Resumo: Modelos, métodos e processos de design em geral têm considerado o sujeito como “usuário” de tecnologia criada para ele a partir de um modelo conceitual de “quem” é e “de que necessita” esse sujeito. Se essa é a realidade no mundo do adulto, mais ainda no caso de tecnologia construída para crianças. Nossa experiência em projetos de pesquisa envolvendo o design de ambientes educacionais com crianças tem mostrado oportunidades e limitações associadas ao design de tecnologia com o envolvimento de crianças no processo de design. Neste artigo, apresentamos um modelo de processo, centrado na participação da criança e comprometido com seus significados para elementos de design, derivado de nossa prática. Esta contribuição visa facilitar a sua apropriação por designers, desenvolvedores e outras partes interessadas no design e desenvolvimento de sistemas e ambientes virtuais para uso da criança. O referencial teórico-metodológico utilizado tem bases no Design Participativo e na Semiótica Organizacional. As técnicas e os métodos que compõem este modelo de processo foram experimentados e adaptados de nossa prática anterior.
Palavras-chave: Interação Humano-Computador, Design da Interação e Criança, Semiótica Organizacional, Design Participativo, Portal Infantil, Modelo de Processo.
Abstract: Models, methods and processes of design in general have considered the subject as “user” of technology created for him/her from a conceptual model of “who” is s/he and “what does this subject need”. If this is the reality in the world of the adult, much more in the case of technology constructed for children. Our experience in research projects involving design of educational environments with children has shown the opportunities and limitations associated to design of technology with the involvement of children in the design process. In this paper we present a design process model, centered in the participation of the children and compromised with their meanings for elements of design, resulted from our practice. This contribution aims at facilitating its appropriation by designers, developers and other people interested in design and development of virtual systems and environments for child’s use. The theoretical and methodological referential has basis in Participatory Design and in Organizational Semiotics. The techniques and the methods that compose this design process model have been experienced and adapted from our previous practice.
Keywords: Human-Computer Interaction, Interaction Design and Children (IDC), Organisational Semiotic (OS), Participatory Design (PD), Website for Children, Process Model.
DA
P
RÁTICA
A
UM
M
ODELO
DE
P
ROCESSO
Amanda Meincke Melo
Instituto de Computação (IC) & Núcleo de Informática Aplicada à Educação (Nied) - Unicamp Caixa Postal 6176 - 13083-970 Campinas - SP - Brasil
amanda.melo@ic.unicamp.br M. Cecília C. Baranauskas Instituto de Computação (IC) & Núcleo de Informática Aplicada à Educação (Nied) - Unicamp Caixa Postal 6176 - 13083-970 Campinas - SP - Brasil
cecilia@ic.unicamp.br
Sílvia Cristina de Matos Soares CEATEC - Pontifícia Universidade Católica de Campinas
Caixa Postal 317 - 13020-904 Campinas - SP - Brasil silvia@puc-campinas.edu.br
1. I
NTRODUÇÃOO uso de artefatos eletrônicos de comunicação em geral – de televisores a telefones celulares, já faz parte do cotidiano das pessoas. Em particular, o uso de artefatos computacionais e da internet é parte do repertório de ações de crianças e jovens em idade escolar, que acessam a “rede” seja em casa, na casa de amigos, em ambiente educacional, ou em projetos de inclusão digital. Essa tecnologia interfere na maneira como as pessoas, a criança e o jovem em particular, percebem o mundo, se expressam sobre ele e o transformam [4]. A relação de influência tecnologia-sociedade não tem sido recíproca na mesma proporção, entretanto. Modelos, métodos e processos de design1 em geral têm considerado o sujeito como “usuário” de tecnologia desenhada para ele a partir de um modelo conceitual de “quem” é e “de que necessita” esse sujeito. Se essa é a realidade no mundo do adulto, mais ainda no caso de tecnologia construída para crianças. Neste trabalho discutimos a importância da participação do sujeito na construção de ambientes na web para seu uso, especialmente no contexto da criança e dos ambientes educacionais.
As pessoas interagem em ambientes virtuais, na web por exemplo, com outras e com o sistema subjacente, via elementos de sua interface de usuário – a parte do sistema perceptível a seu usuário. Essa interface pode ser entendida como um espaço de comunicação, um sistema semiótico no qual signos são criados e usados para promover a comunicação [27]. Designers têm o desafio de desenhar este espaço de comunicação de maneira que este faça sentido aos que o “habitam”.
O desenvolvimento de sistemas de informação voltados ao público infantil envolve: a clarificação dos significados que as crianças dão para o mundo e para os artefatos tecnológicos com os quais interagem em seu dia-a-dia; a representação do entendimento do designer para estes significados, com vistas a orientar o processo de design do novo artefato em desenvolvimento; a proposição e avaliação iterativa de soluções de design com o envolvimento das próprias crianças.
A literatura internacional, bem como a nacional, revela que muito da pesquisa em design de tecnologia para crianças tem focado em aspectos de avaliação ou engenharia do produto e soluções de design tipicamente seguidas de uma avaliação sistemática com o objetivo de verificar o sucesso da solução em termos técnicos [11]. Na maioria das metodologias de design, as crianças não são consultadas até o final do processo, quando podem participar de testes de uso dos sistemas. Druin [7] tem mostrado que existem muitos outros papéis que as crianças não só podem mas devem desempenhar no design de novas tecnologias, além de serem informantes e sujeitos de testes: como parceiras de designers, ou stakeholders (partes interessadas) no processo de design.
Nossa experiência anterior em projetos de pesquisa envolvendo o design de ambientes educacionais com crianças tem mostrado as oportunidades e limitações associadas ao design de tecnologia com o envolvimento de crianças no processo de design [17,19,20,23,32,33, 34].
1 A palavra design já foi incorporada ao Novo Dicionário Aurélio da
Língua Portuguesa e, portanto, não é destacada em itálico no texto.
Neste trabalho, apresentamos um modelo de processo, centrado na participação da criança, visando facilitar a sua apropriação por designers e outras partes interessadas no desenvolvimento de sistemas e ambientes virtuais para uso de crianças. As técnicas e os métodos que compõem este modelo de processo foram concebidos e adaptados para o contexto de design do portal Caleidoscópio Jr. [17] e do sistema computacional CaleidoGrupos [32], extensão do portal Caleidoscópio Jr.
O artigo está organizado da seguinte forma: a Seção 2 apresenta uma síntese dos achados da literatura para o design para e com crianças; a Seção 3 apresenta o referencial teórico-metodológico que temos adotado na pesquisa bem como a criação de ambientes virtuais na web com a criança, a partir desse referencial; a Seção 4 mostra o modelo de processo de design inspirado em nossa prática e no referencial teórico-metodológico adotado. A seção 5 conclui.
2. D
ESIGNPARAECOMAC
RIANÇAO design de tecnologia para as crianças tem recebido atenção redobrada durante os últimos anos [7,8,11]. As crianças encontram e utilizam vários sistemas de software de forma ubíqua, sem que se dêem conta: telefones celulares, jogos diversos, comunicadores na internet. As crianças estão formando uma população bastante experiente no uso dessas tecnologias, de maneira muito diferente das gerações de seus pais.
Diferentes métodos têm sido adaptados em projetos de pesquisa envolvendo crianças e design de tecnologia. Jensen e Skov [11], em uma pesquisa extensa sobre métodos de design de tecnologia para crianças, classificaram contribuições da literatura especializada internacional de acordo com o método de pesquisa adotado no design. O estudo desses autores revelou que grande parte do foco da pesquisa no design de tecnologia para crianças está na engenharia do produto: 54% ou 57 de 105 artigos científicos analisados. Destes, 70% (40 de 57) empregam pesquisa aplicada como método. Como pesquisa aplicada os autores entendem aquela em que intuição, experiência, dedução e indução são utilizadas para analisar um problema específico. Tipicamente, a abordagem adotada na pesquisa aplicada para encontrar uma solução é baseada em tentativa e erro. Ainda, 23% dos artigos foram classificados na categoria que os autores chamaram “de entendimento”, isto é, que objetivam captar o significado das entidades sendo estudadas, por exemplo, propondo frameworks. Os autores encontraram um viés claro em direção à avaliação de produtos (freqüentemente com crianças de todas as idades, mas também com a participação de adultos, por exemplo, professores) e no desenvolvimento (engenharia) de protótipos e produtos para a criança.
Das propostas com maior envolvimento da criança no processo de design, Druin [7], Guha et al [8] e Martins et al [16] apresentam adaptações de métodos e técnicas do Design Participativo (DP) [26,31] como uma abordagem que auxilia o designer a investigar e a entender melhor a relação da criança com a tecnologia que é desenvolvida para o seu uso, a partir da colaboração da própria criança. Martins et
al [16], particularmente, apresentam o DP como uma maneira de viabilizar a participação da criança na constituição da mídia, participação esta assegurada na Convenção sobre os Direitos da Criança [24]. Outros trabalhos, ainda, investigam contribuições da Semiótica Organizacional (SO) [13,37] ao design com a participação de crianças [17,20,23,32,34] e ao ajuste de interfaces com a participação de crianças e jovens em ambiente escolar [32,33,34].
Enquanto o Design Participativo oferece técnicas que favorecem o diálogo entre designers e usuários prospectivos, para que construam tecnologia colaborativamente, a Semiótica Organizacional apresenta métodos e modelos que possibilitam representar o significado construído para um sistema de informação (ex. seus agentes, repertórios de comportamentos, dependências ontológicas, normas).
Nossa prática de design com crianças tem sido fundamentada na participação da criança na co-autoria de produtos para seu uso e na construção compartilhada de significados. Participando diretamente no processo de design, a criança pode expressar suas idéias clarificando o que faz sentido a ela, de que gosta e o que a interessa. Compartilhando seu universo e entendendo-o podemos, como designers, criar produtos que respeitem suas expectativas como usuários e seu entendimento como autores.
3. D
ESIGNCOMCRIANÇA:
UMAABORDAGEM SEMIÓTICAEPARTICIPATIVANossa abordagem envolve investigar como criar e organizar interfaces de usuário de sistemas computacionais adequadas à realização de atividades por crianças, em contextos informais e formais de aprendizagem. Em nossos trabalhos de design com crianças [17,20,32], aliamos ao
Design Participativo, conceitos e métodos da Semiótica, especialmente da Semiótica Organizacional.
A Semiótica [28,30] oferece embasamento teórico para entendermos as interfaces humano-computador como sistemas de signos, criados e organizados para mediar a realização de atividades por pessoas (ex. pesquisas, edição de textos, produção de apresentações, design, comunicação interpessoal, trabalho em grupo, organização de materiais, entre tantas outras). O designer de interface de usuário de um sistema computacional tem como responsabilidade trabalhar este sistema de signos de maneira que ele possa ser percebido e compreendido pelos prospectivos usuários, que devem também ser capazes de operar os elementos de interface que lhe são apresentados [21]. Neste sentido, a interação humano-computador envolve interpretar e manipular signos, para reprodução, organização e/ou produção de novos signos. Cabe ao designer promover a usabilidade [29] deste sistema de signos.
A Semiótica Organizacional [13,37], em particular, oferece métodos aos designers para ajudá-los a compreender e representar os significados, as ações e as regras, compartilhados pelas pessoas em organizações sociais, entre outros aspectos. Organizações são entendidas como sistemas de informação no seu sentido mais amplo, ou seja, como sistemas de signos em que normas de comportamento, intenções, significados, métodos de trabalhos, padrões e infra-estrutura são compartilhados e dão sustentação para que as relações interpessoais e ações ocorram nos níveis informal, formal e técnico. Estas relações interpessoais podem ser mediadas por tecnologias de informação e comunicação. Pela melhor compreensão de uma organização, e das pessoas que dela fazem parte, uma equipe de desenvolvimento de sistemas computacionais pode criar soluções que atendam às necessidades da organização e que sejam adequadas às pessoas.
A criança, em diferentes pesquisas na área de interação humano-computador, tem sido apresentada como sujeito capaz de expressar seus desejos, expectativas e intenções, e também de atuar no processo de concepção e desenvolvimento de tecnologia que faça sentido ao seu universo de ações [7,8,17,32]. O Design Participativo [26,31] apresenta-se como método de investigação do designer, oferecendo técnicas para ajudá-lo a propor soluções que atendam às necessidades do usuário final, com a participação ativa de diferentes partes interessadas no sistema de informação, incluindo os próprios usuários.
Com esta abordagem, ilustrada a seguir, em dois estudos de caso: o design do portal Caleidoscópio Jr. [16,17,19,20,23] e o design do sistema CaleidoGrupos [32,33,34,35,36], acreditamos e mostramos ser possível ao designer propor soluções de design para o público infantil, apoiados por turnos iterativos de design e de avaliação participativos com crianças. A Figura 1 ilustra telas dos dois sistemas.
3.1. O PORTAL CALEIDOSCÓPIO JÚNIOR
A proposta para o portal Caleidoscópio Júnior é oferecer um espaço na internet que faça sentido para crianças, onde elas possam se expressar sobre assuntos variados e participar em atividades colaborativas, indiscriminadamente. A metáfora do caleidoscópio simboliza um espaço dinâmico e que valoriza as diferenças entre as pessoas [14].
As primeiras idéias relacionadas à criação do portal foram concretizadas pelo desenvolvimento de ferramentas de comunicação e colaboração para crianças – o Papo-Mania [14,15] e o Desenho-Mania [2] – e três projetos de Iniciação Científica que produziram um primeiro protótipo [1,12,38]. Com esses projetos, foram criados espaços para leitura e escrita de histórias, piadinhas, charadas e troca de idéias.
Embora o envolvimento de crianças já tivesse ocorrido no design do Papo-Mania e do Desenho-Mania, era ainda necessário entender o significado atribuído por essa categoria de usuários à internet e às suas opções, com o objetivo de adequar o portal Caleidoscópio Júnior às necessidades e interesses do público infantil. Assim, a abordagem participativa passou a ser considerada, aliada a métodos da Semiótica Organizacional [13], para favorecer um entendimento compartilhado entre crianças e designer para o espaço infantil na internet e sua representação formal [17].
Com base no Design Participativo, atividades foram elaboradas por uma equipe multidisciplinar e realizadas com crianças no Núcleo de Informática Aplicada à Educação (Nied) da Unicamp [16,17]. Dez crianças, entre 6 e 10 anos contribuíram, com a proposição de conteúdos, suas formas de estruturação e de apresentação para o portal. A significação dessas crianças para o espaço infantil na internet foi registrada em modelos semânticos (diagramas
de ontologias), que apoiaram o desenvolvimento de um novo protótipo, avaliado por crianças [3,16,17,18, 19,20,22,23].
O diagrama, apresentado na Figura 2, representa a seqüência preliminar de atividades envolvidas no design do portal Caleidoscópio Júnior.
Figura 2: Atividades envolvidas no design do portal Caleidoscópio Júnior.
As atividades de Clarificação dos Significados e de Prototipação foram conduzidas em 4 encontros. O 1º encontro envolveu o diálogo livre com crianças, a elaboração dos primeiros protótipos para registrar o entendimento de crianças para o espaço infantil na internet e a observação do uso do Papo-Mania – uma ferramenta de comunicação criada para o público infantil. O 2º encontro incluiu a navegação livre por sites infantis e trocas de idéias sobre suas impressões para os sites visitados. O 3º encontro envolveu a análise de um site infantil escolhido pelas crianças para verificar se ele atenderia aos requisitos que elas mesmas haviam identificado para um site infantil e a representação para as várias possibilidades de interação oferecidas na web. O 4º encontro foi conduzido com auxílio da técnica BrainDraw [26] visando obter representações do grupo de crianças para o espaço infantil na internet. A Figura 3, a seguir, apresenta alguns elementos de interface utilizados pelas crianças para compor os protótipos desenhados no 1º encontro.
Figura 3: Elementos de interface utilizados pelas crianças para compor protótipos que representam o espaço infantil para a internet.
As atividades propostas ofereceram às crianças participantes espaço para expressarem suas idéias e suas experiências sobre as tecnologias computacionais com as quais se deparam e que utilizam em seu dia-a-dia. Suas representações para o espaço infantil na internet refletem a diversidade de concepções, baseadas em suas próprias experiências como usuárias ou expectadoras do uso da rede mundial de computadores.
Em algumas representações são apresentadas atividades similares àquelas que já realizam com um computador pessoal como jogar, desenhar, ouvir música, escrever e ler. Em outras são incorporadas as possibilidades já oferecidas pela internet, como conversar com outras crianças, enviar mensagens, obter informações atualizadas sobre determinado assunto e fazer pesquisas escolares. O espaço infantil na internet é idealizado como um local em que é possível se divertir, estabelecer contatos com outras crianças e aprender alguma coisa.
É possível identificar nos protótipos elaborados pelas crianças diferentes metáforas de navegação para o seu espaço na internet: canais de televisão para representar as diferentes opções oferecidas; navegação seqüencial, remetendo a estrutura de um livro virtual, no qual o usuário
pode avançar e retroceder no momento em que quiser; itens espalhados, relembrando a disposição de brinquedos em uso em uma sala ou quarto; a navegação do mais simples para o mais complexo [17, p. 45-50].
Nas atividades de exploração de sites, os elementos mais procurados foram os jogos e as atividades interativas. Foi possível perceber o interesse em construir objetos, buscar informações, apropriar-se de elementos dos sites, divulgar trabalhos e fazer contato com outras crianças – inclusive de outros países.
Ficou evidente a necessidade de definição de um público-alvo para o site infantil ou de oferta de espaços adequados a diferentes faixas etárias: para as crianças não alfabetizadas ou em fase de alfabetização, o uso de imagens junto aos textos mostrou-se fundamental para possibilitar a compreensão das opções disponíveis; por outro lado, a possibilidade de enviar e ler piadas foi apreciada por crianças alfabetizadas.
Em geral, as crianças se mostraram bastante francas ao se depararem com ambientes que não funcionam ou que apresentam algum defeito. A partir da discussão coletiva sobre os sites visitados e das respostas aos questionários entregues às crianças, ficaram claras suas expectativas e frustrações em relação aos sites explorados.
Além de se expressarem sobre as atividades que gostariam de realizar na internet, sobre as informações que gostariam de ter acesso e de sugerirem formas de apresentação e de acesso para esses elementos, as crianças também se reconheceram colaboradoras do processo de design do Caleidoscópio Júnior [17, p. 49].
A Representação do Conhecimento do designer para o sistema de informação web foi realizada com apoio do diagrama de ontologia (Figura 4) da Semiótica Organizacional para representar o domínio do sistema de informação: seus principais atores e repertório de comportamentos. O modelo conceitual da base de dados do portal (Figura 5) também foi criado para representar a base de dados do sistema de informação técnico subjacente.
Figura 5: Modelo conceitual da base de dados do portal Caleidoscópio Júnior. Para a atividade de Implementação foram utilizadas
a linguagem HTML (HyperText Markup Language) para estruturar as páginas web, as folhas de estilo em cascata (CSS) para que fosse possível criar alternativas de apresentação para o portal, e a tecnologia PHP para tratar das funcionalidades do sistema.
A primeira atividade de Avaliação, depois de o site ter sido implementado, ocorreu também no Nied com a participação de crianças que atuaram nas atividades de clarificação dos significados e de prototipação. A intenção desta atividade era observar as impressões das crianças sobre o portal Caleidoscópio Júnior e a navegação delas pelo site para verificar possíveis inadequações em sua interface de usuário.
Além de esta atividade oferecer indícios para
modificações na interface de usuário do portal, as crianças ficaram à vontade para apresentarem novas sugestões, além se expressarem sobre o que gostaram e o que não gostaram. O próprio portal foi usado como canal de comunicação, por meio do formulário disponível em “Fale Conosco” e do fórum “sobre o site Caleidoscópio Jr.” em “Trocar Idéias”, para registrar as impressões das crianças participantes sobre o uso do portal.
Com base nas informações obtidas durante essa atividade de avaliação, algumas intervenções foram realizadas na interface de usuário, visando especialmente facilitar seu uso por crianças.
Assim, o Caleidoscópio Júnior foi concebido como produto da colaboração de diversas pessoas, incluindo crianças (Figura 6).
Após essas atividades de Design Participativo com crianças, o portal Caleidoscópio Jr. foi experimentado em um contexto de escola pública inclusiva [18,22] e, paralelamente, foi estendido com um sistema de grupos - o CaleidoGrupos – para promover a colaboração de crianças e adolescentes em grupos fechados.
3.2. CALEIDOGRUPOS
Entre as várias atividades em que a criança está envolvida no contexto escolar, temos o trabalho em grupo, em projetos propostos pelos professores no cotidiano de sala de aula. O trabalho em grupo é praticado na escola com objetivos definidos, como por exemplo, para incentivar a colaboração entre alunos, para possibilitar a expressão e a discussão de idéias sobre temas específicos, para realizar a interação entre pais, alunos, professores e pessoas da comunidade, entre outros. Algumas perguntas iniciais motivaram, então, a continuidade do trabalho com o Caleidoscópio Jr. e as crianças em contexto escolar, desta vez para apoiar a atividade em grupo. Seria possível realizar o trabalho conjunto de designer e alunos em idade escolar para design de um sistema computacional que possibilitasse praticar o processo de trabalho em grupo? Que métodos utilizar nesse processo de design conjunto? [32]
A idéia do sistema CaleidoGrupos surgiu, então, da necessidade de instrumentalizar alunos, pais, professores e a comunidade para que fosse possível realizar o trabalho em grupo com o apoio de um ambiente computacional. O CaleidoGrupos é um sistema desenvolvido com a utilização de uma abordagem semiótica e participativa, com alunos em idade escolar (em uma faixa etária de 10 a 15 anos), que apóia a realização de trabalho em grupo na web e possibilita a “customização”, ou ajuste, dos seus espaços pelos próprios grupos de usuários [32].
Para desenvolvimento do CaleidoGrupos, trabalhamos com os alunos em uma escola particular de Campinas e utilizamos o portal infantil Caleidoscópio Jr. O sistema CaleidoGrupos é uma extensão [25] do portal infantil Caleidoscópio Júnior e está integrado a ele. Buscamos responder à seguinte questão: um portal infantil pode tornar-se uma aplicação customizável sem a ajuda de programadores ou designers? O conceito de “customização” que utilizamos refere-se à possibilidade de alterações na interface do sistema computacional, pelos usuários, por meio de opções pré-definidas [25].
Como referencial teórico-metodológico, utilizamos técnicas do Design Participativo e métodos da Semiótica Organizacional. O Design Participativo foi utilizado para possibilitar que designer e alunos discutissem e construíssem juntos o ambiente virtual. Por meio das técnicas do Design Participativo identificamos o entendimento dos alunos referente ao processo de trabalho em grupo, levantamos suas necessidades para este processo, discutimos o que eles gostariam de ajustar no ambiente computacional e avaliamos o design das interfaces desse ambiente.
A Semiótica Organizacional foi utilizada para a modelagem do sistema e do trabalho em grupo com crianças no contexto educacional e atuou como base para o
entendimento, a discussão e a representação dos conceitos envolvidos no processo de trabalho em grupo na escola por meio de uma visão subjetivista alinhada à compreensão dos aspectos humanos presentes no contexto educacional. Os métodos da Semiótica Organizacional ofereceram um formalismo para considerarmos os diversos signos presentes no trabalho em grupo para a definição do ambiente virtual adequado ao contexto educacional.
Para que o Design Participativo e a Semiótica Organizacional contribuíssem em conjunto ao design de software com crianças, analisamos seus conceitos e técnicas e identificamos pontos em que estas áreas poderiam complementar-se. Elaboramos uma abordagem semiótica e participativa onde o designer aprende sobre o trabalho em grupo na escola e os usuários sobre as oportunidades trazidas pela tecnologia. Descrevemos resumidamente, a seguir, as principais técnicas utilizadas.
Contextual Inquiry2 é uma técnica de DP [10] que adaptamos para utilização com crianças. Participam desta técnica entrevistadores e usuários da tecnologia prospectiva. Neste trabalho consideramos como entrevistados as crianças e a orientadora pedagógica. O entrevistador observa e questiona o usuário, no caso a criança e a orientadora na escola, em seu contexto natural de trabalho em grupo. Os materiais utilizados foram os artefatos geralmente utilizados para execução do trabalho. No caso da escola, lápis, borracha, caneta, papel, pincel atômico, apagador. Como resultados tivemos o entendimento detalhado sobre o processo de trabalho em grupo, contextualizado na escola, o levantamento das necessidades e sugestões das crianças e da orientadora.
Mock Ups3 é uma técnica de DP [5] que escuta o que os usuários têm a dizer por meio de desenvolvimento de protótipos em diferentes níveis de detalhe e fidelidade e sua simulação. Participam desta técnica designers, usuários, time de desenvolvimento e facilitadores. Com base no entendimento do processo de trabalho em grupo obtido anteriormente as crianças desenvolveram protótipos em papel, que expressam suas idéias sobre o processo de trabalho em grupo. Foram feitas simulações com estes protótipos e alterações até que foram gerados, como resultados, os protótipos das possíveis alternativas para ajuste do portal para grupos. Os materiais utilizados foram lápis, borracha e papel.
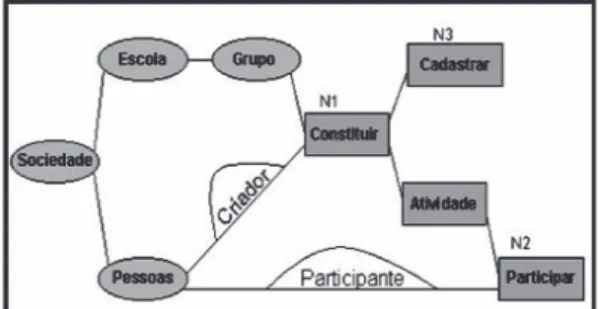
Análise Semântica e de Normas são métodos da SO [13] que possibilitaram representar formalmente os significados envolvidos no processo de trabalho em grupo. Estes métodos geram como produto final o modelo semântico ou diagrama de ontologia do domínio do problema e seu conjunto de normas. A Figura 7 ilustra um diagrama de ontologia (DO) inicial e normas associadas ao problema em questão.
2 Optamos pela não tradução do nome original da técnica para
facilitar a referência ao leitor.
3 Mock-up pode ser entendido como um modelo de algo que não foi
construído ainda, que mostra como ele poderá ser ou como poderá funcionar. Optamos pela não tradução do nome original da técnica para facilitar a referência à técnica original.
Figura 7: Diagrama de ontologia preliminar e conjunto inicial de normas para o CaleidoGrupos. O DO sempre deve possuir um agente raiz, que é o
antecedente de todo o domínio do problema em estudo. Em nosso caso, a sociedade, onde os membros compartilham conceitos fundamentais e culturais. As dependências ontológicas existem e são representadas no diagrama com o antecedente à esquerda e o dependente à direita. Os agentes são representados por elipses e são atores em diferentes papéis, com diferentes responsabilidades e autoridades em uma organização. Os affordances são representados por retângulos e são padrões de comportamento ou de ação dos agentes. Um affordance não deve ter mais que dois antecedentes e sua existência depende da co-existência de todos os seus antecedentes representados no diagrama. Os papéis são representados por um texto circundado por um meio círculo na linha de relacionamento. As normas são associadas com uma identificação, conforme exemplo.
Conferência Semiótica é uma técnica que combina práticas participativas a conceitos e métodos da Semiótica Organizacional [6]. Participam da dinâmica usuários, designers e facilitadores. Utilizamos esta técnica em ambiente escolar para detalhar e representar o processo de trabalho em grupo. São utilizados: o diagrama de ontologia, as normas associadas e os protótipos de interface do sistema, conforme ilustrado na Figura 8.
Na dinâmica envolvida na Conferência Semiótica, o designer apresenta os conceitos obtidos durante a definição inicial do sistema para discussão. Em nosso caso discutimos conceitos relacionados ao processo de trabalho em grupo representados no diagrama de ontologia e as normas associadas. Tanto os conceitos quanto as normas apresentados foram obtidos com a utilização da técnica Contextual Inquiry. Durante a Conferência, cópias do diagrama são distribuídas aos participantes, para discussão das dependências
semânticas e das normas. Como resultados são produzidas alterações nos modelos semânticos e de normas e na interface de usuário representada pelos protótipos. Utilizamos esta técnica principalmente nas fases de requisitos e análise.
Percurso Cognitivo Cooperativo é uma técnica participativa que desenvolvemos com base no método Percurso Cognitivo [29] e em práticas de Brainstorming, para avaliação das interfaces do sistema CaleidoGrupos. Este novo método foi proposto porque o Percurso Cognitivo mostrou-se complexo para o trabalho com crianças. Se utilizássemos o método tal como originalmente proposto, os alunos precisariam pensar e agir como analistas e atuar na preparação do material necessário para a avaliação. Portanto, redesenhamos o Percurso Cognitivo para o trabalho com alunos. Resumimos e simplificamos suas questões e criamos formulários para eles registrarem suas respostas. O objetivo do método é avaliar as interfaces em relação à facilidade de aprendizagem e detectar possíveis falhas no design em relação aos requisitos. Participam da técnica designers e usuários. Os avaliadores usuários podem trabalhar em pares ou individualmente. O processo tem início quando o designer entrega aos avaliadores o documento Tarefas com a descrição das tarefas a serem avaliadas e o documento Ações Sugeridas e solicita que os avaliadores acessem as interfaces do sistema. A tarefa de avaliação consiste no preenchimento do formulário Tarefas, quando o usuário responde basicamente a duas questões: a) qual a seqüência de ações que julga correta para alcançar o resultado desejado e b) se as ações julgadas corretas forem realizadas, um potencial usuário perceberia que houve progresso na tarefa desejada? Mais detalhes sobre o método em questão e sua utilização na avaliação do CaleidoGrupos estão apresentados em Soares e Baranauskas [35].
A Figura 8 mostra o conjunto de artefatos utilizados pelas técnicas aplicadas ao design do CaleidoGrupos.
Figura 8: Uma composição de artefatos utilizados no design do CaleidoGrupos.
4. D
ESIGNCOMC
RIANÇAS:
UMMODELODE PROCESSO INSPIRADO NA PRÁTICANesta seção, apresentamos e discutimos um modelo de processo de design centrado na participação da criança, ilustrado pela Figura 9. Este modelo é baseado em nossa prática de design com crianças e sua estrutura é inspirada no modelo estrela [9].
A idéia subjacente ao modelo de processo de design proposto é que um software desenvolvido “para” a criança deve contar “com” a sua participação durante todo o processo de desenvolvimento de um sistema de informação para o seu uso, ou seja, a participação da criança desempenha um papel central. Como no modelo estrela, o início do processo pode acontecer em qualquer uma de suas atividades (avaliação, clarificação dos significados, implementação, prototipação e representação do conhecimento); mas, diferentemente do modelo estrela, o envolvimento da criança, suas necessidades, seus interesses e suas expectativas devem orientar toda a ação
da equipe de design, seja de forma direta ou indireta. Várias técnicas e métodos podem ser associados às atividades do processo de design centrado na participação da criança, conforme ilustrado pela Figura 9.
Com a atividade de Clarificação dos Significados a equipe de design deve procurar um entendimento para o sistema de informação em desenvolvimento, buscando ou construindo significados junto aos usuários e demais partes interessadas. A compreensão do problema de design, dos interesses das diferentes partes interessadas e das necessidades das crianças, considerando o domínio em estudo, deve estar entre os objetivos desta atividade. Para apoiar a Clarificação dos Significados, técnicas como dinâmicas participativas para explorar uma situação de design, reuniões com as diferentes partes interessadas, a técnica Contextual Inquiry [10] do Design Participativo, a Conferência Semiótica [6] e a observação de uso de tecnologias, entre outras, podem ser consideradas.
Figura 9: Modelo de processo de design centrado na participação da criança. O propósito da atividade de Representação do
Conhecimento é registrar a compreensão construída para o problema de design (ex. modelos do domínio) e propostas de soluções (ex. arquitetura da informação, arquitetura do software, etc). Esta atividade costuma ser atribuída aos analistas e projetistas de sistemas, quando esboçam modelos para o sistema de software, mas também pode ser realizada com a participação do usuário. Técnicas como Análise Semântica e Análise de Normas da Semiótica Organizacional, a Conferência Semiótica e a Modelagem de Dados, entre outros, podem apoiar esta atividade.
A atividade de Prototipação tem como objetivo esboçar modelos da interface do usuário, em baixa ou em alta fidelidade. Como resultado a equipe de design pode chegar em elementos de interface e idéias para sua organização, registrar a sintaxe da interação do usuário com a interface, além de ser possível captar sugestões para apresentação (cores, formas, etc). À atividade de prototipação realizada por programadores ou designers denominamos “Prototipação do Designer”, deve ser orientada pelas necessidades dos usuários finais. Técnicas do Design Participativo como Braindraw e Mock-Ups [26] podem orientar esta atividade com a participação do usuário.
Embora a participação da criança desempenhe um papel central no modelo proposto, como no modelo estrela a atividade de Avaliação desempenha papel importante no processo de design. É uma atividade que pode ser realizada a todo o momento para validar os diferentes artefatos produzidos durante o processo design (modelos, protótipos, sistema de software, etc). É uma atividade que
costuma ser realizada por especialistas no domínio da aplicação e/ou em técnicas de avaliação, mas que pode ser conduzida também com a participação da criança, entre outras partes interessadas (ex. pais, professores, etc). Algumas técnicas que podem apoiar esta atividade são a observação do uso, o Percurso Cognitivo Cooperativo [32] e a Conferência Semiótica.
A atividade de Implementação envolve realizar a arquitetura do software, o projeto do software, produto da Representação do Conhecimento e sua codificação. Para esta atividade é importante que o ambiente de desenvolvimento esteja adequadamente configurado para facilitar a avaliação iterativa do produto de software. Embora menos saliente como nas demais atividades, a participação do usuário pode estar presente também nesta, como ilustrou o caso do CaleidoGrupos discutido na seção 3.2.
A natureza iterativa e interativa desta abordagem ao design de software, possibilita que a compreensão para o problema de design e os artefatos construídos durante o processo de desenvolvimento possam ser continuamente rediscutidos e refinados. Por se tratar de um modelo geral de processo, oferece abertura para que técnicas e métodos apropriados a domínios específicos (ex. trabalho cooperativo, educação à distância, software para o ensino de matemática, etc) sejam incorporados a uma situação específica de uso do modelo de processo.
4.1. DISCUSSÃO
Com o design centrado na participação da criança procuramos suprir a carência de referências para o design de
sistemas e ambientes virtuais voltados ao público infantil, que considerem a colaboração da criança em diferentes momentos do ciclo de vida de um sistema de informação.
Como no design centrado no usuário, o design centrado na participação da criança desloca a atenção do produto para a criança, ou seja, o objetivo é atender as necessidades, os interesses e as expectativas das crianças no uso de tecnologia pela adoção de técnicas e de métodos apropriados em seu processo de design. Para aproximar o designer adulto, que já foi criança, mas não o é mais, o Design Participativo, apresenta-se como ferramental valioso para promover o diálogo com crianças. Assim, o designer pode investigar e conhecer, na interação com a criança contemporânea, sua linguagem, sua forma de perceber, de entender e de se comunicar com o mundo e sobre ele.
Esse diálogo pode ser estabelecido em diferentes momentos, não apenas na avaliação do produto, como geralmente ocorre. Como na proposta de Druin [7], a criança também pode ser envolvida como parceira em atividades de design, observando o uso que outras crianças fazem de tecnologias. O design centrado na participação da criança, como propomos neste trabalho, explicita, reorganiza e adapta diferentes técnicas e métodos que podem favorecer o envolvimento direto da criança no desenvolvimento de software para seu uso.
Com a abordagem do design centrado na participação da criança o designer aprende sobre o universo infantil e, ao mesmo tempo, oferece um importante espaço para as crianças exercitarem seu senso crítico ao interagirem com outras crianças, conhecerem novas possibilidades de interação, analisarem o uso que fazem da tecnologia e apresentarem soluções para o desenvolvimento de produtos de seu interesse. O papel de professores e pais também deve ser valorizado e pode ser um canal importante para apoiar o designer na avaliação de propostas de partes interessadas que têm entre seus interesses o bem-estar e o desenvolvimento da criança.
Além das técnicas e métodos apresentados neste trabalho, outras recomendações e abordagens podem e devem ser consideradas no desenvolvimento de sistemas de informação para crianças, a exemplo das heurísticas de usabilidade que orientam o design e a avaliação de interfaces de usuário [29], e abordagens ao design inclusivo [21], fundamentais ao design de sistemas de informação contemporâneos. A abordagem do design centrado na participação da criança oferece um modelo e estrutura de
atividades onde métodos e técnicas devem ser determinados de acordo com sua adequação aos diferentes momentos e situações em um processo de design com crianças.
5. C
ONCLUSÃONo design para o público infantil, as crianças não costumam ser consultadas até o final do processo design, quando em geral são chamadas para participarem de testes de uso dos sistemas. Entretanto, são vários os papéis que as crianças podem desempenhar no design de novas tecnologias para o seu uso.
Neste artigo apresentamos e discutimos uma proposta de modelo de processo para o design centrado na participação da criança, visando facilitar sua apropriação por designers e outras partes interessadas no desenvolvimento de ambientes e sistemas computacionais para crianças. O modelo de processo proposto está baseado em nossa experiência na investigação de métodos e técnicas do Design Participativo e da Semiótica Organizacional aplicados ao contexto de desenvolvimento de sistemas de informação na web voltados ao público infantil. Embora estejamos instanciando partes do modelo em contextos de outros projetos de pesquisa em andamento, sua validação empírica poderá se beneficiar de trabalhos de outras equipes que envolvam o design com crianças.
Vários são os desafios que se apresentam aos designers, especialmente se considerarmos a diversidade de usuários e de usos para os sistemas de informação na web, além dos requisitos contemporâneos de acesso universal ao conhecimento dentro e fora do contexto escolar [18,21,22]. Usabilidade e acessibilidade são questões que precisam ser melhor investigadas no contexto de desenvolvimento de sistemas de informação para a criança. Um modelo de processo de desenvolvimento que inclua a criança, ao nosso ver, pode ser o primeiro passo.
A
GRADECIMENTOSAgradecemos a Ann Valente, Janaína Speglich de Amorim Carrico, Maria Cecília Martins, Maria Teresa Eglér Mantoan, Raquel Zarattini Chebabi, Susie Campos Alcoba pelas trocas de idéias e possibilidades de ação em nossos trabalhos, além da valiosa atuação das crianças ao longo das atividades participativas. Agradecemos também ao apoio financeiro das agências de pesquisa CNPq (processos 131514/2001-6, 140719/2003-2 e 476381/2004-5) e CAPES (PROESP2003).
children. In Proceedings of PEG2001, páginas 200 – 208, 2001.
[3] Baranauskas, M. C. C., Melo, A. M. Construindo Significados para o Espaço Infantil na Internet: a Criança como Parceira. In V Workshop sobre Fatores Humanos em Sistemas Computacionais, páginas 274-285, 2002.
R
EFERÊNCIAS[1] Aoki, E. H. , Baranauskas, M. C. C. Caleidoscópio Jr. – Design e Desenvolvimento de um Jornal On-line para Crianças, In Caderno de Resumos do IX Congresso Interno de Iniciação Científica da Unicamp, página 210, 2001. [2] Baranauskas, M. C. C., Barcellos, G. C. Design for
[4] Belloni, M. L. O que é mídia-educação. Editora Autores Associados, Campinas, 2001.
[5] Bjerknes, G., Bratteteig, T. Florence in the Wonderland: System development with nurses. In Bjerknes, G., Ehn, P., Kyng, M. (Eds.) Computers and Democracy: a Scandinavian challenge. Brookfield, páginas 279-295, 1987 apud Muller et al, 2007.
[6] Bonacin, R., Baranauskas, M. C. C. Semiotic Conference: Work Signs and Participatory Design. In 10th International Conference on Human-Computer Interaction, páginas 38-43, 2003.
[7] Druin, A. Cooperative Inquiry: Developing New Technologies for Children With Children. In Human Factors in Computing Systems, páginas 223-230, 1999. [8] Guha, M. L., Druin, A., Chipman, G., Fails, J. A., Simms, S., Farber, A. Working with Young Children as Technology Design Partners. In Communications of the ACM, vol. 48, n. 1, páginas 39-42, 2005.
[9] Hix, D., Hartson, H. R. Developing User Interfaces: Ensuring Usability through Product and Process. New York, 1993 apud Rocha e Baranauskas, 2003.
[10] Holtzblatt, K., Jones, S. Contextual inquiry: a participatory technique for system design. In Schuler, D. e Namioka, A. (Eds.) Participatory Design: principles and practices. Hillsdale, páginas 177-210, 1993 apud Muller et al, 2007.
[11] Jensen, J. J., Skov, M. B. A Review of Research Methods in Children’s Technology Design. In 4th International Conference for Interaction Design and Children, páginas 80-87, 2005.
[12] Lai, H., Baranauskas, M. C. C. Caleidoscópio Jr. – Um Espaço Virtual Inclusivo para Crianças, Design e Desenvolvimento de um Fórum de Discussão para Crianças, In Caderno de Resumos do IX Congresso Interno de Iniciação Científica da Unicamp, página 212, 2001.
[13] Liu, K. Semiotics in information systems engineering. Cambridge University Press, 2000.
[14] Mantoan, M. T., Stegun, M. C. B., Baranauskas, M. C. C., Barcellos, G. C., Higaki, P. Y. Caleidoscópio: Um Espaço Virtual de Comunicação/Educação Alternativas, “x”, Vol. 1, Editora: Gráfica Unicamp, Campinas, Brasil, páginas 177-187, 1999a.
[15] Mantoan, M. T., Stegun, M. C. B, Baranauskas, M. C. C., Barcellos, G. C., Higaki, P. Y. O Processo Comunicativo em Ambientes Virtuais de Aprendizagem - Uma Proposta Um Estudo Exploratório. In: Anais X Simpósio Brasileiro de Informática na Educação, 1999b.
[16] Martins, M. C., Melo, A. M, Baranauskas M. C. C. Participação de crianças na concepção de um Portal Infantil na Internet. In IX Workshop de Informática na Escola, páginas 461-472, 2003.
[17] Melo, A. M. Uma Abordagem Semiótica para o Design de Portais Infantis com a Participação da Criança. Dissertação de Mestrado, Universidade Estadual de Campinas, Fevereiro 2003.
[18] Melo, A. M., Amorim, J. S. de, Baranauskas, M. C. C., Alcoba, S. A. C. Desafios para a Tecnologia da Informação e Comunicação em Espaço Educacional Inclusivo. In XI Workshop de Informática na Escola, páginas 2540-2548, 2005.
[19] Melo, A. M, Baranauskas M. C. C. Construindo um Portal para Crianças com Crianças: Uma Abordagem Participativa ao Design. In International Conference on Engineering and Computer Education, 2003a. [20] Melo, A. M, Baranauskas M. C. C. Design com
Crianças: Uma Abordagem Semiótica. In Congresso Lationo-americano de Interação Humano-Computador, páginas 69-79, 2003b.
[21] Melo, A. M., Baranauskas M. C. C. Design Inclusivo de Sistemas de Informação na Web. SBC, São Carlos, 2006.
[22] Melo, A. M., Baranauskas, M. C. C., Amorim, J. S. de, Alcoba, S. A. C. Espaços Educacionais Inclusivos Virtuais Abertos e Flexíveis: Design com ou para o Usuário? In Atas da Oficina sobre Design e Avaliação para Ambientes Educacionais, VI Simpósio sobre Fatores Humanos em Sistemas Computacionais, 2004. [23] Melo, A. M, Baranauskas M. C. C., Martins, M. C., Chebabi, R. Z. Trazendo a Criança para o Processo de Design: uma Abordagem Participativa à Criação de Portais. In XXII Workshop de Informática na Escola, páginas 375-382, 2002.
[24] Ministério da Justiça – MJ. Convenção sobre os Direitos da Criança. http://www.mj.gov.br/sedh/ dca/ convdir.htm, Mar. 2007
[25] Morch, A. I. Three Levels of End-User Tailoring: Customization, Integration, and Extension, In: Kyng, M., Mathiassen, L. (eds).. Computers and design in context, páginas 41-51, MIT Press, 1995.
[26] Muller, M. J., Haslwanter, J. H., Dayton, T. Participatory Practices in the Software Lifecycle. In: Helander, M. G., Landauer, T. K., Prabhu, P. V. (eds.) Handbook of Human-Computer Interactions, 2nd edition, páginas 255-297, Elsevier, 1997.
[27] Oliveira, O. L. Design da Interação em Ambientes Virtuais: Uma Abordagem Semiótica. Tese de Doutorado, Universidade Estadual de Campinas, Maio 2000. [28] Peirce, C. S. Colected Papers. Harvard University Press,
Cambridge, 1931-1958.
[29] Rocha, H. V., Baranauskas, M. C. C. Design e Avaliação de Interfaces Humano-Computador, Campinas, 2003. [30] Santaella, L. O que é Semiótica. Editora Brasiliense,
[31] Schuler, D., Namioka, A. Participatory design: Principles and Practices. USA, 1993.
[32] Soares, S. C. M. Uma Abordagem Semiótica e Participativa para Customização de um Portal Infantil ao Trabalho de Grupos. Dissertação de Mestrado, Universidade Estadual de Campinas, Julho 2006. [33] Soares, S. C. M., Baranauskas, M. C. C. Tornando um
Portal Customizável a Grupos: a Participação da Criança em Ambiente Escolar. In X Workshop de Informática na Escola, páginas 745-755, 2004. [34] Soares, S. C. M., Baranauskas, M. C. C. Towards a
Participatory Approach to Support Interface Customization for Groups of Children. In 11th International Conference on Human-Computer Interaction, páginas 1 – 5, 2005a.
[35] Soares, S. C. M., Baranauskas, M. C. C. Avaliação de Interfaces pelo Usuário Final: Alunos em Ambiente Escolar. In XI Workshop de Informática na Escola, páginas 2576-2584, 2005b.
[36] Soares, S. C. M., Baranauskas, M. C. C. Customização Orientada a Normas para Trabalho de Grupos em Ambiente Escolar. In XII Workshop de Informática na Escola, páginas 138-146, 2006.
[37] Stamper, R. K. Organizational Semiotics: information without the computer? Kluwer Academic Publishers, Boston, 2001.
[38] Ting, E. H., Baranauskas, M. C. C. Design e Desenvolvimento do Portal – Caleidoscópio Júnior, In Caderno de Resumos do IX Congresso Interno de Iniciação Científica da Unicamp, Unicamp, 2001.