UNIVERSIDADE FEDERAL DO RIO GRANDE DO NORTE CENTRO DE CIÊNCIAS EXATAS E DA TERRA
DEPARTAMENTO DE INFORMÁTICA E MATEMÁTICA APLICADA PROGRAMA DE PÓS-GRADUAÇÃO EM SISTEMAS E COMPUTAÇÃO
MESTRADO EM SISTEMAS E COMPUTAÇÃO
Um Método Semi-automatizado para Elicitação
de Requisitos de Acessibilidade Web
Romeu Ferreira de Oliveira
Romeu Ferreira de Oliveira
Um Método Semi-Automatizado para Elicitação
de Requisitos de Acessibilidade Web
Dissertação de Mestrado apresentada ao Programa de Pós-Graduação em Sistemas e Computação do Departamento de Informática e Matemática Aplicada da Universidade Federal do Rio Grande do Norte como requisito parcial para a obtenção do grau de Mestre em Sistemas e Computação.
Linha de pesquisa:
Engenharia de Software
Orientadora
Prof.ª Dr.ª Lyrene Fernandes da Silva
PPgSC – Programa de Pós-Graduação em Sistemas e Computação DIMAp – Departamento de Informática e Matemática Aplicada
CCET – Centro de Ciências Exatas e da Terra UFRN – Universidade Federal do Rio Grande do Norte
UFRN / Biblioteca Central Zila Mamede Catalogação da Publicação na Fonte Oliveira, Romeu Ferreira de.
Um método semi-automatizado para elicitação de requisitos de acessibilidade web. / Romeu Ferreira de Oliveira. – Natal, RN, 2014.
205 f.: il.
Orientadora: Profa. Dra. Lyrene Fernandes da Silva.
Dissertação (Mestrado) – Universidade Federal do Rio Grande do Norte. Centro de Ciências Exatas e da Terra. Programa de Pós-Graduação em Sistemas e Computação.
1. Acessibilidade web – Dissertação. 2. Requisitos não-funcionais - Dissertação. 3. Elicitação - Dissertação. 4. Catálogo de RNFs – Dissertação. 5. Framework NFR – Dissertação. I. Silva, Lyrene Fernandes da. II. Universidade Federal do Rio Grande do Norte. III. Título.
ROMEU FERREIRA DE OLIVEIRA
Um Método Semi-automatizado para Elicitação de
Requisitos de Acessibilidade Web
Esta Dissertação foi julgada adequada para a obtenção do título de mestre em Sistemas e Computação e aprovado em sua forma final pelo Programa de Pós-Graduação em Sistemas e Computação do Departamento de Informática e Matemática Aplicada da Universidade Federal do Rio Grande do Norte.
Prof.ª Dra. Lyrene Fernandes da Silva – UFRN (Presidente)
Prof. Dr. Martin Alejandro Musicante – UFRN (Coordenador do Programa)
Banca Examinadora
Prof.ª Dra. Lyrene Fernandes da Silva – UFRN (Orientador)
Prof. Dr. Leonardo Cunha de Miranda – UFRN (Examinador Interno)
Prof.ª Dra. Carla Taciana Lima Lourenço Silva Schuenemann – UFPE (Examinador Externo)
Agradecimentos
Em primeiro lugar agradeço a Deus por sempre me conceder, em todos os momentos da minha vida, as bênçãos e ensinamentos que moldaram o meu caráter. Eternamente louvarei e agradecerei ao senhor, por nunca me deixar desamparado, provando que o amor e a bondade vencem quaisquer obstáculos.
Em segundo lugar, agradeço aos meus pais por, simplesmente, serem a minha fortaleza e o meu exemplo de vida. Agradeço imensamente, por me ensinarem a viver com honra e dignidade. Obrigado, vocês iluminaram os meus caminhos obscuros com afeto e dedicação, me deram a esperança por dias melhores.
Agradeço carinhosamente a minha orientadora, Professora Lyrene Fernandes, por ter me indicado sempre o melhor caminho nas pesquisas, pela competência, atenção e enorme paciência que dispôs a cada etapa deste trabalho.
Agradeço aos meus irmãos Renyer Ferreira e Aparecida Ferreira, pois de um jeito particular, me ajudaram, dando bons conselhos, se preocupando com minha saúde física e mental. Obrigado pelo carinho e respeito.
Agradeço também aos meus amigos Arnóbio Pereira, Waldson Patrício e Junior Melo por terem sido companheiros ao longo desta jornada. Agradeço aos professores Leonardo Miranda, Marcia Jacyntha e Carla Silva por suas importantes considerações, feitas na ocasião da qualificação e defesa deste trabalho e, principalmente, pelo incentivo e ajuda que me forneceram ao longo deste Mestrado.
Há uma força motriz mais poderosa que o vapor, a eletricidade e a energia atômica: a vontade.”
Um Método Semi-automatizado para Elicitação
de Requisitos de Acessibilidade Web
Autor: Romeu Ferreira de Oliveira. Orientadora: Prof.ª Dr.ª Lyrene Fernandes da Silva
RESUMO
No contexto de Engenharia de Software, a Acessibilidade Web vem ganhando cada vez mais espaço, se firmando como um importante atributo de qualidade. Esse fato se deve a iniciativas de instituições como a W3C (World Wide Web Consortium) e ao surgimento de normas e leis como a Section 508 que fundamentam a importância de elaborar sites e aplicações Web acessíveis. Apesar dessas melhorias, a falta de acessibilidade na web ainda é um problema persistente, e pode está relacionada ao momento ou a fase em que este requisito é tratado dentro do processo de desenvolvimento. Tendo em vista que a Acessibilidade Web geralmente é considerada como um problema de programação ou tratada quando o aplicativo já está totalmente desenvolvido. Dessa forma, considerar a acessibilidade já durante as atividades de análise e especificação de requisitos se mostra uma estratégia para facilitar o andamento do projeto, evitando retrabalho em fases avançadas do desenvolvimento de software por causa de possíveis erros, falhas ou omissões na elicitação. O objetivo desta pesquisa é desenvolver um método e uma ferramenta para apoiar a elicitação dos requisitos de acessibilidade web. A estratégia de elicitação presente neste método é fundamentada através da abordagem orientada a metas do NFR Framework e na utilização de catálogos de RNFs, criados com base nas diretrizes contidas no WCAG 2.0 (Web Content Accessibility Guideline) proposto pela W3C.
A Semi-automated Method for Elicitation of
Web Accessibility Requirements
Author: Romeu Ferreira de Oliveira. Supervisor: Lyrene Fernandes da Silva, D.Sc.
ABSTRACT
In the context of Software Engineering, web accessibility is gaining more room, establishing itself as an important quality attribute. This fact is due to initiatives of institutions such as the W3C (World Wide Web Consortium) and the introduction of norms and laws such as Section 508 that underlie the importance of developing accessible Web sites and applications. Despite these improvements, the lack of web accessibility is still a persistent problem, and could be related to the moment or phase in which this requirement is solved within the development process. From the moment when Web accessibility is generally regarded as a programming problem or treated when the application is already developed entirely. Thus, consider accessibility already during activities of analysis and requirements specification shows itself a strategy to facilitate project progress, avoiding rework in advanced phases of software development because of possible errors, or omissions in the elicitation. The objective of this research is to develop a method and a tool to support requirements elicitation of web accessibility. The strategy for the requirements elicitation of this method is grounded by the Goal-Oriented approach NFR Framework and the use of catalogs NFRs, created based on the guidelines contained in WCAG 2.0 (Web Content Accessibility Guideline) proposed by W3C.
Lista de Figuras
Figura 1 - Princípio de operabilidade da usabilidade. Fonte: (Alonso et al.,
2009) ... 28
Figura 2 - Exemplo de um SIG baseado na abordagem NFR Framework ... 36
Figura 3 - Exemplo de um modelo SD do framework i* ... 37
Figura 4 - Parte do catálogo de usabilidade. Fonte: (Cysneiros, 2007) ... 39
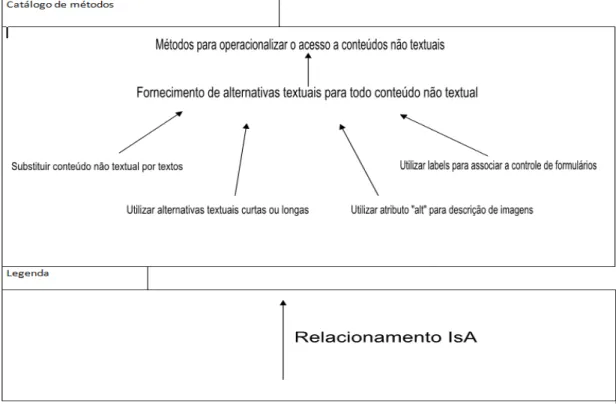
Figura 5 - Exemplo de um catálogo de métodos do NFR Framework ... 40
Figura 6 – Caixa do SADT ... 41
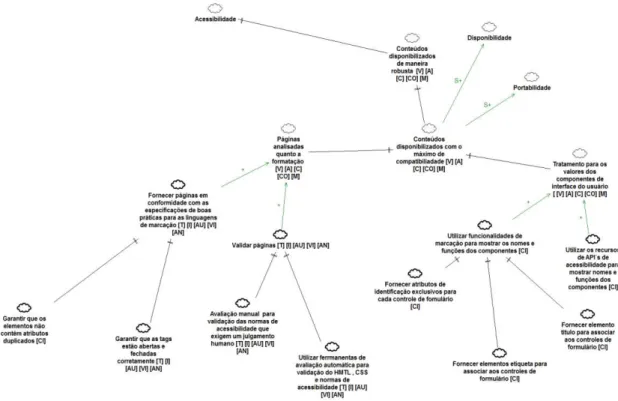
Figura 7 - Elementos do catálogo relacionados ao princípio Perceptível do WCAG 2.0 ... 44
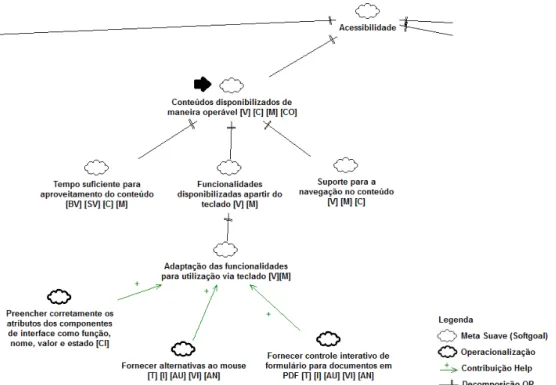
Figura 8 - Elementos do catálogo relacionados ao princípio Operável ... 45
Figura 9 - Elementos do catálogo relacionados ao princípio Compreensível ... 46
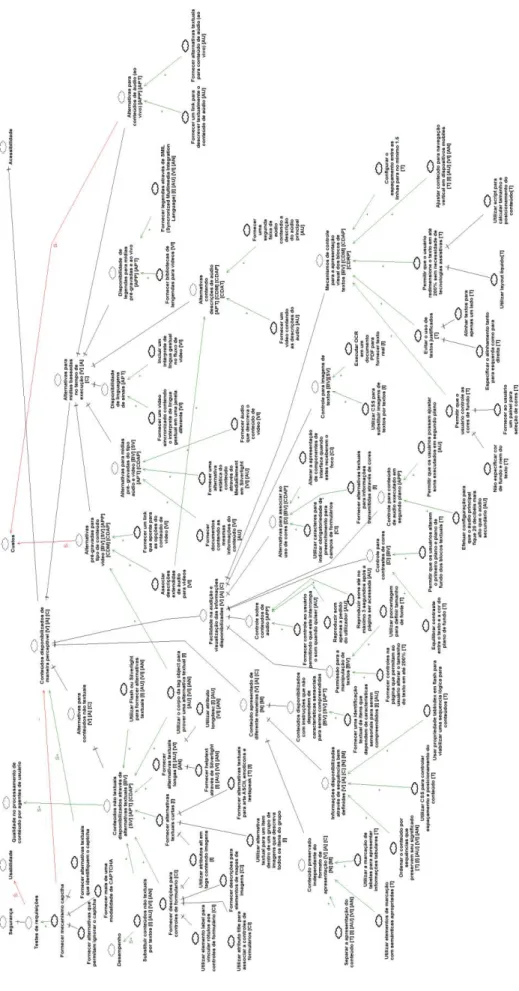
Figura 10 - Elementos do catálogo relacionados ao princípio Robustez ... 47
Figura 11 - (A) Estrutura do catálogo de RNFs; e (B) exemplos de conteúdo contido no catálogo. ... 49
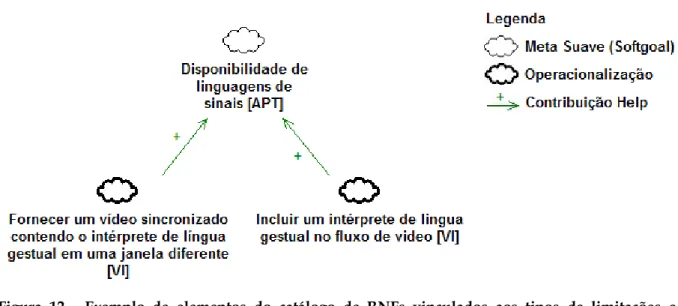
Figura 12 - Exemplo de elementos do catálogo de RNFs vinculados aos tipos de limitações e conteúdo ... 52
Figura 13 - Visão geral do método de elicitação ... 55
Figura 14 - Atividades do método de elicitação ... 57
Figura 15 - Exemplo de filtragem dos requisitos de Acessibilidade Web ... 59
Figura 16 - Exemplos de requisitos de acessibilidade com suas respectivas tarefas de operacionalização ... 60
Figura 17 - Trecho do catálogo de requisitos de acessibilidade contendo conflitos ... 62
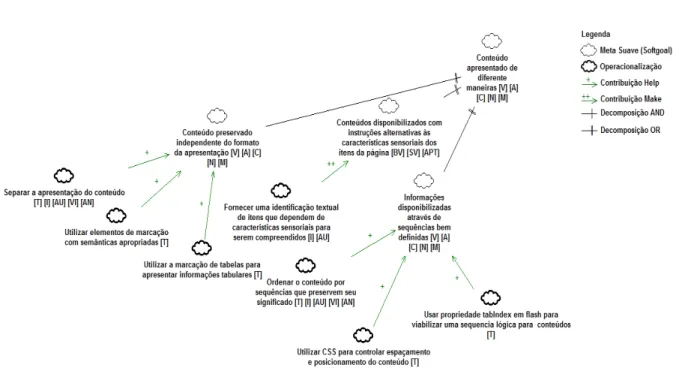
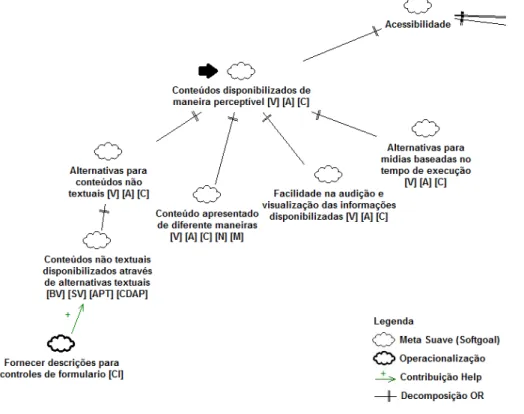
Figura 18 - Parte dos requisitos elicitados relacionados ao princípio de "Conteúdos disponibilizados de maneira perceptível" ... 67
Figura 20 - Parte dos requisitos elicitados relacionados ao princípio de
"Conteúdos disponibilizados de maneira operável" ... 69
Figura 21 – Parte dos requisitos elicitados relacionados ao princípio de “Conteúdos disponibilizados de maneira compreensível” ... 70
Figura 22 – Parte dos requisitos elicitados relacionados ao princípio de “Conteúdos disponibilizados de maneira robusta” ... 71
Figura 23 - Conflito entre as tarefas de operacionalização e outros RNFs do exemplo ... 72
Figura 24 - Trecho da versão final do catálogo de RNFs para acessibilidade Web ... 73
Figura 25 - Checklist do sistema Agendador de reuniões ... 75
Figura 26 - Exemplo do XML gerado pela ferramenta StarUML ... 78
Figura 27 - Arquitetura da ferramenta Omnes Web ... 79
Figura 28 - Página inicial da ferramenta Omnes Web ... 82
Figura 29 - Módulo de elicitação: Entrada das informações do projeto ... 83
Figura 30 - Módulo de elicitação: definição das limitações do público alvo e os tipos de conteúdos para os RFs ... 84
Figura 31 - Árvore contendo os requisitos e operacionalizações elicitadas ... 85
Figura 32 - Módulo de elicitação: Análise de conflitos entre os RNFs ... 87
Figura 33 - Módulo de elicitação: Geração de artefatos ... 88
Figura 34 - Trecho do catálogo de requisitos de Acessibilidade Web gerado .. 89
Figura 35 - Trecho do checklist contendo a lista dos RFs RNFs... 90
Figura 36 - Módulo de Artefatos: Visões do catálogo de Acessibilidade Web . 91 Figura 37 - Módulo de Artefatos: Trecho do catálogo de Acessibilidade Web no formato de Tabela ... 92
Figura 38 - Módulo de Artefatos: Exportação de XML do catálogos de RNFs . 93 Figura 39 - Módulo de Glossário da Omnes Web ... 93
Lista de Tabelas
Tabela 1 - Princípios do WCAG 2.0. Fonte: (W3C-WCAG 2.0, 2013) ... 31
Tabela 2 - Princípios da MWBP 1.0. Fonte: (W3C-MWBP 1.0, 2013) ... 32
Tabela 3 - Tipos de limitações ... 50
Tabela 4 - Refinamento das limitações Visual, Auditiva e Cognitiva ... 51
Tabela 5 - Tipos de conteúdo ... 51
Tabela 6 - Entradas, controles, mecanismos e saídas da atividade 1 do processo ... 57
Tabela 7 - Entradas, controles, mecanismos e saídas da atividade 2 do processo ... 59
Tabela 8 - Entradas, controles, mecanismos e saídas da atividade 3 do processo ... 61
Tabela 9 - Entradas, controles, mecanismos e saídas da atividade 4 do processo ... 63
Tabela 10 - Descrição e RFs do sistema Agendador de reuniões ... 64
Tabela 11 - Tipos de conteúdo definidos para os RFs do exemplo ... 66
Tabela 12 - Catálogo de correlação gerado para o exemplo ... 74
Tabela 13 - Questões de pesquisa elaboradas para o estudo de caso ... 97
Tabela 14 – Situações versus Recursos disponíveis na etapa I do estudo de caso ... 99
Tabela 15 - Configuração dos participantes para a etapa de elicitação do estudo de caso ... 102
Tabela 16 - Configurações definidas para formação de duplas da etapa I ... 103
Tabela 17 - Distribuição da documentação gerada na etapa I entre os participantes da etapa II ... 105
Tabela 18 - Níveis de experiência dos participantes da segunda etapa ... 107
Tabela 20 - Requisitos de Acessibilidade extraídos – Projeto 1 ... 117
Tabela 21 - Requisitos de Acessibilidade extraídos – Projeto 2 ... 118
Tabela 22 - Requisitos de Acessibilidade selecionados – Projeto 1 ... 118
Tabela 23 - Requisitos de Acessibilidade selecionados – Projeto 2 ... 119
Tabela 24 - Tempo gasto por cada grupo na execução da etapa de elicitação 119 Tabela 25 - Artefatos gerados pelos grupos da etapa de elicitação ... 120
Tabela 26 - Respostas dos participantes da etapa de elicitação para o questionamento 1 do questionário de pós - execução do estudo de caso ... 122
Tabela 27 - Respostas dos participantes da etapa de elicitação para o questionamento 2 do questionário de pós - execução do estudo de caso ... 123
Tabela 28 - Respostas dos participantes da etapa de elicitação para o questionamento 3 do questionário de pós - execução do estudo de caso ... 124
Tabela 29 - Respostas dos participantes da etapa de elicitação para o questionamento 4 do questionário de pós - execução do estudo de caso ... 125
Tabela 30 - Respostas dos participantes da etapa de elicitação para o questionamento 5 do questionário de pós - execução do estudo de caso ... 126
Tabela 31 - Respostas dos participantes da etapa de elicitação para o questionamento 6 do questionário de pós - execução do estudo de caso ... 127
Tabela 32 - Informações extraídas da etapa de prototipação ... 131
Tabela 33 - Respostas dos participantes da etapa de prototipação para o questionamento 5 do questionário de pós - execução do estudo de caso ... 134
Tabela 34 - Análise manual da Acessibilidade Web do Projeto 1 – prototipação do participante 1 ... 139
Tabela 35 - Respostas dos questionamentos de 1 a 5 do questionário de avaliação da Acessibilidade Web – prototipação do participante I da segunda etapa ... 140
Tabela 37 - Respostas dos questionamentos de 1 a 5 do questionário de avaliação da Acessibilidade Web – prototipação do participante 2 ... 143
Tabela 38 – Resultados das análises manuais de Acessibilidade Web efetuadas nos 4 aplicativos ... 144
Tabela 39 - Médias das tentativas para executar as tarefas solicitadas nos roteiros dos aplicativos ... 145
Tabela 40 - Resultados da análise automatizada nos aplicativos gerados na etapa de prototipação ... 146
Tabela 41 - Respostas dos participantes da etapa de elicitação para o questionamento 7 do questionário de pós- execução da etapa de elicitação ... 187
Tabela 42 - Respostas dos participantes da situação 1 da etapa de elicitação para o questionamento 8 do questionário de pós – execução do estudo de caso ... 188
Tabela 43 - Respostas dos participantes da situação 2 da etapa de elicitação para o questionamento 9 do questionário de pós – execução do estudo de caso ... 189
Tabela 44 - Respostas dos participantes da situação 3 da etapa de elicitação para o questionamento 10 do questionário de pós - execução do estudo de caso ... 189
Tabela 45 - Respostas dos participantes da etapa de elicitação para o questionamento 11 do questionário de pós - execução do estudo de caso ... 190
Tabela 46 - Respostas dos participantes da etapa de elicitação para o questionamento 12 do questionário de pós - execução do estudo de caso ... 191
Lista de abreviaturas e siglas
CSCW - Computer Supported Cooperative Work CSS - Cascading Style Sheets
HTML - Hypertext Markup Language
IEC - International Electrotechnical Commission IEEE - Institute of Electrical and Electronics Engineers ISO - International Organization for Standardization MWBP - Mobile Web Best Pratices
NFR - Non-functional requirement QP – Questão de pesquisa
RF – Requisito Funcional
RNF – Requisito Não Funcional
SADT - Structured Analysis and Design Technique SD - Strategic Dependency
SIG - Softgoal Interdependency Graphs SR - Strategic Rationale
W3C - World Wide Web Consortium WAI - Web Accessibility Initiative
Sumário
1 Introdução ... 20
1.1 Contexto ... 21
1.2 Identificação dos problemas... 22
1.3 Objetivos e contribuições ... 23
1.4 Organização do trabalho ... 25
2 Fundamentação teórica ... 26
2.1 A acessibilidade Web ... 26
2.1.1 Valores agregados com a acessibilidade ... 27
2.1.2 Relação entre acessibilidade e usabilidade ... 28
2.2 Diretrizes e normas para alcançar acessibilidade na web ... 28
2.2.1 Guias da W3C ... 29
2.2.2 Normas da Seção 508 e do eMAG ... 32
2.3 Estratégias da Engenharia de Software para promover a Acessibilidade Web .. 33
2.3.1 Engenharia de requisitos ... 33
2.3.2 O uso de abordagens orientadas a metas ... 34
2.3.3 Catálogos de RNFs ... 38
2.4 Notação SADT ... 40
2.5 Considerações finais sobre o Capítulo ... 41
3 Catálogo dos requisitos de Acessibilidade Web ... 43
3.1 Bases e definições para a criação do catálogo ... 47
3.2 Parâmetros para a extração das informações do catálogo ... 49
3.3 Vantagens na utilização do catálogo ... 52
3.4 Considerações finais sobre o Capítulo ... 53
4 Método para a elicitação dos requisitos de acessibilidade web ... 55
4.1 Estrutura do método ... 55
4.1.1 Atividade 1 - Análise sobre os requisitos funcionais ... 57
4.1.2 Atividade 2 - Seleção dos requisitos para a acessibilidade ... 59
4.1.3 Atividade 3 - Análise de conflito entre os RNFs ... 61
4.1.4 Atividade 4 – Geração de artefatos ... 63
4.2 Exemplo demonstrativo do processo ... 64
4.4 Considerações finais sobre o Capítulo ... 76
5 Ferramenta Omnes Web ... 77
5.1 Plataforma tecnológica ... 77
5.2 Arquitetura da Ferramenta Omnes Web... 78
5.2.1 Módulo de Elicitação... 82
5.2.3 Módulo de Glossário ... 93
5.3 Considerações finais sobre o Capítulo ... 93
6 Estudo de caso ... 96
6.1 Objetivo ... 96
6.2 Planejamento do estudo de caso ... 98
6.2.1 Etapa I: Elicitação ... 99
6.2.2 Etapa II: Prototipação ... 104
6.2.3 Etapa III: Análise da acessibilidade ... 107
6.3 Execução do estudo de caso ... 111
6.3.1 Execução da etapa de elicitação ... 111
6.3.2 Execução da etapa de prototipação ... 113
6.3.3 Execução da etapa de Análise da Acessibilidade ... 114
6.4 Análises dos dados extraídos durante a execução das etapas do estudo de caso ... 115
6.4.1 Dados extraídos na etapa de elicitação ... 115
6.4.2 Dados extraídos da etapa de prototipação ... 130
6.4.3 Dados extraídos da etapa de análise da acessibilidade ... 137
6.5 Ameaças a validade ... 148
6.5.1 Validade interna ... 148
6.5.2 Validade externa ... 152
6.6 Considerações finais sobre o Capítulo ... 153
7 Trabalhos relacionados... 157
8 Conclusão ... 164
8.1 Contribuições ... 165
8.2 Limitações e trabalhos futuros ... 166
Referências ... 169
Apêndice A – Questionário para categorização de perfil dos participantes da etapa de elicitação ... 176
Apêndice B – Questionário de pós-execução da etapa de elicitação... 177
Apêndice C – Resumo do documento de requisitos do aplicativo para criação de galeria de fotos interativa ... 181
Apêndice D – Resumo do documento de requisitos do aplicativo para gestão de metas ... 183
Apêndice E – Checklist para controle de implementação dos requisitos Acessibilidade Web ... 185
Apêndice G – Análise sobre as respostas dos questionamentos da 4º parte do questionário de pós-execução da etapa de elicitação ... 192
Apêndice H – Questionário para categorização do perfil dos participantes da etapa de prototipação ... 193
Apêndice I – Questionário para categorização do perfil dos participantes da etapa de Análise da Acessibilidade ... 195
Apêndice J – Questionário de pós-execução dos participantes da etapa de
Prototipação ... 196
Apêndice L – Roteiro de tarefas do projeto 1 ... 199
Apêndice M – Roteiro de tarefas do projeto 2 ... 201
1 Introdução
Presenciamos nos últimos anos um crescimento exponencial do acesso a rede mundial de computadores, a integração da Internet em nossa sociedade está consolidando um fenômeno conhecido como computação onipresente. Estamos vinculando cada vez mais nossas tarefas cotidianas e de lazer ao uso de tecnologias disponibilizadas através de dispositivos conectados a Internet.
Esse crescente interesse pela Internet está vinculado à diversificação de produtos e serviços que vêm sendo disponibilizados. Atualmente, entre diversas opções, podemos efetuar desde pesquisas escolares até compras online. Outro fator intimamente relacionado com o aumento do acesso à web é o surgimento das redes sociais. Este fato revolucionou a forma de interação entre as pessoas, criando novas possibilidades de comunicação. Por fim, a rápida capacidade de adaptação e evolução destes variados serviços viabiliza o domínio que a web vem exercendo em nossa sociedade.
Infelizmente, essa evolução não veio acompanhada por uma conscientização em relação ao nível adequado do acesso sobre o conteúdo disponibilizado. Com o passar do tempo, a apresentação do conteúdo em páginas da web mudou radicalmente, saindo de um contexto onde as informações eram basicamente textuais, para o uso de novas formas de comunicação, tais como: o uso de efeitos gráficos, sons e vídeos (Power, C.; Petrie, H., 2007).
desenvolvimento de sites e aplicações web (W3C-WAI, 2013).
A acessibilidade, em um contexto mais amplo, significa possibilitar que pessoas com algum tipo de limitação participem de atividades que incluem o uso de serviços ou produtos (Brasil, 2013). De acordo com o banco mundial (World Bank, 2013), estima-se que cerca de um bilhão de pessoas, ou 15% da população mundial, têm algum tipo de limitação. Já o conceito de “Acessibilidade Web”, se refere ao direito de acesso às informações e a possibilidade de eliminação de barreiras arquitetônicas, facilitando o acesso físico a equipamentos e programas adequados, através da disponibilidade de conteúdos em formatos alternativos (Acesso Brasil, 2013). A acessibilidade web se relaciona com o design de sites e aplicações web, onde a elaboração de produtos e serviços para a Internet deve seguir padrões que possibilitem o acesso por todos (W3C-WCAG, 2013; Section 508, 2013).
Dessa forma, a acessibilidade é um atributo essencial para a qualidade de uma aplicação Web. E considerar os atributos de qualidade já durante os estágios iniciais do desenvolvimento pode garantir que mudanças ou evoluções necessárias ao produto ocorram de forma sistemática (ISO-IEC/42010, 2007).
Esta dissertação, através da Engenharia de Software, visa o desenvolvimento de uma estratégia que dê suporte a elaboração de produtos e serviços web mais acessíveis. Para isso, a ideia é a criação de um processo e uma ferramenta para o apoio à elicitação de requisitos de acessibilidade Web. As subseções a seguir abordam o contexto, motivação, problemas e objetivos para esta pesquisa.
1.1 Contexto
nos projetos de software.
Para o tratamento da acessibilidade web surgiram pesquisas relacionadas ao desenvolvimento de tecnologias assistivas como, por exemplo, a adaptação de conteúdo de forma dinâmica (Hanson, V. L.; Richards, J. T., 2003), sem que haja a necessidade de reescrever a aplicação original. Existem também estudos sobre as adaptações efetuadas diretamente em browsers (Hanson et al., 2005) e ferramentas para testes e manutenção (Brajnik, 2004).
Esta dissertação trata a acessibilidade como um atributo essencial para o sucesso de um site ou aplicação Web. Assim sendo, este trabalho visa à elaboração de uma estratégia através da engenharia de requisitos para prover a acessibilidade, tendo em vista que o sucesso de um produto está intimamente relacionado com a especificação de seus requisitos (Nuseibeh, B.; Easterbrook, S., 2000). Com foco na Engenharia de Software, alguns trabalhos relacionados a esta pesquisa como Cysneiros (2007) e Baguma et al. (2009), envolvendo o uso de catálogos de RNFs e a integração da acessibilidade com requisitos funcionais, contribuem para a elaboração do método de elicitação proposto. A primeira pesquisa chamou a atenção para a eficácia de se abordar RNFs com o uso de abordagens orientadas a metas. Na segunda pesquisa a ideia de considerar os requisitos de acessibilidade já durante a fase de elicitação, se tornou uma das estratégias presentes nesta dissertação.
1.2 Identificação dos problemas
Nos últimos anos, estudos apontam que os problemas de acessibilidade em sites e aplicações Web persistem ao longo do tempo. Análises em sites governamentais, relatadas por Potter (2002) e Fagan (2004), e estudos de avaliação em larga escala, realizados por Lopes et al. (2010) e Costa et al. (2013) indicam um baixo nível de acessibilidade na maioria dos sites considerados.
tardio de tornar um site ou uma aplicação Web acessível, geralmente ocasiona um retrabalho significativo, aumentando custos com novas análises para recodificação, o que pode estar totalmente fora do escopo e do orçamento do projeto.
Dado que o problema de acessibilidade na web persiste ao longo dos anos, e uma das causas identificadas para esta limitação é o tratamento tardio deste atributo dentro do projeto de desenvolvimento. Esta dissertação procura considerar a acessibilidade em atividades iniciais do processo de desenvolvimento, mais especificamente durante a atividade de elicitação dos requisitos, visando garantir desde o inicio a qualidade para o nível de acesso ao produto.
1.3 Objetivos e contribuições
Tendo em vista a necessidade de promover a inserção do requisito de acessibilidade em atividades iniciais do desenvolvimento de sites e aplicações web, o objetivo desta pesquisa é desenvolver um método e uma ferramenta de apoio para a elicitação de requisitos de Acessibilidade Web.
Esse método é baseado na definição e utilização de um catálogo de RNFs para o domínio da Acessibilidade Web, elaborado com o NFR Framework (Chung et al., 2000). E a ferramenta de apoio visa automatizar o reuso dos requisitos contidos nesse catálogo, dessa forma visamos apoiar engenheiros de requisitos na geração dos seguintes artefatos: novas versões do catálogo sobre a acessibilidade baseadas na análise dos RFs específicos de uma aplicação; catálogos de correlações; e checklists para controle de implementação dos requisitos de Acessibilidade Web.
Como objetivos específicos, destacam-se os seguintes:
Tornar o processo de reuso de requisitos do catálogo de acessibilidade mais ágil, uma vez que na medida em que estes artefatos vão representando mais informações, o procedimento de selecionar alternativas se torna mais difícil, lento e suscetível a omissões.
Automatizar a extração das informações contidas neste catálogo, visando otimizar o tempo gasto para o método de elicitação;
Definir artefatos que apoiem a equipe de desenvolvimento na implementação dos requisitos elicitados. Nesse sentido, o método e a ferramenta geram como saída os seguintes artefatos: Checklist para controle de implementação dos requisitos de Acessibilidade Web, catálogo de requisitos de Acessibilidade Web, e catálogo de correlações entre os RNFs, que contém os impactos detectados entre os requisitos.
Planejar e realizar estudos de casos para avaliar o uso do catálogo de RNFs definido, assim como o método e a ferramenta propostos.
Dessa forma, as principais contribuições desta dissertação são as seguintes:
Definição de um catálogo de requisitos para alcançar a acessibilidade na web com base nas normas da W3C. Esse catálogo representa o ponto de partida para analisar-se como o requisito não-funcional de acessibilidade afeta e é afetado por outros requisitos não-funcionais;Criação de um método para elicitação dos requisitos que considerem a acessibilidade na web. Com isso, almeja-se que o requisito de acessibilidade seja pensado desde o início do processo de desenvolvimento ao invés de ser postergado para quando a aplicação já está pronta, ou em fases tardias;
Criação de uma ferramenta para automação do método de elicitação, agilizando e facilitando as tarefas de levantamento e análise dos requisitos para acessibilidade.
Definição de um estudo de caso, afim de promover a discussão de dados qualitativos e quantitativos resultantes do uso do método e da ferramenta comparado a não usá-los. Promover também a discussão sobre como programadores usam as especificações de acessibilidade e como as aplicações implementadas espelham, ou não, tais especificações.
por ferramenta.
1.4 Organização do trabalho
2 Fundamentação teórica
Este Capítulo apresenta alguns conceitos que serviram de base para o desenvolvimento desta pesquisa, a saber: acessibilidade; engenharia de requisitos; estratégias orientadas a metas para elicitar requisitos, e a notação SADT (Structured Analysis and Design Technique) que foi utilizada para explicar o método de elicitação elaborado. Refletimos também sobre a importância da acessibilidade e as relações entre acessibilidade e usabilidade, e acessibilidade e engenharia de software.
2.1 A acessibilidade Web
De acordo com o guia da ISO (ISO/IEC, 2001) o design voltado para a acessibilidade é o design centrado no princípio de estender qualquer projeto para as pessoas com algum tipo de limitação. Como princípio base visa possibilitar que pessoas com algum tipo de problema físico participem de atividades que incluem o uso de serviços ou produtos (Brasil, 2013). No contexto da web esse requisito se relaciona ao design de sites ou aplicações web, e representa a necessidade de criar produtos e serviços para todos os tipos de limitações que os usuários possam vir a apresentar (W3C-WCAG, 2013).
2.1.1 Valores agregados com a acessibilidade
Sierkowski (2002) e Paddison e Englefield (2002) defendem que o valor da acessibilidade vai além da aplicação de diretrizes e recomendações, e assim definem as seguintes perspectivas:
Perspectiva ética: refere-se à conscientização da sociedade para a inclusão digital de pessoas com alguma limitação física, mostrando a importância de tornar estes indivíduos independentes no uso de tecnologias. Portanto, tornar as informações e serviços acessíveis na web é uma maneira de ajudar essas pessoas a alcançarem sua independência.
Perspectiva legislativa: as questões envolvendo a acessibilidade começaram a ganhar importância graças a introdução de novas leis, ou adaptação de legislações existentes, incentivando as organizações a produzirem produtos e serviços mais acessíveis. Nos EUA, por exemplo, o governo exige que todos os sites ou aplicações web que foram desenvolvidos, adquiridos, mantidos ou utilizados pelo governo federal devem ser acessíveis de acordo com as normas estabelecidas pela seção 508 (Section 508, 2013).
Perspectiva de negócios: a quantidade considerável de pessoas com alguma limitação chamou a atenção do mercado, fazendo com que a indústria de software lançasse olhares diferenciados para esta parcela da sociedade.
2.1.2 Relação entre acessibilidade e usabilidade
De acordo com a taxonomia proposta por Alonso et al. (2009), o atributo de acessibilidade é um refinamento de usabilidade partindo do princípio da operabilidade, como mostra a Figura 1.
Figura 1 - Princípio de operabilidade da usabilidade. Fonte: (Alonso et al., 2009)
Para Moreno et al. (2008), além de tornar um site acessível é preciso também analisar fatores de utilização do mesmo. Para isso é preciso garantir que os bons princípios de usabilidade sejam aplicados como, por exemplo, a facilidade no uso, o apoio para as tarefas do usuário, entre outros (Paddison, C.; Englefield, P., 2002).
Dessa forma, não é suficiente seguir somente as normas ou recomendações sobre acessibilidade, é necessário alinhá-las com análises sobre a usabilidade do produto. É preciso também considerar os diferentes perfis de usuários, entendendo suas necessidades específicas, dentro de um processo de design centrado no usuário.
2.2 Diretrizes e normas para alcançar acessibilidade na web
WCAG (Web Content Accessibility Guidelines) propostos pela W3C, e também apresenta as normas da seção 508.
2.2.1 Guias da W3C
Instituições como a W3C (World Wide Web Consortium) auxiliam os engenheiros do software na elaboração de aplicações e sites acessíveis. A missão da W3C é conduzir a produção do conteúdo para a web, por meio do desenvolvimento de protocolos e diretrizes que garantam o crescimento a evolução da web à longo prazo.
A partir da iniciativa de acessibilidade para web (Web Accessibility Initiative) a W3C criou o guia para acessibilidade do conteúdo web, conhecido pela sigla em inglês WCAG (W3C-WCAG, 2013), atualmente existem duas versões deste guia, sendo estas: WCAG 1.0 e WCAG 2.0. Em relação ao desenvolvimento voltado para dispositivos móveis a W3C disponibiliza o MWBP (Mobile Web Best Pratices) na versão 1.0 (W3C-MWBP 1.0, 2013). A seguir será abordado cada um dos guias citados.
2.2.1.1 WCAG
O WCAG é considerado o padrão oficial para produção de conteúdo web na união europeia. As diretrizes contidas nesse guia aparecem na maior parte das legislações para web em todo o mundo. Esta influência que o WCAG tem sobre organizações públicas e privadas (incluindo órgãos reguladores) aumenta a importância de analisá-lo para compreender sua estrutura (testabilidade das diretrizes). Como já citado existem duas versões disponíveis para o WCAG, como segue:
indicando que todos os níveis de prioridades foram alcançados, ou seja, 1,2 e 3). As 14 diretrizes são englobadas por dois temas genéricos (W3C-WCAG 1.0, 2013), como segue:
o Assegurar uma transformação harmoniosa - Tratada especialmente nas
diretrizes de 1 a 11, esse princípio se relaciona com a capacidade das páginas web se manterem acessíveis independente de quaisquer limitações;
o Tornar o conteúdo compreensível e navegável - abordada nas diretrizes de
12 a 14, se relaciona com a importância de tornar os produtos compreensíveis e navegáveis, utilizando linguagens simples e claras.
Tabela 1 - Princípios do WCAG 2.0. Fonte: (W3C-WCAG 2.0, 2013)
2.2.1.2 MWBP 1.0
O MWBP 1.0 especifica as melhores práticas para o desenvolvimento de aplicações para dispositivos móveis. O principal objetivo é aprimorar a experiência do usuário no acesso ao conteúdo web, quando este for acessado por dispositivos móveis (MWBP 1.0, 2013).
O MWBP 1.0 aborda 5 temas contendo declarações de boas práticas para o desenvolvimento, a Tabela 2 mostra esses temas e de forma resumida cita as melhores práticas envolvidas.
Princípios Diretrizes contidas
Perceptível
Fornecer Alternativas textuais para qualquer conteúdo não textual; Fornecer Alternativas para mídias baseadas no tempo;
Criar conteúdo que pode ser apresentado de modos diferentes sem perder informação ou estrutura;
Tornar mais fácil aos usuários a visualização e audição de conteúdos incluindo as separações das camadas da frente e de fundo.
Operável
Fazer com que todas as funcionalidades estejam disponíveis no teclado; Prover tempo suficiente para os usuários lerem e usarem o conteúdo; Não projetar conteúdo de uma forma conhecida por causar ataques
epiléticos;
Prover formas de ajudar os usuários a navegar, localizar conteúdos e determinar onde se encontram.
Compreensível
Tornar o conteúdo de texto legível e compreensível;
Fazer com que as páginas da Web apareçam e funcionem de modo previsível;
Ajudar os usuários a evitar e corrigir erros.
Tabela 2 - Princípios da MWBP 1.0. Fonte: (W3C-MWBP 1.0, 2013)
2.2.2 Normas da Seção 508 e do eMAG
Em 1986 a Seção 508 foi adicionada como uma emenda à lei americana para reabilitação de 1973 (Section 508, 2013). As normas desta seção atuam no tratamento do acesso a tecnologias eletrônicas e informações. A Seção 508 não obriga que sites privados estejam de acordo com as normas estabelecidas, a menos que eles estejam recebendo verbas federais ou têm contrato de serviços vinculados a uma agência federal.
Com o passar do tempo, essa lei sofreu alterações, passando a englobar também outras recomendações de boas práticas como, por exemplo, as recomendações contidas no WCAG da W3C. O diferencial da Seção 508 em relação
Temas Melhores práticas envolvidas
Comportamento geral
Consistência temática, onde o conteúdo deve ser acessível por uma variedade de dispositivos;
Exploração da capacidade dos dispositivos; Resolução de implementações problemáticas;
Efetuar testes e simulações em diferentes plataformas, etc.
Navegação e links
Permissão de entradas curtas de URL;
Facilidade para se alcançar os objetivos durante a navegação; Prover mecanismos de navegação consistentes;
Fornecimento de teclas chaves;
Evitar a utilização do mapa de imagens;
Evitar refresh e abertura de páginas em novas abas, etc.
Layout de página e conteúdo
Adaptação do conteúdo para o contexto mobile; Usar linguagens claras;
Gerenciamento do tamanho das páginas; Limitar direções para navegação;
Evitar o uso de imagens pesadas; Gerenciar o uso de cores.
Definição de página
Fornecimento de títulos curtos para as páginas; Evitar o uso de frames;
Evitar o uso de Tabelas (a menos que se garanta que o dispositivo tenha suporte);
Prover alternativas textuais para conteúdos não textuais; Uso de folhas de estilos para layout e apresentação;
Evitar uso de tipos de documentos não suportados pelos dispositivos; Fornecer mensagens de erros informativos, etc.
Entradas do usuário
Gerenciar o numero de entradas por teclas; Gerenciar a entrada de textos livres; Fornecer valores padrões para seleção;
ao WCAG é que as normas de acessibilidade presentes em seus documentos devem ser verificadas tanto para o desenvolvimento de hardware como também de softwares ou web sites, enquanto que o WCAG estabelece padrões e diretrizes voltados apenas para o contexto da web.
Em 2005 surge no Brasil o eMAG (Modelo de Acessibilidade de Governo Eletrônico), esse documento reúne as contribuições de profissionais especialistas e as novas pesquisas na área de Acessibilidade Web (Governo Eletrônico, 2014). O eMAG foi criado através da parceria entre o Departamento de Governo Eletrônico, da Secretaria de Logística e Tecnologia da Informação (SLTI) do Ministério do Planejamento e o Instituto Federal do Rio Grande do Sul (IFRS).
Assim como a Section 508, o eMAG também é baseado nas recomendações do WCAG 2.0, da W3C. Em 2007, o governo federal torna obrigatória a implementação das recomendações contidas no documento em sites e portais do governo.
2.3 Estratégias da Engenharia de Software para promover a
Acessibilidade Web
A acessibilidade nos últimos anos vem ganhando importância e sendo cada vez mais avaliada dentro do contexto de engenharia de software. Estratégias para elicitação de RNFs tais como as abordagens orientadas metas, visam aprimorar o tratamento desse tipo de atributo dentro do processo de desenvolvimento. As subseções a seguir abordam as estratégias de Engenharia de Requisitos que foram adotadas por esta pesquisa, e como elas podem auxiliar no processo de elicitação de RNFs, tal como a Acessibilidade Web.
2.3.1 Engenharia de requisitos
Os requisitos de software são classificados em requisitos funcionais e não funcionais. Os requisitos funcionais se referem as funções que o sistema deve fornecer, definindo também o comportamento do sistema, ou seja, a maneira como os componentes de software processam as entradas para produzir saídas (Pressman, 2001). Os requisitos não funcionais representam as restrições e aspectos de qualidade que o produto deve atender (PRESSMAN, 2001). Como estes requisitos estão relacionados com as propriedades do sistema, é importante garantir a melhor forma possível de tratá-los dentro do processo de desenvolvimento, uma vez que, se houver falhas ao cumprir um RNF todo o sistema pode se tornar inútil, mesmo atendendo seus requisitos funcionais. RNFs em geral são considerados difíceis de testar, muitas vezes sua análise precisa ser subjetiva com apoio de um julgamento humano.
A engenharia de requisitos envolve a compreensão sobre variados fatores, tais como Sommerville (2003): o contexto em que o software será utilizado, modelagem, análise, negociação, priorização, validação e verificação dos requisitos documentados e rastreabilidade. De acordo com Nuseibeh e Easterbrook (2000) e Sommerville (2003), a Engenharia de Requisitos é dividida nas seguintes atividades: elicitação de requisitos, modelagem e análise dos requisitos, comunicação dos requisitos através da documentação, verificação e validação de requisitos e gerenciamento de requisitos.
Esta pesquisa de dissertação trabalha diretamente com a atividade de elicitação dos requisitos. Essa atividade é composta por tarefas que possibilitam a compreensão dos objetivos, assim como as motivações para a construção de um sistema de software.
2.3.2 O uso de abordagens orientadas a metas
contexto desta dissertação as metas compreendem os RNFs, onde a meta mais abstrata a ser alcançada será a acessibilidade.
A abordagem orientada a metas utilizada por esta pesquisa é o NFR framework, que é uma abordagem onde os requisitos não funcionais são trabalhados como metas suaves (Softgoals) a serem atingidas (Chung et al., 2000). Uma meta suave pode ser interdependente e, ao mesmo tempo, pode impactar em outras metas, representando um objetivo, que não tem definição e/ou critério bem definido, no que diz respeito à sua satisfação, ou não. O NFR framework utiliza relações de contribuição entre as metas para auxiliar o desenvolvedor no processo de avaliação de impactos (Chung, L.; LEITE, J. C., 2009). Existem três tipos de representações para as relações entre metas, sendo elas:
o Refinamentos de metas suaves utilizando AND e OR, onde o elemento de
contribuição AND obriga a implementação do refinamento, enquanto no caso do elemento OR, esta implementação é opcional.
o Contribuição entre metas suaves, podendo ser negativas e positivas,
apresentando possíveis soluções para a satisfação do objetivo.
o Alegação (Claim) para considerar uma meta suave e respectivas
operacionalizações.
O NFR Framework contribui para que os desenvolvedores tratem os requisitos não funcionais, auxiliando a expressá-los sistematicamente, servindo como base para guiar o processo de elicitação de forma racional. Para isso, o NFR Framework utiliza uma representação gráfica chamada “Softgoal Interdependency
Graphs (SIGs)”. Essa estrutura permite armazenar e tratar as alternativas levantadas para alcançar a implementação dos RNFs, levando em consideração o contexto da aplicação.
Figura 2 - Exemplo de um SIG baseado na abordagem NFR Framework
No exemplo da Figura 2, a meta suave usabilidade foi refinada ou decomposta em outras duas metas suaves, Cognoscibilidade e Operabilidade. Por sua vez, para estas novas metas suaves foram criadas operacionalizações a serem implementadas como, por exemplo, no caso da Cognoscibilidade foi criada a operacionalização
“Fornecer interface amigável com feedback para cada ação do usuário”.
A premissa do NFR framework diz que as decisões devem ser baseadas em argumentos bem justificados (Chung et al., 2000), nesse contexto o elemento de alegação é o responsável direto para indicar a razão (rationale) por trás de algumas decisões tomadas.
do exercício de suas habilidades e conhecimentos, podendo ter dependências intencionais entre si. Além dos atores, os elementos básicos que compõe o i* são:
Metas: representados pelos objetivos que os atores possuem em relação as funcionalidades do sistema;
Tarefas: são as ações que os atores podem realizar dentro da organização para atingir suas metas;
Metas suaves ou flexíveis: são qualidades ou situações desejáveis, geralmente são referenciados como requisitos não funcionais do sistema. Estas metas não possuem critérios claros para sua satisfação, ou seja, são subjetivas e dependentes dos pontos de vista dos stakeholders.
Assim como o NFR Framework, o framework i* também é composto por
variados elos de associações entre os atores i*, tais como: “é parte de”, “é um”, “desempenha” e “ocupa”. Há também as dependências estratégicas entre atores e elos que relacionam com o cumprimento das metas, chamados de elos “meio-fim”. O framewok i*, como originalmente proposto por Yu (1995), usa dois modelos, sendo estes: Modelo SD (Strategic Dependency) e Modelo SR (Strategic Rationale). A Figura 3 ilustra um exemplo do modelo SD do framework i*.
Figura 3 - Exemplo de um modelo SD do framework i*
No exemplo da Figura 3 é mostrada uma situação sobre pagamento de contas, envolvendo os atores Cliente e Banco. Nesse modelo o cliente deseja efetuar pagamentos de contas diversas e para atingir essa meta, duas tarefas são definidas
cartão de crédito”. A tarefa “Usar débito automático” ajuda na meta flexível “Prevenção contra atrasos”, já a segunda tarefa “Usar cartão de créditos” auxilia
“Gerenciar dívidas”, ambas ainda auxiliam uma terceira meta flexível chamada “Conveniência”. No contexto do ator Banco existe uma meta que é “Obter novos clientes” e para alcançá-la existem duas tarefas, sendo estas: “Oferecer serviço de débito automático” e “Oferecer cartão de crédito”. A primeira tarefa auxilia na meta
“Aumentar comodidade do cliente”, a segunda ajuda a “Aumentar lucros”. Na
interação entre esses dois atores, suas tarefas dependem de dois recursos, o primeiro
é o “Cartão de crédito” e o segundo é “Serviço de débito automático”.
Além de utilizar elementos gráficos em forma de nuvens para indicar os componentes, a representação SIG do NFR Framework possui outras diferenças em relação aos modelos existentes no i* (Chung et al., 2000;
Lamsweerde, 2001
), tais como: a ausência do elemento ator; as operacionalizações no i* são abordadas pelas tarefas (elemento gráfico hexágono), já no NFR framework é utiliza-se a notação de nuvens com bordas em negrito indicando formas de refinamentos para as metas suaves; e a existência de elementos de argumentação que representam as alegações, oferecendo noções sobre o rationale da estrutura.Em resumo tanto a abordagem i* como o NFR Framewok permitem ao engenheiro de requisitos a elaboração e manutenção de catálogos de requisitos não funcionais, permitindo assim trabalhar as decisões através de análises sobre os impactos apresentados entre os requisitos do sistema. Essas abordagens permitem também que os aspectos de subjetividade e interatividade, relacionados aos atributos de qualidades de um software, sejam mais compreensíveis.
2.3.3 Catálogos de RNFs
De acordo com Cysneiros (2007), a utilização destes catálogos aliados a um processo bem definido pode auxiliar o engenheiro de requisitos a tratar quaisquer atributos de qualidade do sistema, uma vez que estes catálogos tratam questões como formas de operacionalizações e análise de conflitos entre os RNFs. A Figura 4 mostra parte de um catálogo criado para a usabilidade baseado no framework i* (Cysneiros, 2007).
Figura 4 - Parte do catálogo de usabilidade. Fonte: (Cysneiros, 2007)
Figura 5 - Exemplo de um catálogo de métodos do NFR Framework
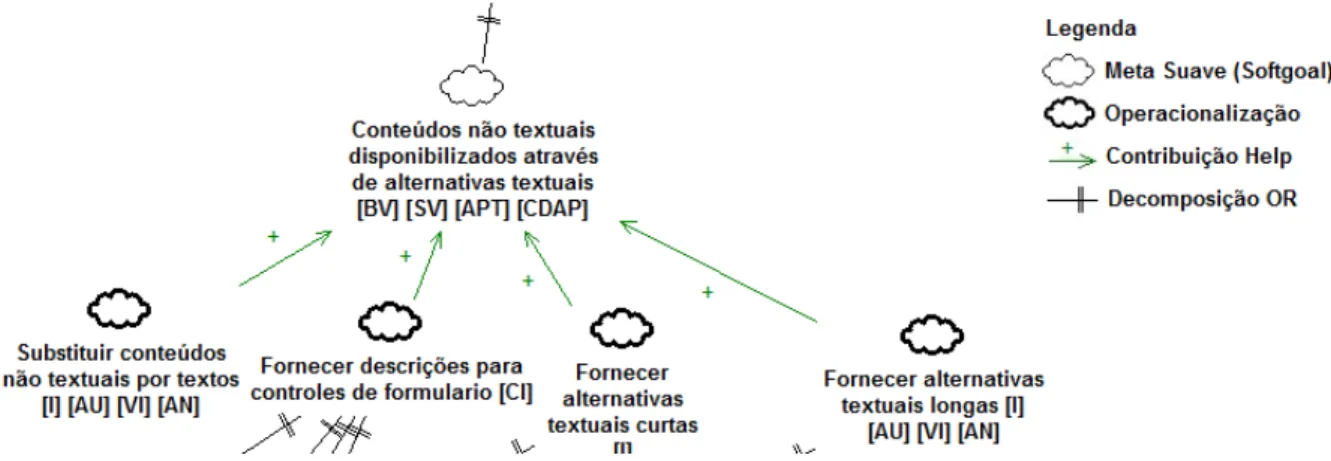
Na Figura 5 temos a meta suave de “Acesso a conteúdo não textuais”, que foi refinada em “Fornecimento de alternativas textuais para todo conteúdo não textual”, para este ultimo refinamento foram relacionadas 4 métodos (técnicas) para operacionalização, sendo essas: Substituir conteúdo não textual por textos, Utilizar alternativas textuais curtas ou longas, Utilizar atributo alt para descrição de imagens e Utilizar labels para associar a controle de formulários.
Os catálogos de RNFs devem ser encarados como guias para os engenheiros de requisitos, uma vez que trabalhar com a noção de metas para alcançar determinado atributo de qualidade pode facilitar o trabalho de elicitação, fornecendo maior controle e entendimento sobre o que precisa ser implementado. A análise de conflitos e refinamentos presentes no i* e NFR Framework consolidam o apoio durante a fase de elicitação da engenharia de requisitos.
2.4 Notação SADT
resultado (Ross, D. T.; Schoman, K. E., 1977). O elemento básico do SADT é a caixa, que pode ser usada para a representação de uma atividade ou de um dado. A Figura 6 mostra o elemento caixa do SADT.
Figura 6 – Caixa do SADT
Como mostra a Figura 6, existem quatro setas que se ligam a caixa SADT, sendo elas:
Setas de entrada: representam para a atividade os dados que serão processados ou consumidos.
Setas de controle: indicam as variáveis que governam a maneira pela qual as transformações ocorrem dentro da atividade.
Setas de mecanismo: representam qualquer agente que participa da execução da atividade como, por exemplo, pessoas, recursos, hardwares.
Setas de saída: compreendem os resultados que são produzidos pela atividade, estas saídas servem de entradas para outras atividades.
2.5 Considerações finais sobre o Capítulo
Neste capítulo, foi apresentada uma visão geral dos principais conceitos usados como base para a criação do método de elicitação proposto nesta dissertação. A abordagem inicial envolveu a compreensão sobre o domínio da Acessibilidade Web, descrevendo os conceitos e valores que são agregados a este atributo de qualidade, assim como sua relação com a usabilidade de um site ou aplicação Web.
este atributo é tratado dentro do processo de desenvolvimento. Assim sendo, este capítulo também descreveu brevemente o domínio das abordagens orientadas a metas, que são estratégias de Engenharia de Requisitos que podem ser utilizadas já nas atividades de análise e especificação de requisitos de software.
O NFR Framework, que foi a estratégia selecionada por esta pesquisa, permite-nos modelar, analisar e reusar requisitos através da estrutura de catálogos de RNFs. Por meio desses catálogos de RNFs, se torna possível a criação de um domínio de conhecimento comum sobre as alternativas para se alcançar um determinado requisito. Nesse contexto, o requisito a ser tratado nesta pesquisa é a Acessibilidade Web, onde tratamos este atributo como uma meta a ser atingida.
Por fim, este capítulo apresentou a notação SADT, utilizada para descrever sistematicamente as atividades contidas no método de elicitação e no estudo de caso elaborado por esta pesquisa.
3 Catálogo dos requisitos de Acessibilidade
Web
A criação do catálogo tem como objetivo a definição de uma base de conhecimento para o domínio dos requisitos de Acessibilidade Web. A ideia é a criação de uma estrutura que possa servir de guia para análise e reuso durante a elicitação dos requisitos de Acessibilidade Web.
Para a criação do catálogo, utilizado pelo método e a ferramenta Omnes Web, utilizamos a ferramenta STARUML (STARUML, 2013), com o auxilio do plugin RE-Tools (Supakkul, S.; Chung, L, 2012). Além da criação de catálogos de RNFs, essa ferramenta permite também desenhar modelos de UML (Unified Modeling Language), e possui características que foram importantes para sua escolha, tais como: fácil utilização, interface amigável, flexibilidade para importação e exportação de projetos, através de arquivos XML, rápido desempenho.
Neste capítulo abordamos como identificamos e modelamos as informações do catálogo de requisitos de acessibilidade web. A versão atual do catálogo contém 260 elementos, sendo 186 operacionalizações e 74 metas suaves (Softgoals). Os elementos do catálogo estão organizados em 5 níveis, que serão explicados a seguir, na seção 3.1. Devido ao tamanho do catálogo, dividimos sua exibição em 4 partes, apresentadas nas figuras 7, 8, 9 e 10, correspondendo aos 4 princípios de acessibilidade de acordo com o WCAG 2.0 (Veja seção 2.2.1.1). Mesmo com essa divisão a compreensão desse artefato talvez não seja totalmente possível, devido à resolução das imagens. Assim para a melhor visualização e compreensão, o catálogo
está disponível no seguinte endereço:
Figura 10 - Elementos do catálogo relacionados ao princípio Robustez
Os elementos do catálogo estão organizados em 5 níveis, que serão explicados a seguir na seção 3.1. Além disso, abordamos como identificamos e modelamos as informações do catálogo de requisitos de acessibilidade web.
3.1 Bases e definições para a criação do catálogo
O catálogo de RNFs utilizado pelo método proposto por esta dissertação foi criado com base nas diretrizes do WCAG 2.0. A documentação contida nesse guia foi estudada e usada como fonte para a modelagem da estrutura orientada a metas do catálogo, obedecendo as regras do NFR Framework.
Dessa forma, a estrutura fornecida pelo WCAG 2.0, contendo uma hierarquia dos elementos de Acessibilidade, auxiliou na elaboração da estrutura e dos níveis a serem considerados no catálogo. A idéia de agrupar as diretrizes de Acessibilidade por princípios, contida no WCAG 2.0, foi adaptada para o contexto do NFR Framework. Assim, o catálogo inicialmente possuía requisitos divididos em 3 níveis, onde Acessibilidade foi estabelecida como o primeiro nível, os 4 princípios do WCAG 2.0 (veja tabela 1 da Seção 2.2.11) foram definidos para o segundo nível, e as diretrizes foram alocadas no terceiro nível, sendo consideradas como refinamento dos princípios.
Figura 11 - (A) Estrutura do catálogo de RNFs; e (B) exemplos de conteúdo contido no catálogo.
Como apresentado na Figura 11, a partir da meta suave de Acessibilidade até os princípios foram utilizadas as correlações de decomposição “AND”, indicando que cada desses requisitos são obrigatórios. A partir dos princípios até os requisitos contidos no quarto nível, foram utilizadas as decomposições “AND” e “OR”, indicando a possibilidade de escolha desses requisitos.
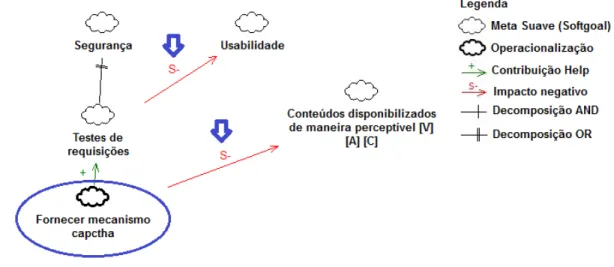
No quinto nível do catálogo, foi possível definir suas operacionalizações, utilizando as correlações de contribuição. Além dos refinamentos de requisitos, utilizando as decomposições, algumas análises de impactos entre os RNFs foram estabelecidas no catálogo, como por exemplo, entre requisitos de segurança e os princípios de Acessibilidade (Seção 4.1.3), com base nas análises do autor desta dissertação.
3.2 Parâmetros para a extração das informações do catálogo
O objetivo de incluir essas informações é utilizá-las como parâmetros para a seleção dos elementos do catálogo. As limitações foram vinculadas aos requisitos do catálogo e os tipos de conteúdos foram vinculados às suas respectivas operacionalizações. A ideia é que essa estratégia possa facilitar a extração das informações, guiando os elicitadores na seleção dos requisitos e operacionalizações que realmente são relacionados ao contexto da aplicação para a qual o método de elicitação esteja sendo aplicado. Por exemplo, para uma aplicação onde o público alvo apresenta limitações visuais, então a idéia é que o elicitador consiga selecionar somente os requisitos relacionados à limitação apresentada.
Esta dissertação leva em consideração 5 tipos de limitações físicas, sendo estas (Brasil Media, 2014): Visual, Auditiva, Cognitiva, Convulsões e Motora. No catálogo cada meta suave (Softgoal) equivale a um requisito de acessibilidade, e cada um desses requisitos foi vinculado ao tipo de limitação correspondente. Para isso, logo após a descrição dos requisitos foram colocados caracteres entre colchetes, correspondendo as primeiras letras do nome relacionado ao tipo de limitação física atendida pelo requisito de acessibilidade. A Tabela 3 mostra os tipos de limitações físicas e as letras utilizadas no catálogo.
Tabela 3 - Tipos de limitações
Limitações Letras
Visual [V]
Auditiva [A]
Cognitiva [C]
Convulsões [CO]
Motora [M]
As limitações Visual, Auditiva e Cognitiva foram refinadas para especificar qual o tipo específico de limitação apresentada pelo público alvo da aplicação. Já em relação as outras duas limitações, após análise verificou-se que não houve necessidade de refiná-las. Segue o refinamento das limitações (BrasilMedia, 2014):
A limitação visual foi refinada em: Daltonismo, Baixa visão e Sem visão.
A limitação auditiva foi refinada em: Perda Parcial e Perda total da audição.
A Tabela 4 apresenta os tipos de limitações refinadas e suas respectivas letras utilizadas no catálogo.
Tabela 4 - Refinamento das limitações Visual, Auditiva e Cognitiva
Limitações Refinamento Letras
Visual Daltonismo [D]
Baixa Visão [BV]
Sem Visão [SV]
Auditiva Perda parcial [APP]
Perda total [APT]
Cognitiva Déficit de memória [CDM]
Déficit de atenção [CDAT]
Déficit de aprendizado [CDAP]
Déficit na resolução de problemas [CDRP]
Para os tipos de conteúdo, também foram 5 classificações, sendo estas: Texto, Imagem, Vídeo, Áudio e Animação. Essas classificações foram levantadas com base na análise do tipo de conteúdo abordado pelas técnicas do WCAG 2.0 (WCAG20-TECHS, 2014). Como já explicado esses tipos de conteúdos foram vinculados às tarefas que operacionalizam os requisitos de acessibilidade. E da mesma forma que foi feita para as limitações físicas, cada tipo de conteúdo foi representado no catálogo através de caracteres correspondentes as letras iniciais de seus respectivos nomes, como mostra a Tabela 5.
Tabela 5 - Tipos de conteúdo
Tipo do conteúdo Letras
Texto [T]
Imagem [I]
Vídeo [VI]
Áudio [AU]
Animação [AN]
Figura 12 - Exemplo de elementos do catálogo de RNFs vinculados aos tipos de limitações e
conteúdo
Como apresentado na Figura 12, o requisito “Disponibilidade de linguagens
de sinais” está vinculado a limitação Auditiva de perda total, indicada pelas letras APT entre colchetes, e suas operacionalizações estão vinculadas ao tipo de conteúdo Vídeo, indicado pelas letras VI. Há operacionalizações no catálogo que não foram vinculadas a tipos de conteúdos, e sim à Componentes de Interface (CI), e após a descrição destes elementos vêm as letras “CI” entre colchetes. Esse tipo de vínculo foi criado por que alguns elementos do catálogo não se relacionam com tipos de conteúdo, e sim com estruturas comuns nas páginas, como botões ou links. Dessa forma, esses elementos informam o que deve ser feito, em relação a acessibilidade, quando um componente de interface for inserido na página.
3.3 Vantagens na utilização do catálogo
fácil utilização, permite a documentação consistente dos requisitos de acessibilidade, promove a flexibilidade para resolução de conflitos, permite justificar cada decisão de elicitação tomada.
Dessa forma, um catálogo contendo informações sobre o domínio da Acessibilidade Web, verificando os relacionamentos entre as alternativas consideradas, se torna um fator diferencial para tratar esse atributo já nas fases de elicitação e análise de requisitos do processo de desenvolvimento.
3.4 Considerações finais sobre o Capítulo
Este capítulo apresentou detalhes sobre a criação do catálogo de requisitos de Acessibilidade Web, utilizado pelo método de elicitação aqui proposto. O objetivo da criação desse catálogo é disponibilizar uma base de conhecimento comum para o domínio dos requisitos de Acessibilidade Web.
Entretanto, apesar das vantagens detectadas, percebemos duas limitações na utilização do catálogo. A primeira limitação se relaciona com a utilização de siglas para vincular os parâmetros de seleção aos elementos do catálogo. Embora a estratégia de utilizar parâmetros facilite a extração de informações, entendemos que futuramente podem e devem surgir maneiras mais amigáveis de relacionar esses parâmetros aos requisitos e respectivas operacionalizações. Porém, no momento acreditamos ser esta a melhor opção. A segunda limitação, se refere a escalabilidade do catálogo de RNFs, pois percebemos que na medida em que esse artefato foi representando mais informações, a localização e seleção dos requisitos e operacionalizações se tornou mais lenta e difícil.
4 Método para a elicitação dos requisitos de
acessibilidade web
Tendo em vista a importância da Acessibilidade Web e a preocupação tardia em atender esse atributo dentro do processo de desenvolvimento, esta dissertação definiu um método para considerar este RNF já nas atividades de análise e especificação de requisitos.
Esse método é semi-automatizado e baseia sua estratégia de elicitação na utilização de catálogos de RNFs. Envolvendo também uma análise sobre os requisitos funcionais levantados, visando a definição do tipo de conteúdo a ser acessado na aplicação. Essa definição leva em consideração as limitações apresentadas pelo público alvo do sistema.
As seções a seguir descrevem o método de elicitação elaborado, sendo exemplificado através do sistema Agendador de reuniões (Lamsweerde et al., 1993).
4.1 Estrutura do método
Uma visão geral do método de elicitação de requisitos para acessibilidade web é apresentada na Figura 13.
Como apresentado na Figura 13, as informações de entrada para o processo compreendem a descrição do projeto, assim como os seus requisitos funcionais e requisitos não funcionais, e o catálogo de requistos de acessibilidade Web baseado na W3C. Essas informações são processadas para gerar como saída os seguintes artefatos: Checklist para controle de implementação dos requisitos de Acessibilidade Web, Versão final do SIG do produto, contendo os requisitos de Acessibilidade Web, e o catálogo de correlações entre os RNFs que contém os impactos detectados entre os requisitos.
Para ocorrer a elicitação, há algumas variáveis envolvidas e precisam ser definidas. Estas variáveis serão os controles que guiam a seleção dos requisitos de acessibilidade. Como mostra a Figura 13, os controles compreendem as seguintes informações: a definição das limitações do público alvo, e a análise e resolução de possíveis conflitos entre as operacionalizações e outros RNFs. O primeiro controle refere-se a descrição das limitações apresentadas pelo público alvo da aplicação, tais como limitações visuais, auditivas, convulsões, cognitivas e motoras. O segundo controle refere-se à análise de impacto que as operacionalizações dos requisitos de acessibilidade possam ter sobre outros RNFs do sistema, tais como usabilidade, segurança, desempenho. Esta análise é importante para auxiliar na tomada de decisões, em situações de conflitos entre elementos do catálogo.
Para executar a elicitação, o processo necessita dos seguintes agentes e recursos: engenheiro de requisitos; a abordagem NFR Framework; e a ferramenta de modelagem StarUML (StarUML, 2013).
Figura 14 - Atividades do método de elicitação
Cada uma das atividades mostradas na Figura 14 é responsável pela produção de um artefato que serve de entrada para a atividade seguinte. As subseções a seguir abordam com detalhes como estas atividades devem ser executadas dentro do processo.
4.1.1 Atividade 1 - Análise sobre os requisitos funcionais
Como mostra a Figura 14, esta atividade se inicia com a entrada de informações contendo a descrição e os requisitos funcionais do sistema. A Tabela 6 mostra um resumo das entradas, controles, mecanismos e saídas desta primeira atividade.
Tabela 6 - Entradas, controles, mecanismos e saídas da atividade 1 do processo
Atividade 1 - Análise sobre os requisitos funcionais Entrada(s) Descrição do sistema e requisitos funcionais do sistema Controle(s) Definição do público alvo e limitações físicas
Mecanismo(s) Engenheiro de requisitos
Saída(s) Requisitos funcionais com tipos de conteúdo definidos