Pró-Reitoria de Pós-Graduação e Pesquisa
Stricto Sensu em Gestão do Conhecimento
e da Tecnologia da Informação
AVALIAÇÃO DA ACESSIBILIDADE DE SÍTIOS WEB PARA
DEFICIENTES VISUAIS
Brasília - DF
2010
LÚCIA REGINA BUENO CHAMELETE ALVARES DA SILVA
AVALIAÇÃO DA ACESSIBILIDADE DE SÍTIOS WEB PARA
DEFICIENTES VISUAIS
Dissertação apresentada ao Programa de Pós-Graduação Strictu Sensu em Gestão do Conhecimento e Tecnologia da Informação da Universidade Católica de Brasília, como requisito para obtenção do Título de Mestre em Gestão do Conhecimento e da Tecnologia da Informação.
Orientador: Prof. Dr. Fábio Bianchi Campos
7,5cm
Ficha elaborada pela Biblioteca Pós-Graduação da UCB S586a Silva, Lúcia Regina Bueno Chamelete Alvares da
Avaliação da acessibilidade de sítios web para deficientes visuais. / Lúcia Regina Bueno Chamelete Alvares da Silva – 2010.
376f.; il. ; 30 cm
Dissertação (mestrado) – Universidade Católica de Brasília, 2010. Orientação: Fábio Bianchi Campos
1. Portais da Web. 2. Avaliação. 3. Deficientes visuais. 4. Tecnologia da informação. I. Campos, Fábio Bianchi, orient. II.Título.
Agradecimentos
“Entre o estímulo e a reação há um espaço. Nesse espaço repousa nossa liberdade e o poder de escolher nossa resposta. Em nossa resposta repousam
nosso crescimento e nossa felicidade."
RESUMO
Este trabalho investigou formas de se avaliar a acessibilidade de sítios web para deficientes visuais que trouxessem confiança nos resultados e fossem abrangentes, visto que somente a utilização de métodos puramente automáticos não se mostrou confiável, tornando necessária a utilização de algum outro método complementar, que fosse o mínimo dispendioso, e que pudesse garantir a acessibilidade do sítio web avaliado. O resultado foi a elaboração de um processo formal para avaliação da acessibilidade de sítios web para deficientes visuais que combina diferentes técnicas e abordagens, utilizando medidas objetivas e subjetivas. Houve ainda avaliação da proposta preliminar do processo na prática e, após análise dos resultados, o processo de avaliação de acessibilidade para deficientes visuais foi aperfeiçoado.
ABSTRACT
This study investigated ways to assess the accessibility of websites for the blind with confidence in the results and coverage, since the use of only purely automatic methods is not reliable, making it necessary to use some other complementary method, which was the least expensive and that would ensure accessibility of the site evaluated. The result was the elaboration of a formal process for assessing the accessibility of websites for the visually impaired that combines different techniques and approaches, using objective and subjective measures. There was still an evaluation of the preliminary proposed process in practice and, after considering the results, the web accessibility evaluation process for people with visual impairment has been improved.
LISTA DE ILUSTRAÇÕES
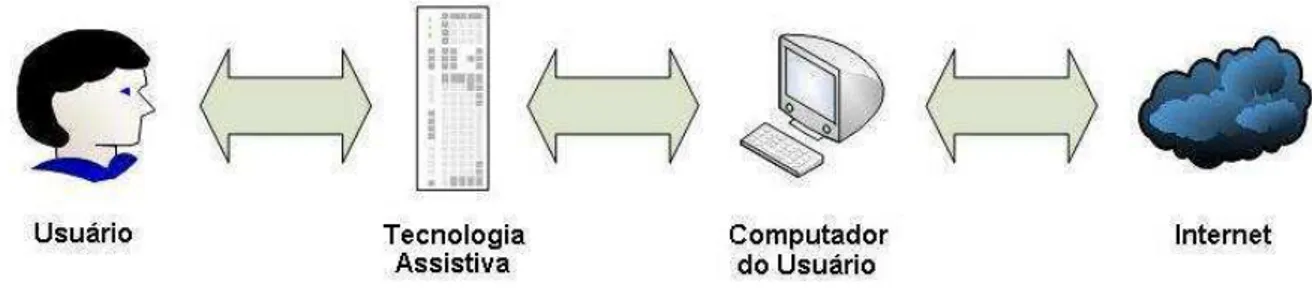
Figura 1 – Utilização de tecnologia assistiva para acesso a sítios web...30
Figura 2 – Etapas para o desenvolvimento de processo de avaliação...46
Figura 3 – Etapas do processo de avaliação desenvolvido...72
Figura 4 – Fases e atividades do processo proposto...74
Figura 5 – Fases e atividades do processo inicialmente proposto...80
Tabela 1 – Resultados consolidados por valor...117
LISTA DE GRÁFICOS
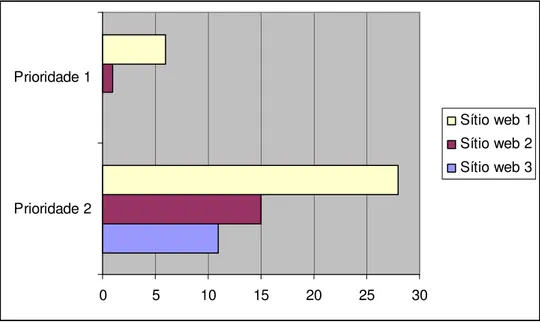
Gráfico 1 – Acertos retornados pela primeira ferramenta automática...84
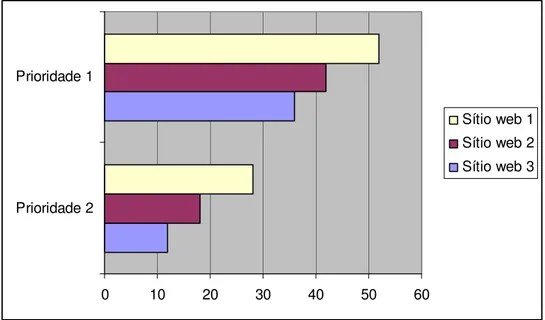
Gráfico 2 – Erros retornados pela primeira ferramenta automática...85
Gráfico 3 – Acertos retornados pela segunda ferramenta automática...86
Gráfico 4 – Erros retornados pela segunda ferramenta automática...87
Gráfico 5 – Itens que não se aplicam retornados pela segunda ferramenta automática...87
Gráfico 6 – Itens a verificar retornados pela segunda ferramenta automática...88
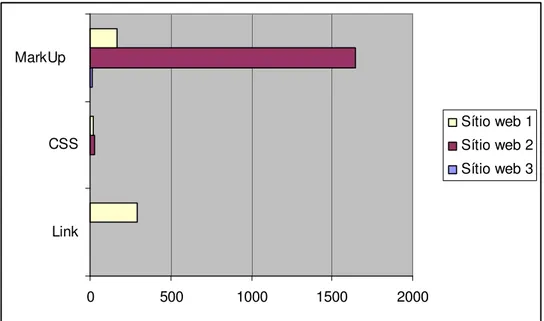
Gráfico 7 – Erros retornados pelas ferramentas de avaliação de código...91
Gráfico 8 – Valores alcançados na análise dos dados das ferramentas automáticas...93
Gráfico 9 – Valores alcançados na análise dos dados do indicador de conformidade...93
Gráfico 10 – Valores alcançados na análise dos dados do indicador de validade...94
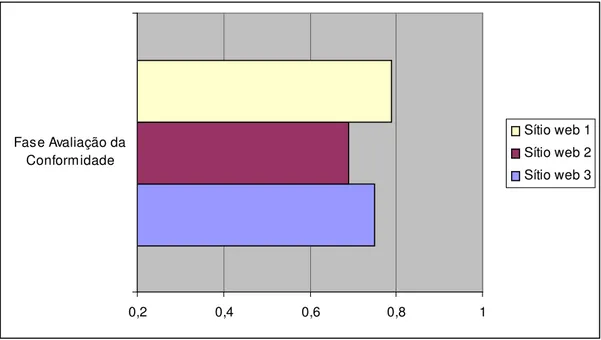
Gráfico 11 – Valores alcançados na análise dos dados da fase de avaliação da conformidade...95
Gráfico 12 – Resultados alcançados na avaliação da apresentação...96
Gráfico 13 – Resultados alcançados na avaliação da interação...97
Gráfico 14 – Resultados alcançados na avaliação da navegação...99
Gráfico 15 – Valores alcançados na análise dos dados do indicador de apresentação...101
Gráfico 16 – Valores alcançados na análise dos dados do indicador de interação...101
Gráfico 17 – Valores alcançados na análise dos dados do indicador de apresentação...102
Gráfico 18 – Valores alcançados na análise dos dados da fase de avaliação por especialista...102
Gráfico 19 – Tempo utilizado pelo usuário convencional na execução das tarefas...105
Gráfico 20 – Tempo total utilizado pelo usuário convencional na execução das tarefas...105
Gráfico 21 – Tarefas completas com sucesso pelos usuários deficientes visuais na execução do piloto...106
Gráfico 22 – Tempo utilizado pelos usuários deficientes visuais na execução das tarefas....107
Gráfico 23 – Erros cometidos pelos usuários deficientes visuais na execução das tarefas...108
Gráfico 24 – Satisfação geral no uso dos sítios web durante a avaliação...109
Gráfico 25 – Valores alcançados na análise dos dados dos atributos de eficácia...112
Gráfico 26 – Valores alcançados na análise dos dados do indicador de eficácia...112
Gráfico 27 – Valores alcançados na análise dos dados dos atributos de eficiência...113
LISTA DE QUADROS
Quadro 1 – Sítios web candidatos para aplicação do processo proposto...48
Quadro 2 – Atributos de qualidade para acessibilidade candidatos...53
Quadro 3 – Atributos de qualidade para acessibilidade excluídos...54
Quadro 4 – Atributos de qualidade para acessibilidade eleitos...55
Quadro 5 – Indicadores determinados para atributos de qualidade de acessibilidade...57
Quadro 6 – Níveis de pontuação...65
Quadro 7 – Critério de pontuação para a fase de avaliação da conformidade...67
Quadro 8 – Critério de pontuação para a fase de avaliação por especialista...68
Quadro 9 – Critério de pontuação para a fase de avaliação por usuários...71
Quadro 10 – Resultados consolidados por critério...117
SUMÁRIO
Lista de Ilustrações ...vii
Lista de Gráficos...viii
Lista de Quadros...x
1 Introdução...14
1.1 Motivação e contexto...14
1.2 Objetivos...19
1.2.1 Objetivo geral ...19
1.2.2 Objetivos específicos...19
1.2.3 Organização da dissertação ...20
2 Referencial teórico...22
2.1 Acessibilidade na web ...23
2.2 Guias de recomendações para acessibilidade na web...25
2.3 Tecnologias assistivas ...28
2.4 Design Universal ...30
2.5 Acessibilidade e usabilidade...31
2.6 Ferramentas automáticas ...33
2.7 Métodos para avaliação de acessibilidade...34
2.8 Características de acessibilidade na web ...39
2.9 Considerações finais ...42
3 Metodologia de desenvolvimento do processo PAASDEV ...43
3.1 Classificação da pesquisa ...43
3.2 Fontes de pesquisa...44
3.3 Etapas da pesquisa ...44
3.3.1 Passo: Pesquisa bibliográfica ...44
3.3.2 Passo: Definição dos requisitos do processo de avaliação ...45
3.3.3 Passo: Elaboração da versão preliminar do processo...45
3.3.4 Passo: Escolha dos sítios web para o piloto do processo proposto ...47
3.3.5 Passo: Execução piloto do processo proposto...49
3.3.6 Passo: Análise dos resultados da execução ...50
3.3.7 Passo: Revisão do processo proposto...50
4 Desenvolvimento da versão preliminar do processo PAASDEV...51
4.2 Etapa: Estabelecer requisitos do processo de avaliação ...52
4.2.1 Atividade: Estabelecer o propósito do processo de avaliação...52
4.2.2 Atividade: Identificar tipos de produtos a serem avaliados ...52
4.2.3 Atividade: Especificar modelo de qualidade...52
4.3 Etapa: Especificar a avaliação ...56
4.3.1 Atividade: Definir métricas ...56
4.3.2 Atividade: Estabelecer níveis de pontuação para as métricas ...65
4.3.3 Atividade: Estabelecer critérios para julgamento...66
4.4 Etapa: Projetar a Avaliação ...71
4.4.1 Atividade: Produzir o processo de avaliação ...73
5 Resultados e análise da execução do processo ...79
5.1 Execução piloto do processo ...79
5.1.1 Execução da fase Caracterização ...81
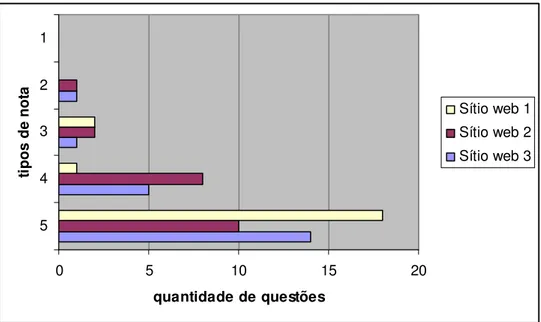
5.1.2 Execução da fase Avaliação da Conformidade ...83
5.1.3 Execução da fase Avaliação por Especialista...95
5.1.4 Execução da fase Avaliação por Usuários ...103
5.1.5 Execução da fase Análise ...116
5.2 Proposta de melhoria do processo ...117
5.3 Análise crítica ...119
5.3.1 Eficácia e eficiência do processo...119
5.3.2 Análise comparativa com outras abordagens ...122
5.3.3 Considerações sobre o WCAG 2.0...123
6 Conclusão ...126
Referências ...129
Apêndice A - PROCESSO DE AVALIAÇÃO DA ACESSIBILIDADE DE SÍTIOS WEB PARA DEFICIENTES VISUAIS ...137
Apêndice B - CARACTERIZAÇÃO DO SÍTIO WEB ...167
Apêndice C - CONFORMIDADE E VALIDADE DO SÍTIO WEB...172
Apêndice D - INTERAÇÃO DO SÍTIO WEB...177
Apêndice E - APRESENTAÇÃO DO SÍTIO WEB...180
Apêndice F - NAVEGAÇÃO DO SÍTIO WEB ...184
Apêndice G - TERMO DE LICENÇA DE USO DE INFORMAÇÕES...187
Apêndice H - AVALIAÇÃO COM USUÁRIOS...188
Apêndice J - COMPARAÇÃO DOS PONTOS DE VERIFICAÇÃO WCAG 1.0 COM
CRITÉRIOS DE SUCESSO WCAG 2.0, AGRUPADOS POR PRIORIDADE...208
Apêndice K - AVALIAÇÃO PILOTO COM SÍTIO WEB 1 ...243
Apêndice L - AVALIAÇÃO PILOTO COM SÍTIO WEB 2...287
1 INTRODUÇÃO
Este capítulo apresenta o contexto em que a pesquisa foi realizada e como o trabalho foi organizado.
1.1 MOTIVAÇÃO E CONTEXTO
As Tecnologias da Informação (TI) possuem atualmente na vida cotidiana de milhares de pessoas ao redor do mundo um papel de destaque. A dependência da tecnologia verificada atualmente só tende a aumentar, e pessoas que não estão incluídas neste cenário tendem a ficar apartadas da chamada inclusão digital.
Esta segregação pode ocorrer por motivos sócio-econômicos, onde indivíduos menos favorecidos possuem acesso restrito às novas tecnologias, especificamente a Internet, que é um dos maiores exemplos da atual era tecnológica e é meio de exercício de cidadania ao acesso a sítios governamentais e de serviços.
Percebe-se que a segregação tecnológica ocorre ainda com maior severidade em portadores de necessidades especiais, como é o caso de deficientes visuais. Para estes indivíduos, a não ser que a ferramenta tecnológica tenha sido construída levando em consideração suas necessidades, é bem provável que encontrem barreiras intransponíveis na utilização de serviços informatizados.
Theofanos e Redish (2003) indicam seis principais motivos para o desenvolvimento de sítios web acessíveis:
• as inabilidades afetam muito mais pessoas do que se pensa;
• é um bom negócio, tendo em vista a quantidade de potenciais consumidores;
• o número de pessoas com inabilidades deve aumentar, pela constatação de que a população mundial está envelhecendo e os idosos têm mais probabilidade de desenvolver deficiências visuais e motoras;
• a web desempenha um papel importante e tem benefícios significantes para pessoas com inabilidades;
• é moralmente a coisa certa a fazer.
Keates e Clarkson (2003) lembram que muitas pessoas estão sendo excluídas desnecessariamente de usar produtos e serviços essenciais para apoiar sua independência e qualidade de vida, e que tal exclusão muitas vezes surge pelo fato de que projetistas de sítios web não consideram adequadamente as capacidades funcionais dos usuários finais ao tomar suas decisões.
Este contexto traz à tona o tema da acessibilidade de sítios web, onde pessoas com necessidades especiais encontram barreiras à sua inclusão digital em larga escala ao se deparar com sítios inacessíveis, em algum grau. A acessibilidade, assim como a usabilidade, são itens de qualidade de software que estão cada vez mais presentes nos requisitos de desenvolvimento destes, pois, para tentar reduzir estes resultados indesejáveis no uso da Internet, iniciativas estão surgindo com este propósito.
Como exemplos podem-se apontar os esforços da Web Accessiblity Initiative (WAI) ou Iniciativa de Acessibilidade Web, mantida pelo consórcio World Wide Web Consortium
(W3C), e leis que estão sendo decretadas em vários países como a Seção 508 nos EUA (1998) e o Decreto-Lei 5.296 expedido no Brasil em 2004, que deu origem ao eMAG - Modelo de Acessibilidade do Governo Eletrônico (2005). Estão sendo desenvolvidas também ferramentas automáticas, como DaSilva (2009) ou AChecker (2009), que varrem páginas de um sítio web e geram relatórios da acessibilidade destes, de acordo com certos parâmetros. Há ainda a avaliação da acessibilidade de sítios web sendo realizada pelos próprios portadores de necessidades especiais, mas estes são mais raros em virtude da falta de preparo dos profissionais de informática em lidar com essas pessoas.
profissionais de tecnologia desenvolvam sítios que possuam o chamado Design Universal1, ou seja, possam garantir a acessibilidade na web.
Pesquisas bibliográficas demonstram que o uso de ferramentas automáticas e semi-automáticas está difundido como prática de avaliação de acessibilidade web, sendo citadas nas publicações de Mankoff et al (2005), Ahmad et al (2006), Kirchner (2002) (2003), Shi (2006) (2007), Zeng (2004), Freire (2008), Lima (2007), Tangarife (2006), Arrue et al (2008), Melo e Baranauskas (2005), Signore (2005) e Masuwa-Morgan (2008), e destes apenas os três últimos não realizaram testes empíricos em sítios utilizando estas ferramentas. Vários autores comentam sobre a necessidade de realizar avaliações automáticas em conjunto com outros tipos de avaliação que as complemente, como aponta o próprio W3C2 ao enumerar o que avaliações automáticas não podem fazer, argumentando que as ferramentas de avaliação de acessibilidade não podem determinar a acessibilidade de sítios web, podendo somente ajudar em sua realização, pois muitas verificações de acessibilidade dependem do juízo humano e devem ser avaliadas usando diferentes técnicas.
Brajnik (2008) defende que ferramentas são varredores sistemáticos de páginas web, processadores eficientes e avaliadores confiáveis (no sentido de produzir resultados repetíveis), mas são impregnadas de problemas, tais como gerar questões que não são de acessibilidade (falsos positivos) e de não mostrar certos problemas reais de acessibilidade (falsos negativos). Mankoff et al (2005) argumentam ainda que ferramentas automáticas e guias de acessibilidade não conseguem tornar sítios totalmente acessíveis por serem incapazes de descobrir todos os problemas de acessibilidade. Desta forma esses autores agrupam os problemas de acessibilidade em 2 categorias: WCAG3 e empíricos.
Neste sentido, Boldyreff (2002) lembra que a acessibilidade é tanto uma questão técnica quanto social. Signore (2005) lembra ainda que as ferramentas automatizadas podem geralmente fornecer somente pistas, enquanto que a intervenção humana é necessária para a interpretação semântica, onde destaca que um sítio perfeitamente usável não é necessariamente acessível, ou um sítio tecnicamente acessível pode ser pouco usável, mesmo que esteja em conformidade com os padrões estabelecidos. Um sítio web pode possuir
1
Design Universal se refere à tecnologia desenvolvida de maneira que seja flexível o suficiente para acomodar as
diversas habilidades humanas sem sacrificar a estética, a eficácia, ou o custo (Freire, 2008). 2
www.w3.org/WAI/eval/selectingtools.html
3
descrição para todas as suas figuras, como preconiza o WCAG, mas o texto resultante pode não fazer sentido para o usuário que não enxerga a figura e apenas a ouve por uma tecnologia assistiva como um leitor de tela, por exemplo.
Theofanos e Redish (2003), inclusive, argumentam que reunir os padrões de acessibilidade requeridos não necessariamente significa que um sítio web é usável para pessoas com inabilidades. E se um sítio web não é usável, ele não é realmente acessível, mesmo que contiver todos os elementos requeridos por lei, como é o caso das leis brasileiras e americanas. Esses autores argumentam ainda que para realmente atingir as necessidades de todos os usuários, não é o bastante ter guias baseadas em tecnologia. É também necessário entender os usuários e como eles trabalham com os seus instrumentos, as chamadas tecnologias assistivas.
Autores como Arrue et al (2008) defendem que ferramentas automáticas não são suficientes para assegurar a acessibilidade na web, já que muitos dos itens constantes em guias de acessibilidade não podem ser automaticamente testados, e deste modo avaliações manuais devem ser executadas. Os autores sugerem que avaliações com usuários deficientes devem ser conduzidas para descobrir problemas específicos. Tangarife (2006) é mais um que defende que avaliações realizadas por ferramentas são geralmente rápidas, mas “não são capazes de identificar todas as nuances da acessibilidade”. Este autor argumenta também que a “avaliação humana pode ajudar a garantir a clareza da linguagem e a facilidade da navegação”.
Várias abordagens para avaliar sítios web vêm sendo desenvolvidas e aprimoradas. No entanto, verifica-se que apesar de muitas lidarem com avaliações realizadas de forma automática, poucas efetuam avaliações empíricas com usuários reais.
Dentre os que avaliaram sítios web com a participação de usuários portadores de deficiências, a maioria deles se preocupou com a conformidade dos sítios avaliados a padrões como o WCAG, sem preocupação com definição de roteiro ou método para avaliação com os usuários. Mankoff et al (2005) argumentam ainda que testes com usuários que possuem necessidades especiais estão muitas vezes além da perícia ou recursos financeiros de desenvolvedores web típicos, além de demandar mais tempo do que outros métodos.
definido pela autora como sendo composto por cenários contendo informações de usuários, tarefas e ambientes (DIAS, 2003, p. 43 a 46). A norma ISO/IEC 9126 (2000) também define contexto de uso ao definir qualidade em uso de um produto.
A legislação brasileira foi determinante na definição de qual grupo de usuários seria o foco do presente trabalho. No artigo 47 do Decreto-Lei 5.296 de 02 de dezembro de 2004, no Capítulo VI, que trata do Acesso à Informação e Comunicação, é estabelecido que:
No prazo de até doze meses a contar da data de publicação deste Decreto, será obrigatória a acessibilidade nos portais e sítios eletrônicos da administração pública na rede mundial de computadores (internet), para o uso das pessoas portadoras de deficiência visual, garantindo-lhes o pleno acesso às informações disponíveis.
Infelizmente já se passaram mais de cinco anos da expedição do Decreto-Lei supracitado, mas muitos sítios web governamentais brasileiros ainda não são acessíveis, como demonstrou Tangarife (2006), e comprovado recentemente ao utilizar a ferramenta automática brasileira DaSilva (2009) para avaliar o sítio do Governo Federal4, escolhido aleatoriamente.
O resultado desta avaliação, realizada com a página inicial do sítio do Governo Federal, mostra a ocorrência de erros de acessibilidade e de avisos quando realizadas avaliações pelos dois tipos de critérios oferecidos. São apresentadas nas duas avaliações três erros do tipo Prioridade 1 que, conforme descrito no sítio avaliador, se referem ao que os criadores de conteúdo web devem satisfazer inteiramente, pois do contrário, “um ou mais grupos de usuários podem ficar impossibilitados de acessar informações contidas no documento”.
O sítio avaliador lembra ainda que a satisfação desse tipo de prioridade é requisito básico para que determinados grupos de pessoas possam acessar documentos disponíveis na web, onde se conclui que há usuários portadores de necessidades especiais que não conseguem acessar completamente o sítio do seu Governo.
Convém lembrar que em 07 de maio de 2007 foi publicada a Portaria nº 3 da Secretaria de Logística e Tecnologia da Informação do Ministério do Planejamento, Orçamento e Gestão, que institucionalizou o Modelo de Acessibilidade de Governo Eletrônico (e-MAG), o qual “consiste em um conjunto de recomendações a ser considerado para que o processo de acessibilidade dos sítios e portais do governo brasileiro seja conduzido de forma padronizada e de fácil implementação” 5. Já em 30 de dezembro de 2008, foi
4
www.brasil.gov.br
5
publicada a Portaria nº 11 aprovando a Estratégia Geral de Tecnologia da Informação (EGTI) no âmbito do Sistema de Administração dos Recursos de Informação e Inguformática – SISP, onde um de seus objetivos é o de “Promover a adoção do padrão de acessibilidade de portais (e-MAG)”.
Conforme identificado já na revisão bibliográfica deste trabalho, ficou claro que o mais usado atualmente para se avaliar sítios web são medidas automáticas de ferramentas, mas como visto, medidas subjetivas para avaliar a acessibilidade também são muito importantes, apesar de sua utilização prática ter se mostrado restrita.
Foram encontradas ainda tentativas de se fazer algo casado, ou seja, utilizar medidas objetivas e subjetivas complementares para avaliar a acessibilidade de sítios web, mas dos trabalhos pesquisados apenas Henry (2007) definiu método para avaliação com usuários.
Desta forma, percebe-se que a utilização de medidas automáticas não garante a acessibilidade de sítios web, tornando necessária a utilização de algum outro método que a complemente, que seja o mínimo dispendioso, trazendo uma contribuição significativa para a delicada questão da acessibilidade web.
Nesse contexto, este trabalho buscou encontrar soluções para a questão de como avaliar a acessibilidade de sítios web para deficientes visuais de forma que se tenha segurança nos resultados desta avaliação.
1.2 OBJETIVOS
1.2.1 Objetivo geral
O objetivo geral deste trabalho foi o de propor e avaliar um processo de avaliação da acessibilidade de sítios web para deficientes visuais.
1.2.2 Objetivos específicos
i. Ter os requisitos do processo de avaliação da acessibilidade definidos;
iii. Ter a viabilidade da proposta do processo de avaliação de acessibilidade para deficientes visuais avaliada;
iv. Ter o processo de avaliação de acessibilidade para deficientes visuais proposto aperfeiçoado.
1.2.3 Organização da dissertação
Este trabalho é constituído de seis capítulos, incluindo esta Introdução.
O segundo capítulo apresenta as definições e conceitos pertinentes aos tópicos principais do tema da pesquisa.
No terceiro capítulo são detalhados os materiais e métodos de pesquisa utilizados neste trabalho.
No quarto capítulo são descritos os passos percorridos para o desenvolvimento da proposta de processo de avaliação da acessibilidade de sítios web para portadores de deficiências visuais.
No quinto capítulo estão descritos os resultados obtidos com a execução piloto do processo de avaliação proposto, assim como são discutidos estes resultados visando o aprimoramento do processo.
Por fim, o sexto capítulo apresenta as conclusões da pesquisa, destacando-se as contribuições e perspectivas de trabalhos futuros.
Este trabalho conta ainda com treze apêndices, elecados a seguir:
• Apêndice A – Processo de Avaliação da Acessibilidade de Sítios Web para Deficientes Visuais;
• Apêndice B – Caracterização do sítio web;
• Apêndice C – Conformidade e validade do sítio web; • Apêndice D – Interação do sítio web ;
• Apêndice E – Apresentação do sítio web; • Apêndice F – Navegação do sítio web;
• Apêndice G – Termo de licença de uso de informações; • Apêndice H – Avaliação com usuários;
• Apêndice J – Comparação dos pontos de verificação WCAG 1.0 com critérios de sucesso WCAG 2.0, agrupados por prioridade;
2 REFERENCIAL TEÓRICO
Neste capítulo é apresentado o referencial teórico que embasa o trabalho, envolvendo os conceitos de deficiência visual, acessibilidade web, avaliação de acessibilidade, ferramentas automáticas, tecnologias assistivas e características de acessibilidade.
Nesse contexto, a interação humano-computador realizada por pessoas portadoras de deficiência têm sido bastante discutida, tendo em vista a grande quantidade de informações e serviços que podem ser extraídos com o uso das tecnologias da informação.
De acordo com o decreto 3.298 de 1999, são consideradas pessoas portadoras de deficiência, as que se enquadram nas seguintes categorias:
• deficiência física; • deficiência auditiva; • deficiência visual; • deficiência mental;
• deficiência múltipla, que apresenta duas ou mais deficiências.
Estas deficiências podem estar presentes em diferentes graus e podem ser temporárias ou definitivas. Em idosos é perceptível o surgimento de deficiências ao longo do tempo. Dini et al (2007) identificaram as principais funções sensoriais que são fontes de problemas visuais:
• Acuidade visual - a capacidade de se concentrar em detalhes, tanto de longe quanto de perto;
• Dimensão do campo visual - a amplitude do espaço que a pessoa pode alcançar numa olhada;
• Sentido cromático - a capacidade perceptiva permitindo distinção de cor;
• Sensibilidade ao contraste - a capacidade de perceber a diferença entre dois elementos situados lado a lado;
• Sensibilidade à luz - a reação dos olhos à luz e a variações da luz;
Esses aspectos devem ser considerados ao se buscar que o acesso às novas tecnologias, especialmente as voltadas para a web, por pessoas com algum tipo de deficiência seja efetivo.
O censo demográfico brasileiro (IBGE, 2000) realizado no ano de 2000, aponta a existência de mais de dezesseis milhões de pessoas portadoras de deficiência visual no Brasil, que são definidos como “incapaz, com alguma ou grande dificuldade permanente de enxergar”.
Neste trabalho será considerado como deficiente visual a pessoa que não consegue distinguir um sítio web, mesmo após utilizar algum artefato como óculos ou lentes corretivas, ou seja, não há correção de sua deficiência visual, o que a impede de utilizar a web como um usuário convencional.
2.1 ACESSIBILIDADE NA WEB
O Dicionário Michaelis6 define o termo acessibilidade como “Facilidade de acesso, de obtenção; facilidade no trato”, enquanto que o Dicionário Aurélio (FERREIRA, 2008) conceitua acessibilidade como “de acesso fácil (coisa ou pessoa); inteligível, compreensível; módico, razoável”. Dias (2003) considera que acessibilidade é a “capacidade de um produto ser flexível o suficiente para atender às necessidades e preferências do maior número possível de pessoas com necessidades especiais”. O Modelo de Acessibilidade de Governo Eletrônico Brasileiro (e-MAG) considera ainda que a “acessibilidade diz respeito à participação das pessoas portadoras de deficiência no uso de produtos, serviços e informações de forma irrestrita”.
De acordo com o W3C, a acessibilidade na web significa que pessoas com inabilidades podem usar a web, ou mais especificamente, significa que pessoas com inabilidades podem perceber, entender, navegar e interagir com a web, e também contribuir para a web7.
Brajnik (2006) (2008) define que um sítio é acessível se pessoas com inabilidades podem acessá-lo e usá-lo com a mesma eficácia e segurança que pessoas sem inabilidades.
6
michaelis.uol.com.br
7
O e-MAG (2005) definiu um indicador para avaliação de acessibilidade no setor público, sendo este indicador um dos que compõem o projeto “Indicadores e Métricas para Avaliação de e-Serviços”, coordenado pelo Departamento de Governo Eletrônico (DGE), da Secretaria de Logística e Tecnologia da Informação (SLTI), do Ministério do Planejamento, Orçamento e Gestão (MPOG) do Governo Federal, que realizou avaliação piloto com um número de sítios de âmbito federal, estadual e municipal em 2006. Este projeto trata de um “conjunto de indicadores focados na avaliação de uma maior ou menor conveniência para o cidadão dos serviços prestados por meios eletrônicos, considerando o seu nível de maturidade, facilidade de uso, comunicabilidade, multiplicidade de acesso, disponibilidade, acessibilidade, transparência e confiabilidade”.
Os Padrões Brasil e-Gov8, do qual faz parte o e-MAG, possuem os seguintes objetivos:
• Estabelecer padrões de qualidade de uso, desenho, arquitetura de informação e navegação;
• Estabelecer um fluxo de criação, desenvolvimento e manutenção na gestão dos sítios governamentais;
• Consolidar a acessibilidade;
• Criar artefatos de acordo com os padrões estabelecidos pelo W3C.
Podem ser citadas ainda iniciativas como a página de pesquisa na web do Google acessível para pessoas que possuem deficiência visual9, assim como a página do Serpro - Serviço Federal de Processamento de Dados, voltada para o assunto da acessibilidade na web10, que demonstram a preocupação de empresas nacionais e estrangeiras, públicas e privadas com a questão da acessibilidade. Preocupação essa que resultou na formatação de guias contendo recomendações para se atingir a acessibilidade como descrito a seguir.
8
www.governoeletronico.gov.br/acoes-e-projetos/padroes-brasil-e-gov
9
labs.google.com/accessible
10
2.2 GUIAS DE RECOMENDAÇÕES PARA ACESSIBILIDADE NA WEB
Os guias de recomendações para acessibilidade web contêm orientações para que desenvolvedores de sítios web mantenham sítios acessíveis, contudo estes guias costumam ser utilizados para avaliar se determinado sítio web atende às recomendações neles contidas.
O principal guia de recomendações para acessibilidade web é o Web Content AccessibilityGuidelines (WCAG), desenvolvido pelo W3C, e está em sua segunda versão. O W3C é uma organização de padrões da web fundada em 1994 que desenvolve tecnologias interoperáveis (especificações, guias, softwares e ferramentas) objetivando conduzir a web ao seu potencial máximo11.
Tendo em vista que a segunda versão deste guia é relativamente recente, a maioria do que se desenvolveu em termos de acessibilidade na web utilizando o guia do W3C é referente ao WCAG 1.0.
A primeira versão do guia possui 14 diretrizes a serem seguidas para obtenção da acessibilidade de sítios web, sendo que cada uma delas possui um número de pontos de verificação a serem atendidos. Cada ponto de verificação possui um nível de prioridade: 1 (mais baixo), 2 (intermediário) e 3 (mais alto). Por sua vez, este guia classifica sítios web como um todo também em três níveis: A (nível mais baixo), AA (nível intermediário) e AAA (nível mais alto de acessibilidade).
Para que um sítio web esteja em conformidade com o nível A, todos os pontos de verificação de prioridade 1, de todas as diretrizes, devem ser atendidos. Como exemplo de ponto de verificação de prioridade 1 pode-se citar o 2.1 - Assegurar que todas as informações veiculadas com cor estejam também disponíveis sem cor, por exemplo, a partir do contexto ou de anotações.
Para que o sítio possua o nível AA de conformidade devem ser atendidos todos os pontos de verificação de prioridades 1 e 2 de todas as 14 diretrizes. Finalmente, para que um sítio possua o mais alto nível de acessibilidade devem ser atendidos todos os pontos de verificação de prioridades 1, 2 e 3 de todas as diretrizes, ou seja, o sítio deve atender as recomendações do guia do início ao fim.
11
O WCAG 2.0 é uma evolução do WCAG 1.0 e foi projetado para aplicar-se amplamente às diferentes tecnologias web de agora e do futuro, e ainda ser validado por uma combinação de testes automatizados e de avaliação humana, sendo que as diretrizes propriamente ditas não são testáveis, ou seja, não são roteiros de teste, já que apenas fornecem um framework e seus objetivos gerais para ajudar autores de sítios a entender cada critério e melhor implementá-los com suas técnicas.
Gappa e Nordbrock (2004) afirmam que o WCAG 1.0 apresenta várias limitações com respeito à aplicabilidade em serviços de Internet reais. Segundo eles, houve preocupação quanto ao foco tecnológico, organização e usabilidade do documento, além de questões de implementação tecnológica, mas a segunda versão deste guia destina-se a abordar estas questões, e ainda delinear alguns princípios gerais de desenho para sítios web.
O WCAG 2.0 foi lançado oficialmente em 11 de dezembro de 2008. Este documento foi traduzido para o português por Bechara (2009) em seguida e pode ser acessado via web12. Esta versão do guia segue quatro princípios que devem estar presentes a fim de prover a fundação para a acessibilidade na web. Para isso os sítios web devem ser:
• perceptíveis - as informações e os componentes de interface de usuário devem ser apresentáveis aos usuários de modo que estes possam percebê-los;
• operáveis - os componentes de interface de usuário e a navegação devem ser operáveis;
• compreensíveis - as informações e a operação da interface de usuário devem ser compreensíveis;
• robustos - o conteúdo deve ser robusto o suficiente para que possa ser interpretado de maneira confiável por uma ampla variedade de agentes de usuário, inclusive tecnologias assistivas.
Esta versão do guia possui 12 diretrizes a serem seguidas para obtenção da acessibilidade de sítios web, sendo que cada uma delas possui um número de critérios de sucesso a serem atendidos. Por sua vez, cada critério possui um nível de conformidade A, AA ou AAA e nesta versão mais recente o guia continua classificando sítios web nestes três níveis de acessibilidade. Não há nesta versão as prioridades 1, 2 e 3 pois cada critério de sucesso já possui um nível A, AA ou AAA.
12
Assim como na primeria versão do guia, para que um sítio web esteja em conformidade com o nível A, todos os critérios de sucesso de nível mais baixo de acessibilidade, de todas as diretrizes, devem ser atendidos. Como exemplo de critério de nível A pode-se citar o 2.4.2 - Página com título: As páginas web devem ter títulos que descrevem o tópico ou a finalidade.
Também para que o sítio possua o nível AA de conformidade devem ser atendidos todos os critérios de todas as 12 diretrizes A e AA, e finalmente para que um sítio possua o mais alto nível de acessibilidade devem ser atendidos todos os critérios A, AA e AAA de todas as diretrizes, ou seja, o sítio deve atender as recomendações do guia WCAG 2.0 do início ao fim.
O próprio W3C alerta que não é recomendado que o nível de conformidade AAA seja requerido como política geral para sítios inteiros porque não é possível satisfazer todos os critérios de sucesso AAA para alguns conteúdos. Às vezes, são criadas páginas web que mais tarde terão conteúdo adicional acrescentado a elas. Nesses casos, não é possível saber no momento da publicação original como esse conteúdo não controlado das páginas será. É importante observar ainda que este tipo de conteúdo pode afetar a acessibilidade do sítio web como um todo.
O Apêndice J deste trabalho de dissertação contém uma tradução, do inglês para o português, das comparações entre todos os pontos de verificação do WCAG 1.0 para os critérios de sucesso do WCAG 2.0. Há casos em que não há equivalência de 1:1 entre as duas vesões do guia. Pode-se ter um ponto de verificação que não faz mais sentido na segunda versão do guia, como exemplo os pontos de verificação 11.1 e 11.2. Também há casos em que um mesmo ponto de verificação se desdobra em mais de um critério de sucesso. Exemplo do ponto de verificação 1.1, que corresponde aos critérios de sucesso 1.1.1, 1.2.1 e 1.2.9.
Nota-se ainda que nem sempre a prioridade se mantém entre itens equivalentes do WCAG 1.0 e do WCAG 2.0. Como exemplo, pode-se citar o ponto de verificação 4.1 do WCAG 1.0 que é definido como sendo de Prioridade 1. Na segunda versão do guia, o critério de sucesso equivalente é o 3.1.2 de Nível AA.
determinada de forma programática, exceto para os nomes próprios, os termos técnicos, palavras de idioma indeterminado e palavras ou frases que se tornaram parte do vernáculo do texto imediatamente circundante.
Este caso demonstra que nem sempre uma palavra em idioma inicialmente estranho à língua do texto encontrado na web torna este texto inacessível, se esta se encaixar em alguma das exceções identificadas no guia WCAG 2.0, e desta forma não mais pune o sítio web com uma não-conformidade aos padrões determinados neste guia.
O W3C afirma que, seguir o guia, muitas vezes também fará o conteúdo da web ser mais usável para usuários em geral, mas o próprio grupo também afirma que embora as diretrizes cubram uma ampla variedade de questões, elas não são capazes de atender às necessidades de pessoas com todos os tipos, graus e combinações de inabilidades. Este guia foi desenvolvido com o objetivo de fornecer um padrão compartilhado para a acessibilidade do conteúdo da web que vá de encontro às necessidades de indivíduos, organizações e governos internacionalmente.
Mesmo sendo os guias mais amplos, para Richards et al (2007) o problema da acessibilidade não estaria resolvido, pois muitos sítios não estão em conformidade com eles, e os custos para entrar em conformidade são proibitivos. Leporini e Paternò (2004) ainda defendem que os guias focam principalmente em aspectos da acessibilidade web para pessoas com deficiência, porém, na opinião dos autores, eles não abordam a usabilidade em um nível suficiente neste contexto.
2.3 TECNOLOGIAS ASSISTIVAS
De acordo com a norma brasileira ABNT NBR 15599 (2008), que trata de acessibilidade em comunicação na prestação de serviços, o termo tecnologia assisitiva é definido como “conjunto de técnicas, aparelhos, instrumentos, produtos e procedimentos que visem auxiliar a mobilidade, a percepção e a utilização do meio ambiente e seus elementos por pessoa com deficiência” e exemplifica as tecnologias assistivas nas cadeiras de rodas, muletas e andadores. Em peças teatrais, recomenda a utilização de recursos e tecnologia assistiva como telões legendados ou outro sistema de legendas em texto.
Área do conhecimento, de característica interdisciplinar, que engloba produtos, recursos, metodologias, estratégias, práticas e serviços que objetivam promover a funcionalidade, relacionada à atividade e participação de pessoas com deficiência, incapacidades ou mobilidade reduzida, visando sua autonomia, independência, qualidade de vida e inclusão social.
Já no contexto de acessibilidade na web, tecnologias assisitivas são dispositivos de hardware ou software utilizados por pessoas com inabilidades para utilizar o computador de forma que se possa entender e ser entendido por este, isto é, que o portador de deficiência consiga se beneficiar produtivamente do uso dos meios eletrônicos.
O W3C considera tecnologia assistiva como o hardware e/ou o software que atua como um agente de usuário para fornecer uma ou mais funcionalidades que satisfaçam requisitos de usuários com inabilidades, que ultrapassam os oferecidos pelos agentes de usuário dominantes. A diferença básica é que os agentes de usuário dominantes visam públicos amplos e diversos que normalmente incluem pessoas com e sem inabilidades. As tecnologias assistivas visam populações estritamente definidas de usuários com inabilidades específicas.
Para Law et al (2008), tecnologias assistivas são produtos concebidos para utilização por pessoas com inabilidades como um meio de realizar tarefas típicas de Tecnologia da Informação e Comunicação (TIC) porque o padrão das TIC é inacessível. Por exemplo, uma aplicação de software leitor de tela como um complemento a um computador padrão.
Como exemplos de tecnologias assistivas é possível citar: • leitores de tela;
• ampliadores de tela; • sintetizadores de voz; • impressoras braille; • teclados alternativos.
Figura 1 – Utilização de tecnologia assistiva para acesso a sítios web
Especialmente os leitores de tela são utilizados por usuários deficientes visuais para entender e utilizar corretamente um computador. Os leitores de tela são aplicações que lêem o conteúdo apresentado em uma tela de computador, podendo ser o conteúdo de um sítio web ou um documento do tipo texto, por exemplo, e então uma voz sintetizada diz as palavras encontradas na tela.
Existem leitores de tela gratuitos, que foram desenvolvidos por universidades e governos, como o DOSVOX (2010) e o NVDA (2010), mas também existem os softwares comerciais que são pagos. Atualmente os leitores de tela mais avançados, ou seja, que possuem mais recursos e conseguem ler e dizer palavras em várias línguas com vozes semelhantes à humana, se encontram na segunda categoria, como o JAWS (2010).
De qualquer maneira, destaca-se a importância de as ferramentas assistivas estarem sempre atualizadas para trabalharem com as mais modernas tecnologias, o que entende-se ser apenas um paliativo, pois, no futuro, os próprios sítios web deverão ser construídos com avançados recursos de acessibilidade, contando com o apoio do sistema operacional e do navegador da máquina onde o usuário portador de deficiência irá acessar os sítios web e assim estar em contato com o conhecimento do mundo e com as tecnologias da informação então disponíveis. A fim de superar as limitações das tecnologias assistivas atuais e seu alto custo incluído, o conceito de Design Universal tem sido promovido.
2.4 DESIGN UNIVERSAL
por pessoas com inabilidades. Dias (2003) define o Design Universal como o “processo de criar produtos, comercialmente viáveis, que possam ser usados por pessoas com as mais variadas habilidades, operando em situações as mais amplas possíveis”.
Desta forma, o usuário consegue extrair da web seu potencial como provedor de informações e serviços. Quanto mais o sítio for acessível, ou seja, for desenhado de acordo com os preceitos do Design Universal, menos o usuário será dependente de tecnologia assistiva. Como lembram Dini et al (2007), tecnologias assistivas nem sempre são suficientes para aumentar a usabilidade do software.
O W3C também afirma que a acessibilidade na web depende não só de conteúdo acessível, mas também de navegadores e outros agentes de usuário que sejam acessíveis, e considera ainda que ferramentas de autoria de sítios também têm um papel importante na acessibilidade da web13.
Nos sistemas operacionais e navegadores web mais modernos é possível notar a preocupação com a acessibilidade para pessoas com necessidades especiais. O Microsoft Windows XP, por exemplo, oferece recursos do próprio sistema operacional para usuários portadores de deficiências visuais, auditivas e motoras ao prover recursos de teclado virtual e lente de aumento, além de possibilitar alterar configurações de teclado, mouse, vídeo, som, e ainda entrada para configuração de dispositivos externos contendo tecnologias assistivas. De forma semelhante, o Mozilla Firefox 3.0 possui o recurso de ampliar conteúdos apresentados no navegador ao clicar Ctrl + ou Ctrl - para aumentar ou diminuir textos e imagens, ou com o botão de rolagem do mouse junto à tecla Alt, bastando clicar Ctrl + 0 para retornar ao tamanho original. Outras funções de acessibilidade podem ser conseguidas ao instalar programas do tipo Add-On, que provêm recursos extras de acessibilidade ao navegador, como o Accessibar.
2.5 ACESSIBILIDADE E USABILIDADE
A norma ISO 9241-171 (2006), que dita orientações em acessibilidade de software, preconiza que o desenho de interações humano-computador que aumente a acessibilidade promove o aumento da eficácia, da eficiência e da satisfação de pessoas que possuem uma
13
ampla variedade de capacidades e preferências. A acessibilidade, por isso, estaria fortemente relacionada ao conceito da usabilidade.
Esta mesma norma ainda alerta para a importância de se incorporar características e objetivos de acessibilidade no projeto o mais cedo possível, pois é relativamente mais barato em comparação com o preço de modificar produtos para fazê-los acessíveis uma vez que eles já foram projetados.
Leporini e Paternò (2004) argumentam que desenvolvedores podem, muitas vezes, decidir não reparar sítios por causa do esforço necessário, que depende do número de mudanças e, por vezes, exige uma reorganização geral do sítio. Esses autores ainda comentam que, geralmente, quando desenhistas consideram as pessoas com necessidades especiais, eles tendem a abordar questões só de acessibilidade, e ignorar as que dizem respeito à usabilidade. Para Leporini e Paternò, a acessibilidade técnica é pré-condição para a usabilidade. No entanto, mesmo que um sítio seja, em princípio, acessível, porque está totalmente conforme as normas técnicas de acessibilidade, ele ainda pode ser tão difícil de usar para pessoas com deficiência que estas podem não ter sucesso em atingir seus objetivos.
Ainda de acordo com esses autores, embora acessibilidade e usabilidade estejam estreitamente relacionadas, a acessibilidade é voltada mais especificamente a fazer um sítio à disposição de uma população mais ampla de usuários, enquanto que a meta da usabilidade é fazer com que a experiência dos usuários com o sítio seja mais eficiente e satisfatória.
Para diferenciar a acessibilidade da usabilidade, Henry (2007) declara que problemas de usabilidade afetam a todos os usuários igualmente, ou seja, pessoas com inabilidades não possuem grande desvantagem em relação à usabilidade do que pessoas sem inabilidades. Por outro lado, problemas de acessibilidade reduziriam o acesso a um produto por pessoas com inabilidades, quando estas estariam então em desvantagem em relação a pessoas sem inabilidades.
barreiras como sendo catastróficos, dos obstáculos como sérios, e dos ruídos como cosméticos. Brajnik (2006) considera que barreiras de acessibilidade seriam qualquer condição que torne difícil a alguém atingir um objetivo utilizando um sítio web por meio de tecnologia assistiva.
Brajnik (2008) defende que a gravidade de uma barreira depende do contexto da análise, ou seja, do tipo do usuário, cenário de utilização e objetivos do usuário. O autor considera ainda que o mesmo tipo de barreira pode ser classificado com diferentes gravidades dependendo do contexto. Este autor comenta ainda que uma barreira é um modo de falha do sítio web, descrito em termos de: categoria de usuário envolvida, tipo de tecnologia assistiva utilizada, objetivo a ser atingido, características das páginas onde surgiu a barreira, além de outros efeitos da barreira. Neste sentido, Dias (2003) argumenta que “um problema é julgado principal quando compromete tarefas importantes ou freqüentes”, e “secundário quando afeta tarefas esporádicas ou de menor importância”, sendo necessário avaliar o contexto de uso do sítio web, e que para avaliá-lo deve ser verificado seu desempenho, ou seja, a eficiência e eficácia da interação usuário-computador, assim como determinar a satisfação do usuário com o sistema em avaliação. Melo et al (2004) consideram que um “software ou página web que não é acessível a uma determinada pessoa tão pouco pode ser considerado eficaz, eficiente ou mesmo agradável a esta pessoa”.
2.6 FERRAMENTAS AUTOMÁTICAS
As ferramentas automáticas são utilizadas para realização de avaliação de sítios web de maneira automática, ou seja, sem a intervenção de pessoas na avaliação. Existem também ferramentas semi-automáticas, que solicitam intervenção para verificar itens que não são avaliáveis automaticamente.
Esse tipo de ferramenta apresenta a quantidade de barreiras que seriam encontradas por usuários portadores de deficiências ao tentar acessar um sítio web, o que poderia impossibilitar o usuário de alcançar seus objetivos ao usar o sítio. De acordo com Jaeger (2006), barreiras para acessar sítios web possuem maior probabilidade de afetar usuários que têm problemas visuais ou de mobilidade, sendo os usuários com inabilidades os melhores equipados para julgar se um sítio é acessível. Tal profundidade e granularidade da informação fornecida sobre a acessibilidade de sítios web não poderiam ser conseguidas por nenhum outro caminho. Ferramentas automáticas, segundo ele, podem ser úteis como um primeiro passo para testar a acessibilidade. Seu uso, contudo, nunca pode substituir os discernimentos advindos de outros métodos de teste.
Mankoff et al (2005) entendem que as ferramentas de teste de acessibilidade web automatizadas, assim como os guias, são inadequados para desenvolvedores web com pouco treinamento em acessibilidade.
Exemplos de ferramentas automáticas são: AChecker (2009), ASES (2009), DaSilva (2009), FAE (2009) e Fujitsu Web Accessibility Inspector for English (2009). Hera (2009) é uma ferramenta semi-automática, já que solicita intervenção complementar do avaliador em algumas diretrizes. Hera está disponível atualmente em dez línguas, inclusive o português. As ferramentas DaSilva e ASES são nacionais, sendo esta última uma iniciativa do e-MAG.
É importante destacar que durante o desenvolvimento do processo apresentado neste trabalho não foi encontrada ferramenta automática que avaliasse páginas web em relação aos padrões do WCAG 2.0, mas apenas em relação ao WCAG 1.0. No entanto, durante o desenvolvimento das críticas e conclusões desta pesquisa foram encontradas ferramentas disponibilizadas recentemente, provavelmente no decorrer da avaliação do processo aqui proposto, que finalmente avaliavam páginas web de acordo com a segunda versão do guia WCAG, no qual a adequação destas ferramentas ao processo proposto neste trabalho foi incluída como trabalho futuro.
2.7 MÉTODOS PARA AVALIAÇÃO DE ACESSIBILIDADE
tipo de avaliação na literatura, que seriam os métodos de inspeção, os métodos de teste com usuários e os métodos baseados em modelos.
Os métodos de inspeção, onde não há a participação de usuários, compreendem a inspeção de usabilidade formal, a inspeção ou percurso pluralístico, inspeção de componentes, a inspeção ou percurso cognitivo, a inspeção baseada em padrões, a inspeção baseada em guias de recomendações e guias de estilos, e por fim, as avaliações heurísticas desenvolvidas por Nielsen (1994), conhecidas como as 10 Heurísticas de Nielsen.
Os métodos de teste com usuários, por sua vez, são compreendidos segundo Dias (2003) por entrevistas e questionários, grupos focais, questionários específicos para medir a satisfação dos usuários, testes empíricos de usabilidade, verbalização ou protocolo verbal conhecido por think-aloud protocol onde o usuário “pensa em voz alta”, a co-descoberta onde dois usuários juntos realizam as tarefas e ainda métodos de medida de desempenho.
Os métodos de avaliação baseados em modelos são exemplificados pela Família GOMS, que é “composta de uma variedade de técnicas diferentes” (DIAS, 2003), sendo que para avaliações de portais web não são recomendadas por não se mostrarem tão eficientes como para outras interfaces.
Melo e Baranauskas (2005, p. 40) apresentam procedimentos adaptados do W3C para uma avaliação preliminar de acessibilidade:
• Selecionar páginas representativas do sítio com diferentes características, incluindo as páginas mais visitadas. No caso de páginas geradas dinamicamente, a partir de consultas a banco de dados, gerar exemplos representativos, salvá-los e testá-los; • Avaliar com navegador gráfico;
• Avaliar com navegador textual ou em voz;
• Usar duas ferramentas semi-automáticas de verificação de acessibilidade;
• Registrar os resultados, resumindo os tipos de problemas encontrados e as melhores práticas que devem ter continuidade, indicando de que forma os problemas foram encontrados e recomendando passos a serem seguidos.
O próprio W3C14 também recomenda o uso de diferentes técnicas para avaliação de acessibilidade, dentre elas:
14
• Revisão Preliminar: Abordagem para identificar rapidamente problemas potenciais de acessibilidade de sítios web;
• Avaliação de Conformidade: Abordagem para determinar se um sítio web atende aos padrões de acessibilidade, como o WCAG;
• Abordagens de Avaliação para Contextos Específicos: Descreve a avaliação durante o processo de desenvolvimento, a monitorização contínua, a avaliação de sítios legados e avaliação de páginas da web geradas dinamicamente;
• Utilização de Ferramentas de Avaliação de Acessibilidade: Fornece orientação na escolha de que ferramentas de avaliação de acessibilidade web usar para ajudar a avaliar a acessibilidade;
• Utilização de Especialistas para Avaliar a Acessibilidade Web: Descreve a composição, o treinamento, e a operação de equipes de revisores que avaliam a acessibilidade de sítios web;
• Utilização de Usuários em Avaliação de Acessibilidade: Orientações para incluir pessoas com inabilidades, os usuários, em avaliações de acessibilidade durante o desenvolvimento do sítio.
Dentre os trabalhos analisados, verificou-se grande quantidade de métodos específicos para avaliação de acessibilidade, com o uso ou não de medidas, utilizadas para avaliação de sítios na web, onde se destacam os seguintes, além de questionários, entrevistas e checklists:
• UWEM (Unified Web Evaluation Methodology) é o resultado de um trabalho conjunto de várias instituições européias15 e tem por objetivo definir um método unificado para avaliação de acessibilidade, buscando realizar agregação entre resultados de testes. É, em sua versão atual (1.2), uma metodologia para avaliar a conformidade de sítios web ao Guia de Acessibilidade de Conteúdo da Web 1.0, ou WCAG 1.0 (2000). O método recomenda que testes de acessibilidade sejam realizados de forma automática, com especialistas e usuários, sendo que apenas os dois primeiros estão cobertos pelo método, ou seja, se recomenda a realização de testes com usuários, mas não os utiliza em sua abordagem. Dentre outros autores, foi citado por Buhler et al (2006) e Freire (2008);
15
• A3, desenvolvida por Buhler et al (2006), é uma proposta de melhoria da métrica para agregação de resultados de testes da versão 0.5 do UWEM, que considera a proporção de barreiras potenciais e reais ao acessar sítios web, ao verificar a proporção de fracassos total em relação ao número de fracassos para determinado tipo de barreira; • Sullivan & Matson (2000) definiram a métrica de problemas potenciais, onde levam
em consideração o tamanho do sítio a ser avaliado, sendo citada nos trabalhos de Arrue et al (2006) e Freire (2008);
• Observação Participativa, citada por Melo et al (2004), por Melo e Baranauskas (2005), Tangarife (2006) e Lima (2007), consiste em observar estratégias de interação construídas pelos diferentes usuários na realização de tarefas típicas, em contextos diversificados identificando as dificuldades enfrentadas;
• BW (Barriers Walkthrough Method) é o método travessia de barreiras, definido por Brajnik (2006), no qual um número de cenários diferentes deve ser identificado em sua aplicação. Neste método, o cenário é definido por características de usuários, configurações e objetivos, e geralmente tarefas dos usuários também são consideradas como parte dos cenários;
• GQM (Goal Question Metric) definido por Basili et al (1994) foi utilizado em Lima (2007) e Lima et al (2007) em conjunto com outros métodos para avaliar acessibilidade de sítios web. A abordagem proposta nestes trabalhos adota o GQM como instrumento para a definição do objetivo da avaliação e das questões e métricas de software relacionadas à acessibilidade web. Depois de definidos os objetivos da avaliação, as questões relacionadas a estes objetivos, e as métricas, a avaliação é realizada para responder as questões e para coleta dos valores das métricas que irão mensurar o cumprimento do objetivo da avaliação;
• WAB (Web Accessibility Barrier) foi definida por Zeng (2004) para medir o grau de acessibilidade de um sítio web levando em consideração o número de violações potenciais de pontos de verificação da acessibilidade na web e o total de páginas web de um sítio. Esta técnica foi citada em Lima (2007), Arrue et al (2006), Buhler et al (2006) e Freire (2008);
acessibilidade realizadas em uma ferramenta específica.
Os resultados da pesquisa bibliográfica realizada demonstram, portanto, que existem vários trabalhos que tratam de medidas de acessibilidade na web, mas poucos deles focam na avaliação de sítios com a participação dos usuários finais. Dentre eles destacam-se:
• A avaliação remota, efetuada a distância por 09 usuários deficientes visuais experientes no uso da web, descrita no trabalho de Mankoff et al (2005);
• Trewin et al (2006) desenvolveram a técnica de Cliques Constantes, que é um método de ajuda de cursor para pessoas com prejuízos motores, e realizaram estudo empírico com idosos, pessoas com Parkinson e outras dificuldades motoras, totalizando 11 pessoas;
• Buhler et al (2006) realizaram avaliações de sítios com 15 usuários e compararam os resultados com a técnica de Sullivan & Matson, com o UWEM 0.5 e com o A3, citados anteriormente;
• No trabalho de Theofanos e Redish (2003) é realizada avaliação empírica com 16 usuários para tentar diminuir a distância entre acessibilidade e usabilidade ao definir um guia para o desenho de sítios web;
• Melo et al (2004), que utilizaram a técnica da Observação Participativa, no qual contaram com a participação de uma única usuária deficiente visual na avaliação empírica;
• Lima (2007) e Lima et al (2007) utilizaram-se do método acima em avaliação com 10 usuários também deficientes visuais relatado em seus trabalhos;
• Kurniawan et al (2006) utilizaram a prática do Think-Aloud, onde o usuário “pensa em voz alta” ao realizar uma tarefa, na avaliação de oito sítios web por 16 idosos; • Jaeger (2006) utilizou uma abordagem multi-métodos com análise de políticas, teste
Henry (2007) é citada no W3C através de link para seu livro “Just Ask” que está
online na página do W3C16 no item sobre informações adicionais. Esta autora também faz referência aos métodos abaixo de avaliação de sítios web:
• Revisão de Padrões com o uso de ferramentas de avaliação de acessibilidade; • Avaliação Heurística;
• Desenho de Travessia; • Técnicas de Screening;
• Testes de Usabilidade com Usuários.
Especificamente neste último método, a autora descreve como deveriam ser: o planejamento, preparação, condução, relato, lista de conferência e recrutamento para testes de usabilidade. Este trabalho foi o único encontrado que possui descrição de um roteiro para avaliação com usuários que possuem inabilidades, concentrando-se na usabilidade de um produto sem focar em um tipo de deficiência.
Como apresentado, existe uma quantidade considerável de formas de se avaliar a acessibilidade de sítios web, e o desafio é buscar a melhor maneira de avaliar utilizando a melhor combinação de métodos.
2.8 CARACTERÍSTICAS DE ACESSIBILIDADE NA WEB
Signore (2005) avalia que entidades de padronização como a International Organization for Standardization (ISO) ou o European Committee for Standardization (CEN) estão tentando integrar diferentes abordagens à definição de qualidade, iniciando com a consciência de que a qualidade é um atributo que se modifica em relação à perspectiva do perceptor e o contexto de ação, assim como com o propósito do produto e seu custo. Este autor considera ainda que abordagens de avaliação da qualidade sofrem de limitações, como a definição de critérios muito genéricos (indefinição dos tipos de sítios web em avaliação, que segundo o autor deveriam receber diferentes pesos), critérios principalmente qualitativos que podem levar a erros, critérios não ortogonais (características que são levadas em consideração mais de uma vez), falta de distinção clara entre sítio e página (granularidade), e por fim a falta
16
de características mensuráveis. Sua abordagem considera cinco dimensões em seu modelo de qualidade. São elas: correção (validade do código), apresentação, conteúdo, navegação e interação. Esta abordagem não trata de aspectos relevantes como o desempenho no acesso a sítios web, pois a maior parte de sua análise ocorre no código-fonte.
Theofanos e Redish (2003) por sua vez verificam apenas a navegação e o preenchimento de formulários em sua avaliação de acessibilidade, enquanto que Bailey e Burd (2005) somente avaliaram páginas web baseadas em HTML e verificaram o número de tags HTML inválidas nestes documentos. A validade do HTML é considerada por estes autores um indicador útil de representação da acessibilidade, pois segundo eles a acessibilidade conta com o uso correto de HTML. Eles alertam também que o uso de frames é conhecido por ser barreira potencial à acessibilidade.
Em sua abordagem de avaliação de sítios web, Mankoff et al (2005) agruparam problemas de acessibilidade em 2 categorias: WCAG17 e empíricos. A categoria WCAG foi avaliada a partir dos problemas de acessibilidade encontrados que correspondiam aos do guia. A categoria de problemas empíricos foi avaliada segundo a efetividade, que de acordo os autores pode ser pensada como uma combinação de duas métricas: eficácia (porção de problemas reais encontrados) e validade (medida de falsos positivos, ou seja, detecção de problemas que não o são realmente). A eficácia foi calculada como o percentual de problemas de acessibilidade conhecidos encontrados por cada avaliador. A validade foi calculada como o percentual de problemas informados por cada avaliador que era compatível com os problemas conhecidos. Nesta parte da análise foram incluídos todos os problemas que haviam sido informados, inclusive erros de leitor de tela e problemas de usabilidade.
Buhler et al (2006) verificam a proporção de barreiras potenciais e reais no acesso a sítios web em sua abordagem, ao avaliar a proporção de fracassos total em relação ao número de fracassos para determinado tipo de barreira, além de considerar a complexidade dos recursos em avaliação e as necessidades de diferentes tipos de usuários.
Zeng (2004) mediu o grau de acessibilidade de um sítio web levando em consideração o número de violações potenciais de pontos de verificação da acessibilidade na web e o total de páginas web de um sítio. Em seu estudo de requisitos para métrica de acessibilidade na web, Zeng discutiu as seguintes propriedades:
1. Variedade contínua de valores (mais que o clássico resultado binário passou-falhou ou níveis de conformidade);
17
2. Consideração do tamanho e da complexidade do sítio ou página web;
3. Escalabilidade (consideração de funções calculadas de uma expressão fechada); 4. Definição normativa de acessibilidade, do WCAG ou de outro padrão.
Também a acessibilidade pode ser descrita por atributos de eficácia da qualidade em uso:
• Eficácia nas tarefas – Qual a proporção de tarefas completas? Se todas as tarefas forem completadas com sucesso, significa que o objetivo principal foi atingido naquele momento e o sítio web em avaliação é acessível, com cem por cento das tarefas completadas. Se essa proporção for menor que 100%, há que se considerar o quão perto se chegou de completar determinada tarefa.
• Frequência de erros – Qual a frequência com a qual aparecem erros? Os erros neste caso podem ser definidos como barreiras de acessibilidade.
Da mesma forma, a acessibilidade também pode ser descrita por atributos de usabilidade:
• Inteligibilidade (Facilidade de Compreensão) – O usuário deve facilmente entender os conceitos utilizados;
• Apreensibilidade (Facilidade de Aprendizagem) – O usuário deve facilmente aprender a usar o software;
• Operacionalidade (Facilidade de Operação) – O usuário deve facilmente operar e controlar as operações no software;
• Atratividade – Capacidade de ser atrativo ao usuário;
• Conformidade – O sistema se apresenta de acordo com normas, guias ou regulamentações.
2.9 CONSIDERAÇÕES FINAIS
Após análise do referencial teórico, percebe-se que somente ferramentas automáticas não garantem a acessibilidade de sítios web, e que o uso de método subjetivo de avaliação de sítios web complementaria de forma abrangente uma abordagem que visasse garantir a acessibilidade na web. Desta forma, um processo para avaliação da acessibilidade de sítios web para deficientes visuais, que combinasse medidas automáticas de avaliação da acessibilidade web com medidas subjetivas para estas mesmas avaliações se mostrou necessária.