receptor, torna-se necessário que ambos possuam o mesmo arcabouço linguístico, para que possam codificar e decodificar os signos (palavras).
2.2 Alfabetismo Visual
Uma das vantagens a que se pode atribuir à linguagem visual em relação à linguagem escrita é sua universalidade,
A universalidade da linguagem visual, entretanto, se comparada à linguagem verbal, é incontestável e extrapola as barreiras das várias línguas e dialetos encontrados no mundo. Além disso, a linguagem visual pode ser compreendida ou mesmo apreendida por todos, mesmo, que de forma simples, principalmente quando se utiliza de imagens simbólicas. (CATELÃO, 2009).
aprofundamento teórico no assunto. Se compararmos o alfabetismo verbal com o visual podemos ter uma visão mais clara sobre o tema. É possível que um indivíduo não seja especificamente brilhante ou extraordinário, porém, suficientemente capaz de articular e produzir mensagens. É possível que através de simples construções sejam transmitidas as ideias desejadas. O mesmo ocorre com o alfabetismo visual, segundo Dondis (2007). Não seria necessário ao ser humano que se torne um profundo especialista no campo da linguagem visual, porém, seria extremamente útil e básico que soubesse interpretar ao menos os símbolos mais simples.
No alfabetismo verbal se espera, das pessoas educadas, que sejam capazes
de ler e escrever muito antes que palavras como “criativo” possam ser
aplicadas como juízo de valor. A escrita não precisa ser necessariamente brilhante... Saber ler e escrever, pela própria natureza de sua função não implica a necessidade de expressar-se em linguagem mais elevada, ou seja, a produção de romances e poemas. (DONDIS, 2007)
Muitos indivíduos se sentem deslocados no cenário midiático por não compreender o significado de certos elementos, devido a qualidade de seu alfabetismo visual. Assim, aqueles que não conseguem interpretar certos anúncios publicitários podem acabar considerando-os irritantes e inoportunos, como defende Bergstrom (2009). Ele observa que tanto pessoas com deficiências visuais quanto os com perfeita visão podem compartilhar uma mesma sensação de exclusão social.
Baitello Jr., ao tratar da iconofagia na sociedade moderna, aponta que a o consumo frenético de imagens leva a uma crise de visibilidade do indivíduo e a perda da capacidade de estar presente em seu tempo, vivendo a experiência do aqui e agora. A maior dificuldade do Homem contemporâneo é estar em seu tempo.
(BAITELLO JR., 2005).
O alfabetismo visual proporciona o entendimento básico da utilização de signos visuais e como esses elementos são utilizados pelas técnicas visuais, que serão abordadas no próximo tópico deste trabalho. Como cita Lígia Fascioni (2010), muitas vezes, o fato de gostar ou não de uma imagem se dá mais pelo repertório do receptor e por seus gostos pessoais influenciados largamente por convenções sociais, usos e costumes do que propriamente pelo uso de critérios adequados a uma boa comunicação.
19
adequados nos momentos adequados. Ou dedicando o tempo adequado, como defendem alguns. (VALLE, 2012)
Como explicado, o bombardeamento de imagens ao qual as pessoas são submetidas diariamente leva-as geralmente a descatar uma parte delas pois não há como processarem a enorme quantidade de informação em tempo hábil. Dessa forma, muitas mensagens acabam não atingindo o público. Fica sob a responsabilidade do emissor encontrar formas cada vez mais eficazes de chamar a atenção de seu público. É bem verdade que durante o dia, as pessoas são abordadas por mensagens visuais que as agradam ou não. A apreciação das mesmas possui caráter bastante subjetivo e depende da cultura visual de cada um. É baseando-se nessas capacidades que comunicadores, sejam designers, publicitários, jornalistas ou qualquer indivíduo que se comunique com outro, selecionam os elementos que serão usados em suas mensagens.
Os conceitos que serão analisados em seguida, sobre a Gestalt, podem auxiliar no entendimento da utilização de determinados elementos visuais na comunicação. Dessa forma, analisaremos o embasamento pelo qual a Apple escolheu a Simplicidade como principal forma de comunicação com seu público.
2.3 Gestalt
Segundo João Gomes Filho(2009), a Teoria da Gestalt surge no início do século XX, com as ideias dos psicólogos Max Wertheimer, Felix Krüger, Wolfgang Köhler e Kurt Koffka, tendo como precursor Christian von Ehrenfels. Em seu livro A Gestalt do Objeto, formula que:
De acordo com a Gestalt, a arte se funda no princípio da pregnância da forma. Ou seja, na formação de imagens, os fatores de equilíbrio, clareza e harmonia visual constituem para o ser humano uma necessidade e, por isso, são considerados indispensáveis - seja em uma obra de arte, num produto industrial, numa peça gráfica, em um edifício, numa escultura ou em qualquer outro tipo de manifestação visual. (GOMES, 2009).
psicologia da forma se apoia na fisiologia do sistema nervoso, quando procura explicar a relação sujeito-objeto no campo da percepção. (GOMES, 2009).
Gomes (2009) ainda afirma que a Teoria da Gestalt sugere que não se pode conhecer um elemento completo somente através de suas partes, e sim o inverso, as partes do elemento através do todo. Os conjuntos possuem suas leis próprias e estas comandam seus elementos. Somente através da percepção da totalidade é que o cérebro pode de fato perceber, decodificar e assimilar uma imagem ou um conceito.
Rudolph Arnheim (1998) acrescenta que qualquer campo visual precisa ser considerado como um todo para que se possa identificar sua estrutura; a mesma formada pelas forças dinâmicas que determinam a sua identidade visual.
Se alguém quer entender uma obra de arte, deve antes de tudo encará-la como um todo. O que acontece? Qual é o clima das cores, a dinâmica das formas? Antes de identificarmos qualquer um dos elementos, a composição total faz uma afirmação que não podemos desprezar. Procuramos um assunto, uma chave com a qual tudo se relacione. Se houver um assunto, instruímo-nos o mais que pudermos a seu respeito, porque nada que um artista põe em seu trabalho pode ser negligenciado impunemente pelo observador. Guiado com segurança pela estrutura total, tentamos então reconhecer as características principais e explorar seu domínio sobre detalhes dependentes. Gradativamente toda a riqueza da obra se revela e toma forma, e, à medida que a percebemos corretamente, começa a engajar as forças da mente em sua mensagem. É para isto que o artista trabalha. Mas isto se encontra também na natureza do homem que quer definir o que ele vê e entender porque vê o que faz. (ARNHEIM, 1998)
O autor salienta a importância de se analisar primeiro o objeto como um todo, sendo necessária a observação de diversos elementos que o compoem, para que se possa extrair seu significado. Demonstra ainda a importância que o desenvolvimento do olhar tem para o artista visual assim como para o homem em geral que deseja entender as imagens ao seu redor.
21 Tendo em vista a produção de mensagens visuais, os profissionais de comunicação procuram usar os conceitos da Gestalt ao conceber seus trabalhos para adequar sua estrutura formal, respeitando os padrões culturais, estilos e particularidades relativas a quem se direciona a comunicação.
As leis da Gestalt são reunidas em:
2.3.1 Proximidade
Gomes (2009) define que quando há dois ou mais elementos próximos uns dos outros na composição visual, há uma tendência há serem vistos juntos e, consequentemente, a constituírem um todo ou unidades dentro do todo.
Elementos com características visuais mais semelhantes entre si, como cor, tamanho, textura, brilho, peso, direção e outros, tendem a ser agrupados e a formar unidades visuais.
Figura 3 – Anúncio iMac. Exemplo de Proximidade. Disponível em:
Na figura 3, o anúncio do iMac lançado em 1998 mostra cinco computadores enfileirados em sequência e um título “Surf’s up”, fazendo referência à popularização da Internet na época. A imagem tem relação direta com o texto, pois um complementa o sentido do outro. Por conta do conceito de Proximidade da Gestalt, é possível perceber os computadores enfileirados como um elemento único e sua forma curva remete ao movimento de uma onda. Esta imagem é, então, reforçada pelo texto, que em tradução livre significaria Hora de surfar.
2.3.2 Semelhança
Elementos com características semelhantes tendem a se agrupar entre si. Essa características podem se dar através de cor, peso, tamanho, forma ou intensidade, em igualdade de intensidade. Dessa forma, podemos observar que elementos semelhantes, mesmo que não estejam exatamente unidos, constroem uma ligação imaginária.
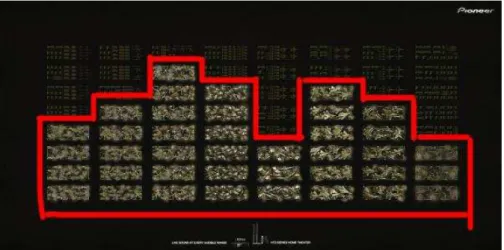
Figura 4 – Anúncio HTZ-Series da empresa Pioneer. Exemplo de Semelhança. Disponível em:
http://files.coloribus.com/files/adsarchive/part_1674/16749655/file/htz-series-home-theatre-war-film-600-52876.jpg
23 como por Arnheim (1998), indica que elementos de configurações visuais semelhantes aparentam estar agrupados, assim como indicado nas figuras abaixo.
2.3.3 Unidade e Segregação
Os conceitos de Unidade e Segregação na Gestalt são bastante próximos. Segundo Gomes (2009), a Unidade por ser consolidada em um elemento único, que se encerra em si mesmo, ou como parte de um todo. Mais amplamente, a Unidade pode ser entendida como o conjunto de mais de um elemento configurando o “todo”, ou seja, o próprio objeto.
O autor ainda cita que as unidades podem ser percebidas a partir de elementos visuais como pontos, linhas, planos, volumes, cores, brilhos e texturas, por exemplo, isolados ou combinados entre si.
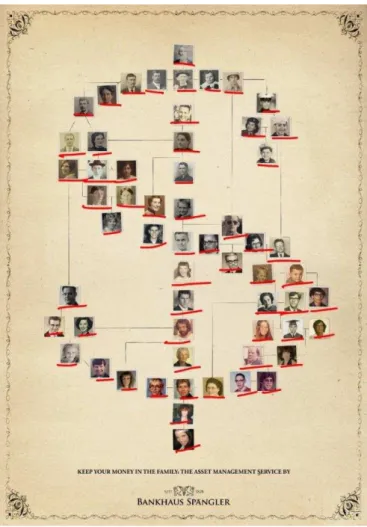
Figura 5 - Anúncio do Banco Spangler. Exemplo de Unidade.
O anúncio da figura 6, do Banco Spangler, utiliza de pequenas unidades visuais, retratos de pessoas, para formar um único elemento, que pelo conceito de Unidade, pode ser interpretado como o cifrão ($).
Quanto à Segregação, Gomes (2009) afirma que consiste na capacidade perceptiva de separar, identificar, evidenciar ou destacar undidades em um todo ou em partes de um todo. O conceito pode ser identificado no mesmo exemplo da figura 6, onde as diversas unidades que compõe o todo, os retratos, podem ser analisadas separadamente e ainda possuirem sentido.
Figura 6 – Anúncio do Banco Spangler. Exemplo de Segregação.
Disponível em: http://adsoftheworld.com/media/print/bankhaus_spangler_dollar?size=original
2.3.4 Continuidade
25 acompanharem uns ao outros, de maneira que permitam a continuidade de um movimento para uma direção já estabelecida (MOULIN, 2010).
Na figura 5, exemplifica-se o conceito de Continuidade da Gestalt. Os elementos são dispostos de tal maneira que a percepção do olhar tende a seguir um movimento, um ritmo, de leitura, como indicado pelas linhas vermelhas.
Esse tipo de técnica pode facilitar a leitura do receptor para determinado ponto da composição visual, fazendo com que a dinâmica da leitura conduza o olhar do receptor para um local determinado. No caso do anúncio, a leitura segue em círculos e seguindo para a parte inferior da imagem, onde está o conceito e o logotipo da empresa.
Figura 7 – Anúncio da empresa Calgary Farmer’s Market. Exemplo de Continuidade. Disponível em: http://adsoftheworld.com/sites/default/files/_sweets_aotw.jpg
composições visuais para expressar uma forma de passagem de tempo, ou seja, Continuidade.
Outro conceito trazido por Lupton e Phillips (2008) que pode ser relacionado à Continuidade é o de Hierarquia Visual, responsável por controlar a transmissão e o impacto das mensagens enviadas ao receptor. Sem essa hierarquia, a comunicação poderia ficar confusa e difícil de compreender.
A Hierarquia pode ser influenciada pelo estilo pessoal do designer ou um por um estilo utilizado em uma determinada época, podendo ser simples ou complexa, rigorosa ou flexível, rasa ou articulada. “Qualquer que seja a abordagem, a hierarquia emprega marcas claras de separação para sinalizar a mudança de um nível a outro.” (LUPTON; PHILLIPS, 2008).
2.3.5 Unificação
Unificação é a igualdade/harmonia dos estímulos visuais transmitidos pelos elementos visuais que constroem uma composição. Quanto melhor o equilíbrio dos elementos visuais, maior é a sensação de Unificação. (DENVIR, 2013).
A transmissão de estímulos visuais equilibrada, com elementos semelhantes e claros, forma uma composição unificada e fácil de ser interpretada.
Gomes (2009) afirma que a Unificação se verifica quando a harmonia e o equilíbrio visual e, sobretudo, a coerência visual do estilo formal das partes ou do todo estão presentes em uma composição.
Ainda observa que os dois principais conceitos que promovem a organização visual formal são a Proximidade e a Semelhança, quando presentes em partes ou no todo de um objeto.
27 Disponível em:
http://external.webstorage.gr/images/0699967/Apple-iPod-Shuffle-MD778BTA-2GB-medium-1000-0699967.jpg
O iPod Shuffle, tocador de áudio da Apple, na figura 8, pode servir como bom exemplo de Unificação. É possível identificar, em uma observação rápida, dois elementos visuais distintos. Um comando de tocar/pausar; um círculo com comandos de avançar, retroceder, diminuir e aumentar volume. Através do conceito de Unidade, agrupa-se o conjunto de elementos no círculo preto, formando um elemento único. Seus elementos funcionais foram reduzidos a soluções visuais simplificadas, de forma que sua utilização fosse otimizada. Sua forma equilibrada, sua simetria e harmonia da disposição dos elementos facilita seu uso, tornando-o atrativo ao consumidor.
Figura 9 - Sony Walkman B Series.
Disponível em: http://cfile4.uf.tistory.com/image/132C271D4A5A82FC09C3C9
Já na figura 9, podemos observar outro exemplo de Unificação. O modelo de tocador de áudio B Series da linha Sony Walkman possui um design diferente do iPod Shuffle. Em uma rápida apresentação, podem-se observar 7 elementos visuais no aparelho, dispostos assimetricamente.
2.3.6 Fechamento
O Fechamento, ou Clausura, pressupõe que as forças da organização visual dirigem-se espontaneamente para uma ordem espacial. Isso quer dizer que, é possível obter-se uma percepção visual de Fechamento pela Continuidade de elementos separados postos numa ordem estrutural definida (GOMES, 2009).
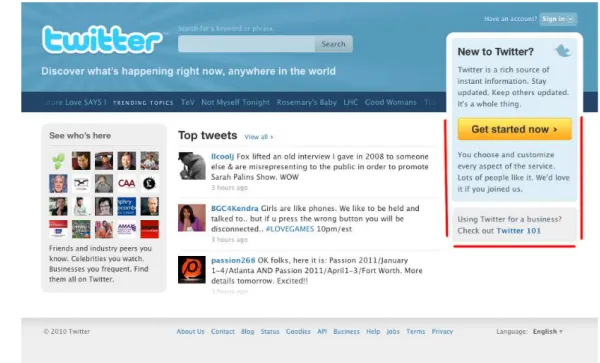
Na figura 10, a página principal da rede social Twitter apresenta um elemento visual que recorre ao conceito de Fechamento. O bloco de informações à direita da página possui um contorno branco de mesma cor do bloco de informações central da página, causando um ruído visual. É possível observar que a percepção visual normalmente completa mentalmente o contorno do bloco de informações, mesmo não sendo possível através dos elementos apresentados.
Figura 10 – Exemplo de Fechamento na página principal da rede social Twitter. Disponível em:
http://rodrigomuniz.com/wp-content/img/2010/03/Screen-shot-2010-03-31-at-1.31.01-AM.png
2.3.7 Pregnância
A Pregnância é, segundo Gomes (2009), a Lei Básica da Percepção Visual da Gestalt. Ele afirma que um objeto com alta pregnância é aquele que apresenta um máximo de equilíbrio, clareza e unificação visual e um mínimo de complicação na organização de seus elementos ou unidades compositivas.
29 O anúncio feito pela agência Euro RSCG para o carro elétrico da Citröen utiliza muitas leis da Gestalt: Unidade (carro elétrico, único elemento da composição), Unificação (organização entre o fio e desenho do carro, dois elementos em um só), Fechamento (rigidez do formato do carro que nos permite ver ao mesmo tempo uma tomada de dois pinos), Semelhança (de cor – a eletricidade muitas vezes é convencionalmente associada à cor amarela) e, por esses elementos se relacionarem bem, Pregnância da Forma (rápida e fácil compreensão da imagem).
Figura 11 - Anúncio Citroen de um carro elétrico. Disponível em:
http://adsoftheworld.com/sites/default/files/styles/media/public/images/cietroen_100_electirc.jp g?itok=l6zaybhJ
receptor. Os conceitos de Gestalt vistos anteriormente podem ser aplicados nas mensagens visuais, objetos, anúncios publicitários, no desenvolvimento de material gráfico para empresas ou em qualquer situação que envolvam elementos visuais.
Serão analisados conceitos que se aproximam mais do design de produtos e como eles se relacionam com os conceitos de comunicação visual abordados até agora neste trabalho. Aprofundaremo-nos nas leis da Simplicidade, baseando-nos principalmente nas teorias do americano John Maeda (2006), considerado o teórico central sobre o assunto, sendo fonte principal de informações, auxiliado por outros autores que dialogam com seu pensamento.
2.4 Leis da Simplicidade
Maeda (2006) organizou o que seriam 10 leis para atingir a Simplicidade. Através delas um produto poderia ser reduzido até um estado tal que estaria em equilíbrio com sua funcionalidade e sua estética. O autor propõe três níveis de Simplicidade: o básico, reunido em três leis: Reduzir, Organizar e Tempo, que são imediatamente aplicáveis e práticas; o intermediário: Aprender, Diferenças e Contexto, que são mais sutis em todos os sentidos, aprofundando-se em teorizações; e o
profundo: Emoção, Confiança e Fracasso, afastando-se da prática e esforçando-se na racionalização da Simplicidade. O pensamento da última lei, a Única, provém da observação das anteriores, servindo como uma conclusão.
Os conceitos apresentados por Maeda possuem forte relação com a com as leis da Gestalt, sendo possível encontrar características semelhantes que ligam os diferentes conceitos.
O mercado tecnológico diversas vezes apresenta novos produtos que buscam revolucionar seus segmentos e a forma como são utilizados por seus consumidores. Geralmente, empresas investem vastos recursos em pesquisas buscando desenvolver produtos melhores e que funcionem melhor. E é na Simplicidade que as grandes empresas de tecnologia tem focado seus esforços, como veremos a seguir.
31 As leis da Simplicidade vão além da publicidade tradicional, relacionando-se também com forma que a embalagem é pensada, a maneira da empresa relacionando-se comportar com o consumidor. Suas leis se aplicam à Comunicação de forma global e integrada.
2.4.1 Reduzir
Figura 12 - Projeto Mobile Evolution, de Kylie Bean, representando a redução do tamanho dos celulares com o decorrer dos anos. Disponível em:
http://www.wired.com/design/wp-content/gallery/cell-phone-nesting-dolls/kylebeanmobileevolution1.jpg.
Ben Carey (2009) também cita a redução conscienciosa como uma forma de se chegar a produtos melhores e mais úteis. Segundo ele, quando se remove o que não é essencial, o que se resulta é um foco mais forte no que é verdadeiramente essencial. Deve-se encontrar o núcleo de sua aplicação, sua mensagem, seu propósito, e retirar o resto.
À medida que os produtos encolhem, faz-se necessário agregar valor para compensar a redução. Este valor pode ser agregado através de materiais mais sofisticados na sua produção ou através de marketing promocional, por exemplo
(MAEDA, 2006).
Pode-se relacionar a Redução à lei da Gestalt da Pregnância, que afirma que quanto mais clara for a mensagem, mais assimilável ela será ao receptor, permanecendo por mais tempo em sua memória, como vimos no tópico 2.3.7 . Pode-se relacionar também à Unificação, onde menos elementos atraem a atenção do receptor, facilitando sua leitura do objeto.
Na década de 1990, os notebooks eram apresentados como uma ótima opção de portabilidade para profissionais. Porém, quando comparados com os modelos ultrabooks lançados desde 2011, produtos mais leves, com alta performance e maior durabilidade de bateria, podem-se perceber diferenças nítidas. O avanço da tecnologia proporcionou a redução de tamanho e peso dos produtos e ainda aumentou suas capacidades. Pôde-se aprimorar sua estética, tornando os modelos mais atrativos com materiais mais resistentes e duráveis.
33 O modelo PowerBook 150, apresentado na figura 13, demonstra um produto que pode ser considerado grosseiro em comparação aos modelos de notebook atuais. Pode-se considerar que seus componentes não são harmônicos, atraindo a atenção do consumidor para diversos elementos do produto e acabam desviando a atenção do que deveria ser o principal ponto de atenção do consumidor, a tela do computador. Já no modelo ultrabook da Samsung de 13 polegadas, representado nas figuras 14 e 15, percebe-se um aproveitamento melhor da tela do notebook enquanto os outros elementos que compoem o produto foram reduzidos. O trackpad—região do notebook que o usuário move o mouse com o dedo—mais plano tem formato mais discreto, o teclado mais baixo e as articulações nos cantos atraem menos atenção que no PowerBook, além de, em sua composição, estarem mais harmônicos e simétricos, melhorando a qualidade de sua Pregnância, de acordo com os conceitos da Gestalt.
Figura 14 – Ultrabook Samsung Series 9. Detalhe de sua espessura. Disponível em:
http://img.hexus.net/v2/lowe/News/Samsung/Samsung_Series_9_2012_PID_05.jpg
Além dos aspectos práticos de mobilidade por conta de sua leveza e prevenção de cansaço, o aspecto estético foi valorizado com a utilização de materiais melhores, como aço escovado na parte traseira do produto.
O ultrabook da Samsung pode ser considerado um exemplo de tendência reducionista de produtos eletrônicos, onde, do ponto de vista do design industrial, foi aprimorado em suas funções práticas, estéticas e simbólicas, como veremos mais a frente.
Outra forma de agregar valor a produtos que sofrem redução conscienciosa, de acordo com Maeda (2006), seria através de campanhas publicitárias. No caso do smartphone Samsung Galaxy Note, a empresa utilizou a imagem do atleta David Beckham, atleta mundialmente conhecido da seleção da Inglaterra, para estrelar sua campanha comemorativa das Olimpíadas de Londres 2012 em um vídeo testemunhal.
Figura 16 – Anúncio do smartphone Samsung Galaxy Note.
35 Figura 17 – David Beckham em anúncio do Samsung Galaxy Note.
Disponível em: http://1.androidauthority.com/wp-content/uploads/2012/05/beckham-samsung-galaxy-note.jpg
No anúncio, o atleta entra em um estúdio falando ao telefone, fotografa tambores que estão empilhados, entra em cena o diretor do estúdio, passa instruções de quais tambores o atleta precisa acertar utilizando uma caneta no próprio celular, editando a foto feita para que ele possa entender ali mesmo. Tudo para mostrar o quão prático e rápido o aparelho e seus acessórios podem ser nas atividades rotineiras das pessoas.
Anúncios utilizando celebridades em formato testemunhale são considerados comuns e rotineiros na Publicidade. No entanto, é necessário que haja credibilidade por parte da personagem que é utilizada no anúncio para que seja criada uma associação positiva com o produto. “Atletas que são exemplos de dedicação [...] são o alvo principal de agências e empresas interessadas em associar suas qualidades ao produto.” (FONSECA; BORGES, 2006)
No caso do anúncio do Galaxy Note, Beckham é considerado um jogador de sucesso, vitorioso no esporte, tendo participado várias vezes de campanhas de moda, sendo considerado também um homem elegante e moderno. Essas suas características são passadas ao produto através dos anúncios testemunhais produzidas para a campanha.
2.4.2 Organizar
O processo de organização ajuda a tornar o que seriam muitos elementos em uma composição visual em poucos, auxiliando ainda a destacar ao observador as características destes elementos mais importantes sem que o número de elementos seja um fator de distração.
Steven Bradley (2011) argumenta que colocar elementos em grupos lógicos facilita a localização dos mesmos. O processo de agrupamento se torna uma maneira fácil e rápida de eliminar outros elementos desnecessários por diminuir suas opções de uso. O processo de agrupamento pode se basear na lei da Gestalt da Semelhança, na qual elementos que possuem características como cor, intensidade, tamanho, peso, são reunidos por afinidade, formando ligações imaginárias.
O processo de organização segue as etapas Selecionar, Rotular, Integrar e Priorizar.(MAEDA, 2006).
Figura 18 - Exemplos de smartphones androides lançandos em 2012.
37 Empresas produtoras de telefones celulares disputam incessantemente por espaço no mercado de smartphones. O sistema Android, produzido pela empresa Google, que segundo pesquisa do Instituto IDC foi líder de vendas em 2012, com maior participação de mercado, possui centenas de opções de aparelhos de várias marcas diferentes para a escolha do consumidor (PEPITONE, 2012). Por outro lado, a Apple produz apenas o aparelho iPhone e possuía em 2012 17% do mercado de smartphones contra 68% da fatia de mercado de aparelhos androide. Apesar da diferença, o iPhone conseguiu um crescimento de 28% em relação ao ano de 2011. Dezenas que diferentes opções de smartphones androids foram lançados em 2012, disputando contra apenas um lançamento da Apple. Kendrick (2012) questiona se não há opções demais no meio de androids e se essas opções conseguem satisfazer a todos os clientes.
Figura 19 – Linha de smartphones Sony Xperia lançados em 2012.
Disponível em: http://cdn.androidpolice.com/wp-content/uploads/2012/05/Sony-Xperia-P-S-U.jpg
Um exemplo de empresa que passou por este processo de organização em 2012 foi a Sony. Por vários anos, a empresa teve como parceira a Ericson, produzindo
smartphones de sucesso, como o Xperia 10, Xperia mini e Xperia Play. Com o fim da parceria, a Sony optou por reformular seu portfólio de produtos. Primeiramente, decidiu lançar uma nova linha de produtos. Manteve-se apenas na linha de
smartphones e tablets, deixando os dumbphones (aparelhos sem acesso à internet) fora de produção. Selecionou os novos aparelhos, rotulou-os em smartphones e
que possui melhor hardware e maior tamanho, sendo o modelo top dos novos lançamentos. (MARTINS, 2012).
Diminuindo as opções oferecidas ao consumidor, a empresa torna a experiência de escolha mais fácil e agradável, aumentando a probabilidade de venda dos produtos.
Pode-se relacionar a lei de Organização com os conceitos de Unificação e Segregação da Gestalt, pois ao organizar os elementos criam-se conjuntos de objetos com características similares que tanto são interpretados como todo como podem ser analisados separadamente.
2.4.3 Tempo
Quanto menos tempo se gasta com alguma atividade, mais tempo se tem para exercer outra. Esta maior eficiência pode proporcionar uma satisfação relacionada ao produto que o consumidor adquiriu, pois no momento em que percebe que passa menos tempo operando um aparelho ou exercendo uma atividade, sente que o investimento feito ao comprá-lo lhe rendeu minutos livres a mais do seu dia. (MAEDA, 2006).
Moreto (2010) afirma que, ao se tratar do gerenciamento de empresas e funcionários, gasta-se mais tempo para percorrer procedimentos complexos que buscando resultados efetivos.
Figura 20 – Anúncio da ação promocional Smoked by Windows Phone.
39 A empresa apresentou ao mercado o Windows Phone, um sistema operacional para smartphones que prometia uma experiência visual aprimorada, focada nas pessoas. Sua última atualização, Windows Phone 8, apresentou a ferramente Hub de Pessoas, que reune todas as informações das principais redes sociais nas quais o contato está conectado. Essa integração facilita a busca por informações de determinados contatos em menos tempo, segundo Rich Edmonds (2012), do site WPCentral.
Sua principal característica é a velocidade. A campanha Smoked by Windows Phone (no Brasil conhecida como Comi Poeira do Windows Phone) levou às mãos de vários consumidores de outros sistemas operacionais uma competição entre Androids, Blackberries e iPhones, principais marcas presentes no mercado, contra aparelhos usando o sistema Windows Phone. O desafio consistia em uma pessoa fazer um retrato de si mesma, marcar-se na foto e postá-la em sua página pessoal do Facebook. Segundo a própria Microsoft, a campanha passou por 36 países contando com 51.313 participantes, tendo o Windows Phone perdido apenas 638 vezes. (MORENO, 2013).
2.4.4 Aprender
O conhecimento torna tudo mais simples e rápido. Assim, o desafio do bom design reside, de alguma maneira, na capacidade de instigar um sentido de familiaridade instantânea, ao mesmo tempo que surpreende o usuário. Tudo aquilo que é difícil de usar, também é difícil de aprender. Quanto mais grosso o manual de instruções, mais longe o produto está do bom design (MAEDA, 2006).
Se o Windows Phone 7.5 pode ser considerado um bom exemplo de economia de tempo por sua velocidade, o Windows 8, sistema operacional para
desktop, notebooks e tablets da Microsoft sofreu diversas críticas negativas pela imprensa especializada. Assumiu um visual mais próximo das interfaces gráficas de
smartphones e tablets, chamado Modern, pois assim, segundo a própria empresa, o usuário não sentiria dificuldades ao passar de um smartphone para um tablet ou um
Em artigo publicado no site zdnet.com, Adrian Kingsley-Hughes reproduz as opiniões de Jakob Nielsen, PhD em interação homem-computador , sobre a mudança que passou o Microsoft Windows em 2012. Segundo Nielsen, alguns dos grandes problemas do novo sistema são: a presença de duas áreas de trabalho simultâneas, não possibilitando a interação entre ambas; a impossibilidade de trabalhar com múltiplas janelas na nova interface; o uso constante das live tiles,
tornando a área de trabalho confusa. Outra crítica de Nielsen é o sacrifício da usabilidade dos aplicativos pela estética. (KINGSLEY-HUGHES, 2012).
Nas figura 21, podemos comparar o painel de controle do sistema Windows na versão 7 e 8. Apesar da tela do Windows 8 ser bem mais simples e simétrica que a de seu antecessor, possibilitando uma visualização melhor dos elementos, segundo Nielsen, a maioria dos usuários apresenta dificuldade de compreender que o comando “Change PC settings” seja um comando clicável e geralmente o percebem como um tipo de rótulo dos ícones apresentados.
Figura 21 – Painel de Controle do Windows 8 em comparação ao do Windows 7. Disponível em: http://www.thinknext.net/content/2008/01/controlp.png e
http://media.nngroup.com/media/editor/2012/11/19/win8-settings-menu.png
41 estivesse usando o sistema por um certo tempo, aprenderia seus atalhos e voltaria a utilizar o produto com agilidade. Esses fatores fizeram com que milhões de usuários tivessem que reaprender a utilizar o sistema, onde localizar seus aplicativos e reconfigurar suas opções. Isso demanda tempo para que o usuário se acostume novamente com o novo sistema operacional.
2.4.5 Diferenças
Uma preocupação externada por Maeda (2006) é a necessidade da Simplicidade coexistir com seu oposto, a Complexidade. Se o público fosse atingido somente por mensagens simplistas, não seriam tão reparadas. Elas perderiam seu destaque. É por isso que, para que as mensagens simplistas possam se destacar, é necessário que a Complexidade exista no mesmo ambiente.
A lei da Gestalt da Segregação pode ser relacionada com a Diferença, ao conceituar que o receptor tem a capacidade de separar, identificar, evidenciar ou destacar undidades em um todo ou em partes de um todo. Pode-se dizer que um objeto de configuração visual simples em meio a outros objetos também de configurações simples poderá não chamar tanta atenção como se estivesse entre objetos complexos. A diferença visual entre objetos simples e complexos pode funcionar para destacar ou esconder, dependendo do todo da composição.
Figura 22 –Torres de Satélite, de Luís Barragan, Cidade do México, 1957. O monumento se
destaca entra a profusão de carros e placas de publicidade. Disponível em: http://radiocontempo.files.wordpress.com/2009/03/torres_satelite.jpg
Figura 23 – Museu de Microbiologia de São Paulo, de Márcio Kogan, 2002. Linhas retas que que se destacam ao contato com as formas orgânicas da natureza.
Disponível em: http://imgs.abduzeedo.com/files/archi/marcio_kogan/micro.jpg
43 humana. Isto resultou no início do movimento Pós-Modernista na Arquitetura. Esse movimento punha-se na contramão dos ideais do Modernismo, principalmente do Minimalismo.
De fato, a arquitetura Pós-Moderna inverteu muitos dos princípios do modernismo: o antigo era contra ornamentos, então a Arquitetura Pós-Moderna era a favor; o antigo era contra misturar estilos, então a Arquitetura Pós-Moderna era a favor de ecletismo estilístico; o antigo quebrou radicalmente com o passado; então a Arquitetura Pós-Moderna era historicista ou combinava o antigo com o novo; o antigo estressou a função, enquanto que a Arquitetura Pós-Moderna concebia construções como declarações metafóricas ou sinais; o antigo era sério, então a Arquitetura Pós-Moderna se deliciava com humor e pastiche; o antigo era exclusivo, então a Arquitetura Pós-Moderna era inclusiva; o antigo era branco ou cinza em cor, então a Arquitetura Pós-Moderna se deleitava em matizes vívidas. (WALKER, 2013)
O surgimento do Pós-Modernismo pode servir para exemplificar a necessidade da presença da Complexidade em contraste com a Simplicidade para que ambos possam se destacar em composições visuais. Sem a Complexidade, a Simplicidade seria repetida exageradamente e não teria como se destacar. Sendo assim, ambas necessitam uma da outra para que possam se destacar aos olhos do receptor.
2.4.6 Contexto
Maeda (2006) também discute sobre o foco da leitura e como ela é afetada pelos elementos da composição. Considera que cada elemento é importante, até mesmo o que não está presente. Ou seja, o vazio é parte integrante da composição visual.
Um designer escolheria fazer o seu melhor para preservar o vazio porque de sua perspectiva o nada é algo importante...Mais espaço em branco significa que menos informações foram apresentadas. Por sua vez, deve-se prestar proporcionalmente mais atenção àquilo que se encontra menos disponível. Quando há menos, apreciamos tudo muito mais. (MAEDA, 2006)
Podemos relacionar a contexto à definição de Figura e Fundo de Lupton e Phillips (2008), que afirmam que uma forma é sempre percebida simultaneamente ao fundo. Dessa forma, o designer tem a possibilidade de criar composições que estimulem o olhar do receptor. Sendo assim, nota-se a importância da ambientação dos elementos de uma composição visual através de sua correta organização de seus elementos e sua distribuição.
A Unificação, distribuição harmoniosa dos elementos em um todo, conforme observa os conceitos de Gestalt de Gomes (2009), também tem relação com a definição de Contexto de Maeda.
Uma importante ferramenta utilizada na ambientação dos elementos em um bom contexto é o grid, uma malha pensada em diversas linhas, usado na ordenação de elementos gráficos (TRONDEAU, 2009). As vantagens do grid estão na aplicação da organização dos elementos em uma mensagem visual. Ele auxilia a perceber o que é mais importante nas mensagens, conduzindo a leitura e facilitando o entendimento. Segundo Lupton e Phillips (2008), o grid auxilia a demarcar o espaço em unidades iguais, possibilitando o uso otimizado da área destinada à composição. Apesar dele ter uma estrutura fixa, cabe ao designer decidir como utilizá-lo, seguindo-o à risca seguindo-ou tseguindo-omandseguindo-o-seguindo-o apenas cseguindo-omseguindo-o base para variações cseguindo-onscientes.
Figura 24 – Nokia N9.
45 No caso do smartphone da empresa Nokia, o N9, o fundo de tela preto do aparelho se relaciona com o grafite escuro de sua carcaça, fazendo com que os ícones e as informações apresentadas na tela não sofram qualquer interferência do aparelho. Segundo Lupton e Phillips (2008), a utilização de cores com tonalidades próximas ou semelhantes produz pouco contraste entre elementos em uma composição. Nesse caso, o direcionamento do foco nas informações no N9 é guiado aos aplicativos. Percebe-se ainda a existência de um grid invisível alinhando a posição de cada aplicativo na tela, facilitando a procura de um específico.
2.4.7 Emoção
Se forem consideradas as primeiras leis da Simplicidade, botões e funcionalidades foram reduzidos, ocultados e encolhidos a fim de simplificar objetos e, consequentemente, diminuir o tempo de aprendizagem por parte do receptor para facilitar a vida do consumidor. Mas há consumidores que encaram essa Simplicidade como inoportuna ou desvantajosa. Esse público procura customizar seus produtos através da compra de vários acessórios, seja para sua proteção ou para diferenciação. (MAEDA, 2006).
Levar capinhas para os objetos da simplicidade satisfaz duas importantes metas. Primeira, enquanto o ELA (Encolher, Ocultar, Agregar) consegue tornar um objeto menor, aliviando dessa forma o temor natural associado com máquinas maiores e mais complexas, a aplicação bem-sucedida do ELA pode instigar um tipo de temor diferente: a preocupação com a sobrevivência do objeto. (MAEDA, 2006).
Figura 25 - Capa de ouro para smartphone do designer Goldgenie.
Além da preocupação com a fragilidade do aparelho, outro motivo para a compra de acessórios seria a necessidade de expressão e autoafirmação, para equilibrar a assepsia dos aparelhos simplistas. O ser humano precisa expor sua necessidade de diferenciação aos outros através de seus objetos. Na figura 25, uma capa de ouro no valor de 100 mil dólares desenvoldida pelo designer Goldengenie foi vendida em 2012.
Whitson Gordon (2012), editor do site LifeHacker, relaciona os prós e contras de se usar capas para smartphones e ao tratar da questão da individualidade e da personalização, observa que há também uma praticidade social enquanto que seria comum encontrar grupos em que pessoas teriam o mesmo modelo de smartphone e que isso ajudaria a identificar cada um.
2.4.8 Confiança
O usuário precisa sentir confiança constante de que está no caminho certo. (CYSNE et al., 2010 apud KRUG, 2001). Se nem todas as opções estão ao primeiro click, ele não se incomodará de dar um segundo ou terceiro caso tenha a certeza de que chegará onde deseja. Os internautas adoram respostas instantâneas, mas “três clicks instantâneos equivalem a um que requer pensamento”.
A lei da Confiança refere-se ao mérito do conforto do consumidor. Maeda (2006) considera que a Simplicidade de um aparelho deve proporcionar um nível de confiança e conforto entre consumidor e objeto, de forma que o consumidor não perceba diretamente a presença da marca e até mesmo do objeto em si. Ele cita o caso da empresa de eletrônicos Bang & Olufsen, representado na figura 26.
Ser capaz de repousar e relaxar parece, com frequência, impossível em nossa sociedade competitiva. O design sofisticado da B&O nos inspira a baixar a guarda. A extraordinária atenção que eles dão aos detalhes transforma receio em segurança - fazendo com que você flutue sob seus
cuidados.” (MAEDA, 2006).
47 Figura 26 – Caixas de som para iPhone da empresa Bang & Olufsen.
Disponível em: http://images.intomobile.com/wp-content/uploads/2010/11/Bang-Olufsen-beosound-8-iphone-dock-1.jpg
Apesar do gigantesco tamanho do Google, quando é feita uma pesquisa no site, não se percebe diretamente a presença ou algum tipo de interferência da empresa na ação de buscar. Além disso, o consumidor do serviço de busca se sente confortável ao utilizar o Google por acreditar que está usando o melhor serviço disponível.
Figura 27 – Página inicial do buscador Google. Disponível em:
Assim como os produtos produzidos pela Bang e Olufsen e os serviços da Google, a Apple tenta transmitir conforto aos seus clientes através de seu atendimento e sua comunicação com o cliente.
2.4.9 Fracasso
O fracasso, segundo Maeda (2006), consiste na constatação de que nem tudo pode ser simples, assim como foi definido anteriormente que a Simplicidade e Complexidade necessitam coexistir para que se destaquem. É possível encontrar beleza e utilidade em ambos os campos, por isso, que o designer não se fruste caso não consiga reduzir e simplificar algo ao ponto imaginado, pois mesmo a Complexidade possui sua singularidade.
O fato é que toda simplicidade tem seu lado complexo e toda complexidade temseu lado simples e deve-se estar atento para não ultrapassar esses limites. Certas coisasnão podem ser simples, pois sua beleza está na complexidade. (CYSNE et al., 2010).
Figura 28 - Fracasso na redução de elementos do Windows 8.
Disponível em: http://media.nngroup.com/media/editor/2012/11/19/win8-settings-menu.png
49 Windows 8, como citado anteriormente, o termo “Change PC settings” pode ser interpretado como um rótulo das informações dispostas acima dele, enquanto que na verdade é um botão clicável. A mudança de uma versão para outra, como pode-se comparar entre as imagens 28 e 29, faz com que o usuário demande mais tempo para reaprender os detalhes do sistema.
Figura 30 - Painel de Controle do Windows 7, antes da redução do Windows 8. Disponível em: http://www.thinknext.net/content/2008/01/controlp.png
Figura 30 – Apresentação de Beck, Sound and Vision.
Outro exemplo de Complexidade bem sucedida é a apresentação do multi-instrumentista Beck da música Sound and Vision, de David Bowie.
Convidado pela empresa de automóveis Lincoln, o artista reuniu 160 músicos, com os mais diversos instrumentos musicais, para fazer uma regravação da música para um comercial de televisão. O anúncio ainda apresenta uma melhor experiência se escutado através de fones de ouvido, pois assim torna-se mais fácil de perceber as alterações dos sons.
2.4.10 A Única
A última lei apresentada por Maeda (2006) busca sintetizar todas as anteriores, num processo de facilitação da compreensão da obra (ele afirma que bastaria ler as três primeiras leis e a última, caso estivesse com pressa). “A
simplicidade consiste em subtrair o óbvio e acrescentar o significativo.” (MAEDA, 2006).
Como pode ser percebido, as leis da Simplicidade podem ser aplicadas a diversos elementos, tornando-a útil e eficaz no processo de elaboração de mensagens visuais. Porém, essa simplificação só é atingida com grande esforço e planejamento. Várias empresas procuram utilizar a simplificação para diminuir etapas dos vários processos diários ou no design de seus produtos, otimizando atividades e aumentando suas produções. Dessa forma, podemos considerar as leis da Simplicidade uma estratégia válida no processo de aprimoramento de uma empresa e seus produtos.
CONCLUSÕES DO SEGUNDO CAPÍTULO
Os tópicos vistos neste capítulo abordaram conceitos básicos do processo de comunicação dos indivíduos e a importância do alfabetismo, tanto visual quanto escrito, na compreensão e produção de mensagens.
51
3 Estratégias de Marketing e a influência do Design nas empresas e seus
produtos.
Neste capítulo, serão apresentados conceitos que abordam o planejamento consciente e organizado de uma empresa, pautada em metas e objetivos, visando seu reposicionamento no seu mercado. Para fundamentar tal estudo, pretende-se demonstrar e exemplificar as ideias, principalmente, de Kotler, um dos mais citados autores da área.
Além disso, serão abordados conceitos de Design e as funções básicas de um produto e de que forma podem influenciar na imagem da empresa percebida pelo usuário e consumidor. Para tal, busca-se apresentar e exemplificar as ideias tendo por base o trabalho de Maeda—o nome mais referenciado na área do estudo da Simplicidade.
Escolheu-se abordar conceitos de Marketing e Design devido a importância de se observar o relacionamento da empresa e seus produtos com elementos externos e internos e como eles podem influenciar a forma de produzir e conceber seus projetos e o relacionamento do usuário em um nível prático e psicológico, como será visto posteriormente.
3.1 Definição de Marketing
Pode-se compreender o Marketing pela tradução do termo, do inglês, como “o mercado em ação”. Dessa forma, ele passa a ser visto como a atuação empresarial frente à dinâmica do mercado. Roberto Minadeo (2008) acrescenta ainda que “centrado no mercado, pode-se dizer que, sem concorrência não existe Marketing”, conceituando-o, portanto, como uma atividade intrínseca à lei da livre oferta e ao capitalismo.
Um dos principais objetivos dessa atividade é, cada vez mais, “desenvolver relacionamentos profundos e duradouros com todas as pessoas ou organizações que podem, direta ou indiretamente, afetar o sucesso das atividades de Marketing da empresa”. (KELLER; KOTLER, 2010).
de vendas que se volta para fora da empresa—para o atendimento ao cliente, à divulgação e a comercialização dos produtos (MINADEO, 2008).
Então, pode-se compreender que o Marketing possibilita que uma empresa possa se relacionar com seus clientes e com sua concorrência, promovendo estratégias de diferenciação e destaque, tornando-a mais preparada a ter sucesso em suas atividades.
A análise do mercado em que a empresa está inserida e o planejamento de suas ações beneficiam os profissionais de marketing e a empresa como um todo, ajudando os gerentes e funcionários de todos os níveis a estabelecer prioridades sobre como investir tempo e dinheiro. Através da determinação de qual será o posicionamento da empresa no mercado, a empresa pode desenvolver e acionar estratégias específicas para diferenciá-la da concorrência. (CHURCHILL; PETER, 2005).
3.2 Posicionamento
Segundo Alexandre Murat (2005), a palavra posicionamento surgiu no Marketing através do executivo de propaganda Jack Trout, em artigo publicado no
Journal of Marketing como uma ferramenta adicional aos projetos de comunicação. Phillip Kotler (2006) define que posicionamento significa determinar em que lugar a marca deve ser colocada no mercado, com que qualidade, preço, quais segmentos de mercado (prioritários e secundários) e qual a imagem a ser construída. É uma decisão básica do anunciante e uma informação importante para o briefing e o planejamento da empresa.
Nenhuma empresa pode vencer se seus produtos e ofertas lembram qualquer outro produto ou oferta. As empresas devem buscar posicionamento e diferenciação relevantes. Dentro do processo de gerenciamento estratégico da marca, toda empresa e produto precisam representar uma grande ideia diferenciada na mente do mercado-alvo. (KOTLER, 2006)