0 PONTIFÍCIA UNIVERSIDADE CATÓLICA DE SÃO PAULO
PUC-SP
DARWIN RODRIGUES MOTA
INTERFACES GRÁFICAS DIGITAIS EM AMBIENTES VIRTUAIS DE APRENDIZAGEM: A USABILIDADE E EXPERIÊNCIA DO USUÁRIO COMO FATORES DE MELHORIA NO PROCESSO DE ENSINO E APRENDIZAGEM
MESTRADO EM TECNOLOGIAS DA INTELIGÊNCIA E DESIGN DIGITAL
PONTIFÍCIA UNIVERSIDADE CATÓLICA DE SÃO PAULO PUC-SP
DARWIN RODRIGUES MOTA
INTERFACES GRÁFICAS DIGITAIS EM AMBIENTES VIRTUAIS DE APRENDIZAGEM: A USABILIDADE E EXPERIÊNCIA DO USUÁRIO COMO FATORES DE MELHORIA NO PROCESSO DE ENSINO E APRENDIZAGEM
MESTRADO EM TECNOLOGIAS DA INTELIGÊNCIA E DESIGN DIGITAL
Dissertação apresentada à Banca Examinadora como exigência parcial para obtenção do título de MESTRE em Tecnologias da Inteligência e Design Digital, pela Pontifícia Universidade Católica de São Paulo, sob orientação do Prof. Dr. Hermes Renato Hildebrand.
2
BANCA EXAMINADORA
__________________________________
__________________________________
Dedico este trabalho em especial
À minha esposa Cris, pelo incentivo, inspiração, compreensão, sacrifício e dedicação.
4 AGRADECIMENTOS
Ao Prof. Dr. Hermes Renato Hildebrand com quem tive o privilégio de aprender e ser
orientado academicamente. Obrigado pela paciência e compreensão.
À Edna Conti, secretária do programa de mestrado em TIDD, que me auxiliou com
suas dicas e conselhos em momentos difíceis do curso.
À FATEA e ao UniFOA que acreditam que a qualificação docente é o caminho para
aprimorar o ensino superior e consolidar a pesquisa científica no país. Obrigado por
todo o incentivo.
Ao professores e amigos Nelson Matias, Cristiana Fernandes e Ana Zarur pelos
conselhos, ajuda e suporte durante a minha iniciação à jornada acadêmica. Aos
pesquisadores, professores e mestrandos em TIDD, com quem tive a honra de
debater, pedir ajuda e conversar nestes semestres de convivência.
À todos que de alguma forma contribuíram no desenvolvimento deste trabalho.
RESUMO
Esta dissertação tem como objetivo examinar os conceitos projetuais utilizados no desenvolvimento de ambientes virtuais de aprendizagem e relacioná-los com o campo de estudo do Design, no que se refere a Usabilidade e Design da Experiência do Usuário, com o intuito de fornecer informações relevantes para o aprimoramento do processo ensino/aprendizagem por meio da modalidade de educação a distância. O exame dos conceitos projetuais relacionados no trabalho permite o levantamento de questões já discutidas por estudiosos, especialmente Maria Elizabeth Bianconcini de Almeida e Andréa Filatro, cuja a atenção está voltada para a produção de ambientes virtuais de aprendizagem, e os estudos de Jennifer Preece, Yvonne Rogers, Helen Sharp, Jesse James Garret, Jakob Nielsen e Walter Cybis, nas referências ao processo de design, ou seja, no projeto de interfaces que possibilite informação efetiva no contexto dos ambientes virtuais de aprendizagem. A qualidade daquilo que é produzido e o rendimento satisfatório são aspectos correlacionados à facilidade com a qual um equipamento ou programa pode ser usado e ao poder de fazer o que a própria experiência do usuário torna possível. Para alcançar os resultados esperados, a pesquisa se dividiu em três vertentes: a) interfaces gráficas, onde aponta-se o contexto histórico da evolução da interface gráfica do usuário; b) usabilidade e design da experiência do usuário, por meio do qual compreendemos os métodos e conceitos utilizados para analisar a interação entre usuário-sistema de informação; c) ambientes virtuais de aprendizagem, os quais trazem não só um enfoque acerca da utilização de tal recurso para a modalidade de educação a distância, mas também apontam as interferências do design instrucional e design de interface em seu processo de concepção.
6 ABSTRACT
This thesis aims to examine the structural concepts used to develop virtual learning environments, and link them to the Design field specifically concerning Usability and User Experience Design, in order to provide relevant information referring to the improvement of distance learning/education. The analysis of structural concepts comprehended in this thesis leads to questions previously tackled by theoreticians, especially Maria Elizabeth Bianconcini de Almeida and Andréa Filatro - whose works analyze the development of virtual learning environments -, and Jennifer Preece's et al, Jesse James Garret's, Jakob Nielsen's e Walter Cybis' works about the designing process, in other words, the project of interfaces that may allow providing effective information in the context of virtual learning environments. Product's quality and satisfactory yield are aspects co-related to the ease in using an equipment or program, and to the possibility of doing whatever the user's know how to do. Taking into account the expected results, the research was divided into three parts: a) graphic interfaces – in which the historical context of user's graphic interface evolution is described -; b) usability and user experience design – which will provide us with the methods and concepts used to analyze the interaction between user and informational system; c) and virtual learning environment – which deals with the use of the mentioned tool for distance learning, and points out the interferences the instructional design and the interface design may cause during the conception process.
SUMÁRIO
INTRODUÇÃO ... 1
1 – INTERFACES GRÁFICAS, DESIGN DA EXPERIÊNCIA DO USUÁRIO E AMBIENTES VIRTUAIS DE APRENDIZAGEM ... 6
1.1 - Contexto histórico das interfaces ... 6
1.2 - Usabilidade e design da experiência do usuário ... 17
1.3 - Ambientes Virtuais de Aprendizagem ... 21
2 – APRENDIZADO ELETRÔNICO E AMBIENTES VIRTUAIS DE APRENDIZAGEM ... 24
2.1 - O aprendizado eletrônico ... 25
2.1.1 - Tecnologias para aprendizado eletrônico ... 29
2.2 - Características e aplicações dos AVAs... 30
2.2.1 - O Moodle... 33
2.2.2 - O TelEduc ... 41
2.2.3 - Considerações a respeito dos ambientes virtuais de aprendizagem Moodle e TelEduc ... 50
3 – USABILIDADE E DESIGN DA EXPERIÊNCIA DO USUÁRIO EM AMBIENTES VIRTUAIS DE APRENDIZAGEM... 52
3.1 - A interferência da interface gráfica no processo de ensino e aprendizagem eletrônico ... 52
3.2 – Usabilidade e Design da Experiência do usuário ... 54
3.3 - Considerações relevantes para o design de interface gráfica em AVAs ... 58
CONSIDERAÇÕES FINAIS ... 62
1 INTRODUÇÃO
Para a retórica clássica a metáfora é descrita como um desvio, um “deslocamento” do sentido literal (denotativo) para o sentido figurado (conotativo)(SACKS, 1992:280). Geralmente este desvio é atribuído à função de denominação. Ou seja para identificar uma idéia ou coisa, no lugar de seu próprio nome, se usa uma “palavra emprestada”, uma palavra estranha. Por exemplo, quando se diz "Ele é uma raposa", emprega-se uma metáfora, isto é, usa-se o nome de um animal para descrever um homem que possui uma qualidade, astúcia, que é própria do animal raposa. Assim a metáfora pode ser definida como o “emprego de todo o termo substituído por outro que lhe é assimilado após a supressão das palavras que introduzem comparação”. (DUBOIS, 1991)
Como os gregos tinham na expressão oral sua mais importante forma de comunicação, a metáfora era vista como um recurso da oralidade. Sua função seria a de promover a comunicação, “a retórica foi adicionada como uma ‘técnica’ à enlouquência natural”. (RICOEUR, 1975:15) Como a teoria tropológica faz parte historicamente do estudo da retórica, o estudo da metáfora é principalmente pautado na linguagem verbal.
Entretanto as figuras de linguagem, inclusive a metáfora, não são empregadas exclusivamente na linguagem verbal. Como afirma Marvin Minsky “a metáfora não é apenas um recurso especial usado na expressão literária e sim algo que permeia virtualmente todos os aspectos do pensamento humano”. (MINSKY In: HECKEL, 1993:154)
As metáforas como signos visuais se inserem na segunda tricotomia de signos da teoria peirceana, que leva em consideração a relação do signo com seu objeto.: aquela que distigue as relações por similaridade (ícone), as que resultam de uma conexão direta em objeto e signo (índice); e as de caráter arbitrário que se fixam por hábito ou convenção (símbolo). Sua proposição como conceito semiótico tem origem nos desdobramentos da noção de ícone.Tendo advertido sobre o caráter de mera possibilidade que define um “ícone puro” (uma qualidade considerada em si mesma, abstraída de qualquer ser ou processo existente), Peirce concebeu, porém, um gênero de signos capaz de emprestar existência concreta ao modo de representação icônica.
[...] um signo pode ser icônico, isto é, pode representar seu objeto principalmente atravésde sua similaridade, não importa qual seja o seu modo de ser. Se o que se quer é um substantivo, um representâmen icônico pode ser denominado de hipoícone. Qualquer imagem material, como uma pintura, é grandemente convencional em seu modo de representação; porém, em si mesma, sem legenda ou rótulos, pode ser denominada hipoícone (PEIRCE, 1990, p. 64).
Hipoícones podem ser grosseiramente divididos em: aqueles que compartilham com seus objetos suas simples qualidades, ou qualidades de aparência, e que serão denominados imagens; aqueles que representam relações, principalmente diádicas, das partes de uma coisa por relações análogas em suas próprias partes, que chamamos de diagramas; aqueles que representam o caráter representativo de um signo criando um paralelismo com alguma coisa a mais, as metáforas (Peirce, 1990, p. 64).
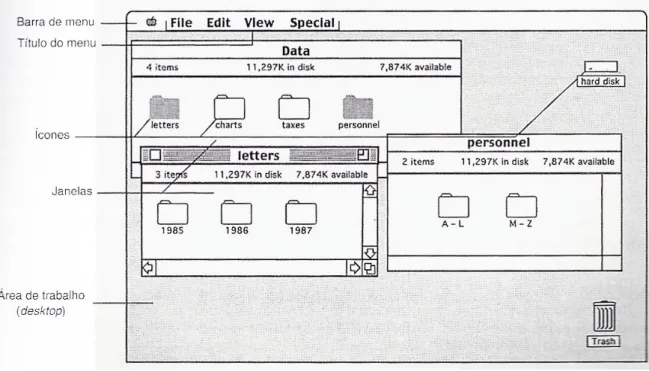
Nos últimos anos as metáforas visuais se constituíram em um importante recurso na construção de interfaces gráficas. Elas facilitam a comunicação homem-máquina oferecendo por exemplo elementos já conhecidos para realização de novas tarefas: as pastas sobre o desktop do sistema operacional, o ícone da lupa para o recurso do zoom etc.
3 De acordo com Johnson, a metáfora é o idioma essencial da interface contemporânea. (2001. p 18-19) De fato nos encontramos em um mundo imerso em metáforas visuais, as quais nos guiam na escolha de produtos e serviços e que desde o final da década de 60 (aproximadamente dez anos após as consolidações das primeiras ideias de Douglas Engelbart), têm moldado a forma como agimos diante de telas de recursos digitais, como computadores pessoais e recentemente dispositivos móveis.
Como essa presença maciça das metáforas visuais no cotidiano contemporâneo se deve ao advento das mídias digitais, parece que as metáforas visuais são um fenômeno recente, fruto do desenvolvimento das novas tecnologias de computação e das pesquisas sobre interfaces gráficas. Entretanto guiando-se por meio de uma perspectiva histórica, onde a consolidação do conhecimento se adquire ao longo de anos dedicados aos estudos e fundamentações de conceitos, sabemos que a capacidade de expressão por meio de espaços informacionais datam de seis séculos antes de Cristo. Como bem podemos ver em Johnson (pág. 17, 2001), que explica que:
A idéia de espaço-informação esteve no ar por milhares de anos, mas, até a demonstração de Engelbart, foi sobretudo exatamente isso: uma idéia. Mas que idéia! O poeta grego Simônides, nascido seis séculos antes de Cristo, era famoso por sua fantástica capacidade de construir o que os retóricos chamam de "palácios de memória”. (JOHNSON, 2001)
Atrelado à evolução das interfaces gráficas, segundo Wurman (1991), a
tecnologia digital, seus avanços e a conexão entre computadores, tornou possível o
processamento de informações em larga escala e de forma quase que em tempo
real, tanto em sua produção quanto em sua distribuição e seu consumo. O livre e
rápido fluxo de informação tem a capacidade de diluição de fronteiras territoriais,
tendendo a homogeneizar as diferenças culturais, uma vez que diversos locais têm
acesso às mesmas informações. Desta forma, podemos afirmar que a Internet tem
sido um dos principais veículos dessas informações, na medida em que grande parte
das tecnologias se utiliza dela como meio de propagação de dados.
Partindo-se dessa observação, sobre a evolução da internet e sua inclusão
em várias ações de nossas vidas, destacamos a grande utilização de recursos
digitais em processos educacionais, pois somente no Brasil, segundo resultados
divulgados no Portal do Professor do MEC1, a base de recursos digitais conta
atualmente com 12.407 conteúdos multimídias e 247 coleções de recursos
destinados aos professores do Ensino Infantil, Fundamental e Médio.
Ou seja, diante de tais aspectos nós nos deparamos com a necessidade
premente de avaliarmos com um olhar crítico e construtivo o processo de
desenvolvimento de produtos gráficos digitais para tais fins, principalmente, no que
se refere a experiência causada junto ao usuário. Esta preocupação se deve
principalmente ao fato de que, além da experiência de uso, o usuário terá a
experiência do ensino/aprendizado, ou seja, a importância dos conceitos
fundamentados na Psicologia Cognitiva, Ergonomia Informacional, Design Gráfico e
processos de interação homem-computador (IHC) torna-se maior, visto que os
objetivos estão relacionados com a efetividade do processo de ensino e
aprendizagem.
No que diz respeito a prática do desenvolvimento de interfaces gráficas para
fins educacionais, também é importante que se discutam e se estabeleçam relações
entre as atuais tecnologias e abordagens pedagógicas/andragógicas, que culminem
1
5 em um projeto educacional adequado para o meio digital e que possa favorecer o
papel do usuário neste contexto.
Sendo assim, esse trabalho tem como meta apresentar um panorama dos conceitos e conhecimentos que permitem esclarecer a importância do cuidado que se deve ter na elaboração de interfaces gráficas destinadas ao processo de ensino e aprendizagem, por meio de ambientes virtuais de aprendizagem. Para alcançar esse fim realizou-se uma pesquisa bibliográfica que procurou levantar os autores contemporâneos que versaram sobre os assuntos apresentados, com o objetivo de coletar e relacionar a contribuição de cada um deles no sentido de apresentar possibilidades de pensamentos projetuais focados no processo de melhoria da experiência educacional
Acredita-se também que uma discussão produtiva a respeito dos conceitos e
métodos empregados para validação dos testes e análises em projetos de interface
gráfica para ambientes virtuais de aprendizagem possa delimitar novas abordagens
projetuais e servir como catalisador de soluções a problemas nas etapas de
planejamento e desenvolvimento. Além disso, essa pesquisa tem como intuito o
fornecimento de instrumental teórico sobre design de interfaces para educadores,
pedagogos e outros profissionais envolvidos nos processos de produção de material
1 – INTERFACES GRÁFICAS, DESIGN DA EXPERIÊNCIA DO USUÁRIO E AMBIENTES VIRTUAIS DE APRENDIZAGEM
O presente capítulo trata da apresentação teórico-conceitual dos principais temas tratados neste trabalho: interface, design da experiência do usuário e ambientes virtuais de aprendizagem. A sequência indicada em seu título remete à ordem em que se encontram as discussões aqui apresentadas, explicitando tanto a estrutura cronológica de apresentação quanto o foco investigativo sobre o conteúdo.
1.1 - Contexto histórico das interfaces
Percebemos nos dias atuais que a difusão do uso de computadores pessoais tomou proporções nunca antes imaginadas. Cada vez mais inserimos este equipamento em nossas vidas e para as mais variadas utilizações. De certa forma, o grau de importância destinado ao computador vem modificando a sociedade contemporânea, principalmente por conta da popularização da internet, pois de acordo com o CETIC.BR - Centro de Estudos sobre as Tecnologias da Informacão e da Comunicacão no Brasil - somente no Brasil, até junho de 2012, somos 41,4 milhões de usuários ativos. No caso de usuários ativos de conexões com mais de 2 Mb no Brasil, que acessam a internet de casa, o número também é alto tendo alcançado o patamar de 16,8 milhões em junho de 2012, 91% mais do que no mesmo período de 2011, segundo o estudo NetSpeed Report, do Ibope Nielsen
Online.(http://www.ibope.com.br/pt- br/relacionamento/imprensa/releases/Paginas/Cresce-uso-de-banda-larga-no-Brasil.aspx)
7 dominavam o conhecimento das operações a serem realizadas.
De acordo com Lemos (2004), as interfaces gráficas que conhecemos só se tornaram possíveis por conta das conceituações de Vannevar Bush2, cientista militar de alta patente que em uma de suas produções científicas descreveu o sistema chamado Memex. O sistema se referia a um tipo de dispositivo que permitiria o armazenamento, indexação e visualização de informações diversas.
Basicamente, as primeiras ideias acerca do Memex fizeram com que surgissem as primeiras discussões a respeito da forma como as informações eram organizadas e como eram disponibilizadas para visualização. O processo operacional ainda demandava um certo conhecimento técnico, o que de certa forma impactava diretamente na utilidade de tal dispositivo.
Para Johnson (2003), o sistema de navegação entre os dados do dispositivo idealizado por Bush se assemelhavam muito com o processo realizado nos navegadores da web de nossos dias, mas pelo fato dos computadores ainda não existirem, não houve interesse pelas ideias de Bush. No entanto, este cenário se modificaria a partir de 1937, quando os computadores começaram a ser produzidos, pois a Segunda Guerra Mundial proporcionaria motivação e financiamento para que fossem desenvolvidos tais equipamentos para fins militares.
Foi em 1945, baseando-se nas primeiras conceituações acerca do “Memex”, que Bush publicou o ensaio intitulado “As We May Think” (Como podemos pensar), o qual obteve maior repercussão e motivou o pesquisador Douglas Englebart a pensar no computador como ampliador do intelecto humano - "Augmenting Human Intellect" - título de um de seus ensaios publicado em 1962 (REIMER, 2005). Vale ressaltar que no ano de 1960, segundo Negroponte (1995), havia acontecido um fato que direcionou o início do design de interface: a publicação do artigo "A simbiose homem-computador" por J.C.R. Lickilider".
2
Em outubro de 1968, Engelbart realizou a apresentação do que podemos chamar de a primeira interface gráfica do usuário existente, contando com um produto de funcionamento análogo ao Memex idealizado por Bush (Figura 1).
9 Figura 1. Periféricos demonstrados por Engelbart em 1968. (Fonte: Doug Engelbart Institute)
A manipulação direta, de acordo com Preece et al. (2005) é um modelo conceitual de interface que utiliza a manipulação de "objetos", navegação e exploração de espaços virtuais por meio de ações como mover, fechar, abrir, selecionar, aproximar, afastar etc..
Ainda segundo Preece et al. (2005) , as interfaces de manipulação direta proporcionam os seguintes benefícios:
• auxiliam no aprendizado rápido de funcionalidades básicas;
• os usuários experientes podem rapidamente trabalhar com uma ampla variedade de tarefas;
• usuários não frequentes podem lembrar como realizar operações mesmo após algum tempo de afastamento;
• não há necessidade de mensagens de erro, exceto muito raramente;
• os usuários podem verificar imediatamente se suas ações os estão auxiliando a atingir os objetivos propostos e - caso não estejam - a fazer alguma outra coisa; • os usuários ficam menos ansiosos;
• os usuários ganham autoconfiança, habilidade e se sentem no comando das ações.
Diante destas informações, é importante indicar que a invenção do mouse por Engelbart foi o que possibilitou este tipo de manipulação na interface. O mouse (idealizado por ele e construído por um de seus colaboradores) tinha características idênticas às que se encontram nos mouses contemporâneos. Também é importante salientar que estes artefatos surgiram em um cenário no qual a comunicação entre computadores e usuários se encontrava ainda muito rudimentar.
13 Figura 4. O computador “Alto” da Xerox que operava com
o sistema Star. (Fonte: REIMER, 2005, p. 3)
Para Johnson (2001), o Xerox Star foi o primeiro computador a utilizar a metáfora de desktop em sua interface gráfica, no entanto, por conta de seu preço altíssimo, o equipamento foi um grande fracasso, embora fosse o responsável pela origem do uso do conceito de janelas defendido por Engelbart.
Ainda segundo Johnson (2001), mesmo com o insucesso do Xerox Star, a metáfora do desktop era uma ideia boa demais para ficar em posse de um laboratório de Palo Alto. E a partir deste ponto é que a Apple Computers assume o seu papel na história, com a visita de seu fundador Steve Jobs às instalações do Xerox PARC.
Este foi um período de transição marcado pelo surgimento do primeiro computador pessoal rodando uma interface gráfica baseada nos experimentos da Xerox.
15 Figura 6. Interface gráfica final do Lisa. (Fonte: REIMER, 2005, p. 4)
Segundo Levy (1993), mesmo sendo um produto caro, com pouca aderência do mercado, o Lisa conseguiu com sucesso, definir uma linguagem padrão para os próximos produtos da Apple. Neste desenvolvimento bem-sucedido, merece destaque a participação do pesquisador Alan Kay, por suas ideias de utilização do computador que viriam a fazer a diferença para o sucesso do Macintosh. O sistema projetado utilizava extensivamente recursos gráficos e suas principais características eram:
• um dispositivo para apontar, tipicamente um mouse;
• menu de barra, que pode aparecer e desaparecer sob controle do mouse; • janelas que exibem o que o computador está fazendo;
• ícones que representam arquivos e diretórios (folders);
• caixas de diálogos, botões e muitos outros elementos gráficos de interface representando técnicas de interação.
Lévy (1993) ainda relaciona algumas destas características com o que chama de interface amigável e aponta Douglas Engelbart e sua equipe como idealizadores de muitas destas características utilizadas posteriormente pelo Macintosh, listando algumas, tais como:
• a tela com múltiplas janelas de trabalho;
• a possibilidade de manipular complexos informacionais apresentados na tela, representados por símbolos gráficos, utilizando-se um mouse;
• as conexões associativas (hipertextuais) em bancos de dados ou em documentos distintos;
• os grafos dinâmicos para representar estruturas conceituais; • os sistemas de ajuda ao usuário integrados aos programas.
17 No decorrer da década de 80 houve o desenvolvimento de outras interfaces gráficas similares às citadas anteriormente, mas nenhuma com o sucesso obtido pela Apple. Entre estes desenvolvimentos podem ser citados: VisiOn, Windows (1.0, 1.01 e 2.0), GEM, Amiga Workbench, GEOS, Arcon, NeXTSTEP, OS/2, Windows (3.11 e 95). (REIMER, 2005)
Desde a concepção das primeiras interfaces gráficas muitos aprimoramentos aconteceram, decorrentes de estudos da interação com usuário e das possibilidades propiciadas pelos avanços tecnológicos. Podemos perceber que a base da interface gráfica digital contemporânea foram formadas a partir dos ensaios de Bush sobre o Memex, até os aprimoramentos realizados por Alan Kay, sendo notória a similaridade entre as interfaces atuais e suas antecessoras.
1.2 - Usabilidade e design da experiência do usuário
Historicamente, os estudos relacionados ao design da experiência do usuário estão relacionados ao processo de desenvolvimento e popularização do computador e a necessidade de adequação de suas interfaces. Podemos indicar que a partir da décadas de 70, com os experimentos realizados pelo laboratório PARC da Xerox e com o surgimento da Apple, os estudos de tal área ganharam mais força, visto que o aprimoramento do uso do computador tinha como foco o mercado e não somente as iniciativas educacionais e militares.
Para Preece et al. (2005), o surgimento da necessidade de se adequar sistemas digitais surgiu a partir do momento que os computadores passaram a não ser operados apenas por engenheiros e usuários relacionados diretamente com sua construção, mas sim por pessoas inexperientes com contextos diferentes.
demonstrando a importância da interação humano-computador para o usuário do sistema.
É interessante perceber que na literatura sobre a interface gráfica do usuário, em quase todos os momentos a usabilidade é destacada como peça chave para avaliação da efetividade do processo de interação entre usuário e interface gráfica. Para Cybis (2005) a usabilidade é a característica primordial para a qualidade de uma interface, proporcionando uma experiência satisfatória ao usuário durante uma interação. Ele considera que se trata de um fator, na perspectiva do usuário, que assegura que um produto é fácil de usar, eficaz e agradável, implicando no aprimoramento do envolvimento estabelecido pelo indivíduo com um produto interativo.
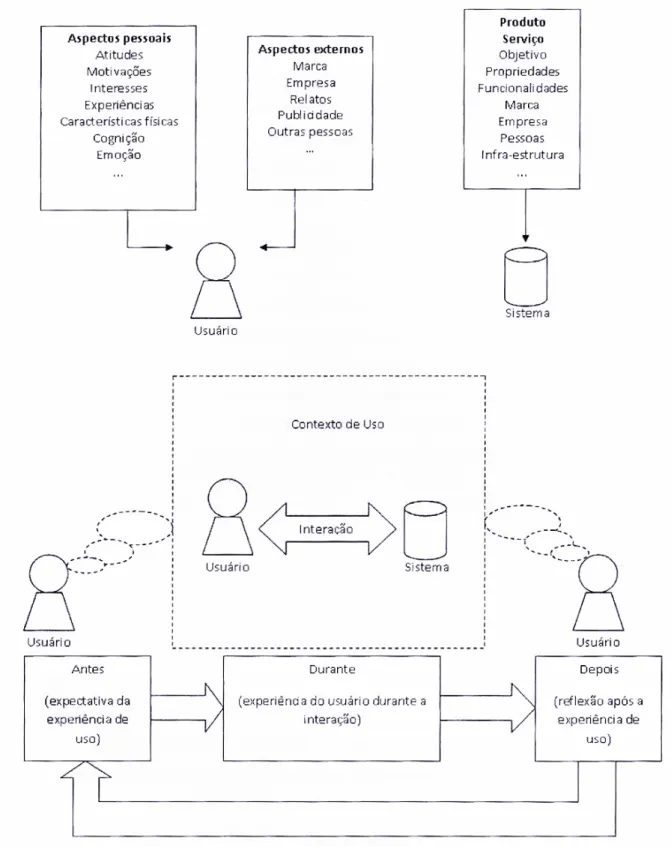
Ainda segundo Cybis (2010), a experiência do usuário consiste no “conjunto de todos os processos (físicos, cognitivos, emocionais) desencadeados no usuário a partir da sua interação com um produto ou serviço em diversos momentos (que incluem a expectativa da interação, a interação propriamente dita e a reflexão após a interação) em um determinado contexto de uso (físico, social, tecnológico)”.
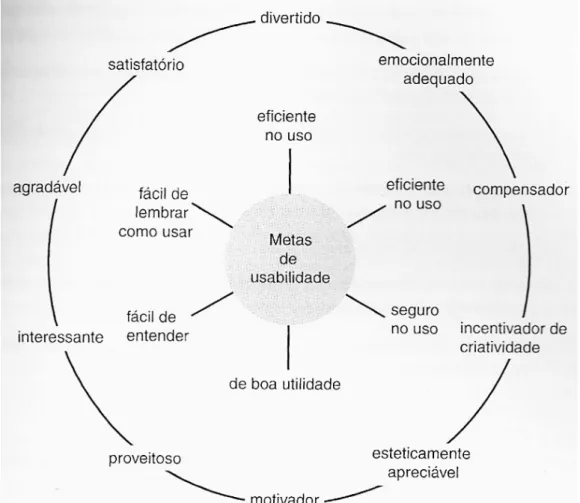
Utlizando como base a definição de experiência de usuário dada por Cybis, desenvolver produtos funcionais, agradáveis e estéticos está relacionado principalmente ao fato de como o usuário se sentirá na interação com o sistema. Assim, de acordo com Preece et al. (2005) existe a diferença entre as metas de usabilidade, que são mais objetivas, e as metas de experiência do usuário, que são mais subjetivas e relacionadas com aspectos emocionais e psicológicos. Esta relação entre as metas é representada no diagrama abaixo (Figura 9):
21 Preece et al. (2005) ainda indica que “reconhecer e entender o equilíbrio entre as metas de usabilidade e as decorrentes da experiência do usuário” é primordial para um projeto de interação, pois permite ao designer adquirir consciência em relação às consequências e buscar diferentes combinações dessas metas, considerando as necessidades dos usuários.
1.3 - Ambientes Virtuais de Aprendizagem
O uso da Internet como meio educacional se manifesta de diversas maneiras que vão desde a simples publicação de artigos, apostilas e páginas contendo textos e imagens, até ambientes especialmente desenvolvidos para a criação de cursos completos. Esses ambientes são denominados Ambientes Virtuais de Aprendizagem (AVAs), Sistemas de Gestão de Aprendizado (SGAs) ou Sistemas de Gestão de Cursos (SGCs) e, segundo Almeida (2003), consistem em sistemas computacionais disponíveis na Internet, destinados ao suporte de atividades orientadas e tratadas pelas tecnologias de informação e comunicação3 - TICs. Permitem integrar múltiplas mídias, linguagens e recursos, apresentar informações de maneira organizada, desenvolver interações entre pessoas e objetos de conhecimento, elaborar e socializar produções tendo em vista atingir determinados objetivos. As atividades se desenvolvem no tempo, ritmo de trabalho e espaço em que cada participante se localiza, de acordo com uma intencionalidade explícita e um planejamento prévio, sendo revisto e reelaborado continuamente no andamento da atividade.
Semelhantes às salas de aula presenciais, os AVAs funcionam como o local onde se realizam as ações educacionais. Eles permitem a publicação, o armazenamento e a distribuição de materiais didáticos, assim como a comunicação entre alunos e equipe de suporte. (FILATRO, 2008).
Para Filatro (2008), ainda que reflitam concepções pedagógicas/andragógicas distintas e uma extensa lista de funcionalidades, os AVAs demandam o trabalho de
3
design instrucional4 para articular conteúdos, atividades e ferramentas, segundo objetivos de aprendizagem. Ou seja, a necessidade de se planejar e projetar conteúdos para estes ambientes, atendendo um público com aspectos de aprendizagem distintos, deve ir de encontro aos objetivos propostos como fundamentais para o êxito do processo de ensino/aprendizagem.
É importante compreender que, mesmo apresentando características singulares, os AVAs precisam atender às seguintes necessidades vinculadas aos contextos institucional, imediato e individual:
• Contexto institucional: o AVA precisa integrar-se a outros sistemas institucionais permitindo a identificação de características técnicas/administrativas;
• Contexto imediato: o AVA precisa ser simples e fácil de usar nos quesitos criação de cursos, configuração de ferramentas e suporte aos alunos. Deve também adequar-se a ampla faixa de domínios de conhecimento e abordagens pedagógicas/andragógicas, para atender a objetivos de aprendizagem diferenciados.
• Contexto individual: o AVA precisa ter uma interface navegacional fácil e agradável, bem como feedback e layout consistentes. Deve também agregar valor à experiência de aprendizagem mediante a disponibilização de materiais complementares, padrões de estudo mais flexíveis, suporte instrucional estendido e participação em comunidades de aprendizagem.
A partir das orientações citadas anteriormente, podemos destacar que a aplicação de tais contextos é possível por conta da existência dos chamados Sistemas de Gerenciamento de Aprendizagem ou LMS - Learning Management System - que, geralmente, implementam os AVAs e disponibilizam três tipos de ferramentas importantes: ferramentas de comunicação, ferramentas de disponibilidade de conteúdo e a espacialidade.
4
2 – APRENDIZADO ELETRÔNICO E AMBIENTES VIRTUAIS DE APRENDIZAGEM
A grande evolução das redes de comunicação, aliada às tecnologias de informação e comunicação e as mudanças sócio-econômicas e culturais foram cruciais para tornar a utilização do computador e da internet um fator decisivo para a expansão da modalidade de educação a distância. De acordo com os dados do Censo EAD.BR: Relatório Analítico da Aprendizagem à Distância no Brasil, publicado em 2011 pela ABED, os cursos de EaD evoluíram mais do que os presenciais. Em relação a 2008, esses cresceram 12,5%, enquanto que os cursos de EaD aumentaram 30,5%.
Estes índices demonstram que o aumento da confiança na EaD depende de vários fatores, como a qualidade do curso, o desenvolvimento de tecnologias de comunicação e informação, a competência dos docentes no acompanhamento dos alunos participantes, a aprendizagem efetiva dos alunos e sua aceitação pelo mercado.
Diantes destas informações é possível perceber que as instituições de ensino têm, ao longo dos últimos anos, investido massivamente em recursos que permitam que os membros da comunidade acadêmica usufruam de um processo de ensino/aprendizagem com qualidade, o que está relacionado diretamente com a eficiência da infraestrutura fornecida.
25 Mas embora o AVA tenha um papel fundamental na efetividade do e-learning é importante compreender que o processo de aprendizado eletrônico possui, em sua fundamentação, princípios que são norteados não só por meio das tecnologias empregadas em seu funcionamento, mas também por princípios que estão presentes nos modelos convencionais de educação.
2.1 - O aprendizado eletrônico
Há muito tempo atrás, e em especial a partir do momento em que se tornou possível a impressão de livros, percebeu-se que o processo de aprendizado poderia acontecer sem que o professor e aluno estivessem juntos em um mesmo espaço e tempo, o que abriu caminho para o desenvolvimento da educação a distância.
A partir daí foi possível alcançar um maior número de pessoas e mobilizá-las para o aprendizado, não necessariamente no mesmo lugar ou no mesmo horário. Com a evolução tecnológica, da impressão e da reprodução (as fotocopiadoras) os recursos disponíveis para a educação a distância aumentaram em número e em eficácia. Ferramentas como livros, apostilas, manuais - e meios como o correio - tornaram a educação a distância cada vez mais acessível.
Em seguida, novos recursos começaram a ser amplamente utilizados com muito sucesso: rádio, televisão, entre outros. E mais: a difusão da microinformática, o acesso a microcomputadores por grande parte da população, o CD-ROM e a web potencializaram incrivelmente a educação a distância.
Como resultado dessa incrível evolução dos últimos cinquenta anos, a educação a distância tornou-se um recurso muito importante para todos os educadores. Seja para o ensino acadêmico (de graduação e pós-graduação), seja para o treinamento corporativo ou para o ensino fundamental.
acordo com Cardoso (2007), muitas características da educação a distância também valem para o e-learning e dentre elas podemos citar:
- Alcance: a educação a distância tem como um de seus principais apelos o fato de atingir grandes populações em curto espaço de tempo. Por meio da educação a distância também é possível superar dificuldades de dispersão geográfica e seus respectivos custos. Estes dois aspectos se traduzem em produtividade - podemos treinar mais e mais rápido.
• Flexibilidade: o aluno pode fazer o curso no horário e no local que lhe forem mais convenientes. Isso influencia significativamente a relação dele com o conhecimento transmitido.
• Individualização: por conta da flexibilidade oferecida pela educação a distância, é possível respeitar as características individuais relacionadas à velocidade de envolvimento e de aprendizado de cada aluno.
• Carga horária: na educação a distância o ritmo de estudo do aluno não deve depender de quanto tempo ele passa em frente ao computador. Essa é uma herança do modelo tradicional de educação, em que a presença do aluno em aula, e durante toda a aula, é levada em consideração. Vale acima de tudo a carga horária do curso, ou seja, a contabilização do tempo que o aluno irá despender, em média, para ler, realizar atividades e interações.
• Planejamento: Cursos e treinamentos não-presenciais precisam ser bem planejados. Em um curso presencial, o professor pode corrigir o rumo de sua aula, recorrendo a diferentes ferramentas didáticas, conforme a reação e o interesse de seus alunos.
27 - Foco no aluno: em um curso a distância ou o aluno está sozinho ou distante da
fonte de informação e do professor. Dessa forma, torna-se muito mais difícil a interação entre professor e aluno e, consequentemente, acompanhar seu desenvolvimento.
28
29 2.1.1 - Tecnologias para aprendizado eletrônico
De acordo com Filatro (2008), no aprendizado eletrônico, que é mediado por tecnologias, é importante entender como as tecnologias disponíveis podem atender a necessidades educacionais variadas. Para alcançar esse entendimento, é imprescindível saber que há certo consenso em agrupar as tecnologias de informação e comunicação em grandes três categorias com diferentes aplicações educacionais. Essas categorias são:
- Distributivas: do tipo um-para-muitos, pressupõem um aluno passivo diante de um ensino mais diretivo. As tecnologias são muito empregadas quando o objetivo é a aquisição de informações. Por exemplo: rádio, televisão, podcasting.
- Interativas: do tipo um-para-um, pressupõem um aluno mais ativo que aprende, no entanto, de forma isolada. As tecnologias interativas são bastante usadas quando o objetivo é o desenvolvimento de habilidades. Por exemplo: multimídias interativa, jogos eletrônicos e exploração individual.
- Colaborativas: do tipo muitos-para-muitos, pressupõem a participação de vários alunos que interagem entre sim. As tecnologias colaborativas são apropriadas quando o objetivo é a formação de novos esquemas mentais. Por exemplo: salas de bate-papo, fóruns, editores colaborativos de texto.
Para Filatro (2008), o entendimento do potencial das tecnologias estaria incompleto se ignorássemos o conceito da chamada Web 2.0, que é caracterizada pelos seguintes fatores:
- Conteúdo aberto (open content): universidades e outras instituições de ensino disponibilizam on-line, gratuitamente, seu material acadêmico e didático para qualquer pessoa utilizar.
diferentes para diferentes contextos de uso.
- Aproveitamento da inteligência coletiva: os usuários deixam de ser meros consumidores e passam a ser produtores individuais e coletivos por meio da criação dinâmica de conteúdos.
- Compartilhamento: os usuários consultam repositórios de informação para compartilhar experiências, boas práticas e expertise acumulada por meio de upload e download de conteúdos, ferramentas e componentes.
Em resumo, com a Web 2.0, a internet como conhecemos deixa de ser apenas uma rede de entrega, em que usuários apenas consomem informações prontas, para tornar-se uma rede de colaboração, na qual os usuários também produzem conhecimentos e é neste contexto fundamental que os AVAs se inserem, pois todas as funcionalidades existentes em sua estrutura permitem a inclusão de informações de forma customizada, ou seja, o usuário tem autonomia para alterar informações, consequentemente, a forma como a acessa e utiliza.
2.2 - Características e aplicações dos AVAs
31 quais se pode trazer ou levar conteúdo desenvolvido para a discussão).
Segundo Akagi (2008), os AVAs estão disponíveis sob o formato de sistemas comerciais que, cobram por aluno no acesso ao sistema e a instituição não precisa se preocupar com hospedagem e manutenção, ou sistemas de código aberto, que são disponibilizados de graça para download e adaptação. A escolha por um ou outro formato leva em conta, geralmente, os custos de implementação e manutenção, além da possibilidade de personalização da interface e adaptação das ferramentas e interfaces às necessidades das instituições. Akagi (2008) ressalta que a existência ou não de uma equipe própria de TI (Tecnologia de Informação) também se constitui um fator, já que é ela que fornece suporte técnico e será essencial para a instalação, configuração e manutenção do ambiente para AVAs de código aberto.
Akagi (2008) também lista alguns dos AVAs disponíveis, separando-os em
sistemas comerciais e sistemas de código aberto:
- AVAs comerciais:
Angel Learning (www.angellearning.com);
Apex Learning (www.apexlearning.com);
Blackboard (www.blackboard.com);
Desire2Learn (www.desire2learn.com);
eCollege (www.ecollege.com);
Ensinarnet (www.ensinarnet.com.br);
Inquisiq EX (www.icslearninggroup.com);
IntraLearn (www.intralearn.com);
LearningServer .NET (www.quickmind.com.br);
MPLS2 (www.micropower.com.br);
Portal Educação (www.portaleducacao.com.br);
Saba Learning Suite (www.saba.com);
SAP Enter- prise Learning (www.sap.com);
SumTotal (www.sumtotalsystems.com);
- AVAs de código aberto:
LRN (www.dotlrn.org);
Atutor (www.atutor.ca);
AulaNet (www.eduweb.com.br);
Bodington (http://bodington.org);
Claroline (www.claroline.net);
Dokeos (www.dokeos.com);
Fle3 (http://fle3.uiah.fi);
ILIAS (www.ilias.de);
KEWL.nextgen (http://kngforge.uwc.ac.za);
LON-CAPA (www.lon-capa.org);
Moodle (www.moodle.org);
OLAT (www.olat.org);
Sakai Project (www.sakaiproject.org);
TelEduc (teleduc.nied.unicamp.br);
VClass (www.vclass.net).
Amadeus (
http://www.softwarepublico.gov.br/ver-comunidade?community_id=9677539) - ainda em fase projetual.
33 2.2.1 - O Moodle
Segundo Akagi (2008), o AVA mais adotado é o Moodle, que aparece na lista
dos sistemas de código aberto. No Brasil, até agosto de 2012, foram registrados
4860 web sites de educação a distância que utilizam o Moodle como sistema de
gerenciamento de cursos (moodle.org).
O Moodle foi apresentado em 2001 quando foi disponibilizada a sua versão 1.0.
Segundo seus próprios desenvolvedores, o Moodle é um ambiente de
desenvolvimento para a produção de websites e disciplinas na Internet. É um projeto
em desenvolvimento desenhado para dar suporte a uma abordagem social
construcionista do ensino.
O Moodle baseia o seu funcionamento e operação em uma estrutura de três
camadas de administração:
Administração do site
- O site é administrado por um usuário administrador, definido durante a instalação;
- A extensão (plug-in) Temas permite que o administrador ajuste as cores, fontes,
aparência, etc. do site, para atender as preferências de cada um;
- Extensões (plug-in) com módulos de atividade podem ser adicionadas a
instalações existentes do Moodle;
- Extensões (plug-in) com pacotes de idioma permitem total compatibilidade com
qualquer idioma. Estes podem ser editados usando um editor embutido baseado
em web. Atualmente existem pacotes de idioma para mais de 60 idiomas;
- O código é PHP escrito de forma clara sob licença GPL – fácil de modificar para se
ajustar às suas necessidades;
Administração dos usuários
Os endereços de email são verificados por confirmação;
- Método LDAP: os acessos às contas podem ser checados através de um servidor
LDAP. O administrador pode especificar que campos usar;
- IMAP, POP3, NNTP: os acessos às contas são checados através de um servidor
de correio ou de notícias. SSL, certificados e TLS são suportados;
- Base de dados externa: qualquer base de dados externa contendo pelo menos dois
campos pode ser usada como fonte de autenticação externa;
- Cada pessoa necessita apenas de uma conta para todo o servidor – cada conta
pode ter diferentes acessos;
- Uma conta de administrador controla a criação de cursos e cria professores atra-
vés da inscrição de usuários aos cursos;
- A uma conta de criador de cursos somente é permitido criar e dar aula nos cursos;
- Os professores podem ter os privilégios de edição removidos de modo que não
possam modificar o curso (por exemplo, os tutores de tempo parcial);
- Segurança – os professores podem acrescentar uma “chave de inscrição” a seus
cursos para manter fora os não inscritos. Eles podem fornecer essa chave
diretamente ou através do email particular de cada um, etc.;
- Os professores podem incluir alunos manualmente, se desejarem;
- Os professores podem excluir alunos manualmente, se desejarem, ou eles serão
automaticamente excluídos após um certo tempo de inatividade (estabelecido pelo
administrador);
- Os alunos são encorajados a colocar um perfil on-line incluindo fotos e descrição.
35 - Cada usuário pode especificar faixas de horário, e cada compromisso no Moodle é
ajustado a esses horários (por exemplo, datas de postagem, datas de cumprimen-
to de tarefas, etc.);
- Cada usuário pode escolher o idioma a ser usado na interface do Moodle (Inglês,
Francês, Alemão, Espanhol, Português, etc.);
Administração do curso
- Um professor pleno tem total controle sobre todos os parâmetros de um curso,
incluindo restringir outros professores;
- Escolha de formatos de cursos tais como semanal, por tópico ou um formato social
centrada na discussão;
- Composição flexível das atividades do curso – Foruns, Jornais, Questionários,
Recursos, Pesquisas de opinião, Pesquisas, Tarefas, Chats, etc;
- Mudanças recentes no curso, desde o último acesso, podem ser mostrados na
página principal do curso – ajuda a dar um sentido de comunidade;
- A maioria das áreas de entrada de texto (recursos, postagens no forum, etc.) pode
ser editada usando um editor HTML WYSIWG (What You See Is What You Get –
termo utilizado como classicador para ferramentas que permitem a edição de
conteúdo sem a necessidade de conhecimento em linguagens de programação)
embutido;
- Todas as notas para os Fóruns, Jornais, Questionários e Tarefas podem ser vistas
em uma página (e baixadas como um arquivo de planilha eletrônica);
- Total acompanhamento e rastreamento dos usuários – relatórios de atividade para
cada aluno estão disponíveis com gráficos e detalhes sobre cada módulo (último
envolvimento de cada aluno incluindo postagens, etc. em uma página;
- Integração de correio – cópias de postagens no forum, feedback do professor, etc.
podem ser postados em HTML ou texto simples;
- Escalas personalizadas – os professores podem definir suas próprias escalas a
serem usadas para dar nota aos fóruns e tarefas;
- Os cursos podem ser agrupados como um único arquivo (compactado) usando a
função Backup. Este arquivo pode ser restaurado em qualquer servidor Moodle.
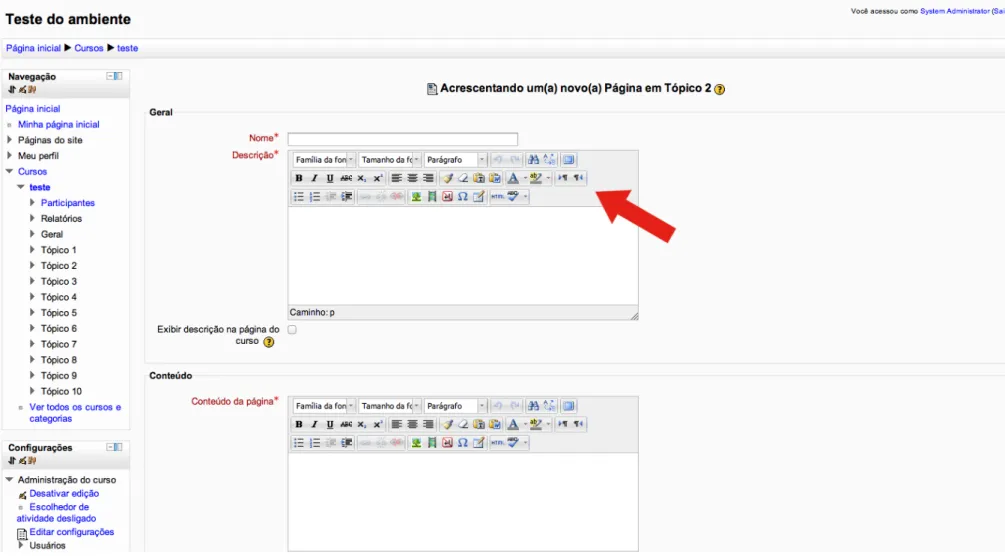
- Os cursos do Moodle são organizados em tópicos (Figura 11) que podem conter
textos editados dentro do próprio programa, por meio do editor HTML WYSIWG
embutido (Figura 12), recursos como acesso a arquivos, criação de páginas web,
etc. (Figura 13) e programação de atividades como criação de diários, participação
37
38
39
Apesar da gama de recursos para edição e administração de informações
oferecida pelo Moodle, a escolha pela utilização das diversas fontes de conteúdo
que podem estar presentes em um curso é feita pelos usuários e, em cada um dos
seus níveis, as informações são exibidas de uma única forma para todos os
usuários, ou seja, não há o recurso de se variar a maneira como os cursos são
apresentados de acordo com modelos de usuário. Além disso, a customização da
interface se limita à habilitação de temas (esquemas de cores, fontes tipográficas e
áreas para inserção de logotipos) limitados que uma vez escolhidos, se aplicam a
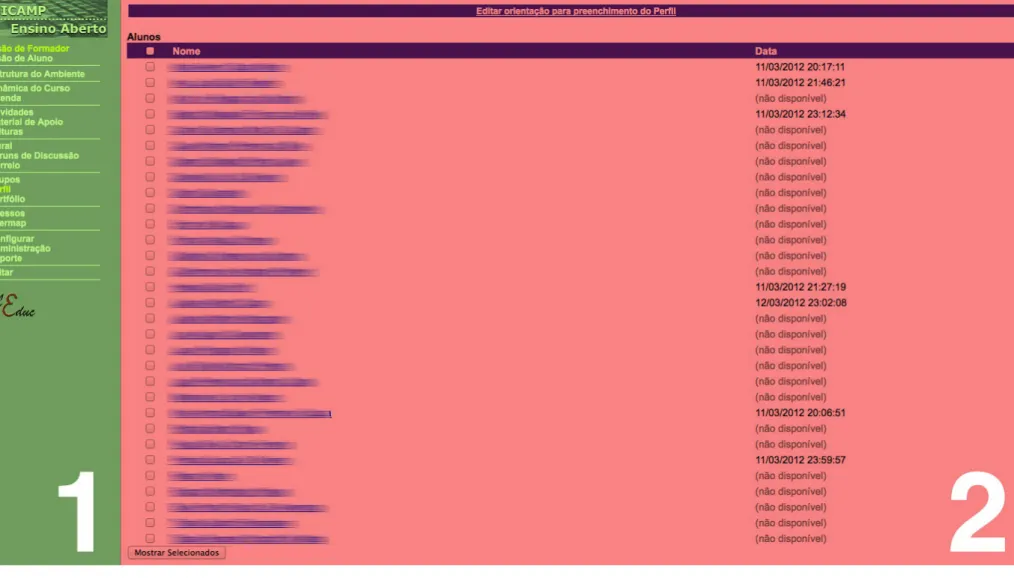
41 2.2.2 - O TelEduc
O TelEduc é um ambiente de código aberto para a criação, participação e
administração de cursos na web de grande penetração no mercado de educação a
distância, sendo utilizado por aproximadamente quatro mil entidades de diversos
países. Ele foi concebido tendo como alvo o processo de formação de professores
para informática educativa, baseado na metodologia de formação contextualizada
desenvolvida por pesquisadores do Nied (Núcleo de Informática Aplicada à
Educação) da Unicamp. O TelEduc foi desenvolvido de forma participativa, ou seja,
todas as suas ferramentas foram idealizadas, projetadas e depuradas segundo
relatos dos seus usuários.
O TelEduc foi concebido tendo como elemento central a ferramenta que
disponibiliza Atividades. Isso possibilita a ação onde o aprendizado é feito com o
subsídio de diferentes materiais didáticos como textos, software, referências na
Internet, dentre outros, que podem ser colocadas para o aluno usando ferramentas
como Material de Apoio, Leituras, Perguntas Freqüentes, etc. além de ferramentas
de comunicação como o Correio Eletrônico, Grupos de Discussão, Mural, Portfólio,
Diário de Bordo, Bate-Papo etc., e ferramentas de consulta às informações geradas
em um curso como a ferramenta Intermap, Acessos, etc.
Os recursos do ambiente estão distribuídos de acordo com o perfil de seus
usuários: alunos e formadores.
Recursos disponíveis para alunos e formadores
• Estrutura do Ambiente
Contém informações sobre o funcionamento do ambiente TelEduc.
• Dinâmica do Curso
• Agenda
É a página de entrada do ambiente e do curso em andamento. Traz a
programação de um determinado período do curso (diária, semanal, etc.).
• Avaliações
Apresenta uma lista das avaliações em andamento no curso.
• Atividades
Apresenta as atividades a serem realizadas durante o curso.
• Material de Apoio
Apresenta informações úteis relacionadas à temática do curso, subsidiando o
desenvolvimento das atividades propostas.
• Leituras
Apresenta artigos relacionados à temática do curso, podendo incluir sugestões de
revistas, jornais, endereços na Web, etc.
• Perguntas Frequentes
Contém a relação das perguntas realizadas com maior freqüência durante o curso
e suas respectivas respostas.
• Enquetes
Ferramenta para criação de enquetes.
• Parada Obrigatória
Contém materiais que visam desencadear reflexões e discussões entre os
participantes ao longo do curso.
• Mural
Espaço reservado para que todos os participantes possam disponibilizar
43 • Fóruns de Discussão
• Permite acesso a uma página que contém tópicos que estão em discussão
naquele momento do curso. O acompanhamento da discussão se dá por meio da
visualização de forma estruturada das mensagens já enviadas e, a participação,
por meio do envio de mensagens.
• Bate-Papo
Permite uma conversa em tempo-real entre os alunos do curso e os formadores.
Os horários de bate-papo com a presença dos formadores são, geralmente,
informados na "Agenda". Se houver interesse do grupo de alunos, o bate-papo
pode ser utiliza- do em outros horários.
• Correio
Trata-se de um sistema de correio eletrônico interno ao ambiente. Assim, todos os
participantes de um curso podem enviar e receber mensagens através deste
correio. Todos, a cada acesso, devem consultar seu conteúdo recurso a fim de
verificar as novas mensagens recebidas.
• Grupos Permite a criação de grupos de pessoas para facilitar a distribuição e/ou
desenvolvimento de tarefas.
• Perfil
Trata-se de um espaço reservado para que cada participante do curso possa se
apresentar aos demais de maneira informal, descrevendo suas principais
características, além de permitir a edição de dados pessoais. O objetivo
fundamental do Perfil é fornecer um mecanismo para que os participantes possam
se "conhecer a distância" visando ações de comprometimento entre o grupo. Além
disso favorece a escolha de parceiros para o desenvolvimento de atividades do
curso (formação de grupos de pessoas com interesses em comum).
• Diário de Bordo
Como o nome sugere, trata-se de um espaço reservado para que cada possa
registrar suas experiências ao longo participante do curso: sucessos, dificuldades,
reflexivo a respeito do seu processo de aprendizagem. As anotações pessoais
podem ser com- partilhadas ou não com os demais. Em caso positivo, podem ser
lidas e/ou comentadas pelas outras pessoas, servindo também como um outro
meio de comunicação.
• Portfólio
Nesta ferramenta os participantes do curso podem armazenar textos e arquivos
utilizados e/ou desenvolvidos durante o curso, bem como endereços da Internet.
Esses dados podem ser particulares, compartilhados apenas com os formadores
ou compartilhados com todos os participantes do curso. Cada participante pode
ver os de- mais portfólios e comentá-los se assim o desejar.
• Acessos
Permite acompanhar a freqüência de acesso dos usuários ao curso e às suas
ferramentas.
• Busca
Permite a busca de informação por todas as ferramentas disponíveis do TelEduc.
Recursos disponíveis apenas para formadores
• Intermap
Permite aos formadores visualizar a interação dos participantes do curso nas
ferramentas Correio, Fóruns de Discussão e Bate-Papo, facilitando o
acompanhamento do curso.
• Administração
Permite gerenciar as ferramentas do curso, as pessoas que participam do curso e
ainda alterar dados do curso.
As funcionalidades disponibilizadas dentro de Administração são:
• Visualizar / Alterar Dados e Cronograma do Curso
• Escolher e Destacar Ferramentas do Curso
45 • Gerenciamento de Inscrições, Alunos e Formadores
• Alterar Nomenclatura do Coordenador
• Enviar Senha
• Suporte
Permite aos formadores entrar em contato com o suporte do Ambiente
46
47
48
49
A interface do TelEduc é simples: a página de entrada do curso é dividida em
duas partes (Figura 14). À esquerda estão as ferramentas que serão utilizadas
durante o curso (Figura 15) e, à direita, é apresentado o conteúdo correspondente
àquela determinada ferramenta selecionada na lateral esquerda.
Em determinadas situações como, por exemplo, no acesso ao recurso
chamado Intermap, uma nova janela é aberta (Figura 16), e em outros casos (Figura
17) o que se abre é uma janela do tipo pop up.
É possível perceber que as funcionalidades apresentadas no ambiente do
TelEduc são bastante simples em relação às interfaces gráficas de suas
ferramentas. Embora esta versão seja a mais divulgada (existem mais de 4 mil
instituições cadastradas), há uma previsão de lançamento de uma nova versão, o
que nos dá a expectativa de que ocorrerão alterações significativas em sua interface,
no sentido de melhorar a apresentação de suas ferramentas e recursos.
2.2.3 - Considerações a respeito dos ambientes virtuais de aprendizagem
Moodle e TelEduc
O TelEduc e o Moodle são ambientes virtuais de aprendizagem que foram
desenvolvidos com o enfoque pedagógico baseados na construção contextualizada
do conhecimento, ou seja o aprendizado acontece por meio da colaboração do
conhecimento. Eles armazenam os conteúdos, os acessos e interações realizados
durante todo o curso, e permitem que o professor gere o material a ser
disponibilizado aos alunos de maneira livre, podendo ser apresentado em forma de
arquivo ou em páginas de hipertexto.
Um dos pontos fortes observado no TelEduc é a facilidade de uso por qualquer
pessoa, mesmo aquelas que não possuem um bom conhecimento de informática.
Isto acontece por que a estrutura de páginas do TelEduc é simples e mantém o
mesmo padrão para todas as funcionalidades oferecidas, menu do lado esquerdo e
visualização do lado direito. As ferramentas de comunicação entre os participantes
do curso (correio eletrônico, grupos de discussão, mural e bate papo) e a
51 diário de bordo) são também pontos importantes deste ambiente.
O Moodle permite a adequação das necessidades das instituições e dos
usuários, isto acontece por ser um ambiente open source que ao ser utilizado e
modificado por várias pessoas do mundo recebe contribuições de melhorias e novas
idéias de funcionalidade, ajudando para o aperfeiçoamento do sistema.
Os alunos envolvidos no processo de ensino on-line precisam ter hábitos
diferente dos alunos presenciais, eles devem possuir a cultura de participação,
trabalho em grupo, em colaboração e interagir com os outros participantes. O
professor também tem uma grande responsabilidade nesse processo, pois ele é
responsável em configurar o ambiente a ser utilizado assim como orientar os alunos.
O TelEduc e o Moodle são exemplos de ambientes virtuais de aprendizagem,
eles oferecem várias funcionalidades de aplicação para a EaD servindo como
elemento facilitador nas maiores dificuldades encontradas na educação a distância.
Estes ambientes são utilizados para dar o apoio necessário no desenvolvimento de
cursos a distância, a seleção do conjunto de funcionalidades de um AVA,
configuradas pelo tutor para serem disponível em um curso, assim como a maneira
adequada de utilizar estas funcionalidades garante o sucesso do ambiente na
educação a distância e permite a busca de novos domínios e novos públicos para a
3 – USABILIDADE E DESIGN DA EXPERIÊNCIA DO USUÁRIO EM AMBIENTES VIRTUAIS DE APRENDIZAGEM
Visando traçar uma linha de investigação sobre o processo de planejamento, desenvolvimento e avaliação de interfaces gráficas, este capítulo apresentará as abordagens relevantes existentes no universo de conhecimento do Design Gráfico, Design de Interface, Design Instrucional, Experiência do Usuário (User Experience) e áreas correlatas, com o intuito de propiciar motivação para o desenvolvimento de novas metodologias para implementação de AVAs, consequentemente a produção de interfaces amigáveis e funcionais.
3.1 - A interferência da interface gráfica no processo de ensino e aprendizagem eletrônico
Toda prática pedagógica/andragógica intencional possui um design instrucional subjacente. No aprendizado eletrônico, o design de interface traz à tona as funções internas do design instrucional, não apenas as exprimindo visualmente, mas também as traduzindo em modalidades cognitivas (mediante linguagens, hipertextos, metáforas, mapas conceituais, realidade virtual) e sensoriais (por meio de cores, formas, texturas, sons).
Para o designer instrucional, é fundamental conhecer as possibilidades e as limitações da interface, já que toda interação do aluno com conteúdos, ferramentas e outras pessoas se dá a partir de sua interação com ela e, é neste contexto, que Filatro (2008) indica a importância da interface gráfica para a interação homem-máquina (IHC).
53 Vale ressaltar a importância do entendimento de alguns princípios da Gestalt – escola de psicologia desenvolvida na década de 1920 com o objetivo principal de estudar a percepção humana, em especial a percepção visual – para o desenvolvimento de interfaces textuais e gráficas, pois tais princípios fundamentam o conceito de que nossa percepção é influenciada por nossos conhecimentos interiores, ou seja, percebemos estímulos visuais e relacionamos e organizamos as informações. Tais princípios são:
• Proximidade
Tendemos a agrupar coisas que estão próximas no espaço, de moro que
elementos que parecem estar em uma linha visual contínua tendem a ser
agrupados.
• Fechamento
Tendemos a realizar fechamento em informações visuais, ignorando os espaços
vazios que as compõem.
• Segregação figura-fundo
Este princípio está relacionado ao fato de uma parte do estímulo ser dominante
por apresentar padrões significativos (a figura), enquanto outras partes, mais
difusas, recuam ao fundo.
• Similaridade
Tendemos a agrupar mentalmente itens que apresentam algum tipo de
similaridade.
• Simplicidade
Tendemos a reduzir a realidade à sua forma mais simples.
Com base nas informações anteriormente apreesentadas, podemos
compreender que a interface projetada para o aprendizado eletrônico está sujeita a
princípios de percepção visual que devem ser considerados no design de solução
interfaces adequadas ao processo perceptivo dos usuários.
3.2 – Usabilidade e Design da Experiência do usuário
De acordo com CYBIS (2010) a usabilidade é a qualidade que caracteriza o uso dos programas e aplicações. Assim, ela não é uma qualidade intrínseca de um sistema, mas depende de um acordo entre as características de sua interface e as características de seus usuários ao buscarem determinados objetivos em determinadas situações de uso. Uma mesma interface pode proporcionar interações satisfatórias para usuários experientes e deixar muito a desejar quando utilizada por novatos.
O mesmo pode ocorrer, independente do tipo de usuário, caso o programa seja operado em computadores rápidos ou lentos, ou caso a tarefa seja realizada esporadicamente ou de forma frequente. A essência da usabilidade é o acordo entre interface, usuário, tarefa e ambiente. A norma ISO 9241 (anexo 01) define usabilidade como a capacidade que um sistema interativo oferece a seu usuário, em determinado contexto de operação, para a realização de tarefas de maneira eficaz, eficiente e agradável. Ela é, assim, uma composição flexível entre aspectos objetivos, envolvendo a produtividade na interação, e subjetivos, ligados ao prazer do usuário em sua experiência com o sistema.
Pode-se dizer que a ergonomia está na origem da usabilidade, pois ela visa proporcionar eficácia e eficiência, além do bem-estar e saúde do usuário, por meio da adaptação do trabalho ao homem. Isto significa que seu objetivo é garantir que sistemas e dispositivos estejam adaptados à maneira como o usuário pensa, comporta-se e trabalha e assim, proporcionem usabilidade.
Para Filatro (2008, p. 101),
55 Por essa razão é interessante notar o fato de que existe um consenso entre os autores que tratam do tema usabilidade. Segundo eles, a interface deve ser simples e intuitiva a ponto de o computador ser considerado invisível.
Nesse sentido, as heurísticas de usabilidade apontam para diretrizes gerais que tornam as interfaces acessíveis, favorecedoras de interação e agradáveis aos usuários Web em geral. Entre essas heurísticas, de acordo com FILATRO (2008), podemos citar:
• Visibilidade do status do sistema: o sistema deve manter os usuários sempre informados sobre o que está acontecendo por meio de feedback apropriado, em um tempo razoável. É importante sempre evidenciar onde o usuário está, como ele chegou ali, como prosseguir a partir daquele ponto e quais são suas opções de saída. Um recurso de orientação são os mapas do site, que devem ser preparados nos mais diferentes formatos. Trilhas ou “migalhas de pão” também ajudam o usuário a situar-se no sistema.
• Compatibilidade entre o sistema e o mundo real: o sistema deve utilizar palavras, frases e conceitos familiares ao usuário, em vez de termos tecnológicos específicos.
• Consistência e padrões: o usuário não deve ter acesso a diferentes situações, palavras ou ações representando a mesma coisa. A consistência deve ser:
• Visual: toda tela deve ter a mesma aparência, o que significa consistência no formato, no corte, no efeito e na paleta de cores das imagens e dos elementos decorativos, tais como bordas, janelas, imagens e fundos.
• Mecânica: deve ser mantida a mesma estrutura de navegação em termos de posição, estrutura e localização.
• Conceitual: a mesma tônica precisa ser vista em todas as telas, que devem conter o mesmo estilo de linguagem e os mesmos significados atribuídos a cores, tamanhos e alinhamentos de títulos, textos e hiperlinks.