Aos meus pais e irmão, sem vocês nada seria possível.
AGRADECIMENTOS
Primeiramente agradeço a todos os que estiveram comigo e levo no meu coração, cada momento e palavra que de alguma forma, me tenha marcado ao longo de toda esta fase da minha vida.
Agradeço ao meu orientador, Professor Doutor João Miguel Ferrão de Aboim Borges, por ter aceite este desafio de me acompanhar e ajudar neste percurso. Por todo o conhecimento que me transmitiu e o apoio incondicional na realização desta dissertação.
Agradeço aos meus pais e ao meu irmão, sem os quais nada disto seria possível. Foram eles que estiveram sempre ao meu lado e me mostraram que tudo é possível com esforço e dedicação. Obrigada pelo carinho, apoio e ajuda, que me proporcionaram ao longo de todo o meu percurso até aos dias de hoje. E obrigada ao meu irmão, pelas correções e explicações de conhecimentos ao longo de toda esta dissertação.
Agradeço à minha família e amigos, pela amizade e amor que demonstraram ao longo desta fase e por toda a força que me deram, para a poder concluir da melhor forma possível.
Levo comigo, momentos e pessoas que já mais poderei esquecer e agradecer o suficiente. Nomeadamente à Sara, à Joana, à Catarina e ao Bruno, pelas gargalhadas e momentos de calma. À dupla, Rodrigo e Alexandre, que me transmitiram e acompanharam na compreensão de conhecimentos e muito mais.
É graças a todas estas pessoas, que cheguei a este patamar da minha vida. E é graças a elas que poderei continuar a crescer por muitos mais anos.
RESUMO
Com o avançar dos anos tornámo-nos uma sociedade tecnológica, onde a evolução e mudança envolta na tecnologia supera os grandes avanços no design. Assim sendo, o designer nos dias de hoje, tem que ter a capacidade de uma contínua aprendizagem e evolução nas áreas a ele pertencentes e à conjugação de outras para o fortalecimento dos projetos, serviços que o designer tem para resolver. Sendo o meio digital uma das fontes de informação mais utilizada nos tempos de hoje, onde a internet está presente não só como um serviço de lazer, mas também de trabalho. O design teve de evoluír e criar novas áreas de trabalho de forma a se tornarem mais eficazes neste novo mundo tecnológico, o que resultou no aparecimento do design de interação, design centrado no utilizador e do design de usabilidade, tornando-se matérias essenciais ao sucesso deste novo mundo tecnológico.
Nesta investigação, tencionámos estudar estas áreas e o valor que elas têm para o utilizador tecnológico dos dias de hoje, mas também, investigá-las como campos de estudo para a criação de novos serviços online.
Esta dissertação irá recorrer inicialmente, a uma metodologia não
intervencionista, através da contextualização teórica referente a uma recolha, seleção, organização, análise e síntese critica das obras e autores, consideradas relevantes e pertinentes. Partindo do campo investigativo do design e focado nas áreas de investigação do design de interação, do design centrado no utilizador e do design de usabilidade. Consequentemente, procurou-se investigar, também, áreas paralelas à temática abordada, como a psicologia cognitiva
e a aprendizagem, consideradas áreas importantes para o sucesso deste projeto. Numa segunda fase, prendeu-se realizar uma breve investigação sobre as matérias de informática referentes à construção deste tipo de serviço online e posteriormente foi necessário recorrer-se a métodos de casos de estudo, questionários, entre outros, para uma assimilação e recolha de dados essenciais a esta investigação. A concretização do modelo para o serviço de pesquisa, foi o passo seguinte, passando pela criação e produção de um modelo de alta fidelidade do serviço 'Selectfly', um serviço que se apresenta como um facilitador para pesquisas de dados online para jovens universitários. Com a criação deste serviço, pretendemos, contribuir para uma pesquisa mais direcionada e vocacionada de acordo com os objetivos dos estudantes, com resultados mais credíveis e de maior rigor científico, levando o estudante a um acesso da disponibilização de informação mais qualitativa, mais centrada e mais rigorosa, possibilitando-lhe uma melhoria na sua precisão nos estudos.
PALAVRAS-CHAVE
Aprendizagem, Design Centrado Utilizador, Design de Cognição, Design de Interação, Usabilidade.
ABSTRACT
Over the years our society has become fully technological, where a constant evolution and the changes it involves that same technologies have already surpassed the design process. Therefore, the designer of today needs to have the capacity of a continuous learning and evolution in areas where he has developed his knowledge and combining them with other for strengthening his projects and services.
This has resulted in the emergence of Interaction Design, User-Centered Design and Usability Design thus becoming essential to the success of this new technological world. In this research, we intend to study those areas and the value they have for the technological user of today. With that in mind, we will also investigate them as fields of study for the creation of new online services. This dissertation will initially resort to a non-interventionist methodology, through the theoretical contextualization regarding the collection, selection, organization, analysis and critical synthesis of works and authors, which are considered relevant. For that we must approach the investigative field of design and start focusing on research areas of interaction design, user-centered design and usability design.
As a consequence, we also need to seek and investigate areas that are rolated with the subject, such as cognitive psychology and learning. Considering these areas of importance for the success of this project and having in mind a second phase, it will be necessary carry out a brief investigation into the technologies required for the construction of this type of online service. Subsequently, will be necessary to resort to case studies, questionnaires, among others, for an assimilation and collection of data essential to this investigation. With the creation of this service, we intend therefore contribute to a more targeted and focused research accouting students's objectives with more reliable results with greater scientific aim, leading them to access information with more quality, rigour and filtered, for getting more accurate studies.
KEY WORDS
Learning, User-Centered Design (UCD), Cognition Design, Interaction Design, Usability.
“To know, is to know that you know nothing.
That is the meaning of true knowledge.
“
00(Socrates, s/d)
00 T.L. "O saber, é saber que nada se sabe.
LISTA DE ABREVIATURAS
E ACRÓNIMOS
API DCU EID FIG GRÁF. IHC NL NP P. PP. QI S/A S/D SERP TAB. TDS T.L UCD UI WEBApplication programming interface Design centrado no utilizador Embedded iterative design Figura Gráfico Interação humano-computador Neomillennial learning Níveis de processamento Página Páginas Quociente de inteligência Sem autor Sem data
Search engime results page Tabela
Teoria da deteção de sinal Tradução livre
User-centered design User interface World wide web
GLOSSÁRIO
Abstract Iterative DesignForma prática do design de interação, que consiste no desenvolvimento simples de um projeto, onde não é necessário envolver quaisquer tipos de protótipos operacionais.
Affordances
Termo criado por J. J. Gibson que indica a particularidade de um reconhecimento/oportunidade funcional e intuitivo de um objeto por parte de um utilizador, sem este precisar de instruções. "Affordances are properties taken with reference to
the observer." (Gibson 1986, p.143).
Algoritmo
Consiste num conjunto de regras que uma máquina segue para atingir um objetivo específico. Este termo foi utilizado pela primeira vez no ano de 1926 (Merriam-Webster 2020). Application Programming Interface
Termo inglês que significa interface de programação de aplicativos. Esta é um conjunto de regras que permite que programadores, desenvolvam software para um sistema operacional específico sem ter que estar completamente familiarizado com esse mesmo sistema (Merriam-Webster 2020).
Associonacionismo
Estudo responsável por examinar os elementos da mente, a partir da associação de elementos com objetivos que obtenham resultados em forma de aprendizagem.
Base de dados
Coleção de dados correlacionados entre si e organiados especialmente de forma a criar um sentido à informação neles contida e dar assim uma maior eficiência durante uma pesquisa ou estudo (Merriam-Webster 2020).
Behaviorismo
Estudo pelo qual tem como objetivo focar-se na relação entre o comportamento observado e os eventos ou estímulos ambientais. Briefing
Ato ou instância de fornecer instruções precisas ou informações essenciais (Merriam-Webster 2020) Browser
Programa que permite visualizar ou ler documentos na web (Oxford 2019).
Buffer episódico
“O buffer episódico [é] uma estrutura essencialmente passiva na qual ligações [integração da informação] obtidas em outros lugares podem ser exibidas” (Baddeley 2012, p. 17).
Clustering
Também denominado como análise de agrupamento de dados. Consiste num modo de data mining (prospeção de dados), referente à capacidade de vários servidores ou instâncias de se conectarem a um único banco de dados (Techopedia 2020).
Co-design
É uma filosofia na tradição pragmática americana, a qual discute que todas as pessoas têm diferentes ideais e perspectivas e que tem de ser conjugadas com o processo de design (Mindfreedesign 2010).
Cognitivismo
Estudo pelo qual os seus estudiosos defendem que a forma como as pessoas pensam tem efeito sobre o comportamento delas próprias.
Código semântico
Código com base no significado da palavra. Collection Analyser
Processo de análise dos resultados recolhidos e mediados de informações sobre variáveis num sistema estabelecido.
Compreensão
Segundo Finger-Kratochvil e Baretta (2008), compreensão no contexto da psicologia cognitiva, é uma tarefa de processamento da memória.
Crowdsourcing
Prática na obtenção de informação ou inputs para uma tarefa ou projeto, listando os serviços de um número elevado de pessoas, por pagamento ou não, tipicamente pela internet (Oxford 2019).
Cursor
Ícone em forma de seta que indica o movimento do rato de um dispositivo eletrónico e que é utilizado para seleccionar comandos ou objetos num ecrã (Priberam 2019).
Dialética
Segundo Sternberg (2016), a Dialética no contexto da psicologia cognitiva, é um processo de desenvolvimento, no qual as ideias evoluem com o tempo pela troca de ideias. Display
Dispositivo de apresentação de informação de modo visual ou tátil (Oxford 2019).
Introspeção
Segundo Sternberg (2016), a Introspeção no contexto da psicologia cognitiva, é um metodo de observação consciente dos processos de pensamento do ser humano.
Learnability
Trata-se da capaciade de aprendizagem que um indivíduo tem na utilização de um produto.
Lei de efeito
Princípio que consistia na utilização de um estímulo, que com o tempo, produziria determinada resposta se um organismo fosse recompensado por essa mesma resposta. Lettering
Processo de escrita, desenho ou impressão de letras ou palavras, que são realizadas à mão (Oxford 2019). Mashup
Combinação de elementos de diferentes fontes utilizados para criar um novo arquivo de computador, programa, etc. (Oxford 2019).
Memorability
Trata-se da capacidade de memorização de um dado indivíduo, sobre a utilização de um produto.
Memória de longo prazo
Memória responsável pelo armazenamento do significado das palavras.
Memória Ecoica
Equivalente auditivo da memoria icónica, capaz de manter as informações auditivas por breves segundos.
Memória icónica
É o registo da memoria sensorial relacionado ao domínio visual de um indivíduo.
Merging
Processo de unir duas ou mais coisas em uma só (Oxford, 2019).
Metacognição
Competência de pensar e controlar os processos de pensamento e as formas de aperfeiçoar o pensamento.
“metacognição é pensar em como pensamos.” (Sternberg 2016, p.198).
Metamemória
"Crenças e conhecimento sobre a própria memória, incluindo estratégias de aprendizagem e memória." (Eysenck 2017 p.335)
Meta-search
Um mecanismo meta-search é uma ferramenta de pesquisa que utiliza dados de outros motores de pesquisa, para produzir os seus resultados online (Techterms 2020). Embedded Iterative Design
Forma prática do design de interação que consiste em incorporar a prática de design na atividade de construção em ciclos. Aqui é onde se produzem componentes do sistema de trabalho, que mais tarde, farão parte do sistema de produção final.
Executivo Central
Elemento da memória de trabalho livre de modalidade, no entanto com uma aptidão reduzida (Eysenck 2017). Experiential Interative Design
Forma prática do design de interação, que consiste em integrar a revisão do utilizador no design de interação incluindo experiências deste com um protótipo funcional de componentes do sistema.
Feedback
Conceito da ciência da teoria de controle e informação, que tem como significado receber uma dada informação do resultado de utilização ou realização de uma ação (Norman 2013).
Função de inibição
Esta função correlaciona-se com a função executiva comum. Ganzfeld
Palavra alemã que significa campo interior.
Heurística
Segundo Sternberg (2016), a Heurística no contexto da psicologia cognitiva, é um atalho mental utilizado para processar informações.
Hipermédia
Conteúdo navegável por um utilizador, onde esse mesmo conteúdo é complementado por uma estrutura de elementos e pontos interligados entre si.
Indexer
Na programação, um indexador, permite que instâncias de uma classe ou estruturas especificas sejam indexadas como matrizes (Chen 2019).
Interferência proativa
Perturbação da memoria pela aprendizagem prévia.
Interferência retroativa
Perturbação da memoria de informações anteriormente aprendidas de formas ou processos diferentes durante o período de retenção.
Internet-speed development
Scroll
Interação que resulta no ato de mover partes visuais de uma janela para cima, baixo, esquerda ou direira, de forma a se ter acesso a informações adicionais na janela de visualização (Hope 2019)
Signifiers
Termo que é referente à semiótica. Software
Coleção de instruções que permitem ao utilizador interagir com um dispositivo eletrónico ou executar tarefas (Hope 2019). Start-up
Negócio ou empresa, novo ou em fase de arranque, ligados à tecnologia e de carácter inovador (Mendes 2018)
Teoria da deteção de sinal
Teoria que consiste em demonstrar a forma como os indivíduos assimilam estímulos importantes, incluídos num conjunto de estímulos irrelevantes.
Tokenização
Etapa pela qual os documentos e dados se transformam em símbolos (B2Card 2016).
Web Crawler
Também conhecido por Web Spider ou Web Robot, consiste num programa que navega pela internet de forma metódica e automatizada, respeitando determinadas regras e recolhendo e armazenando páginas online no repositório (Page Repository) (Amaddor, 2009).
Wireframe
Também conhecido como esquema de página, é um modelo visual que inclui apenas linhas e vétices e que representa a estrutura esquelética de um site (Techterms 2020). Mockup
Modelo em escala ou em tamanho real, utilizado para testes ou para mostrar ao utilizador como esse objeto irá ser (Oxford 2019).
Movimentos sacádicos
Pequenos e rápidos movimentos contínuos do olho.
Multimédia interativo
Quando utilizado o termo 'novos media', este refere-se precisamente a media que possua a característica 'interatividade'.
Neomillennial learning
Estilo de aprendizagem em ambientes de grupo e em realidades aumentadas.
Perceção
Conjunto de processos pelos quais reconhecemos, organizamos e compreendemos as sensações provenientes dos estímulos ambientais.
Periféricos
Aparelho que envia e recebe informações de um computador.
Physical plant
Refere-se à infraestrutura necessária usada na operação e manutenção de uma determinada instalação (Marietta 2020). Pop-up
Menu de computador, janela, etc. que podem surgir no ecrã, do dispositivo eletrónico, rápidamente enquanto o utilizador trabalha no seu dispositivo (Oxford 2019).
Pragmatismo
Estudo pelo qual os seus estudiosos acreditam que o conhecimento é validado pela utilidade.
Query
Termos de pesquisa indicados pelo utilizador, tais como palavras-chave ou frases (Amador 2009).
Query Engine
Componente de software posicionado dentro da base de dados, que é responsável por implementar as funcionalidades de consulta, processamento e apresentação de resultados de acordo com a query inserida pelo utilizador (Khosrow-Pour 2005).
Ranking
Processo de posicionamento de itens, que consiste na criação de uma lista ordenada de acordo com determinados critérios ou parâmetros, criando assim uma hierarquia. (Priberam 2013)
III V VII IX XI XIII XV XIX XXIII XXVII 03 05 07 07 07 07 07 09 10 11 11 17 17 18 20 25 28 37
ÍNDICE GERAL
Dedicatória Agradecimentos Resumo e Palavras-chave Abstract and Key words EpigrafeLista de abreviaturas e acrónimos Glossário
Índice Geral Índice de figuras
Índice de tabelas e gráficos
CAPÍTULO 1
INTRODUÇÃO
1.1. Introdução 1.2. Problematização 1.3. Questão de Investigação 1.4. Hipótese 1.5. Objetivos 1.5.1. Objetivo Geral 1.5.2. Objetivos Específicos 1.6. Desenho de investigação 1.6.1. Organograma da investigação 1.7. Benefícios1.8. Fatores críticos de sucesso
PARTE I
ENQUANDRAMENTO TEÓRICO
CAPÍTULO 2PSICOLOGIA COGNITIVA
2.1. Nota introdutória 2.2. O estudo do pensamento 2.3. Matérias da psicologia cognitiva2.4. Uma função cerebral que atribui significados 2.5. A importância da atenção
2.6. A arte da memória: tipos de memória, armazenamento e processamento
2.8. Processamento e aprendizagem 2.9. Aprendizagem implícita
2.10. Esquecimento na memória de longo prazo 2.11. Interferência proativa e retroativa 2.12. Síntese do Capítulo
2.13. Referências bibliográficas
CAPÍTULO 3
LÓGICAS DO SABER
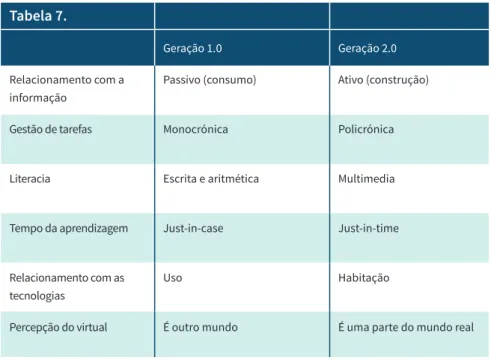
3.1. Nota introdutória3.2. A aprendizagem e os novos media 3.3. Gravando gerações
3.4. Multimédia, uma nova forma de aprendizagem 3.5. Interatividade educacional e tecnologia 3.6. Síntese do capítulo
3.7. Referências bibliográficas
CAPÍTULO 4
DESIGN E MODERNIDADE
4.1 Nota introdutória4.2. Complexidade dos dispositivos modernos 4.3. Um design a pensar no seu utilizador 4.4. Metas no design e usabilidade
4.5. Formas distintas de design de interação 4.6. Interação “neomillennial learning”
4.7. Processos de desenvolvimento de Interfaces 4.8. Síntese do capítulo 4.9. Referências bibliográficas
PARTE II
PROJETO PRÁTICO
CAPÍTULO 5INVESTIGAÇÃO EMPÍRICA
5.1. Nota introdutória5.2. A internet e as pesquisas online
5.2.1. Síntese: A internet e as pesquisas online 5.3. Casos de estudo 5.3.1. Google 5.3.2. TRIVAGO 38 41 42 42 43 43 47 47 49 51 54 57 57 61 61 63 69 72 74 76 82 82 89 89 97 98 99 103
106 110 110 111 111 116 121 121 124 128 148 149 153 153 157 159 160 164 174 178 185 195 205 206 207 213 5.3.3. DuckDuckGo
5.3.4 Análise comparativa de casos de estudo 5.3.5. Referências bibliográficas 5.4. Questionários exploratórios 5.4.1. Análise de dados 5.5. Referências bibliográficas CAPÍTULO 6
DESENVOLVIMENTO PROJETUAL
6.1. Nota introdutória6.2. Um projeto sustentado na investigação 6.2.1. Levantamento de requisitos e wireframes 6.3. Conceção do modelo 6.4. Maquetes do projeto 6.5. Testes de usabilidade 6.6. Síntese do capítulo 6.7. Referências bibliográficas CAPÍTULO 7
CONCLUSÕES E RECOMENDAÇÕES
PARA FUTURAS INVESTIGAÇÕES
7.1. Conclusões 7.2. Recomendações 7.3. Referencias bibliográficas 7.4. Bibliografia CAPÍTULO 8 (DIGITAL)APÊNDICES
8.1. Questionário 8.1.1. Respostas ao questionário 8.2. Wireframes: versão computador 8.3. wireframes: versão aplicativo8.4. Grelha interativa do serviço: versão computador 8.5. Grelha interativa do serviço: versão aplicativo 8.6. Teste de usabilidade
Figura 13 pág. 90
Diagrama de classificação referente aos motores de pesquisa (Adaptado de Amador 2009, p. 5).
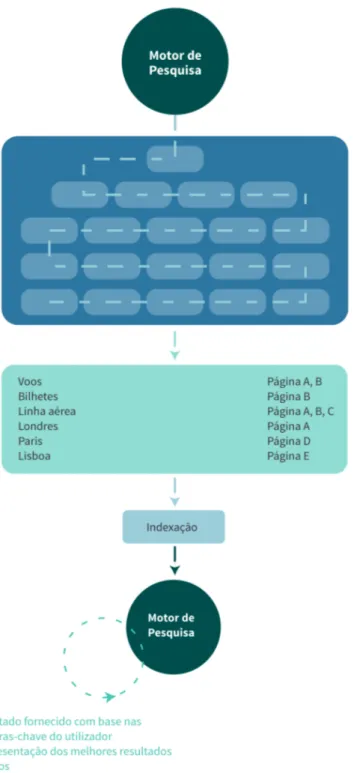
Figura 14 pág. 91
Esquematização do processo de funcionamento do motor de pesquisa, segundo Chaffey et al. (Adaptado de Chaffey et al. 2006, p.378).
Figura 15 pág. 92
Pesquisa convencional vs meta-search (Adaptado de Amador 2009, p.7).
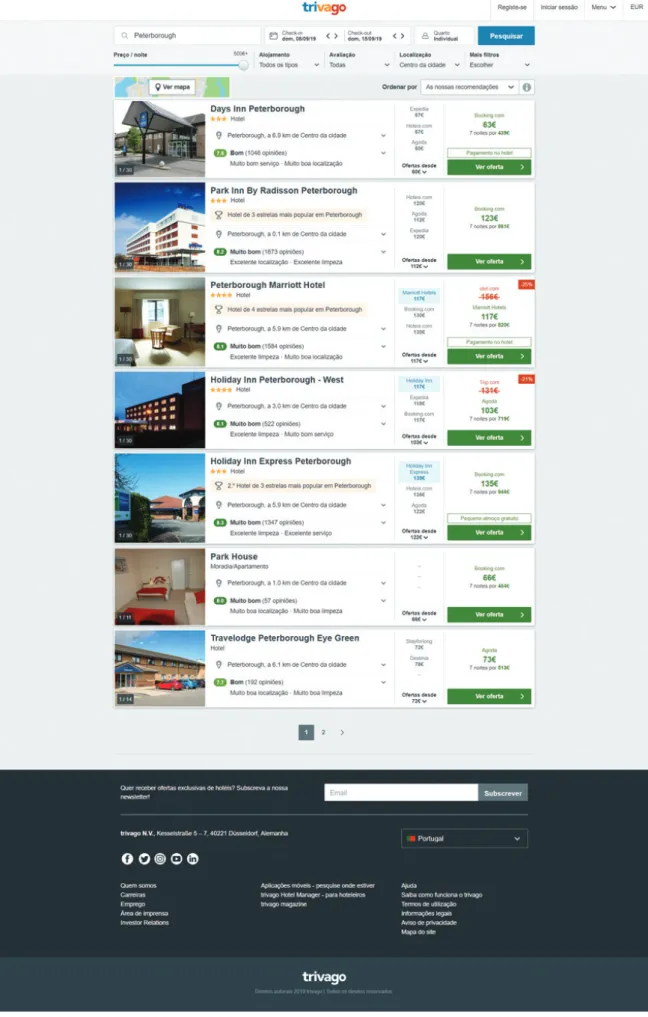
Figura 16 pág. 93
Plataforma TRIVAGO (Autora, 2019).
Figura 17 pág. 94
Arquitetura dos diversos componentes de meta-search (Adaptado de Meng et al. 2002, p. 55).
Figura 18 pág. 96
Classificação de algoritmos de clustering (Adaptado de Amador 2009, p.14).
Figura 19 pág. 99
Página inicial do motor de pesquisa Google (Autora 2019).
Figura 20 pág. 100
Página de resultados de uma pesquisa no motor de pesquisa
Google (Autora 2019).
Figura 21 pág. 102
Página inicial do motor de pesquisa TRIVAGO (Autora 2019).
Figura 22 pág. 105
Página de resultados de uma pesquisa no motor de pesquisa TRIVAGO (Autora 2019).
Figura 23 pág. 107
Página inicial do motor de pesquisa DuckDuckGo (Autora 2019).
Figura 24 pág. 108
Página de personalização do motor de pesquisa
DuckDuckGo, separador referente aos temas (Autora 2019).
Figura 25 pág. 109
Página de resultados de uma pesquisa no motor de pesquisa DuckDuckGo (Autora 2019).
Figura 26 pág. 122
Esboços realizados para a conceção do logotipo (Autora 2019).
ÍNDICE DE FIGURAS
Figura 1 pág. 10
Organograma do processo investigativo (Autora 2019).
Figura 2 pág. 16
Diagrama das áreas de estudo abrangidas pela investigação (Autora, 2019).
Figura 3 pág. 20
Vista da torre do Castelo dos Mouros, Sintra.
[Disponível em: https://www.albumdeviagens.com/2013/04/ sintra-e-o-castelo-dos-mouros.html (Acedido a 21 de março de 2019)]
Figura 4 pág. 23
Efeito figura-fundo (Sternberg 2016, p.93).
Figura 5 pág. 24
Princípios da Gestalt como demonstrativos na lei de Prägnanz (Adaptado de Sternberg 2016, p.92).
Figura 6 pág. 31
Modelo de memória de Atkinson e Shiffrin (Adaptado de Sternberg 2016, p.157).
Figura 7 pág. 34
Componentes do modelo de Memória de trabalho de Alan Baddeley (Adaptado de Sternberg 2016, p. 167).
Figura 8 pág. 66
Processo de Design de Interação, desenvolvido por Verplank (Moggridge 2007, p.130).
Figura 9 pág. 71
Metas de usabilidade e metas decorrentes da experiência do utilizador. Metas de usabilidade são fundamentais para o design de interação, no entanto são operacionalizadas por um meio de critérios diferentes. No círculo exterior estão presentes as metas decorrentes da experiência do utilizador, sendo estas menos definidas (Adaptado de Preece et al. 2005, p. 41).
Figura 10 pág. 73
Diagrama ontológico do design criado por Gui Bonsiepe (Adaptado de Bonsiepe 1997, p.10).
Figura 11 pág. 78
Exemplo de wireframe do site da CNN International (Wirify 2017) [Disponível em: https://www.wirify.com/about/ example-wireframes/ (Acedido a 19 de junho de 2019)]
Figura 12 pág. 79
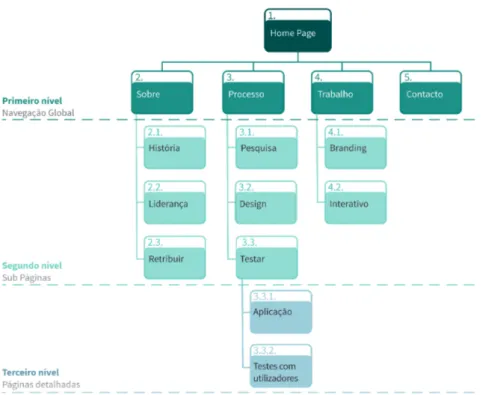
Exemplo de arquitetura de informação básica (Adaptado de Pedro 2014).
Figura 43 pág. 132
Menu e Pop-ups de registo e iniciar sessão do modelo de pesquisa desenvolvido (Autora 2019).
Figura 44 pág. 133
Filtro avançado, que possibilita ao utilizador filtrar a sua investigação por domínio de conhecimento e outras especificações pretendidas (Autora 2019).
Figura 45 pág. 134
Detalhe da escolha de domínios do conhecimento, na opção de filtro avançado (Autora 2019).
Figura 46 pág. 134
Pop-up referente ao menu de páginas de pesquisa (Autora 2019).
Figura 47 pág. 135
Página de pesquisas mais guardadas (Autora 2019).
Figura 48 pág. 135
Página autores mais pesquisados (Autora 2019).
Figura 49 pág. 136
Página de pesquisa web (Autora 2019).
Figura 50 pág. 136
Página de pesquisa imagens (Autora 2019).
Figura 51 pág. 137
Página de pesquisa vídeos (Autora 2019).
Figura 52 pág. 137
Página de pesquisa livros (Autora 2019).
Figura 53 pág. 138
Página de pesquisa mapas (Autora 2019).
Figura 54 pág. 138
Pop-up referente a guardar e criar pesquisas (Autora 2019).
Figura 55 pág. 139
Detalhe de botão para guardar resultados de pesquisa (Autora 2019).
Figura 56 pág. 140
Página dos favoritos e das minhas pesquisas (Autora 2019).
Figura 57 pág. 140
Página das minhas pesquisas (Autora 2019).
Figura 58 pág. 142
Menu de filtros de pesquisa da página de pesquisa mapa (Autora 2019).
Figura 27 pág. 122
Realização digital do logotipo do serviço (Autora 2019).
Figura 28 pág. 123
Gama de cores utilizada no logotipo (Autora 2019).
Figura 29 pág. 123
Fonte tipográfica Michroma, desenhada por Vernon Adams em 2011.
Figura 30 pág. 123
Logotipo final do serviço (Autora 2019).
Figura 31 pág. 124
Hierarquia do browser para aceder via computador (Autora 2019).
Figura 32 pág. 125
Hierarquia do browser referente à aplicação para aceder via dispositivo móvel (Autora 2019)
Figura 33 pág. 125
Grelha de colunas do modelo a desenvolver, de acordo com as projeções nos dispositivos escolhidos (Autora 2019).
Figura 34 pág. 126
Wireframe da página inicial do serviço (Autora 2019).
Figura 35 pág. 127
Wireframe da página de pesquisa por imagens do serviço (Autora 2019).
Figura 36 pág. 127
Wireframe da página bem-vindo da aplicação (Autora, 2019).
Figura 37 pág. 127
Wireframe da página de pesquisa da aplicação (Autora 2019).
Figura 38 pág. 128
Gama de cores utilizada na realização do serviço (Autora 2019).
Figura 39 pág. 128
Família tipográfica Source Sans Pro, desenhada por Paul D.Hunt em 2012.
Figura 40 pág. 129
Página inicial do modelo de pesquisa (Autora 2019).
Figura 41 pág. 130
Imagem criada para fundo do serviço (Autora 2019).
Figura 42 pág. 131
Mockup do ecrã inicial do produto com pop-ups refrentes ao menu e iniciar sessão e registo do utilizador (Autora 2019).
Figura 59 pág. 142
Pesquisa por bibliotecas na página de pesquisa mapa (Autora 2019).
Figura 60 pág. 143
Pesquisa por um determinado livro em bibliotecas na página de pesquisa mapa (Autora 2019).
Figura 61 pág. 144
Página das definições (Autora 2019).
Figura 62 pág. 145
Ecrã de boas vindas do aplicativo e ecrã de iniciar sessão (Autora 2019).
Figura 63 pág. 145
Ecrã da página inicial, ecrãs dos respetivos objetivos e privacidade do serviço (Autora 2019).
Figura 64 pág. 146
Ecrãs de pesquisa imagens e videos (Autora 2019).
Figura 65 pág. 146
Ecrãs de pesquisa web e livros (Autora 2019).
Figura 66 pág. 147
Ecrãs de pesquisa mapa, menu e resultados de pesquisa (Autora 2019).
ÍNDICE DE TABELAS
E GRÁFICOS
Tabela 1 pág. 21
Tabela demonstrativa das diversas propriedades dos objetos distais, do meio informacional, dos estímulos proximais e dos objetos preceptivos em relação aos sentidos (Adaptado de Sternberg 2016, p.71).
Tabela 2 pág. 24
Tabela demonstrativa dos princípios gestaltistas que auxiliam na perceção das formas (Adaptado de Sternberg 2016, p.92).
Tabela 3 pág. 26
As quatro funções principais da atenção (Adaptado de Sternberg 2016, p.114).
Tabela 4 pág. 26
Tabela matriz de deteção de sinais (Sternberg 2016, p.116).
Tabela 5 pág. 29
Tipos de tarefas usada para medir a memória (Adaptado de Sternberg 2016, p.152).
Tabela 6 pág, 33
O contraste entre o modelo Atkindon-Shiffrin e uma perspetiva alternativa (Adaptado de Sternberg 2016, p.166).
Tabela 7 pág. 50
Comparação entre as gerações 1.0 e 2.0 (Adaptado de Figueiredo 2012, p.81).
Tabela 8 pág. 52
Ambientes virtuais de aprendizagem (Adaptado de Bidarra 2009, p.3).
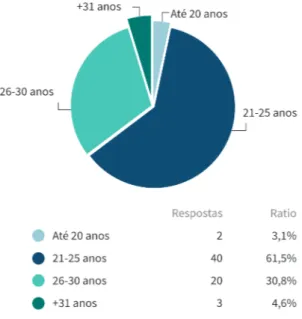
Gráfico 1 pág. 112
Percentagem por idades dos participantes neste questionário (Autora 2019).
Gráfico 2 pág. 112
Locais onde os inqueridos realização as suas investigações/ pesquisas (Autora 2019).
Gráfico 3 pág. 112
Instrumentos utilizados pelos participantes neste questionário nas suas investigações (Autora 2019).
Gráfico 4 pág. 113
Nível de satisfação do utilizador, de acordo com a variedade e qualidade de informação filtrada no seu motor de pesquisa habitual (Autora 2019).
Gráfico 5 pág. 113
Opinião dos inqueridos acerca da facilidade em encontrar informação especifica, de uma área, no seu motor de pesquisa habitual (Autora 2019).
Gráfico 6 pág, 114
Avaliação dada pelos inqueridos acerca da pertinência de um serviço, em que se possa utilizar filtros por áreas de pesquisa (Autora 2019).
Gráfico 7 pág. 115
Opinião dos inqueridos, sobre o facto de se este tipo de serviço poder facilitar e ser uma mais valia nas suas investigações (Autora 2019).
Gráfico 8 pág. 115
Número de inqueridos que utilizaria este tipo de serviço (Autora 2019).
Gráfico 9 pág, 150
Percentagem de facilidade de acesso em mudar de área de pesquisa web para imagens, vídeos, livros e mapa (Autora 2019).
Gráfico 10 pág. 151
Percentagem de facilidade de acesso ao menu de pesquisa na página de pesquisa mapa (Auotra 2019).
Gráfico 11 pág. 151
Percentagem de facilidade de acesso às páginas, 'Páginas mais guardadas' e 'Autores mais pesquisados' de uma dada área (Autora 2019).
“Everything starts from a dot.”
01(Kandinsky s/d)
01 T.L. "Tudo começa por um ponto."
CAPÍTULO 1
1.1. INTRODUÇÃO
A investigação aqui proposta, insere-se no campo investigativo do design, desenvolvendo-se no âmbito específico do design de interação, design cognitivo e design centrado no utilizador (DCU).
São estes campos do design, que em conjunto com os avanços tecnológicos e o surgimento da internet, que deram início a uma sociedade mais tecnológica. É neste paradigma que atualmente vivemos, numa Era em que a informação não se encontra apenas em livros, jornais, etc., sendo que neste momento a maior fonte de disponibilização de informação utilizada é a internet. Nos dias de hoje os serviços online ganharam um peso elevado no quotidiano da sociedade, seja para manter um contato social, cultura geral ou para utilizar estes serviços como apoio aos estudos ou à vida profissional.
Vivemos num mundo onde os conhecimentos estão em constante evolução e onde a facilidade para os adquirir, é acessível a todos. Pretende-se com esta investigação, produzir conhecimento sobre a importância dos campos do design, (design de interação, design cognitivo e design centrado no utilizador) associados à internet e serviços online, e por consequente, estudar a forma cognitiva e interativa que o utilizador tem perante a pesquisa online. Numa fase posterior, têm-se como intenção a projeção de um serviço de apoio e melhoria das capacidades de pesquisa/investigação online do utilizador. Neste serviço pretende-se estudar a possibilidade de criação de um algoritmo, como critérios de seleção, que permita o utilizador chegar a um resultado de pesquisa mais eficiente, específico, sustentado e credível.
Com esta investigação, deseja-se dar ao utilizador (estudante) a hipótese de um serviço que possibilite a partir da escolha de uma área de estudo, critérios específicos da área e palavras chave, chegar a um resultado na pesquisa, mais concreto e preciso na sua área de investigação e matéria a investigar. Com esta combinação de dados, o resultado de pesquisa acedido pelo serviço, iria proporcionar uma redução de tempo na procura de resultados e recolha de informação mais especializada e concreta, sendo que os acessos disponibilizados serão em menor número e mais qualitativos, devido á sua filtragem pré definida pelo serviço.
1.2. PROBLEMATIZAÇÃO
Os jovens universitários de hoje, são uma geração que nasceu e cresceu num mundo em que a tecnologia digital representa uma parte integrante da vida do Ser humano, sendo que esta geração demonstra uma preferência elevada pela pesquisa na internet, devido à sua facilidade, imediatismo e familiaridade.
A pesquisa é uma capacidade complexa que requer diversas sub-capacidades, onde se pressupõe que os jovens universitários já as devessem possuir e ser capazes de integrar todas estas no seu processo de investigação. No entanto, muitos são os jovens que não possuem todas estas competências processuais. A dificuldade dos jovens parte da sua falta de conhecimento e do uso de métodos e de práticas de investigação, acabando por se prejudicarem tanto a nível de credibilidade das suas investigações, como também na sua
aprendizagem, devido à falta de capacidade de criticar as suas próprias pesquisas e resultados de investigação. Uma boa pesquisa baseia-se na procura de dados sustentados e qualitativos que tenham como objetivo a autoaprendizagem. Para tal é necessário o cumprimento de um conjunto de passos, que resultaram, num conjunto de acessos disponibilizados ao estudante. Os acessos serão inúmeros e de diferentes áreas e matérias, tendo este que avaliar criticamente todos eles e averiguar quais os mais corretos e ligados à sua investigação. Todo este processo detém muito do tempo do estudante e onde são determinantes as suas capacidades de avaliação de informação.
Com tal problemática, pretende-se com esta investigação, criar um serviço que disponibilize ao estudante uma possibilidade de pesquisa mais direcionada e vocacionada para os seus objetivos, mais credível e de maior rigor científico, levando-o a um acesso de disponibilização de informação mais qualitativa, em menor número e mais rigorosa, possibilitando uma redução de tempo nas suas pesquisas e uma melhoria na sua precisão nos estudos. Para tal acesso, foram reunidos parâmetros de classificação e critérios referentes a cada área de estudo, onde o estudante possa selecionar, no serviço, a área e vertente que pretende investigar, complementando a sua procura com a identificação de palavras chave.
Desta forma, pretende-se analisar de que modo, o design de interação pode servir de facilitador de pesquisas de dados no meio digital para jovens universitários.
1.3. QUESTÃO DE INVESTIGAÇÃO
De que modo pode o design de interação atuar como facilitador na pesquisa de dados online para jovens universitários?1.4. HIPÓTESE
O design de interação, pode apresentar-se como um facilitador para o desempenho das capacidades de pesquisa de dados online para jovens universitários.
1.5. OBJETIVOS
1.5.1. OBJETIVO GERAL
Desenvolvimento de um serviço como facilitador na elaboração da pesquisa de dados online para jovens universitários.
1.5.2. OBJETIVOS ESPECÍFICOS
Contribuir para uma facilitação no acesso e na aprendizagem online dos jovens universitários.
Contribuir para um acesso de disponibilização de informação, mais especifica, em menor número e mais qualitativa.
1.6. DESENHO DE INVESTIGAÇÃO
A metodologia de investigação utilizada é de caracter misto, onde passou por uma primeira fase de abordagem não intervencionista e uma segunda por uma fase de abordagem intervencionista de base quantitativa.Iniciou-se a primeira fase pela contextualização teórica referente a uma recolha, seleção, organização, análise e síntese crítica das obras e autores, considerados relevantes e pertinentes, partindo do campo investigativo do design e focando as áreas de investigação do design de interação, do design centrado no utilizador e do design de usabilidade.
Consequentemente, procurou-se investigar também áreas paralelas à temática abordada, como a psicologia cognitiva e a aprendizagem, para assim podermos compreender e adquirir conhecimento necessário para a nossa investigação.
Numa segunda fase, pretendeu-se realizar uma breve investigação sobre as matérias de informática referentes à construção deste tipo de serviço e pretendeu-se abordar o método de investigação referente aos questionários, com o objetivo de recolher dados da opinião dos utilizadores sobre a construção de um serviço destas características e dados referentes ás suas dificuldades e necessidades, que consideraram pertinentes que este serviço lhes pudesse fornecer e resolver. Pretendeu-se fazer a escolha e estudo de casos já existentes, associados a este tipo de serviços e também abordar o método de investigação referente a testes de usabilidade, com o objetivo de mapear problemas e erros na execução do projeto, através de atividades, comportamentos e interações do utilizador com uma dada tarefa.
1.7. BENEFÍCIOS
O principal benefício desta investigação é o fato de conseguir transmitir de forma simples e eficaz a informação especifica, que o utilizador procura num dado serviço. Levando a investigação desenvolvida, a contribuir para uma maior credibilidade na aprendizagem online dos jovens, a partir da utilização de um serviço que forneça uma filtragem de informação por domínios de conhecimento, áreas, entre outros.
Os benefícios aqui compreendidos, irão permitir ampliar ao nível pessoal uma articulação de capacidades de investigação, assim como, os seus
conhecimentos e sua perceção critica, com capacidade de realização de projetos práticos na área do design de comunicação.
Permitiu-nos ainda aprofundar o conhecimento nas áreas do design, tais como o design de interação e design centrado no utilizador e no
desenvolvimento e estudo de matérias referentes a outras áreas exteriores ao design, tais como a psicologia cognitiva. Todos estes contributos recolhidos, de referências científicas e metodológicas, poderão ser futuramente, benéficos ao nível pessoal e profissional em ações e práticas futuras.
1.8. FATORES CRÍTICOS
DE SUCESSO
O sucesso desta investigação, passa pela importância e pertinência do tema e pelos benefícios que esta poderá trazer se o projeto desenvolvido for bem-sucedido, ao nível de um auxiliar para facilitar a aprendizagem online. Para tal, a qualidade da literatura no âmbito das diversas áreas do design e da psicologia cognitiva representaram um forte contributo para o sucesso desta investigação, não deixando de menosprezar a importância na compreensão e estudo dos novos media e tecnologias, onde se irá inserir o projeto a desenvolver.
Todos estes pontos de estudo são pertinentes, pois estes são necessários para a compreensão e resolução mais eficaz e pertinente da proposta de serviço para o ensino/aprendizagem dos jovens.
Todavia, o sucesso desta investigação, prevalece com a necessidade de obtenção de dados por parte de estudantes universitários, sobre a problemática, mas também da validação da investigação por um plantel de especialistas, sendo esta uma peça vital e vantajosa para o projeto.
‹
página anterior Figura 1 | Organograma do processo investigativo (Autora 2019).PARTE I
ENQUADRAMENTO
TEÓRICO
“Cognição, área da psicologia
que descreve como adquirimos,
armazenamos, transformamos
e aplicamos o conhecimento.“
(Matlin 2004, p.2)CAPÍTULO 2
PSICOLOGIA
COGNITIVA
Figura 2 | Diagrama das áreas de estudo abrangidas pela investigação (Autora 2019).
2. PSICOLOGIA COGNITIVA
2.1. NOTA INTRODUTÓRIA
De acordo com o tipo de problemática definido para a elaboração desta investigação, pretendeu-se dar início à contextualização teórica, pelo capítulo referente à área da Psicologia Cognitiva.
Com base na problemática desta investigação, que se prende pela forma de investigação e pesquisa dos estudantes universitários, houve a necessidade de compreender como se processam as informações e os conhecimentos armazenados na mente humana e compreender como e quais os processos que permitem ao Ser humano memorizar o conhecimento. Para tal, neste capítulo pretendeu-se estudar a área da psicologia cognitiva, que assenta no estudo dos tipos de memória, armazenamento e processamento, e também na importância da atenção para a memória e a sua capacidade para reter as informações a que um indivíduo tem acesso.
2.2. O ESTUDO DO PENSAMENTO
A curiosidade sobre o pensamento humano provém de há mais de dois mil anos, tendo sido este interesse tratado, pela primeira vez, pelo filósofo Aristóteles. Foi este teórico que a partir da formulação de leis de aprendizagem e memória, que conseguiu enfatizar a origem da obtenção de conhecimento, do Ser humano, através da experiência e observação, por parte, desse mesmo indivíduo (Matlin 2004, p. 3). Mais tarde, com o desenvolvimento contínuo do estudo sobre o pensamento humano, no qual, hoje em dia se dá o nome de investigação em psicologia, foi criada uma área dentro desta especialidade, de nome Cognição. Cognição é uma área que pretende estudar os processos mentais, por detrás do comportamento humano, podendo esses englobarem as capacidades de armazenar, transformar e aplicar conhecimento.
Psicologia cognitiva define-se então, segundo Sternberg (2016), pelo estudo de como as pessoas percebem as informações, aprendem-nas, lembram-se delas e pensam nelas. No entanto, é considerada a existência de dois significados para a expressão psicologia cognitiva. Um desses significados relata uma determinada abordagem teórica em psicologia, enquanto que o outro se refere às multiplas atividades mentais, tais como a perceção, a memória, a linguagem, ..., onde estas atividades mentais, eram muitas vezes assumidas como sinónimos de cognição (Matlin 2004, p. 2):
“A abordagem cognitiva é uma orientação teórica que enfatiza o conhecimento que as pessoas têm e os seus processos mentais.”
2.3. MATÉRIAS DA PSICOLOGIA COGNITIVA
A psicologia cognitiva, é uma área de estudo composta por dois tipos de conhecimento como, a Heurística02e a Dialética03. Na história da psicologia a principal e inicial dialética, é considerada a que se encontra entre o Estruturalismo e o Funcionalismo (Sternberg 2016).
É no estruturalismo que, segundo Sternberg, se procura perceber a estrutura da mente e as perceções pela análise desta, nos seus componentes, tais como a feição, a atenção, a memória e a sensação. Um dos criadores do desenvolvimento deste termo, foi o psicólogo alemão Wilhelm Wundt, que ficou então conhecido como o fundador do estruturalismo na psicologia. Ao longo da sua pesquisa, nesta área de estudo, este psicólogo utilizou uma imensa variedade de métodos, dos quais podemos destacar a introspeção. Introspeção, é a observação consciente dos processos de pensamento do Ser humano. O seu objetivo é reunir os componentes elementares de um objeto ou de um processo, dando-nos a possibilidade de analisar as nossas próprias perceções (Sternberg 2016).
Contudo, como alternativa ao estruturalismo, foi criado o funcionalismo, onde se pretendia a concentração dos psicólogos, mais ao nível dos processos do pensamento, ao contrário do anterior, que se concentrava apenas no conteúdo. Foi através do funcionalismo que se procurou compreender o porquê de as pessoas fazerem algo e o quê. Todavia, eram estes que sustentavam a ideia da existência de uma chave para o entendimento da mente e do comportamento humano. Todas estas questões mantinham-se em desacordo com a abordagem dos estruturalistas, que procuravam saber quais os conteúdos elementares da mente humana. Para os funcionalistas a utilização de algum dos métodos referidos anteriormente, respondia melhor a determinadas questões dos investigadores, parecendo natural para estes, a sua ligação ao Pragmatismo.
“Os pragmáticos acreditam que o conhecimento é validado pela utilidade” (Sternberg 2016, p. 8)
Deste modo, os pragmáticos consideravam que o importante não era só saber o que as pessoas faziam, mas também o que se pode fazer com o conhecimento do próprio indivíduo, acerca do que as pessoas fazem. Para estes estudiosos, a importância da psicologia para a aprendizagem e a memória, era muito elevada, pois acreditavam que esta podia trazer uma grande ajuda, para a melhoria do desempenho escolar das crianças. Embora os funcionalistas se interessassem por estes saberes, sobre a aprendizagem, estes nunca “chegaram a especificar como a aprendizagem acontece” (Sternberg 2016, p.9).
Consequentemente, esta etapa foi realizada por um outro grupo, chamado de Associonistas. Tal como o funcionalismo e o associonacionismo, que examinam os elementos da mente. Todavia este pretendeu associar estes elementos com 02 Segundo Sternberg (2016),
Heurística no contexto da psicologia cognitiva, é um atalho mental utilizado para processar informações.
03 Segundo Sternberg (2016),
Dialética no contexto da psicologia cognitiva, é um processo de desenvolvimento, no qual as ideias evoluem com o tempo pela troca de ideias.
o objetivo de obter resultados em forma de aprendizagem. Estas associações podiam resultar, de outras associações, podendo elas ser relativas a situações, às quais tendiam a acontecer ao mesmo tempo (contiguidade), ou a acontecimentos, tendo estas características ou propriedades semelhantes (similaridade). Todavia, as associações podem também provir de ocorrências que transmitam polaridades, tais como o quente/frio, o claro/escuro, o dia/noite, ... (contraste).
A partir do final de 1800, foram estudadas formas de como as pessoas aprendiam e se recordavam do material estudado. Onde, segundo Sternberg (2016), se concluiu que a repetição frequente, é uma ferramenta que possibilitava, a fixação das associações mentais de maneira mais consistente na memória, possibilitando assim, o auxílio à aprendizagem através da repetição. Tudo isto foi possível saber, devido ao estudo do investigador Herman Ebbinghaus (2014 apud Sternberg 2016). Posteriormente, surgiu um princípio denominado de 'lei de efeito'04, criado por Edward Ler Thorndike em 1898 (Schultz 2016), que consistia na utilização de um estímulo, que com o tempo, produziria uma determinada resposta se um organismo fosse recompensado por essa mesma resposta. Aqui, Thorndike, acreditava que a satisfação servia como estímulo para as ações futuras.
Todas estas ideias precederam o desenvolvimento do Behaviorismo. O Behaviorismo focava-se “na relação entre o comportamento observado e os eventos ou estímulos ambientais” (Sternberg 2016, p.11). Este estudo estava muito presente no dia-a-dia do Ser humano, em que a capacidade de aprendizagem por meio da observação, era vista tanto em crianças como em adultos.
“Esta teoria enfatiza como observamos e modelamos o próprio comportamento com base no comportamento dos outros. Aprendemos pelo exemplo.” (Sternberg 2016, p.13)
A revolução cognitiva deu-se nos meados do ano de 1950, com o aparecimento do cognitivismo através da rejeição à ideia behaviorista, em que os psicólogos pretendiam estudar a aprendizagem pelo meio da observação, levando-os a um reconhecimento de existência do pensamento. No entanto, para estes psicólogos, este pensamento era identificado como um comportamento.
Em oposição, os cognitivistas defendiam que a forma como as pessoas pensavam tinha efeito sobre o comportamento delas próprias, e assim, a forma de pensar nunca poderia ser um comportamento em si (s/a 2019). O Cognitivismo tornou-se então, uma crença da parte explicativa do pensamento humano. Foi aqui, que este se transformou numa síntese das formas anteriores de análise, como o behaviorismo, que adotou a análise quantitativa precisa para estudar como as pessoas aprendiam e pensavam, e o gestaltismo que enfatizava os processos mentais.
04 Princípio que consistia na
utilização de um estímulo, que com o tempo, produziria determinada resposta se um organismo fosse recompensado por essa mesma resposta.
2.4. UMA FUNÇÃO CEREBRAL QUE ATRIBUI SIGNIFICADOS
Ao olharmos para uma paisagem, como por exemplo a vista da torre do Castelo de Sintra (fig. 3), conseguimos ver toda a vila de Sintra, que no entanto irá parecer-nos tão pequena quanto uma imagem no ecrã de um computador. Contudo, sabemos que as coisas são na verdade muito maiores. Este é um exemplo do complexo processo de perceção. A perceção é o conjunto de processos pelos quais reconhecemos, organizamos e compreendemos as sensações provenientes dos estímulos ambientais. Esta consiste na tentativa de o cérebro dar sentido aos diversos estímulos que são projetados na retina do olho. No entanto, a perceção não consiste apenas desta projeção, sendo o processo, muito mais complexo do que isso. Todos os estímulos visuais são processados pelo cérebro, dando-lhes um significado e interpretando-os (Sternberg 2016).
Uma das formas de estudar a perceção, passa por uma estrutura criada por James Gibson, onde esta teoria, apresenta quatro conceitos, como o objeto distal (externo), o meio informacional, o estímulo proximal e o objeto percetual. Começando por falar no objeto distal, Gibson define-o, como um elemento do mundo externo e que está ligado ao meio informal. No entanto, podendo este ser composto por ondas de som ou luz refletida, moléculas químicas ou informações táteis vindas do ambiente (Sternbeg 2016).
“Por exemplo, quando a informação das ondas de luz entra em contato com os recetores sensoriais oculares apropriados, ocorre o estímulo proximal (próximo).” (Sternberg 2016, p.71)
Figura 3 | Vista da torre do Castelo dos Mouros, Sintra. [Disponível em: https://www. albumdeviagens.com/2013/04/ sintra-e-o-castelo-dos-mouros.html (Acedido a 21 de março de 2019)]
Os comprimentos de onda da luz são absorvidos pela retina, passando informações através do sistema nervoso até ao cérebro, onde é “construída” a imagem observada. Como qualquer ato de perceção, é sempre a conversão em impulsos magnéticos que são conduzidos ao cérebro que os irão descodificar, de forma a decifrar a informação. Podemos assim, considerar que a memória tem um papel importante na definição das perceções. No entanto, conforme os cinco sentidos do Ser humano, a visão, olfato, tato, paladar e audição, os processos de perceção variam (tab.1).
Segundo Sternberg (2016), as qualidades de estimulação estão concentradas dentro das sensações. Enquanto que, a identidade, a forma, o padrão e o movimento se relacionam com a perceção. Com isto, pode-se afirmar que, a cognição ocorre quando todas as informações, referidas nos parâmetros apresentados na Tabela 1, são utilizadas para determinar resultados adicionais. Contudo, para Sternberg, “Não podemos ver, ouvir, saborear ou sentir o mesmo conjunto de propriedades de estímulos vivenciados anteriormente.” (2016, p.72) ou seja, cada novo objeto projeta na retina uma nova imagem, mesmo que este seja de aparência idêntica a outro.
Tabela 1 | Tabela demonstrativa das diversas propriedades dos objetos distais, do meio informacional, dos estímulos proximais e dos objetos preceptivos em relação aos sentidos (Adaptado de Sternberg 2016, p.71).
Tabela 1.
Modalidades Objeto distal Meio informacional Estímulo proximal Objeto perceptual
Visão - ver O rosto da avó
Luz refletida no rosto da avó (ondas eletromagnéticas visíveis)
Absorção de fótons nos bastonetes e cones da retina, a superfície receptora na parte posterior do olho
O rosto da avó Audição - som Árvore caindo Ondas sonoras geradas pela queda da árvore
Condução de onda de som para a membrana basilar, a superfície receptora dentro da cóclea do ouvido interno
Árvore caindo Olfato - cheiro Bacon fritando Moléculas liberadas pela fritura do toucinho
Absorção molecular nas células do epitélio olfativo, a superfície receptora na cavidade nasal Bacon fritando Paladar - sabor
Sorvete Moléculas do sorvete libertadas no ar e dissolvidas em água
Contato molecular com as papilas gustativas, as células receptoras na língua e no palato mole, combinadas com estimulação olfativa
Sorvete Tato - temperatura e pressão Teclado de computador Pressão mecânica e vibração no ponto de contato entre a superfície da pele e o teclado Estimulação de várias células receptora na derme, a camada mais profunda da pele
Teclado de computador
“Como alcançamos a estabilidade perceptual diante de tanta instabilidade em relação aos receptores sensoriais?” (Sternberg 2016, p.72)
Esta é uma questão fundamental no mundo da perceção, onde, é essencial a variação nos recetores sensoriais para a existência desta. Quanto à adaptação sensorial, para que haja uma mudança na estimulação, é necessária uma adaptação das células recetoras a esta. Por meio desta adaptação, pode-se interromper a capacidade de detetar a presença de um estímulo.
A perceção visual, para Sternberg (2016), é estudada a partir de imagens estabilizadas. Estas imagens ao contrário de outras, que se projetam na retina, acompanham apenas o movimento dos olhos. Com a utilização desta técnica, pode-se comprovar a veracidade da hipótese: as estimulações contínuas das células da retina dão a sensação de que a imagem existente desaparece. Isto é, quando os olhos são expostos a um campo uniforme de estímulos, o Ser humano pára de receber tal estímulo depois de algum tempo, acabando por visualizar um campo cinzento. Tal acontece, devido ao olhar se ter adaptado a esse mesmo estímulo. A este campo visual uniforme dá-se o nome de Ganzfeld05. O acontecimento referente à adaptação sensorial, assegura a mudança frequente da informação sensorial, que acontece, a partir de movimentos sacádicos06. Estes movimentos permitem a mudança de localização frequente na imagem projetada dentro do olho. Assim, a variação de estímulos é um atributo essencial para a perceção (Sternberg 2016).
A representação mental, segundo Sternberg (2016), assume duas posições, a representação centrada no observador e a centrada no objeto, enquanto que, o posicionamento, é referente à representação centrada no observador, consistindo na memorização do indivíduo sobre a forma de como o objeto lhe chama a atenção ao nível da sua aparência. “Os formatos dos objetos mudam, dependendo do ângulo que olhamos.” (Sternberg 2016, p.90).
Contudo, o cérebro para reconhecer um objeto, armazena diversos fragmentos de imagem deste, possibilitando ao indivíduo visualizá-lo mentalmente e ajustando a imagem da memória à imagem apresentada no momento, levando-o a reconhecer o objeto. O posicionamento, é referente à representação centrada no objeto, independentemente da aparência que tem para o indivíduo. Neste caso, o observador, mantem armazenada uma representação fiel aos diferentes eixos e orientações do objeto.
Estas duas posições mentais referem-se à representação do objeto e das suas partes, onde as principais diferenças, correspondem à representação do objeto e as características em relação ao indivíduo (centrada no indivíduo) e, noutra perspetiva, a relação do objeto como um todo, independentemente da própria posição do indivíduo (centrada no objeto).
Contudo, segundo Sternberg (2016), a posição à qual o indivíduo se empenha é na representação centrada no observador. Posteriormente, surgiu 05 Palavra alemã que significa
campo inteiro.
06 Pequenos e rápidos
uma terceira orientação, referente à representação centrada num marco. Aqui a informação recolhida é caracterizada pela relação com um item relevante.
A habilidade de agrupar objetos semelhantes é uma consequência da ação, que é da origem e coerência para a perceção do ser humano. Como tal, existe uma redução da quantidade de ações que necessitam ser processadas. Ou seja, existe uma organização dos objetos numa dada disposição visual em grupos coerentes.
No início do sec. XX na Alemanha, fora desenvolvida por Kurt Koffka, Wolfgang Köhler e Max Wertheimer, uma abordagem gestaltista para perceção da forma. Esta abordagem provém da capacidade do indivíduo para a compreensão de grupos de objetos ou partes integrantes destes, que formem objetos completos. Esta abordagem teve como base na sua descoberta, a convicção de que “o todo difere da soma das partes individuais” (Sternberg 2016, p.91).
No entanto a lei mais abrangente da Gestalt, segundo Sternberg (2016), foi a lei de Prägnanz, em que esta tende a compreender qualquer combinação visual simples e que organize os diferentes elementos de forma estável e coerente. Assim, a tendência do indivíduo é compreender a figura principal e outras sensações à medida que formam o fundo da imagem evidenciada.
A Gestalt é também composta por outros princípios que suportam a lei de Prägnanz, dos quais é incluída a “percepção da figura-fundo, proximidade, semelhança, continuidade, fechamento e simetria” (Sternberg 2016, p.91), (fig. 4 e 5 pág. 24). Todos estes elementos pretendem demonstrar a compreensão entre qualquer disposição visual dos elementos dispares, de uma forma corrente, estável e simples (tab. 2 pág. 24).
Concluindo, segundo Sternberg (2016), os princípios da Gestalt provocam conhecimentos descritivos importantes na perceção da forma e padrão.
Figura 4 | Efeito figura-fundo (Sternberg 2016, p.93).
Figura 5 | Princípios da Gestalt como demonstrativos na lei de Prägnanz (Adaptado de Sternberg 2016, p.92).
Tabela 2 | Tabela demonstrativa dos princípios gestaltistas que auxiliam na perceção das formas (Adaptado de Sternberg 2016, p.92).
Tabela 2.
Princípios
gestaltistas Princípio Imagem que ilustra o princípio
Figura-fundo Quando percebemos um campo visual, alguns objetos (figuras) parecem destacados e outros aspectos do campo recuam no fundo.
A figura 2 apresenta um vaso de figura-fundo, no qual um modo de perceber as figuras destaca a perspectiva ou um objeto, ao passo que o outro modo destaca outro objeto diferete ou perspectiva, relegando o primeiro plano anterior ao fundo.
Proximidade Quando percebemos uma variedade de objetos, a tendência é ver os que estão próximos como um grupo.
Na figura 3 (a), a tendência é ver três colunas feitas de duas colunas de círculos.
Semelhança A tendência é agrupar objetos com base na semelhança.
Na figura 3 (b), a tendência é ver seis linhas de circulos, nao seis colunas de círculos. Continuidade A tendência é perceber formas
que fluem de modo regular ou contínuo, em vez de formas interrompidas ou não contínuas.
Na figura 3 (c), percebemos uma letra S completa, mesmo que ela seja interrompida por uma tira.
Fechamento A tendência é fechar ou completar objetos que, na realidade, não são completos.
A figura 3 (d) apresenta apenas segmentos de linha desarticulados e misturados, que o observador fecha para observarmos um cubo. Simetria A tendência é perceber
objetos como se formassem imagens de espelho ao redor do próprio centro.
Por exemplo, quando vemos a figura 3 (e), uma configuração de colchetes, observarmos a variedade formando três conjuntos de colchetes, em vez de seis itens individuais, porque os elementos simétricos se integram em objetos coerentes.
2.5. A IMPORTÂNCIA DA ATENÇÃO
“[Atenção] é a posse da mente, de forma clara e viva, do que parecem ser diversos objetos simultaneamente possíveis ou diversas linhas de pensamento…implica afastar-se de algumas situações para lidar efetivamente com outras. – William James, principles of psychology” (Sternberg 2016, p.113)
São então, a atenção e a consciência, duas das capacidades do ser humano, que estão mais presentes no decorrer do dia-a-dia de um indivíduo, tanto de um modo consciente como inconsciente. Isto acontece devido à seleção de estímulos que são transmitidos para o cérebro, de forma a que este processe a informação, ser constante e impercetível.
A atenção consiste no meio pelo qual o indivíduo seleciona e processa uma parcela limitada da informação recolhida por todos os sentidos, memórias e outros processos cognitivos. Esta é composta por processos conscientes e inconscientes, permitindo a utilização de recursos mentais limitados. É uma capacidade do Ser humano, que permite ao indivíduo a possibilidade de se focar num estímulo específico, enquanto se dá menos importância a outros, que não despertem tanto interesse.
“A atenção acentuada também abre caminho para os processos da memória.” (Sternberg 2016, p.113)
O foco da atenção pode estar englobado nas sensações e conteúdos da consciência. No entanto, para Sternberg (2016), a atenção consciente exerce um “papel causal na cognição, além de servir a três propósitos.” (Sternberg 2016, p.114).
O primeiro destes propósitos, consiste no auxílio da monitorização das interações do indivíduo com o ambiente e o segundo ao auxílio dos indivíduos a estabelecer uma relação entre as lembranças e as sensações, dando um sentido de continuidade à experiência. Por último, este terceiro propósito, auxilia os indivíduos no controlo e planeamento das suas ações futuras, com suporte nas informações de monitorização e ligações entre as lembranças e as sensações (Sternberg 2016).
Tomando como base a tabela 3 (pág. 24), apresenta-se as principais funções da atenção. A teoria da deteção de sinal (TDS) consiste em demonstrar como os indivíduos assimilam estímulos importantes, induzidos num conjunto de estímulos irrelevantes. Esta teoria é utilizada como um medidor de sensibilidade à presença de um objetivo. Para a deteção de um estimulo-alvo (sinal), são apresentados quatro resultados possíveis dos quais estão presentes (tab. 4 pág. 26):
1. Os verdadeiros positivos, onde é identificado o alvo concreto; 2. Os falsos positivos, onde o alvo não é corretamente identificado,
podendo estar ausente;
3. Os falsos negativos, onde o alvo não é visível;
Tabela 3 | As quatro funções principais da atenção (Adaptado de Sternberg 2016, p.114).
Tabela 4 | Tabela matriz de deteção de sinais (Sternberg 2016, p.116).
Tabela 3.
Função Descrição Exemplos
Detecção de sinal e vigilância
Tentamos detectar o surgimento de estímulos.
Num submarino de pesquisa, prestamos atenção aos sons intermitentes incomuns;
Numa rua escura, tentamos detectar sinais ou sons indesejados;
Após um terramoto, devemos ter precaução em relação ao cheiro de gás ou de fumo.
Procura Fazemos procuras ativas por determinados estímulos.
Ao detectar fumo (como resultado da vigilância), fazemos uma procura ativa pela origem do fumo. Procuramos por chaves, óculos de sol e outros itens dos quais damos falta.
Atenção seletiva
Escolhemos estar atentos para alguns estímulos e ignorar outros. Focar a atenção ajuda-nos a executar outros processos cognitivos, como a compreensão verbal ou a solução de problema.
Prestanmos atenção na leitura de um livro didático ou em uma aula enquanto ignoramos estímulos como rádio próximo ou pessoas que chegam atrasadas à aula.
Atenção dividida
Conseguimos realizar mais de uma tarefa ao mesmo tempo e redirecionamos os recursos atentivos, distribuindo-os segundo as necessidades.
Em muitas situações, motoristas experientes conversam enquanto conduzem, mas se outro veículo vier em direção ao carro, eles imediatamente redirecionam toda a atenção para a condução do seu veículo (e param de conversar).
Tabela 4.
Sinal Detectar um sinal Não detectar um sinal
Presente Acerto: o segurança reconhece o estilete na bagagem.
Falha: o segurança não reconhece o estilete na bagagem.
Ausente Alarme falso: o segurança acha que há um estilete na bagagem quando, na verdade, não há.
Rejeição correta: o segurança reconhece que não há estilete na bagagem, e de fato não há.
4. Os verdadeiros positivos, onde é identificada a ausência concreta do alvo. Para a deteção de um alvo, é necessária uma capacidade flexível e sensível, onde os critérios a implementar devem ser exigentes para serem posteriormente assertivos. Segundo Sternberg (2016), o contexto da atenção, presta a concentração necessária para a compreensão de um objeto, enquanto que o da perceção, pretende ter uma compreensão dos sinais fracos que podem ou não ir para lá do conjunto da perceção. Contudo, o contexto da memória, pode indicar se um indivíduo é exposto a um estímulo anterior. Assim, podendo a TDS ser debatida, nestes contextos. No entanto, para a deteção de um sinal, estímulo, ..., é imprescindível a capacidade de vigilância do ser humano.
Esta capacidade de vigilància, refere-se à habilidade que um indivíduo tem para tratar de um campo de estímulos por um largo período, onde o indivíduo procura encontrar um estimulo-alvo em particular.
Assim:
“a vigilância é necessária em ambientes em que um dado estímulo ocorre raramente, mas que requer atenção imediata assim que ocorre”. (Sternberg 2016, p.117)
A procura é referente ao mapeamento do ambiente para a localização de características particulares (procura ativa). Para esta procura, muitas vezes o indivíduo depara-se com fatores de distração, o que dificulta esta tarefa.
Existem dois tipos de procura, a procura de características, que consiste na pesquisa apenas de uma característica que torne o objeto de busca distinta dos outros e por fim, a procura de conjunção. Esta última consiste na combinação de no mínimo de duas características para encontrar os estímulos pretendidos. Segundo Sternberg (2016), o número de alvos e distrações prejudica a procura de conjunção. Como últimas duas funções da atenção, é apresentada, a atenção seletiva e a atenção dividida. A atenção seletiva é utilizada pelo indivíduo como um meio de seleção da mensagem que pretende receber. No entanto, a atenção dividida, pelo contrário, permite ao indivíduo dar atenção a mais de uma tarefa.
No dia-a-dia do Ser humano, muitas são as variáveis que tem impacto na habilidade da concentração e da atenção, sendo algumas destas negativas, tais como a ansiedade e a agitação que afetam a atenção do indivíduo numa dada tarefa. Contudo, existem outras que requerem trabalho para se poderem tornar positivas, como a dificuldade da tarefa, que influencia a capacidade de duração e a habilidade, que com prática o indivíduo poderá priorizar as suas capacidades e tomar mais atenção a estas.