MESTRADO
MULTIMÉDIA - ESPECIALIZAÇÃO EM CULTURA E ARTES
Aplicação Móvel para Assistência a
Animais de Estimação: Monitorização;
Divulgação e Sensibilização
Olinda Isabel Carvalho Teixeira
M
2019
FACULDADES PARTICIPANTES:
FACULDADE DE ENGENHARIA FACULDADE DE BELAS ARTES FACULDADE DE CIÊNCIAS FACULDADE DE ECONOMIA FACULDADE DE LETRAS
Aplicação Móvel para Assistência a
Animais de Estimação:
Monitorização; Divulgação e
Sensibilização
Olinda Isabel Carvalho Teixeira
Mestrado em Multimédia da Universidade do Porto
Orientador: Professor Doutor Pedro Manuel Reis Amado© Isabel Teixeira, 2019
Aplicação Móvel para Assistência a Animais de
Estimação: Monitorização; Divulgação e Sensibilização
Olinda Isabel Carvalho Teixeira
Mestrado em Multimédia da Universidade do Porto
Aprovado em provas públicas pelo Júri:
Presidente: Professor Doutor Bruno Sérgio Gonçalves Giesteira
Vogal Externo: Professora Doutora Andreia Sofia Pinto de Sousa
Orientador: Professor Doutor Pedro Manuel Reis Amado
Resumo
Os animais de estimação têm conquistado um lugar cada vez mais importante na nossa sociedade, sendo até considerados parte integrante da família. Em Portugal são abandonados animais diariamente e apesar de existirem canis e associações responsáveis por animais errantes, estas encontram-se maioritariamente lotadas.
Os voluntários e dirigentes das associações têm dificuldade em gerir e monitorizar os animais que vão aparecendo regularmente, quer a nível de registo, gestão de eventos de saúde, de tarefas e da própria disponibilidade dos voluntários. Uma vez que as associações são o grande núcleo de apoio dos animais de estimação e necessitam de suporte, existe uma oportunidade de inovação tecnológica no auxílio contínuo.
O projeto apresentado visa o desenvolvimento de uma aplicação móvel, cujo principal objetivo é responder às necessidades dos potenciais utilizadores. As principais metodologias relevantes no processo de desenvolvimento deste projeto assentam numa abordagem de User-Centered Design e avaliação de Usabilidade.
Assim, propôs-se conceber uma interface que corresponda com rapidez aos problemas dos utilizadores, de modo a que estes consigam prestar auxílio tanto aos animais que estão presentes na associação, como aqueles que estão na rua. As principais características identificadas pelos utilizadores foram o registo e acesso a informações importantes do animal, a gestão de tarefas por animal, e comunicação rápida entre membros. Após o desenvolvimento e avaliação de usabilidade destas na forma de um protótipo interativo de alta fidelidade em InVision Studio os utilizadores mostraram ser capazes de cumprir as principais tarefas com poucos erros (10,71%) e avaliando a experiência como muito boa (85% SUS).
Apesar do tempo limitado para implementação, aprendizagem do software Invision e recolha de um número maior de amostras, a proposta confirma a necessidade de uma aplicação como esta para este público, provando funcionar, auxiliar e facilitar as tarefas dos dirigentes e voluntários a prestar um melhor apoio aos animais. Futuramente pode ser implementado as melhorias recomendadas pelos utilizadores, como um histórico médico detalhado do animal. Este modelo
pode ser aplicado, por exemplo, em causas humanitárias/voluntariado com a população idosa, onde permitisse uma gestão e monitorização das suas necessidades.
Abstract
Pets have been taking an increasingly important place in our society, going as far as being considered an integral part of the family. In Portugal, animals are abandoned every day and, despite the existence of pounds and associations responsible for sheltering stray animals, these are mainly running out of capacity.
The volunteers and managers of associations have trouble managing and monitoring the animals that regularly show up, whether it is with registration, management of health-related events, tasks and availability of volunteers. Since associations are the main center of pet support and they need help, there is an opportunity for technological innovation related to continuous care.
The project that I present aims for the development of a mobile application, whose main goal is to meet the needs of potential users. The main methodologies dissertation that are relevant to the process of developing this project are based on an approach to User Centered Design and Usability evaluation.
Therefore, the intention was to design na interface that quickly addresses the problems of the users, so as to allow them to help both the animals that take shelter in the associations and those that are on the streets. The main characteristics pinpointed by the users were the registration and access to important information related to the animal, task management per animal and the quick communication between the members. After the development and evaluation of usability of these in the form of an interactive high fidelity prototype in Invision Studio, users were able to carry out the main tasks with minimal mistakes (10.71%) and describing the experience as very good (85% SUS).
Despite the limited time for implementation, learning more about the Invision system and the collection of a larger amount of samples, the proposition confirms the need for an application like this for this user base, proving that it can work, help and make the tasks of the managers easier and allowing the volunteers to take better care of the animals. In the future, the suggestions recommended by the users may be implemented, such as the detailed medical history of the pet. This model may be applied, for example, in humanitarian causes/volunteering with the elder population, where it would allow for the management and monotoring of their needs.
Agradecimentos
Já Fernando Pessoa dizia, Deus quer, o homem sonha, a obras nasce. Esta dissertação pode não ser a obra mais bela, a epopeia mais lírica, ou o sonho mais desejado. No entanto, é a minha conquista.
Quando era pequena sonhava em ser cantora, atriz, pintora, veterinária, jornalista. O que é que isto tem em comum? Nada. Uma parte de mim já queria ser artista, ou pelo menos tentar. A outra parte gostava de cuidar dos seres vivos indefesos. Ainda não disse, mas quando era pequena também gostava de ser estilista, digamos, de roupas de animais. Porquê? Não tenho a fórmula correta para explicar, mas simplesmente fazia roupas para os meus animais. Era capaz de estragar um vestido para tentar criar alguma coisa para eles. Claro, não corria bem para o meu lado quando a minha mãe via. Voltando aos animais, já disse que tinha muitos? É verdade, sempre tive muitos animais, galinhas, touros, pombas, cães e gatos. Estes últimos sempre tive um carinho muito especial. Sabem quando disse que fazia roupas? Era para os gatos, passo a explicar, todos os anos a minha gata tinha filhos, eles iam crescendo e então eu achava que eles eram demasiado indefesos para andarem sem roupa, daí tentava fazer-lhes umas camisolas. Atenção! Eu nunca fui boa costureira, mas lá me desenrascava com os meus 6 anos de idade.
Tudo isto para não dizer nada, mas tudo ao mesmo tempo. Nunca fui boa em discursos, mas achei por bem iniciar estes agradecimentos dando um pouco do meu background com animais. Sempre os amei.
Quando disse que este projeto era a minha conquista, disse-o com toda a certeza que há em mim, porque sempre tive medo do “e depois”, mas nunca desisti de lutar contra isso. Os contratempos acontecem e aconteceram na verdade, talvez o meu perfecionismo também tenha a sua cota parte de culpa pelo atraso em acabar esta fase. É verdade confesso, sou uma pessoa muito insatisfeita, quero sempre mais, sonho sempre com mais. Estou a concluir esta fase e mesmo assim não estou 100% satisfeita, porquê? Porque acredito sempre que posso e consigo ser melhor, fazer melhor. A vida é uma evolução.
Bem, acho que está na hora de agradecer a alguém. Tenho algumas pessoas a quem gostava de o fazer na verdade. Primeiro, não poderia deixar de agradecer a mim própria. Sim, porque mais do que todas as pessoas que vou citar aqui, é em mim que tenho de ter orgulho, por ter chegado até aqui, pelo esforço, pelas horas de sono em falta, pela pouca saúde mental que perdi, obrigada esta agradeço a ti.
Em segundo lugar, ao meu orientador Pedro Amado, se há coisa que não me arrependo é de ter errado, porque foi a errar que tive a oportunidade de conhecer um orientador digamos, espetacular! Não poderia estar mais agradecida por todo o esforço, por todas as indicações e orientações dadas, esta conquista não é só minha! Há pessoas que merecem o mundo e ele é uma delas.
Aos meus amigos, que me aturaram numa das fases mais exaustivas que tive até hoje. A Catarina Sousa, pela paciência, ao Francisco Silva, por ser soldado desta guerra comigo e por toda a ajuda mútua que existiu.
A todos os restantes, se me esqueci de nomes nesta lista está frase é para vocês! Sem mais nada a acrescentar,
Obrigada. Isabel Teixeira
Índice
Introdução ... 1
Contexto/Enquadramento/Motivação ... 1
Problema(s) e Objetivos de Investigação ... 2
Metodologia de Investigação ... 2
Estrutura da Dissertação ... 3
1. Revisão Bibliográfica ... 5
1.1 Introdução ... 5
1.2 Os animais de estimação em Portugal ... 6
1.2.1 A situação dos Canis em Portugal ... 7
1.2.2 As Associações de Animais ... 8
1.2.3 Legislação sobre animais de companhia ... 9
1.3 Interação Humano-Computador ... 10
1.4 Design de Interação ... 11
1.4.1 Design Visual ... 13
1.4.2 Princípios e Padrões ... 14
1.4.3 Design Centrado no Utilizador ... 27
1.4.4 Experiência do Utilizador ... 32
1.5 Usabilidade ... 35
1.5.1 A norma ISO 9241 ... 36
1.5.2 Avaliação de Usabilidade segundo Jakob Nielsen ... 38
1.5.3 Avaliação de Usabilidade segundo Ben Shneiderman ... 39
1.5.4 As Oito Regras de Ouro de Shneiderman ... 40
1.6 Casos de estudo ... 41 1.6.1 Findster ... 41 1.6.2 Bicho ... 43 1.6.3 Petable ... 47 1.6.4 Petxip ... 52 1.7 Síntese do Capítulo ... 53 2. Metodologia... 55
2.1 Abordagem e research design ... 55
2.2 Público-alvo e amostra... 55
2.3 Técnicas e instrumentos de recolha de dados ... 56
3.1 Contexto ... 63
3.2 Levantamento de necessidades e requisitos ... 63
3.3 Persona e cenários de utilização ... 66
3.4 Desenvolvimento da interface ... 68 3.4.1 Sketches e Wireframes ... 68 3.4.2 Identidade ... 70 3.4.3 Cor e Contraste ... 72 3.4.4 Tipografia ... 74 3.4.5 Protótipo ... 74 3.4.6 Mapa da Aplicação ... 75
4. Apresentação e análise de resultados ... 80
4.1 Testes de usabilidade ... 80
4.2 Perfil dos participantes... 81
4.3 Tarefas ... 81 4.4 Processo de avaliação ... 82 4.5 Resultados ... 83 4.6 Síntese do capítulo ... 90 Conclusão ... 91 Limitações ... 92
Recomendações e trabalho futuro ... 93
Referências ... 95
Apêndices ... 100
Apêndice A – Guião entrevistas exploratórias ... 100
Transcrição entrevistas exploratórias ... 105
Apêndice B – Técnica de Cardsorting ... 112
Apêndice C – Sketch e Wireframes ... 114
Apêndice D – Protótipo ... 116
Apêndice E – Plano de testes ... 122
Animália Usability Baseline ... 122
Script da sessão de testes ... 123
Guião de teste e Lista de Tarefas ... 124
Apêndice F – Testes de Usabilidade ... 125
Tabela com resultados dos testes de usabilidade e interviews ... 125
Debriefing Interviews ... 127
Relatório dos testes de usabilidade ... 133
Lista de Figuras
Figura 1 - As disciplinas da experiência do utilizador. Fonte: Dan Saffer, 2009, p.21. 12 Figura 2 - Princípio da Metáfora (material.io/guidelines) 16
Figura 3 - Elevação (material.io/guidelines) 16
Figura 4 - Ousado, gráfico, intencional 17
Figura 5 - Movimento (material.io/guidelines) 18
Figura 6 - Diferença de sombra provocada por fontes de luz distintas 19 Figura 7 - Diferença de tamanho de um objeto provocado pela diferença de sombra 19 Figura 8 - Tema da cor de material da linha de base 20 Figura 9 - Interface que usa um tema de cores com uma variante primária, primária e
secundária 21
Figura 10 - Formatos de ícones 21
Figura 11 - Ecrã com lista e detalhes 23
Figura 12 - Carrossel Google Play Store 24
Figura 13 - Exemplo ecrã com três guias 24
Figura 14 - Gaveta de navegação 25
Figura 15 - Exemplo de dois níveis de navegação: gaveta de navegação e guias 25
Figura 16 - Exemplo de uma barra de ferramentas 26
Figura 17 - Exemplo de botão de ação flutuante 26
Figura 18 - Fonte padrão e respetiva escala 27
Figura 19 - Modelo do ciclo de design centrado no utilizador 30
Figura 20 - Processo de usabilidade em UCD 31
Figura 21 - Processos de UCD 32
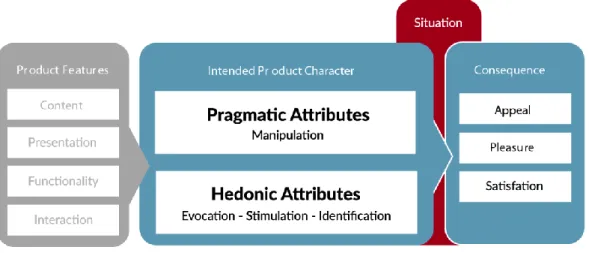
Figura 22 - Modelo da experiência do utilizador por Hassenzahl. Adaptado do artigo
Fredheim, H. (2011) 33
Figura 23 - Componentes da Experiência do Utilizador de Mahlke, S. (2008) 34
Figura 24 - Modelo conceptual de Usabilidade 37
Figura 25 - Pet Module e Guardian Module 41
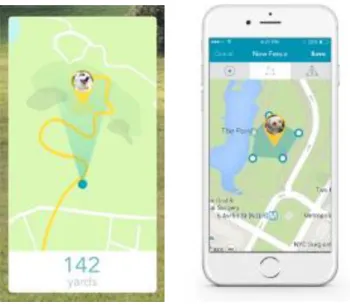
Figura 26 - Ecrã Radar e ecrã de funcionalidade “cerca” 42
Figura 27 - Ecrã Atividade Findster Duo 42
Figura 29. Ecrã de início e Ecrã principal 44
Figura 30. Ecrã Denúncia 45
Figura 31. Definições extra da aplicação 46
Figura 32. Ecrã localização clínicas veterinárias 47
Figura 33. Timeline 48
Figura 34. Mural 49
Figura 35. Ecrã os meus animais 49
Figura 36. Clínica 50
Figura 37. Eventos 51
Figura 38. PET-A-PONTOS 51
Figura 39. Medalha Petxip 53
Figura 40- Técnica de card sorting na elaboração do produto 59
Figura 41- Storyboard 59
Figura 42- Sketch do produto 60
Figura 43- Sessão de testes com utilizador final 61
Figura 44- Persona Primária 66
Figura 45- Sketch login, registo de animal e pets 68
Figura 46- Sketch do produto - Ecrã clínicas 69
Figura 47 - Ecrã registo do animal e Pets – baixa fidelidade 70 Figura 48 - Página de login e registo de animal – baixa fidelidade 70
Figura 49- Processo de criação do símbolo 71
Figura 50- Logótipo Animália 71
Figura 51- Cor primária 72
Figura 52- Cor secundária 73
Figura 53- Paleta cromática da aplicação 73
Figura 54 - Roboto, tipografia utilizada na aplicação 74
Figura 55- Protótipo de alta fidelidade 75
Figura 56 - Arquitetura de Informação 76
Figura 57 - Ecrã inicial, Registo, Registo de animal 77
Figura 58 - Login e ecrã pets 77
Figura 59 - Ecrã perfil animal 78
Figura 60 - Ecrã Agenda 79
Figura 61 - Resultados de performance dos testes de usabilidade tarefa vs tempo 84 Figura 62 - Resultados de performance dos testes de usabilidade tarefa vs dificuldade 84 Figura 63 - Resultados de performance dos testes de usabilidade tarefa vs erros 85 Figura 64 - Resultados de performance dos testes de usabilidade tarefa vs ajudas 86
Figura 65 - Resultado do questionário SUS 88
Figura 66 - Teste com utilizador 89
Lista de Tabelas
Tabela 1 – Etapas, Descrição, Metodologia(s), Instrumentos 56
Tabela 2 - Plano geral de entrevista 57
Tabela 3 - Questões direcionadas a veterinários 64
Tabela 4- Questões direcionadas a voluntários 64
Tabela 5 - Questões direcionada a donos/cuidadores 65 Tabela 6 - Tarefas dos cenários de teste de usabilidade 81 Tabela 7 - Resultado de performance dos testes de usabilidade (tempo médio, máximo
e média) 87
Tabela 8 - Resultado de performance nos testes de usabilidade (total de ajudas, média
de ajudas, máximo e mínimo) 87
Tabela 9 - Resultados de performance nos testes de usabilidade (total de erros, média,
máximo e mínimo) 87
Tabela 10 - Resultados dos questionários SUS 88
Abreviaturas e Símbolos
CROA Centro de Acolhimento de Animais
DGAV Direção Geral de Alimentação e Veterinária FAT Família de Acolhimento Temporário HCI Human Computer Interaction PAN Partido Pessoas Animais UCD User Centered Design
Introdução
Contexto/Enquadramento/Motivação
Todos os dias temos contacto com animais, alguns de modo muito breve, outros de maneira mais profunda. Há quem dedique o seu tempo a criá-los, tratá-los, observá-los ou até a estudá-los. Podemos notar que independentemente da nossa ocupação, os animais estão quase sempre próximos, interagem connosco e fazem parte das nossas vidas.
A relação entre seres humanos e animais de estimação é muito antiga e sofreu modificações ao longo da evolução (Grandin; Johnson, 2006). O ser humano deve conviver em harmonia com os animais, uma vez que estes fazem parte do nosso dia a dia, podendo ser considerados parte integrante da família. Estes merecem a nossa total dedicação e respeito, especificamente os animais domésticos, como os cães e os gatos, o que não se verifica muitas vezes. Nos dias de hoje, muitos são ameaçados constantemente, não no que respeita à extinção, e sim no que toca às crueldades como o abandono e maus tratos.
Em 2015 um estudo da Gfk Track.2Pets afirmava que em Portugal existiam mais de 6,7 milhões de animais de estimação (“Press release | GfK Portugal,” 2015). Onde se incluem os animais que vivem em canis municipais ou em associações. Apesar de existirem medidas de prevenção como a esterilização em animais errantes, acontece que muitos são deixados ao abandono. Isto acontece pelo facto das associações e canis estarem completamente lotados e sem condições para acolher todos os animais nestas condições.
Neste contexto, apesar de já começarem a aparecer aplicações destinadas à saúde e bem-estar dos animais, ainda se observam várias lacunas ao nível da prevenção, predição e monitorização de patologias e acidentes. É neste sentido, como forma de otimizar a prevenção e monitorização de um animal perdido ou abandonado, assim como auxiliar os cuidadores temporários (p. ex., pessoa que encontra um animal na via pública, ou que em prol de associações sejam designados de família de acolhimento temporário) e efetivos na adoção das melhores práticas de logística, higiene, saúde e segurança, que se encontra em desenvolvimento a aplicação Animália.
.
Problema(s) e Objetivos de Investigação
Todos os anos são abandonados animais de estimação em Portugal. Alguns encontram uma família, outros acabam em associações ou em canis municipais, que devido ao elevado número de animais abandonados se encontram sempre lotadas.
Uma vez que as associações são o grande núcleo de apoio dos animais de estimação e necessitam de suporte, existe uma oportunidade de inovação tecnológica no auxílio contínuo.
Dentro do campo das associações não existem aplicações destinadas e focadas neste público-alvo, ou seja, voluntários, dirigentes e responsáveis.
Pretende-se assim, identificar as principais necessidades deste grupo com o objetivo de projetar soluções: desenhar, protótipar e avaliar junto dos potencias utilizadores. Para que estes consigam conceber a assistência a um animal de estimação de forma ágil e recorrendo às melhores práticas.
Em suma, a dissertação tem por base as seguintes questões de investigação:
1. Em que medida uma aplicação móvel de monitorização animal será uma mais valia para cuidadores de animais errantes?
2. De que forma as novas tecnologias podem prestar auxílio a voluntários de uma associação de animais?
Metodologia de Investigação
A presente dissertação tem por base a metodologia assente no Design Centrado no Utilizador (User-Centered design – UCD) e avaliação de Usabilidade. A partir destas metodologias foram selecionados um conjunto de métodos e técnicas, de forma a sustentar o projeto. Estes métodos e técnicas passam primeiramente pelo levantamento do estado da arte – estudo pelo qual se identificam os principais trabalhos existentes relevantes, como aplicações do mesmo ramo. Foram utilizados instrumentos descritos por Rubin & Chisnell (2008) como: entrevistas exploratórias, observação direta, personas, cenários de utilização, card sorting, storyboard, prototipagem, preparação e condução de sessões de avaliação de usabilidade – através de protocolo Think Aloud, com registo audiovisual, entrevistas e questionários de System Usability Scale (SUS) (Brooke, 1986; Brooke, 2013).
Para o estudo focado no Design Centrado no Utilizador, analisaram-se autores como Cooper, Lowdermilk, Mattelmaki, assim como Bella Martin e Bruce Hanington através do livro "Universal Methods of Design".
Deste modo, foram abordados os potenciais utilizadores de forma a saber se o projeto proposto ia de encontro às suas necessidades.
Para compreender o utilizador e as suas expectativas, foram aplicados no início um conjunto de técnicas e ferramentas. Estas técnicas passam em primeiro lugar pela Análise de tarefas,
entrevistas semiestruturadas e observação direta. Assim, foram identificados as necessidades e expetativas dos potenciais utilizadores.
Foram destacados alguns métodos e técnicas nomeadamente: Card Sorting, User Journey Maps, Concept Mapping, Interviews, Observation e Usability testing.
Através destes métodos foi possível realizar um protótipo de alta fidelidade, desenhado na ferramenta InVision e testado posteriormente pelos utilizadores para detetar eventuais problemas com a interface, e assim efetuar as correções necessárias.
Estrutura da Dissertação
Para além desta introdução onde é feita uma abordagem ao tema e o contexto em que a dissertação se insere, sendo também definidos os objetivos e questões de investigação que servem como base, esta dissertação contém mais cinco capítulos.
No capítulo 1, é descrito o estado da arte onde é realizada uma revisão à literatura: Design de Interação, Design Centrado no Utilizador e por fim, Usabilidade. Assim como, casos de estudo dedicados à prestação de serviços e cuidados a animais de estimação.
O capítulo 2 aborda o design e a metodologia de investigação utilizados no estudo. São mencionadas as amostras e a sua caracterização, os instrumentos e técnicas utilizadas para adquirir e analisar os dados.
O capítulo 3 apresenta o desenvolvimento do projeto, apresentando o conceito da aplicação e o seu público-alvo, a persona e os cenários de contexto, assim como, o processo de desenvolvimento da interface e layout da aplicação Animália, mostrando os requisitos e funcionalidades da interface.
No capítulo 4 é feita a apresentação e resultados do estudo.
E, por fim, na Conclusão apresenta-se os principais resultados, limitações e possível trabalho futuro.
1. Revisão Bibliográfica
1.1 Introdução
O modo como interagimos com o mundo, a evolução das redes móveis, os dispositivos e os serviços que usamos todos os dias evoluíram (Fling, 2009, p.1). A forma como comunicamos, interagimos socialmente, o modo como consumimos algo, e até mesmo o próprio lazer, encontra-se ao alcance de um pequeno dispositivo móvel. Isto tudo devido à evolução tecnológica.
As primeiras aplicações surgiram da forma mais simples, como os despertadores ou calculadoras. Na década de 80, as pessoas apenas usavam os telemóveis para fazer chamadas, receber mensagens ou até fazer cálculos simples.
Em 2007 com o lançamento do primeiro iPhone pela Apple, a tecnologia móvel, em particular os smartphones, entraram numa corrida tecnológica. Ao longo dos últimos anos vimos emergir uma alternativa realista às formas tradicionais de aceder a informação.
As aplicações revolucionaram o fluxo de informação em termos de interação humana, negócios, entretenimento, ciência e educação (Mehta, 2017).
Ao longo do tempo os dispositivos móveis mudaram de um dispositivo de comunicação simples para uma ferramenta operacional, o que para muitas empresas se tornou num ponto fulcral, devido aos seus novos recursos. Um dos principais motivos é o facto das empresas que desenvolvem aplicações terem visto um dos maiores crescimentos da última década ao desenvolverem aplicações tanto para Android como para iOS.
O facto de muitas empresas começarem a implementar um site otimizado para o telemóvel, diz muito sobre a forma como a tecnologia se está a moldar (Islam, Islam, & Mazumder, 2010, p. 72).
Hoje em dia um utilizador tem a sua disposição sites com a funcionalidade mobile quase totalmente integrada, como é o caso do Facebook. Assim como diversos aplicativos, desde edição de fotografias, vídeos, ou até noutros setores como por exemplo, o setor da saúde. Neste setor e mais específico, aplicado a animais de estimação o número de aplicações auxiliares a prestação de serviços, monotorização, informação, registos entre outros, tem acrescido quer na concorrência quer na variedade de produtos disponíveis consideravelmente no mercado.
1.2 Os animais de estimação em Portugal
Considerados como o melhor amigo do homem, alguns independentes, são fies, genuínos, amigos para uma vida toda, “de inúteis do passado, passam a membros da família, com mimos e títulos próprios de gentes, e hoje são considerados sujeitos de direito tendo suas vidas qualificadas e prolongadas” (Segata, 2012, p.63). Quando entram em casa pela primeira vez conquistam o coração de todos os familiares e merecem que cuidem deles com toda a atenção – falamos assim dos animais de estimação.
É importante fazer a separação entre o conceito “animais de estimação” e “animais domésticos”. Ora, o primeiro reverte para um animal que é humanizado, personalizado e que tem como objetivo a companhia e o bem-estar dos seus donos, “qualquer animal possuído ou destinado a ser possuído pelo homem, designadamente em sua casa, para o seu entretenimento e enquanto companhia” (Decreto-lei 314/2003, 8445). Ou seja, denota-se que é um termo com uma maior carga afetiva, íntima, próxima e de familiaridade. Já o segundo tem o significado de animal selvagem que foi domesticado, a sua distinção deve-se a manifestações físicas e hereditárias dessa mesma domesticação (Lorenz,1975). Na verdade, todos os animais de estimação são domésticos, mas nem todos os animais domésticos são de estimação (Segata, 2012).
Em Portugal, assumem um papel é cada vez mais importante no dia a dia das pessoas. Um estudo apresentado em 2015 pela GfK Track.2Pets concluiu que os animais de estimação estão a conquistar os lares portugueses e tal comportamento deve-se ao impulsionamento pelos novos estilos de vida (“Press release | GfK Portugal,” 2015). Os animais começaram a ganhar o seu espaço dentro das casas, sendo por muitas vezes o centro das atenções por parte das famílias, que os consideram como membros das mesmas. Estima-se que cerca de dois milhões dos lares portugueses possuem pelo menos um animal de estimação. Isto deve-se à alteração dos núcleos familiares e à constatação de que os animais de estimação contribuem para o bem-estar físico e psicológico dos donos, isto deriva do tratamento mais humanizado com os cães e gatos, que leva ao estabelecimento de uma ligação mais emocional e afetiva do que funcional.
Portugal assume-se assim como um país “pet friendly”, estando na 12ª posição no ranking de países europeus com mais animais de estimação, tendo inclusive, mais cães e/ou gatos nos núcleos familiares que crianças (“Press release | GfK Portugal,” 2015).
Existe um ditado que diz que quem não gosta de animais “não tem bom coração” e que por isso detestam facilmente “as boas pessoas”. Se é mito ou frase feita a verdade é que são conhecidos os benefícios dos animais no desenvolvimento das crianças e também no combate ao isolamento dos seniores.
Os animais estimulam o desenvolvimento psicomotor, incentivam à prática de exercício físico, melhoram a autoestima e a tolerância, fomentam a concentração e a aprendizagem de relações de confiança e de intimidade, fornecendo ainda efeitos de estimulação. Machado Pais (2006) focalizou um capítulo em que aborda o animal de estimação como resposta à fuga da solidão ao analisar a solidão na velhice.
Mas apesar destes benefícios, ainda há quem consiga abandonar aquele que um dia foi intitulado como “o seu melhor amigo”. Em 2017 foram recolhidos mais de 40 mil cães e gatos errantes pelos serviços municipais em Portugal continental e nos Açores, estes dados foram publicados pela Direção-Geral de Alimentação e Veterinária (Observador, 2018).
O abandono de animais ocorre durante todo o ano, mas tem grande incidência na altura das férias, ou seja, no verão. Segundo os dados do website “o meu animal”, as principais causas devem-se às férias, porque o dono não tem onde deixar o animal; à gravidez e nascimento de um filho, isto devido à crença infundada de que o animal é um perigo para a saúde; a problemas de comportamento do animal, ou seja, como agressividade, eliminação inapropriada ou comportamento destrutivo ou até em caso de emigração ou mudança de residência (O Meu Animal, 2016).
A lei, em vigor desde setembro, prevê medidas para a criação de uma rede de Centros de Recolha Oficial de Animais (CROA) e proíbe o abate para controlo da população.
Os Centros de Recolha Oficial têm um ano, a contar da data de entrada em vigor da legislação, para aplicar as condições técnicas para a realização da esterilização nos termos legais e regulamentos previstos.
1.2.1 A situação dos Canis em Portugal
Os canis/gatis municipais tiveram origem em Portugal como estratégia de controlo da raiva endémica desde o final do séc. XIX, permitindo o alojamento dos animais vadios ou errantes. Nessa época já era obrigatório um período de internamento daqueles animais, para observação e diagnóstico.
Esta obrigatoriedade manteve-se em vigor até ao final de 2001, altura em que, com a publicação do DL 276/2001, em 17 de outubro, referiu-se pela primeira vez a centros de recolha, como sendo qualquer local onde um animal é mantido por um período determinado pela autoridade competente, nomeadamente os canis e gatis municipais.
A responsabilidade de recolha de animais errantes e o alojamento temporário compete às Câmaras Municipais, tal como está definido na atual legislação. O que acontece é que a atuação das Câmaras perante esta temática deixa muito a desejar, tal como a atuação da Direção-Geral de Alimentação e Veterinária (DGAV) que deve ter um papel ativo junto das Câmaras Municipais tem estado muito aquém das necessidades, uma vez que tem processos de licenciamento em atraso durante anos.
Segundo a DGAV existem cerca de 100 canis/gatis municipais legalizados em Portugal, ou seja, face aos 308 municípios existentes, apenas 38% estão legalizados. Dos 100 Municípios, alguns partilham as instalações nos chamados canis intermunicipais, que dão resposta a mais de um município. Isto significa que em Portugal existem cerca de 208 municípios que não têm instalações legais para o acolhimento de animais errantes (PAN, 2010).
1. Um canil municipal pode estar legalizado, mas isso não garante que as normas de bem-estar animal sejam respeitadas;
2. O facto de haver 208 municípios sem canil legalizado não significa que não tenham um espaço (arrecadação, armazém, ou qualquer outro espaço camarário onde são “depositados” os animais sem qualquer tipo de condições para o seu bem-estar);
3. Na maior parte dos municípios são os assistentes operacionais de recolha do lixo, jardinagem ou outros que procedem a recolha dos animais na via pública, feridos e desorientados que acabam por ser apanhador de qualquer forma, mesmo sem formação para tal;
4. O médico veterinário municipal por vezes acumula duas funções muito distintas (responsabilidade de tratamento de situações relacionadas com animais de companhia e por outro lado a área de higiene e segurança alimentar – fiscalização de mercados, talhos, peixarias, etc.) inviabilizando que as duas sejam feitas com profissionalismo. Por vezes o médico veterinário esta ausente do CROA durante muitas horas ou até dias, estando os animais sem qualquer tipo de assistência médico veterinária;
5. A falta de fiscalização dos procedimentos (dos regulamentos internos) e isso remete para animais gravemente feridos que são depositados numa jaula sem qualquer tratamento, venda de ninhadas e criação de animais;
6. O facto de não existirem relatórios dos CROA, com números de animais entrados, adotados, abatidos, etc. Isto permite que tudo aconteça sem qualquer visibilidade e controle por parte das entidades competentes;
7. A entidade fiscalizadora não atua em tempo útil e quando intervém já a situação está num estado avançado de descontrolo;
Em setembro de 2018 entrou em vigor a lei que proíbe a eutanásia nos canis como medida de controlo dos cães e gatos vadios. Estima-se que, por ano, são abatidos mais de 10 mil animais em Portugal (PÚBLICO, 2018).
Segundo o Jornal Público, o PAN – partido Pessoas-Animais-Natureza, lançou um inquérito a nível nacional onde concluiu que 23% dos municípios portugueses ainda matam cães e gatos saudáveis. A par disso, de acordo com os dados da Direção Geral de Veterinária em 2016 foram recolhidos nos canis 28.600 animais, destes, 8200 ficaram de fora por falta de espaço.
1.2.2 As Associações de Animais
Em Portugal existem cerca de 145 associações de animais que se dedicam à recolha de animais errantes, com o objetivo de combater as taxas de abandono. O processo passa por alimentar, medicar, higienizar e acolher os animais com a ajuda de voluntários, para que estes, de acordo com a recolha de bens necessários tenham a oportunidade de serem adotados.
Acontece que devido ao grande número de animais que as associações acolhem grande parte morrem sem nunca terem saído da associação, isto porque são muito velhos, ou padecem de doenças crónicas.
Por consequência, as associações encontram-se quase sempre lotadas sem capacidade para acolher mais animais, acabando por recorrer a uma Família de Acolhimento Temporário (FAT), em que os interessados dão abrigo a um animal com o financiamento da associação para todas as despesas desde a saúde do animal à alimentação.
A maior parte das associações funcionam sem qualquer financiamento do estado. É através do apadrinhamento, dos voluntários e das campanhas de solidariedade que conseguem os principais financiamentos. Ser padrinho ou madrinha de um animal requer o pagamento de uma mensalidade para despesas do animal e o compromisso de o acompanhar ao longo da sua vida. Já o voluntariado parte da vontade das pessoas em ajudar e dedicar o seu tempo à causa
1.2.3 Legislação sobre animais de companhia
No dia 1 de maio de 2018 entrou em vigor a lei aprovada em dezembro do ano anterior no Parlamento e publicada em Diário de República em março, provocando uma alteração no Código Civil português. Os animais deixam assim de ser considerados “coisas” e são agora abrangidos por um novo estatuto jurídico.
Assim a Lei 8/2017 de 3 de março, estabelece um estatuto jurídico dos animais, reconhecendo a sua natureza de seres vivos dotados de sensibilidade. A nova legislação abrange todos os animais e em especial os de estimação, conferindo a estes direitos e atribuindo aos donos deveres.
Em concreto esta lei assume que os animais não são coisas, mas continuam a ser objeto direto de propriedade, sendo que este direito de propriedade não abrange a possibilidade de, sem motivo legítimo, infligir dor, sofrimento ou quaisquer outros maus tratos que resultem em sofrimento injustificado, abandono ou morte. Em caso de maus tratos, quem agrida um animal fica obrigado a indemnizar o seu proprietário ou os indivíduos ou entidades que tenham procedido ao seu socorro pelas despesas em que tenham incidido para o seu tratamento, assim como a pena de prisão até um ano ou com pena de multa até 120 dias. Em caso de morte pode ser punido com pena de prisão até dois anos ou com pena de multa até 240 dias. (Lei 69/14 de agosto e Lei 110/15 de 26 de agosto)
Todos os detentores de um animal de estimação devem proporcionar-lhe instalações, cuidados e atenção que tenham em conta as suas necessidades etológicas, em conformidade com a sua espécie e raça. E, nomeadamente, fornecer-lhe, em quantidade suficiente, a alimentação e água adequadas, dar-lhe possibilidades de exercício adequado, tomando todas as medidas razoáveis para não o deixar fugir. Garantir acesso a cuidados médicos-veterinários sempre que justificado, incluindo as medidas preventivas, de identificação e de vacinação prevista na lei.
Roubar um animal é considerado crime e pode ser punido até três anos de prisão ou com pena de multa, bem como no caso de apropriação ilegítima de um animal que lhe tenha sido entregue por título não translativo da propriedade.
1.3 Interação Humano-Computador
O conceito Interação Humano-Computador (HCI) tem origens na usabilidade e na forma como os seres humanos interagem com sistemas de computação (Lowdermilk, 2013). O HCI junta o design, implementação e avaliação de sistemas interativos no contexto das tarefas a serem realizadas pelos utilizadores do produto (Dix et al., 2004). Tem como principal foco a interação entre o homem e máquina assim como os aspetos tecnológicos que influenciam essa interação.
O HCI baseia-se na Ergonomia e nos Fatores Humanos e tem como finalidade providenciar uma boa experiência ao utilizador, tanto em relação a questões físicas como questões cognitivas e psicológicas.
Surgiu em meados de 1980, sendo que tem os seus alicerces em diversas disciplinas. O estudo da performance humana iniciou o seu impacto no começo do século passado nas fábricas com ênfase no trabalho manual. O desenvolvimento deste estudo deveu-se principalmente pelas consequências da época, sendo a segunda guerra mundial uma forma de investimento forte. O estudo tinha como objetivo desenvolver e promover a interação entre humanos e máquinas, evoluindo as duas fontes de interação (técnica de computação e desenvolvimento de armamento bélico).
Assim em 1949 nasceu a Sociedade de Investigação de Ergonomia criada por investigadores. Tradicionalmente, os ergonomistas ficavam responsáveis pelas características físicas das máquinas e dos seus sistemas, estudando de que forma tinham impacto na performance do utilizador.
Com o aumento do uso do computador, o número de investigadores especializados na interação entre pessoas e máquinas também aumentou, concentrando-se na área física e psicológica.
O termo HCI não representa apenas um utilizador e um computador. O humano simboliza qualquer utilizador ou grupo de utilizadores que trabalhem em conjunto, ou uma sequência de indivíduos numa organização, que realizem determinada tarefa, recorrendo a alguma tecnologia. Por computador, entende-se qualquer tipo de tecnologia, um sistema computacional de grande escala, um processo de controlo de sistema ou até um sistema embutido. O sistema pode incluir partes não computacionais, como pessoas.
A interação refere-se à comunicação estabelecida entre o humano e o computador, que pode ser direta ou indireta. A direta envolve diálogo com feedback e controlo, através da performance ao realizar determinada tarefa, enquanto a indireta, envolve o recurso a processamento, sensores
inteligentes que controlam o ambiente. A interação é importante pelo facto de o utilizador interagir com um sistema de forma a conseguir realizar alguma tarefa.
O HCI envolve uma multidisciplinaridade como a Ergonomia que se relaciona com as capacidades físicas, Design Gráfico para que a interface tenha um visual eficaz, Sociologia para entender o contexto da interação, Ciência da Computação e Engenharia para construir a tecnologia necessária. Já a Ciência da Computação e o Design do sistema são os focos principais, originando que o HCI seja composto por três fatores: a conceção, implementação e avaliação dos sistemas com base nas tarefas do utilizador.
O design apresenta um papel fundamental no HCI. Para realizar o design de uma interface é necessário compreender os componentes essenciais. Para o utilizador é necessário compreender os erros que comete durante a interação, o que potencialmente vai conduzir a erros do sistema (Dix, Finlay, Abowd & Beale, 2004).
1.4 Design de Interação
By interaction design, we mean I designing interactive products to support people in their everyday and working lives (Preece, Rogers e Sharp, 2002, p.6).
O Design de Interação é uma área do Design especializada em estudar e projetar produtos interativos que sejam de fácil aprendizagem, eficazes no uso e capazes de proporcionar ao utilizador uma experiência gratificante.
É um processo que envolve identificar as necessidades e estabelecer requisitos, de forma a desenvolver soluções com resposta a esses requisitos e construir versões interativas para que possam ser avaliadas (Preece et al., 2002).
O Design de Interação tem como foco a criação de produtos que sejam capazes de permitir que o utilizador alcance os seus objetivos da melhor forma possível. (IDF, 2015).
Segundo Preece, Rogers & Sharp (2002), para que o design de interação tenha sucesso, é necessário o envolvimento de várias disciplinas. A importância de entender como os utilizadores agem e reagem a eventos e a forma como interagem com o sistema, levou a que muitos psicólogos e sociólogos pudessem intervir na definição desta disciplina.
Saffer (2009) construiu um diagrama que pretende ilustrar a complexidade da definição de user experience, e as interseções e nomenclaturas das disciplinas que o compõe (figura 1).
Figura 1 - As disciplinas da experiência do utilizador. Fonte: Dan Saffer, 2009, p.21.
Todas estas disciplinas, de certa forma, influenciam o design de interação (Saffer, 2009). A necessidade de desenhar produtos interativos, exige compreender quem são os utilizadores que vão dar uso ao produto e em que contexto será utilizado. Um dos objetivos passa pela compreensão do tipo de atividades e ações que os utilizadores irão realizar, pois a adequação dos diferentes tipos de interface depende disso mesmo.
O design de interação tem como preocupação principal perceber de que forma se podem otimizar as interações com o sistema e se vão ao encontro das expetativas e objetivos do utilizador (Preece et al., 2002). Ou seja, procura entender e influenciar os comportamentos do utilizador, uma vez que são estes que usam um determinado produto.
Assim, é essencial que os produtos interativos sejam fáceis, eficazes e intuitivos de usar segundo a perspetiva dos utilizadores, através da compreensão do tipo de tarefa que os utilizadores realizam quando estão em contacto com os produtos.
O design de interação é influenciado pelo conceito de usabilidade, isto porque o sucesso de um produto depende da facilidade de utilização, contribuindo para uma boa experiência e satisfação do utilizador.
A usabilidade refere-se à facilidade com que os utilizadores conseguem efetuar as tarefas cumprindo o objetivo, enquanto a experiência de utilização preocupa-se com a forma como os utilizadores entendem a interação com o produto.
Segundo Tidwelll (2006), os utilizadores não são todos iguais, o que para um pode ser fácil para outro pode não ser. Por isso é necessário ter em consideração alguns aspetos, tais como:
• Conhecer os objetivos na utilização do software ou produto; • Analisar as tarefas específicas dos objetivos;
• As atitudes em relação ao tipo de produto a construir.
O design de interfaces preocupa-se com a disposição e o tratamento dos elementos visuais para que estes comuniquem comportamentos e informações de um produto interativo. A economia da forma defende a utilização de menos para alcançar mais. No contexto de design de interface, significa utilizar apenas os elementos necessários para realizar as tarefas que o utilizador pretende.
1.4.1 Design Visual
Quando um produto está a ser desenhado é fundamental que os designers consideram as necessidades dos utilizadores que vão dar uso ao seu produto, gerando comportamentos e informações que vão ao encontro dos objetivos da marca. Porém, existe a necessidade de comunicar aos utilizadores esse comportamento, que geralmente acontece visualmente, uma vez que este possui o poder de influenciar a eficácia e o desejo de um produto (Cooper, Reinmann, & Cronin, 2007).
O design visual, significa diminuir sempre que possível o maior número de distinções visuais para que as tarefas a realizar se tornem claras e objetivas. Isto deve ser tomado em conta através da resolução dos problemas nas duas dimensões, reforçando sempre a consistência e a harmonia nesta relação (Cooper et al., 2007).
O primeiro fator a ser avaliado pelo utilizador, em muitos casos é o design visual, que acaba por influenciar na continuação do seu uso. Assim, é importante que ambas as dimensões sejam desenvolvidas sem que nenhuma seja influenciada pela outra.
Acaba por ser uma disciplina fundamental para satisfazer as necessidades dos utilizadores, para que exista uma comunicação funcionalmente eficaz e esteticamente agradável.
Segundo Garrett (2011), a dimensão visual da comunicação também se manifesta na identidade de uma marca, através da linguagem do produto, do design de interação e principalmente através do design visual.
O sucesso de um bom design visual está relacionado com a combinação do conteúdo e das funcionalidades, que em conjunto atraem os utilizadores o que cria confiança e interesse na marca. Não sendo apenas visto como uma questão estética, mas também estratégica (Usablility.gov, 2013). De acordo com Coopere et al. (2007), o design de interfaces não deve por de parte as preocupações estéticas, mas deve colocar essas preocupações dentro de uma estrutura funcional. Com isto as interfaces visuais devem usar propriedades visuais para agrupar elementos e criar uma hierarquia clara e consistente, fornecendo uma estrutura visual e um fluxo em cada nível
de organização. Usar imagens coesas e contextualmente apropriadas, integrando o estilo e a função de forma abrangente e propositada.
A comunicação e a resolução de problemas são a chave para um design visual eficaz. O design visual centra-se em comunicar as possibilidades, problemas e estados das interações. Está interligado ao design de interação e deve construir uma narrativa visual de interação.
1.4.2 Princípios e Padrões
O Design de Interação tem vindo a evoluir através de métodos e ferramentas eficazes que modificam a forma como é construído um sistema. Isto é, como, quem e porquê se deve usar determinado produto.
Princípios de design são formas ou processos para gerar conteúdo, são conceitos dados para organizar elementos. A maneira pela qual esses princípios são aplicados afeta o conteúdo ou mensagem do trabalho.
Segundo Alan Cooper, os princípios são um conjunto de regras organizadas que “incentivam ao design de comportamentos de produtos que suportam as necessidades e objetivos dos utilizadores, e criam experiências positivas com os produtos (2007, p.150)”.
De acordo com o autor, os Princípios de Design de Interação, ajudam a compreender certas necessidades que surgem no sistema, reduzindo o trabalho do utilizador e oferecendo um design eficaz. Estes princípios desenvolvem-se em níveis distintos, que vão desde a prática geral do design de interação a características específicas do design de interface, mas, podem ser simplificados ao ter em conta determinadas categorias que ajudam na sua eficácia. (2007, p.150).
Princípios de interação
No Design de Interação, os princípios orientam na resolução de problemas de design. São guidelines ou regras tipicamente baseadas num conjunto de valores e crenças que os designers detêm, bem como na tentativa de corresponder a esses valores que remetem a questões de comportamento, forma e conteúdo de uma interface (Crumlish & Malone, 2009).
Segundo os autores, os princípios não estabelecem a solução, como é no caso dos padrões, mas complementam no raciocínio seguidamente de um padrão de Design de Interação ou num conjunto de melhores práticas.
O Material Design 1do Google foi apresentado a 25 de junho de 2014 na conferência Google I/O como uma nova metodologia de design. É uma linguagem visual que sintetiza os princípios clássicos do bom design com a inovação da tecnologia e da ciência. Tem como objetivos primordiais desenvolver um único sistema subjacente que unifica a experiência do utilizador em plataformas, dispositivos e métodos de entrada. Comporta-se como um sistema visual através de
um conjunto de padrões interligados e práticas compartilhadas, organizadas de forma coerente para alcançar o objetivo dos produtos digitais (Kholmatova, 2017).
O objetivo é permitir o desenvolvimento de um sistema único que permita uma experiência unificada entre todas as plataformas, ou seja, que a aparência e a usabilidade das aplicações se adaptem a outras interfaces como tablets, Notebook, desktops e smartphones, aproveitando as especificidades de cada um deles, mas sem perder a sua essência.
O ponto-chave é a interatividade. Assim como o minimalismo, efeitos de iluminação e a profundida dos movimentos dos elementos existentes. Estes por sua vez, não entram em contacto uns com os outros, mas funcionam de forma sobreposta, como se tratasse de objetos reais. A equipa de desenvolvimento do Material Design afirma que os atributos táteis familiares ajuda os utilizadores a compreenderem rapidamente as affordances presentes na interface.
No entanto, mencionam ainda que os fundamentos da luz, da superfície e do movimento são essenciais para transmitir se os elementos se movimentam, interagem e se posicionam no espaço em relação aos outros.
O Material Design permite que as equipas de design e desenvolvimento criem melhores produtos de forma mais rápida, tornando possível reutilizarem o projeto em grande escala. Apresenta uma coleção de componentes reutilizáveis, guiados por princípios e padrões claros e consistentes, que permitem uma montagem em conjunto para construir inúmeros produtos.
Assim, o Material introduz princípios do design de interação tais como:
Metáfora
O conceito de metáfora é o primeiro princípio apresentado pelo Material Design (figura 2),
significa que metaforicamente todos os elementos da interface são como pedaços de matérias físicas feitas de papel e tinta. Este é um conceito criado pela Google para refletir a inspiração do design físico no digital.
Elementos como superfícies coloridas e bordas definidas são algo a que os utilizadores já estão habituados no design visual tradicional, e que, por isso são facilmente compreendidos. A ideia é que a interface seja pensada como se pensaria em papéis, cartões e cartazes, para oferecer uma experiência direta e simples.
Os materiais precisam de um espaço físico, então esse espaço deve ser respeitado na metáfora, assim como as próprias leis físicas.
Figura 2 - Princípio da Metáfora (material.io/guidelines)
Isso significa que se quisermos animar um card no mesmo espaço que já possui um card, temos duas opções, ou posicionamos um deles numa profundidade diferente (eixo Z através das sombras), ou então o primeiro card sai de cena para o segundo entrar no seu espaço.
Na figura 3, está representado um exemplo de como utilizar corretamente a elevação. No Material Design todos os elementos possuem uma elevação de repouso padrão. Isto é, sempre que não estão em movimento no eixo Z, ficam numa altura definida, que varia de acordo com o comportamento visual. A distância mínima possível entre o fundo e os objetos é de 2dp2. No entanto, as elevações de repouso também variam de acordo com a plataforma utilizada. Por exemplo, uma televisão ou um tablet possuem ecrãs maiores assim como são utilizados a uma distância maior que os telemóveis e, por isso, apresentam profundidades maiores.
As diferentes alturas em relação ao fundo dão origem a uma hierarquia visual entre os componentes visuais, definindo quais os que têm mais importância sobre os demais (e vice-versa).
Figura 3 - Elevação (material.io/guidelines)
2 Density-independent Pixels, é uma unidade relativa à resolução de ecrã. Por exemplo, um ecrã com resolução de
160dpi, significa que 1dp representa 1 pixel num total de 160. Scale-independent Pixels, é recomendado para o tamanho da fonte, para que seja ajustada conforme as preferências do ecrã do utilizador.
Ousado, gráfico e intencional
O Material Design foi construído tendo como princípios os fundamentos do design impresso: tipografia, grelhas, espaços, escala, cor e uso de imagens. Todos estes elementos são utilizados para criar significado e hierarquia.
Este princípio recomenda o uso de letras grandes, cores marcantes e sólidas (em vez de gradientes) para criar uma clara hierarquia entre os elementos da interface. Essa hierarquização vai ajudar na experiência do utilizador. Por isso, o Material Design apoia-se nestes pilares, para ser mais intuitivo, claro e imersivo durante o uso.
Figura 4 - Ousado, gráfico, intencional
Movimento
O movimento (figura 5) é um dos princípios fundamentais. Assim como o design não é
criado apenas para agradar aos olhos dos utilizadores, o movimento segue a mesma ideia. Cada movimento é pensado de forma lógica existindo sempre uma intenção e significado.
O movimento concentra a atenção e mantém a continuidade, através de feedback e transições coerentes. À medida que os elementos aparecem no ecrã, eles transformam e reorganizam o ambiente, com interações gerando novas transformações.
Figura 5 - Movimento (material.io/guidelines)
No Material Design o movimento é usado para descrever relações espaciais, funcionalidades e interações com beleza e fluidez.
Quando usamos uma aplicação e uma janela move-se para um lado, entendemos intuitivamente que podemos trazê-la de volta ao passar o dedo para o lado. Isto porque visualizamos que a janela se moveu e não desapareceu, caso contrário não saberíamos como trazer a janela de volta.
Este princípio incentiva o uso de animações para informar os utilizadores de maneira quase subconsciente sobre como as suas aplicações devem ser utilizadas. É por isso, que por exemplo, os menus das aplicações Android deslizam para o lado e deixam o fundo cinza quando são ativos. Deslizar para o lado ensina o utilizador como pode desativar o menu, e o facto de o fundo ficar sombreado indica que ele ainda está lá, pronto para voltar assim que o utilizador terminar de interagir com o menu (além de retomar a ideia de materialidade).
O sistema de design de materiais é projetado para ativar a expressão da marca. É integrado a uma base de código personalizada que permite a implementação perfeita de componentes e elementos de design.
Ambiente e Sombras
Todos os objetos do Material Design possuem eixos x, y e z. Ou seja, possuem
comprimento, largura e altura referente ao plano de fundo.
Tal como podemos verificar na figura 6, esse ambiente tridimensional tem duas fontes de luz: luz ambiente e luz direcional. É através da sua combinação que surge a iluminação presente nos elementos.
Figura 6 - Diferença de sombra provocada por fontes de luz distintas
A iluminação tem um papel importante, pois como todos os objetos seguem o mesmo eixo z (altura), é somente a sombra que eles projetam que irá diferenciar qual é que está na frente e qual é que está no fundo. Tornando assim, as sombras fundamentais para a compreensão dos componentes.
Por exemplo, quando a sombra aumenta junto ao objeto (figura 7), significa que ele aumentou em altura relativamente ao fundo. Por outro lado, se a sombra se mantém igual, significa que o elemento aumentou de tamanho.
Figura 7 - Diferença de tamanho de um objeto provocado pela diferença de sombra
Cor
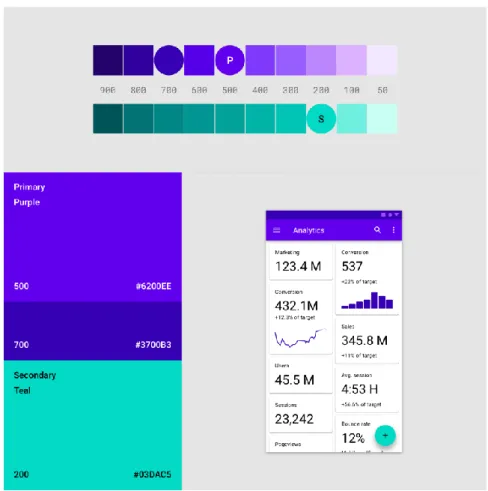
O sistema de cores do Material Design (figura 8) usa uma abordagem organizada para aplicar cores à interface do utilizador. Nesse sistema, uma cor primária e uma secundária são
geralmente selecionadas para representar uma marca. As variantes claras e escuras de cada cor podem ser aplicadas à interface do utilizador de maneiras diferentes. A cor assenta em três princípios: hierárquico, legível e expressivo.
Figura 8 - Tema da cor de material da linha de base
No hierárquico a cor indica quais os elementos que são interativos, como eles se relacionam com outros e o seu nível de destaque (figura 9). Os elementos importantes devem ser mais destacados. No legível o texto e elementos importantes, como ícones, devem atender aos padrões de legibilidade ao aparecer em fundos coloridos, em todos os tipos de ecrã e dispositivos. O expressivo reforça a marca ao mostrar as cores em momentos memoráveis que reforçam o estilo da marca.
Figura 9 - Interface que usa um tema de cores com uma variante primária, primária e secundária
Iconografia
Os ícones do Material Design são feitos a partir de formas geométricas, simples e que, no
total, sintetizam a ideia fundamental do produto. Cada ícone é desenvolvido para parecer real. A figura 10 representa os vários formatos de ícones, onde utiliza uma grelha bastante versátil para a criação iconográfica, podendo abranger diversos formatos num único padrão.
O Material Design mantém a interface entre plataformas, usando componentes compartilhados em Android, IOS, Flutter3 e na Web.
Os layouts do Material Design incentivam a consistência em plataformas, ambientes e tamanhos de ecrã usando elementos uniformes e espaçamento. Este também segue um conjunto de princípios como sendo, previsível, consistente e responsivo.
As interfaces devem usar layouts intuitivos e previsíveis, com regiões de interface consistentes e com organização espacial.
Padrões de interação
Os Padrões de Design são considerados soluções recorrentes para problemas comuns, soluções estas que se destacam de práticas comuns e já testadas. Não se preocupam apenas com a estrutura e organização dos elementos de interface, mas também com o comportamento dinâmico e mudanças nos elementos em resposta às ações dos utilizadores.
Foca-se no design de comportamento dos elementos agregados ao utilizador e às suas necessidades, tendo sempre em consideração o contexto em que se encontra. “Mais importante do que compreender os objetivos do utilizador, é entender as suas preocupações e limitações” (Cooper, 2006, p.153).
Assim, os padrões permitem formalizar o conhecimento de design e implementar as melhores práticas para que seja possível desenvolver as melhores interações para o utilizador, de forma a reduzir o tempo de produção de um projeto e o esforço de novos, melhores soluções, facilitar a comunicação e explicar alguns comportamentos.
Jenifer Tidwell considera que os padrões procuram soluções e com isso “eles não são componentes normalizados, cada implementação de um padrão define um pouco dos outros” (2005, p.14).
Tal como nos princípios o Material Design fornece-nos um conjunto de padrões que fornecem soluções recorrentes que resolvem problemas comuns no projeto. Os padrões de design são pontos de referência para o design de interface com a experiência do utilizador.
Alguns dos padrões apresentados pelo Material Design são:
Lista e Detalhe
O padrão de lista e detalhe é dos mais comuns. Como o próprio nome indica, apresenta um formato de lista e quando um item dessa lista é selecionado, abre um novo ecrã onde são exibidos mais detalhes.
A figura 11 apresenta um ecrã da aplicação Google Play Music, que oferece aos utilizadores um exemplo de uma lista com detalhe, ou seja, uma grelha de álbuns que podem ser selecionados para exibir as músicas disponíveis naquele álbum.
3 Flutter é um SDK de código aberto criado pelo Google para o desenvolvimento de aplicações para dispositivos móveis,
Figura 11 - Ecrã com lista e detalhes
Carrossel
Por vezes as listas não são suficientes quando uma aplicação tem várias categorias. Uma forma de representar o conteúdo com uma imagem é o padrão de carrossel. Neste padrão o formato de lista e detalhe é multiplicado várias vezes no mesmo ecrã. A diferença é que os itens da lista podem ser deslizados horizontalmente em vez de verticalmente.
Figura 12 - Carrossel Google Play Store
Abas ou guias na navegação
As guias são geralmente utilizadas em conjunto com o padrão de lista e detalhe. Permitem que o utilizador se mova rapidamente entre um pequeno número de visualizações igualmente importantes. São recomendadas para uma mudança frequente entre visualizações, para aplicações com poucas visualizações de nível superior e para promover a conscientização de visões alternativas.
Figura 13 - Exemplo ecrã com três guias
Gaveta de Navegação
A gaveta de navegação representada pela figura 14, é uma vista que pode ser deslizada do lado de uma aplicação para apresentar uma lista de opções ao utilizador. Este padrão de design é utilizado regularmente em aplicações Android para fornecer uma forma de navegar entre secções ou para executar ações globais que não estão necessariamente ligadas a qualquer ecrã.
Figura 14 - Gaveta de navegação
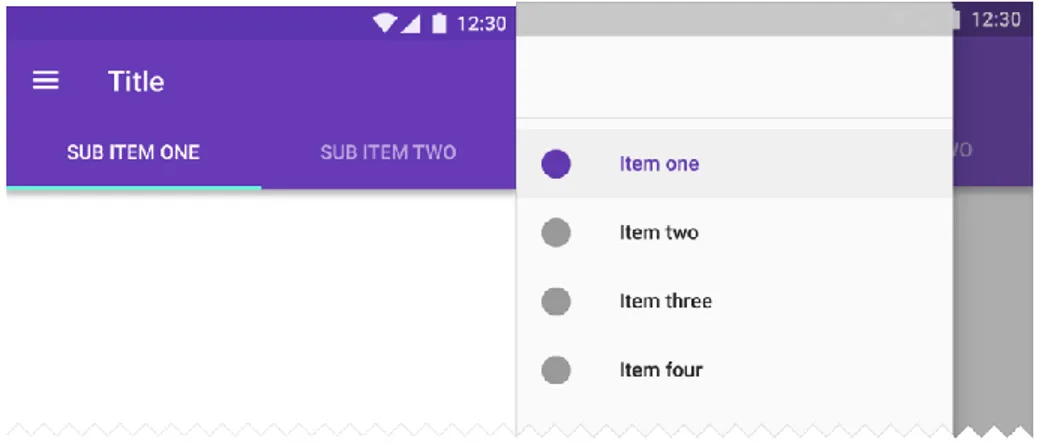
Produtos com dois níveis de navegação podem emparelhar uma gaveta de navegação esquerda com guias, tal como representa a figura 15.
Figura 15 - Exemplo de dois níveis de navegação: gaveta de navegação e guias
Barra de ferramentas
A maioria das páginas numa aplicação Android incluí uma barra de ferramentas no topo do ecrã (figura 16). No mínimo, esta barra de ferramentas contém um título para a seção ou aplicação, mas este padrão também facilita a alocação de botões de ações direta ou um menu flutuante que permite aos utilizadores executar ações naquela seção da aplicação.
Figura 16 - Exemplo de uma barra de ferramentas
Botão de ação flutuante
O botão de ação flutuante permite que os developers destaquem uma única ação que os utilizadores podem executar enquanto estão numa seção. Exemplo de tais ações pode ser um botão de ação flutuante para criar uma nova mensagem no email, um botão de play/pause numa aplicação de música, ou um botão adicionar em aplicações que gerenciem eventos ou dados.
Figura 17 - Exemplo de botão de ação flutuante
Texto
A fonte padrão do Material Design é a Roboto e Noto. Títulos, subtítulos, descrições e legendas têm padrões de tamanho recomendáveis, como se pode ver na figura 18.
Figura 18 - Fonte padrão e respetiva escala
Por fim, os Padrões de Interação devem ter em conta as necessidades dos utilizadores e o ambiente específico, a fim de produzir um sistema que ajude o utilizador a cumprir os objetivos de forma eficiente e satisfatória, que pode ser implementado por várias plataformas, estando sempre rodeado de soluções alternativas. Este esforço permite reduzir o tempo em novos projetos, melhorar a qualidade das soluções de design, facilitar a comunicação entre designers e programadores e ainda formar os designers (Cooper et al., 2007).
1.4.3 Design Centrado no Utilizador
O mais importante é compreender como o utilizador deseja utilizar o produto, de que forma, e para que fins. (Cooper, 2007, p.11)
As metodologias de design centrado no utilizador são o resultado entre a evolução e o progresso do campo da interação homem-máquina, que ficou marcado por uma mudança de postura perante o processo de criação de sistemas digitais apoiados em informação recolhida diretamente dos utilizadores.
Acrescido a esta mudança, o foco exclusivo na usabilidade e ergonomia de um sistema deu lugar a uma perspetiva mais alargada das experiências enquanto parte do dia-a-dia (Mattelmaki, 2006).
Quando pretendemos desenvolver um produto devemos ter em conta as pessoas que o vão utilizar. Ter como principal foco o utilizador, desenvolvendo uma linguagem diferenciada e que está adaptada às necessidades e objetivos deste. O que se pretende é desenvolver produtos com um bom design na perspetiva do utilizador, para assim identificar os problemas e apresentar soluções.
Deste modo, no início do projeto os potenciais utilizadores devem ser abordados de modo a saber se o projeto proposto vai de encontro às suas necessidades. Pois, o importante é focar-se no que é realmente importante para o produto, o utilizador e as suas necessidades, pois são eles os elementos que decidem a “vida” do produto. Lowdermilk (2013) refere outros objetivos, considerando que também tem impactos na usabilidade, uma vez que ao colocar os utilizadores